世界不止0和1 还有...
目录???????
????????apply/call/bind? ? ? ? ? ??
函数进阶
????????基础知识
????????????????????????函数是将复用的代码块封装起来的模块,在JS中函数还有其他语言所不具有的特性,接下来我们会详细掌握使用技巧。
? ? ? ? ? ? ? ? 1.声明定义
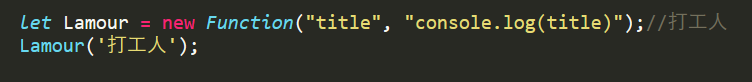
????????????????????????在JS中函数也是对象函数是Function类的创建的实例,下面的例子可以方便理解函数是对象。
????????????????????????
????????????????????????标准语法是使用函数声明来定义函数
????????????????????????
????????????????????????对象字面量属性函数简写
???????????????????????? ?
?
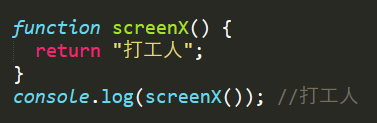
????????????????????????全局函数会声明在window对象中,这不正确建议使用后面章节的模块处理
????????????????????????![]()
????????????????????????当我们定义了?screenX?函数后就覆盖了window.screenX方法
???????????????????????? ?
?
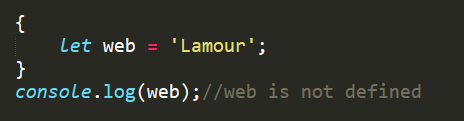
????????????????????????使用let/const时不会压入window
???????????????????????? ??
??
????????????????2.匿名函数
????????????????????????函数是对象所以可以通过赋值来指向到函数对象的指针,当然指针也可以传递给其他变量,注意后面要以;结束。下面使用函数表达式将?匿名函数?赋值给变量
????????????????????????
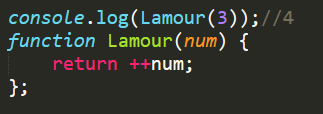
????????????????????????标准声明的函数优先级更高,解析器会优先提取函数并放在代码树顶端,所以标准声明函数位置不限制,所以下面的代码可以正常执行。
???????????????????????? ?
?
????????????????????????标准声明优先级高于赋值声明
???????????????????????? ?
?
????????????????????????程序中使用匿名函数的情况非常普遍
???????????????????????? ?
?
????????????????3.立即执行
????????????????????????立即执行函数指函数定义时立即执行
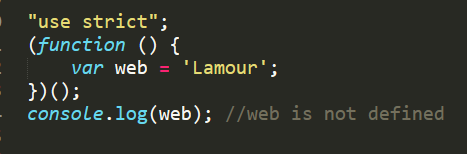
????????????????????????????????可以用来定义私有作用域防止污染全局作用域
????????????????????????
????????????????????????使用?let/const?有块作用域特性,所以使用以下方式也可以产生私有作用域
????????????????????????
????????????????4.函数提升
????????????????????????函数也会提升到前面,优先级行于var变量提高
????????????????????????
????????????????????????变量函数定义不会被提升
???????????????????????? ??
??
????????????????5.形参实参
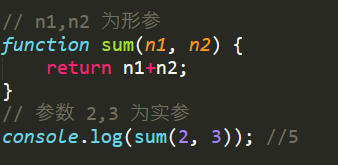
????????????????????????形参是在函数声明时设置的参数,实参指在调用函数时传递的值。
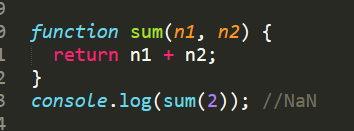
????????????????????????????????形参数量大于实参时,没有传参的形参值为 undefined
????????????????????????????????实参数量大于形参时,多于的实参将忽略并不会报错
???????????????????????? ????????
????????
????????????????????????当没传递参数时值为undefined
???????????????????????? ??
??
????????????????6.默认参数
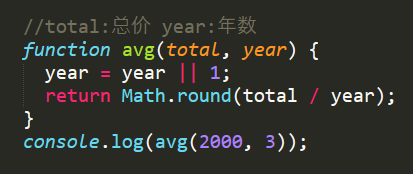
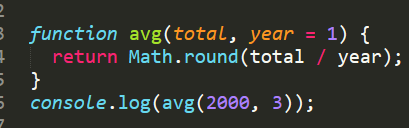
????????????????????????下面通过计算年平均销售额来体验以往默认参数的处理方式
????????????????????????
????????????????????????使用新版本默认参数方式如下
???????????????????????? ?
?
????????????????????????下面通过排序来体验新版默认参数的处理方式,下例中当不传递 type 参数时使用默认值 asc。
???????????????????????? ?
?
????????????????????????默认参数要放在最后面?
????????????????????????
????????????????7.函数参数
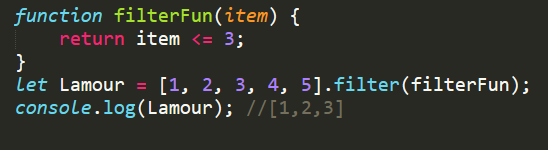
????????????????????????函数可以做为参数传递,这也是大多数语言都支持的语法规则。
????????????????????????
? ? ? ? ? ? ? ? ? ? ? ? 函数可以做为参数传递
????????????????????????
????????????????8.arguments
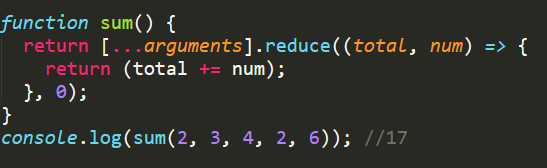
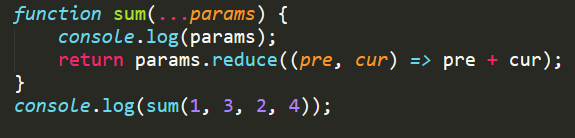
????????????????????????arguments 是函数获得到所有参数集合,下面是使用?arguments?求和的例子
????????????????????????
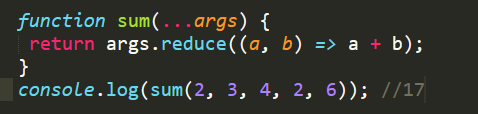
????????????????????????更建议使用展示语法
???????????????????????? ??
??
????????????????9.箭头函数
????????????????????????箭头函数是函数声明的简写形式,在使用递归调用、构造函数、事件处理器时不建议使用箭头函数。
????????????????????????无参数时使用空扩号即可
????????????????????????
????????????????????????函数体为单一表达式时不需要?return?返回处理,系统会自动返回表达式计算结果
???????????????????????? ?
?
????????????????????????多参数传递与普通声明函数一样使用逗号分隔
???????????????????????? ?
?
?????????????????????????只有一个参数时可以省略括号????????????????
?????????????????????????
????????????????10.递归调用
????????????????????????递归指函数内部调用自身的方式。
????????????????????????????????主要用于数量不确定的循环操作
????????????????????????????????要有退出时机否则会陷入死循环
????????????????????????下面通过阶乘来体验递归调用
????????????????????????
? ? ? ? ? ? ? ? ? ? ? ?累加计算方法
???????????????????????? ?
?
????????????????????????递归打印倒三角
******
*****
****
***
**
*
function star(row = 5) {
if (row == 0) return "";
document.write("*".repeat(row) + "<br/>");
star(--row);
}????????????????11.回调函数
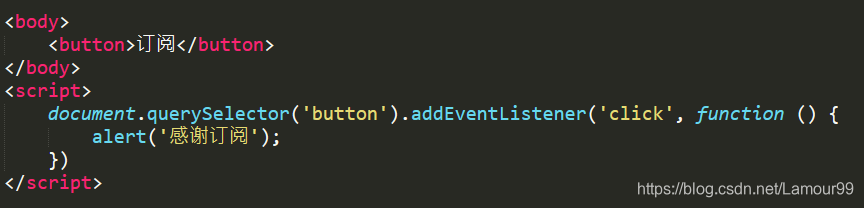
????????????????????????在某个时刻被其他函数调用的函数称为回调函数,比如处理键盘、鼠标事件的函数。
<button id='hd'>button</button>
<script>
document.getElementById('hd').addEventListener('click', () => alert('通过回调函数调用'));
</script>????????????????????????使用回调函数递增计算
????????????????????????
????????????????12.展开语法
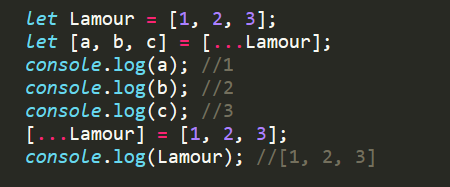
????????????????????????展示语法或称点语法体现的就是收/放特性,做为值时是放,做为接收变量时是收。
????????????????????????
????????????????????????使用展示语法可以替代?arguments?来接收任意数量的参数
???????????????????????? ?
?
????????????????????????也可以用于接收部分参数
???????????????????????? ?
?
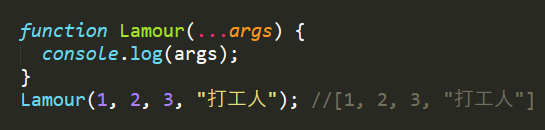
????????????????????????使用?...?可以接受传入的多个参数合并为数组,下面是使用点语法进行求合计算。
????????????????????????
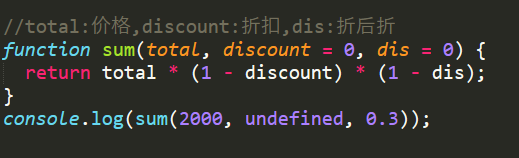
????????????????????????多个参数时...参数必须放后面,下面计算购物车商品折扣?
????????????????????????
????????????????13.标签函数
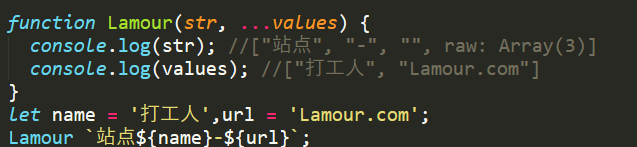
????????????????????????使用函数来解析标签字符串,第一个参数是字符串值的数组,其余的参数为标签变量。
????????????????????????
????????this
????????????????1.函数调用
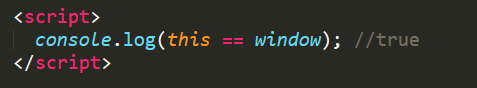
????????????????????????全局环境下this就是window对象的引用
????????????????????????
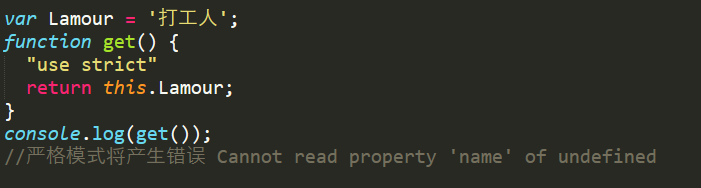
????????????????????????使用严格模式时在全局函数内this为undefined
? ? ? ??
? ? ? ? ? ? ? ? ? ? ? ??
????????????????2.方法调用
????????????????????????函数为对象的方法时this?指向该对象
????????????????????????可以使用多种方式创建对象,下面是使用构造函数创建对象
????????????????????????构造函数
????????????????????????函数当被?new?时即为构造函数,一般构造函数中包含属性与方法。函数中的上下文指向到实例对象。
????????????????????????????????构造函数主要用来生成对象,里面的this默认就是指当前对象
???????????????????????? ????????????????????????对象字面量????????????????????
????????????????????????对象字面量????????????????????
????????????????????????????????下例中的hd函数不属于对象方法所以指向window
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ???show属于对象方法执向?obj对象
???????????????????????? ?
?
????????????????????????在方法中使用函数时有些函数可以改变this如forEach?
???????????????????????? ?
?
????????????????????????也可以在父作用域中定义引用this的变量
???????????????????????? ?
?
????????????????3.箭头函数
????????????????????????箭头函数没有this, 也可以理解为箭头函数中的this?会继承定义函数时的上下文,可以理解为和外层函数指向同一个this。
????????????????????????????????如果想使用函数定义时的上下文中的this,那就使用箭头函数
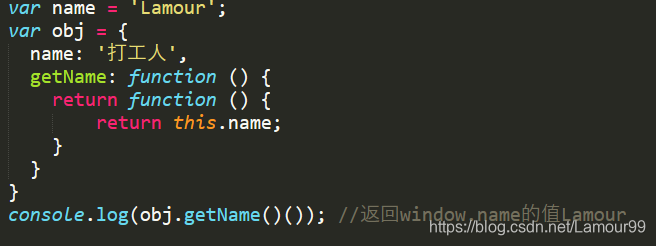
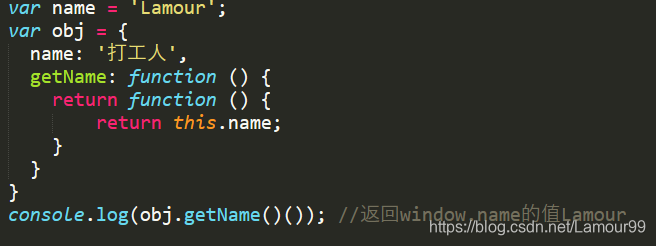
????????????????????????下例中的匿名函数的执行环境为全局所以?this?指向?window。
????????????????????????
?????????????????????????以往解决办法会匿名函数调用处理定义变量,然后在匿名函数中使用。
????????????????????????
????????????????????????使用箭头函数后?this?为定义该函数的上下文,也可以理解为定义时父作用域中的this?
?????????????????????????
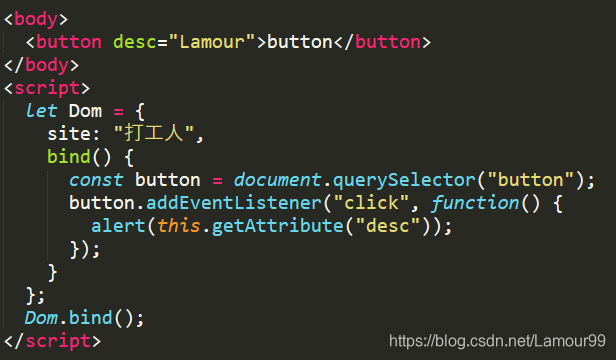
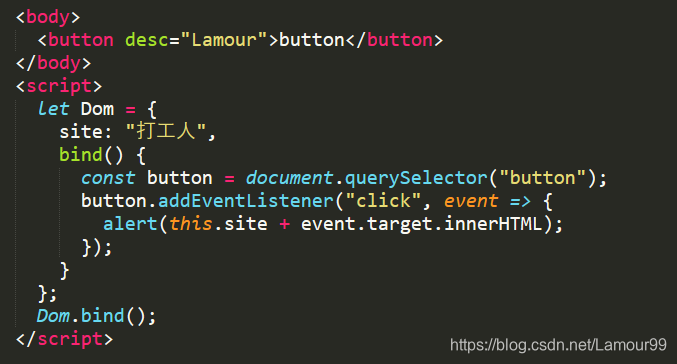
????????????????????????事件中使用箭头函数结果不是我们想要的????????????????????????
????????????????????????????????事件函数可理解为对象onclick设置值,所以函数声明时this为当前对象
????????????????????????????????但使用箭头函数时this为声明函数上下文
????????????????????????下面体验使用普通事件函数时this指向元素对象
????????????????????????使用普通函数时this为当前DOM对象
?????????????????????????
????????????????????????下面是使用箭头函数时this指向上下文对象?
?????????????????????????
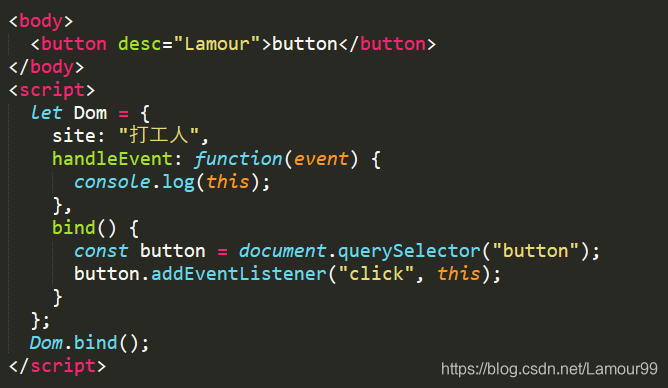
????????????????????????使用handleEvent绑定事件处理器时,this指向当前对象而不是DOM元素。?
?????????????????????????
????????apply/call/bind? ? ? ? ? ??
????????????????改变this指针,也可以理解为对象借用方法,就现像生活中向邻居借东西一样的事情。
????????????????1.原理分析
????????????????????????构造函数中的this默认是一个空对象,然后构造函数处理后把这个空对象变得有值。
????????????????????????
????????????????????????可以改变构造函数中的空对象,即让构造函数this指向到另一个对象。?
????????????????????????
????????????????2.apply/call
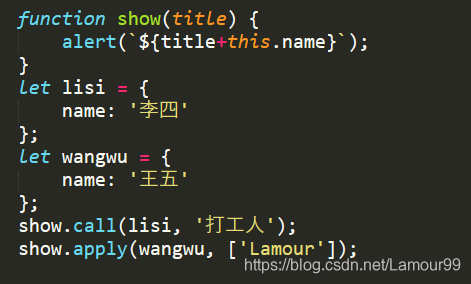
????????????????????????call与apply 用于显示的设置函数的上下文,两个方法作用一样都是将对象绑定到this,只是在传递参数上有所不同。? ? ? ??
????????????????????????apply 用数组传参
????????????????????????call 需要分别传参
????????????????????????与 bind 不同 call/apply 会立即执行函数
????????????????????????语法使用介绍
????????????????????????
????????????????????????使用?call?设置函数上下文?
????????????????????????
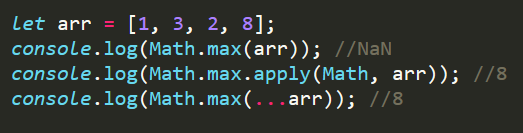
????????????????????????找数组中的数值最大值
???????????????????????? ?
?
????????????????????????实现构造函数属性继承
<script>
"use strict";
function Request() {
this.get = function(params = {}) {
//组合请求参数
let option = Object.keys(params)
.map(i => i + "=" + params[i])
.join("&");
return `获取数据 API:${this.url}?${option}`;
};
}
//文章控制器
function Article() {
this.url = "article/index";
Request.apply(this, []);
}
let Lamour = new Article();
console.log(
Lamour.get({
row: 10,
start: 3
})
);
//课程控制器
function Lesson() {
this.url = "lesson/index";
Request.call(this);
}
let js = new Lesson();
console.log(
js.get({
row: 20
})
);
</script>??????????????????????制作显示隐藏面板
<style>
* {
padding: 0;
margin: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
dl {
width: 400px;
display: flex;
flex-direction: column;
}
dt {
background: #e67e22;
border-bottom: solid 2px #333;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
dd {
height: 200px;
background: #bdc3c7;
font-size: 5em;
text-align: center;
line-height: 200px;
}
</style>
<body>
<dl>
<dt>爱学习</dt>
<dd>爱学习</dd>
<dt>不爱学习</dt>
<dd hidden="hidden">爱学习</dd>
</dl>
</body>
<script>
function panel(i) {
let dds = document.querySelectorAll("dd");
dds.forEach(item => item.setAttribute("hidden", "hidden"));
dds[i].removeAttribute("hidden");
}
document.querySelectorAll("dt").forEach((dt, i) => {
dt.addEventListener("click", () => panel.call(null, i));
});
</script>????????????????3.bind
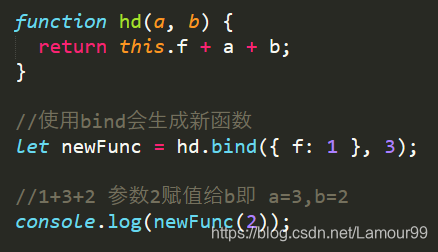
????????????????????????bind()是将函数绑定到某个对象,比如 a.bind(hd) 可以理解为将a函数绑定到hd对象上即 hd.a()。
????????????????????????????????与 call/apply 不同bind不会立即执行
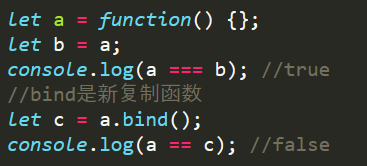
????????????????????????????????bind 是复制函数形为会返回新函数
????????????????????????bind是复制函数行为
????????????????????????
?????????????????????????绑定参数注意事项
????????????????????????
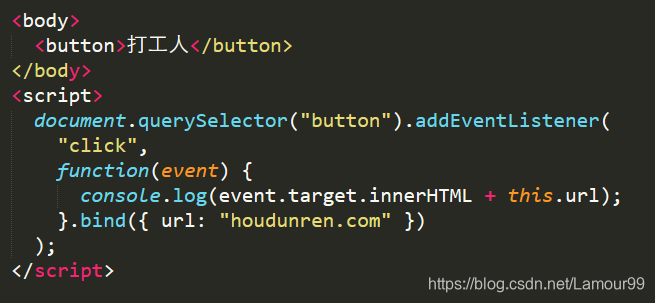
????????????????????????在事件中使用bind?
????????????????????????
?????????????????????????动态改变元素背景颜色,当然下面的例子也可以使用箭头函数处理
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
font-size: 3em;
padding: 30px;
transition: 2s;
display: flex;
justify-content: center;
align-items: center;
background: #34495e;
color: #34495e;
}
</style>
<body>
Lamour
</body>
<script>
function Color(elem) {
this.elem = elem;
this.colors = ["#74b9ff", "#ffeaa7", "#fab1a0", "#fd79a8"];
this.run = function() {
setInterval(
function() {
let pos = Math.floor(Math.random() * this.colors.length);
this.elem.style.background = this.colors[pos];
}.bind(this),
1000
);
};
}
let obj = new Color(document.body);
obj.run();
</script>????????????????
