JavaScript入门(2)
文章目录
一.JS函数
1.基本语法
通过关键词function定义
function 函数名(参数1,参数2,...){
要执行的代码
}
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)
参数是局部变量
2.调用
function hello() {
document.write("hello world");
}
hello();
3.传参
function myFunction(a, b) {
return a * b;
}
var x = myFunction(7, 8);
document.write(x);
function hello(name) {
document.write("hello" + name);
}
hello('xinkong');

return
function add(num1, num2) {
document.write(num1 + num2);
document.write('<BR>');
return 10;
document.write('done');
}
document.write(add(3, 2));
可以看出,return后面的代码并未被执行

二.JS if…else语句
? 学过C语言等的话很好理解
1.基本语法
if (条件 1) {
条件 1 为 true 时执行的代码块
} else if (条件 2) {
条件 1 为 false 而条件 2 为 true 时执行的代码块
} else {
条件 1 和条件 2 同时为 false 时执行的代码块
}
score = 59;
if (score > 90) {
document.write("优秀!")
}
else if(score>80){
document.write("良好")
}
else if(score>60){
document.write("合格")
}
else {
document.write("退学!(bushi")
}

2.条件并列
且:&& 或:||
score1 = 59;
score2 = 91;
if (score1 > 90 ||score2>90) {
document.write("优秀!")
}
else if(score1<60 && score2<60) {
document.write("退学")
}
else {
document.write("emm")
}

3.例子:三个数比大小
function myCompare(a, b, c) {
if (a >= b && a >= c) {
max_num = a;
}
else if (b >= a && b >= c) {
max_num = b;
}
else
{
max_num = c;
}
document.write(max_num);
}
myCompare(10, 10, 11);

三.JS 对象
1.引入
? 学过面向对象的方法就知道,对象有属性,方法
? 下面就来学习JS对象的属性和方法
2.属性
属性用 名称:值的方式来书写
// 对象也是变量。但是对象包含很多值
var person = {
name: "Danny",
age: 17,
gender: "male",
//是否成年
is_adult:false
};
3.方法
方法是在对象上执行的动作
如:
var person = {
name: "Danny",
age: 17,
gender: "male",
//是否成年
is_adult: false,
print_name: function{
document.write(this.name);
}
};
person.print_name();

this关键词
在函数定义中,this 引用该函数的“拥有者”
上面的例子中,this.name意思就是this对象的name属性
4.实例
来用对象描述一下这部电影叭!

var movie = {
title: "《哪吒之魔童降世》",
duration: "110min",
actors: [
{
name: "吕艳婷",
is_female: true,
representative_work: "《山海界》",
},
{
name: "陈浩 ",
is_male: true,
representative_work: "《叶问》"
}
]
};
document.write(movie.title+movie.actors[0].name +" "+ movie.actors[1].name);

四.JS 循环
1.while循环
基本语法
while (条件) {
要执行的代码块
}
var i = 1;
while (i <= 10) {
document.write(i);
document.write("<BR>");
i = i + 1;
}

来试一个输入密码的程序
var pwd = 1234321
var input;
var i = 1;
while (i<=3) {
input = prompt("请输入密码");
if (pwd != input) {
alert("密码错误!您还有" + (3 - i )+ "次机会");
}
else {
alert("登陆成功");
break;
}
i++;
}

?
prompt
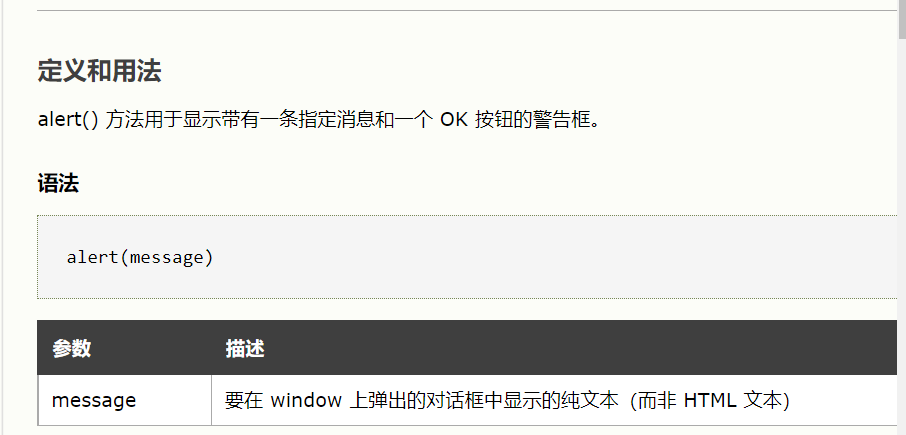
alert
var password = 213;
var input;
var entry_count = 0;
var entry_limit = 3;
var out_of_limit = false;
while (password != input && !out_of_limit) {
entry_count++;
if (entry_count <= entry_limit) {
input = prompt('请输入密码');
}
else {
out_of_limit = true;
}
}
if (out_of_limit) {
alert("超出输入次数");
}
else {
alert("登录成功");
}


2.do while循环
var i = 1;
do {
document.write(i);
document.write("<BR>");
i++;
} while (i <= 10)
document.write(i);

3.for 循环
基本语法
for (语句 1; 语句 2; 语句 3) {
要执行的代码块
}
for (var i = 0; i < 10; i++){
document.write(i);
document.write('<br/>')
}

var array=[13,12,41,4,1,51,2]
for (var i = 0; i < array.length; i++) {
document.write(array[i]+" ");
}

实例:答题闯关
?

var questions = [
{
question: "1+1=?",
answer: 2
},
{
question: "2-2=?",
answer: 0
},
{
question: "3+2=?",
answer: 5
}
]
score = 0;
for (var i = 0; i < questions.length; i++) {
// document.write(questions[i].answer)
var input = prompt(questions[i].question);
if (input == questions[i].answer) {
alert("对了!");
}
else {
alert("很抱歉,回答错误!");
}
}
alert("答对了" + score + "题");
多重循环
var array = [
[1, 2, 3],
[4, 5, 6],
[7,8,9],
]
for (i = 0; i <3; i++) {
for (j = 0; j < 3; j++) {
document.write(array[i][j]+" ")
}
}

变一下,如果不规则呢
var array = [
[1, 2, 3,3114],
[4, 5, 6,24,15,1,2,125,1,],
[7, 8, 9],
[2]
]
for (i = 0; i <array.length; i++) {
for (j = 0; j < array[i].length; j++) {
document.write(array[i][j]+" ")
}
}

五.JS 类
如果有很多相似的单一对象要一个一个创建的话,效率就低了一点,通过类可以创建许多对象
class Phone {
//is_waterproof:是否防水
constructor(number, year, is_waterproof) {
this.number = number;
this.year = year;
this.is_waterproof = is_waterproof;
}
phone_age() {
return 2021 - this.year;
}
}
var phone1 = new Phone("1299", 2020, false);
var phone2 = new Phone("3199", 2018, true);
document.write(phone1.number + "<BR>");
document.write(phone2.phone_age());
constructor是一种用于创建和初始化class创建的对象的特殊方法
在一个类中只能有一个名为 “constructor” 的特殊方法