键盘事件
keydown([[data],fn])
描述: 为 “keydown” 键盘按下时触发 事件绑定一个处理函数,或者触发元素上的 “keydown” 事件。
语法:
- .keydown( handler(eventObject) )
$('#target').keydown(function() {
alert('Handler for .keydown() called.');
});
- .keydown( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').keydown({msg:'hello'},function(event) {
alert('Handler for .keydown() called.' + event.data.msg);
});
- .keydown() 这个方法不接受任何参数出发元素的"keydown"事件
$('#other').click(function() {
$('#outer').keydown();
});
keypress([[data],fn])
描述: 为 “keypress” 事件绑定一个处理函数,或者触发元素上的 “keypress” 事件。
注意:由于keypress事件没有统一的官方规范说明,所以在不同的浏览器,不同的浏览器版本,和不同的平台实际使用这个事件时可能遇到的问题。
当浏览器捕获一个元素上键盘输入时,keypress就会发送个元素。这是类似keydown事件,除了当按键被一直按下(即连续插入字符的场合)时的处理。如果用户按下并按住这个键(不松开释放)的时候,keydown事件只触发一次,但是keypress会在每个字符插入的时候都会触发事件。此外,组合键(如Shift)会触发keydown事件,但不会触发keypress事件。
keypress事件处理程序可以附加到任何元素,但该事件只是发送到具有焦点的元素上。不同的浏览器中,可获得焦点的元素略有不同,但是表单元素总是能获取焦点,所以对于此事件类型表单元素是最合适的。
值得注意的是keydown 和 keyup提供一个代码,表示哪一个键被按下,而keypress表示被输入哪个字符。例如,按下了小写的 “a”,在 keydown和keyup 中,对应该键的代码是 65,但是对于 keypress 而言,接收到的代码是 97。如果是大写 “A” 的话,则所有的相关事件接收到的代码都是 65。由于这个区别,若想捕获敲击了哪个特殊键的话,例如,方向键,使用 .keydown()或.keyup() 更好。
语法:
- .keypress( handler(eventObject) )
$("#target").keypress(function() {
alert("Handler for .keypress() called.");
});
- .keypress( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').keypress({msg:'hello'},function(event) {
alert('Handler for .keypress() called.' + event.data.msg);
});
- .keypress() 这个方法不接受任何参数出发元素的"keypress"事件
$('#other').click(function() {
$('#outer').keypress();
});
keyup([[data],fn]) 发
描述: 为 JavaScript 的"keyup" 事件绑定一个处理器,或者触发元素上的 “keyup” 事件。
语法:
- .keyup( handler(eventObject) )
$('#target').keyup(function() {
alert('Handler for .keyup() called.');
});
- .keyup( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').keyup({msg:'hello'},function(event) {
alert('Handler for .keyup() called.' + event.data.msg);
});
- .keyup() 这个方法不接受任何参数出发元素的"keyup"事件
$('#other').click(function() {
$('#target').keyup();
});
「课堂练习」
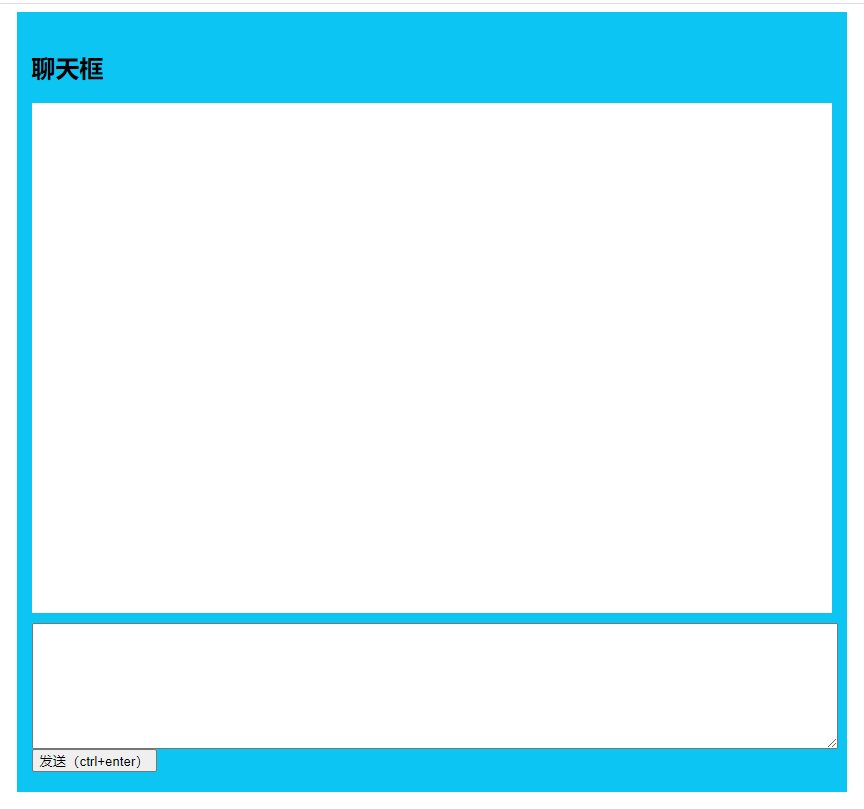
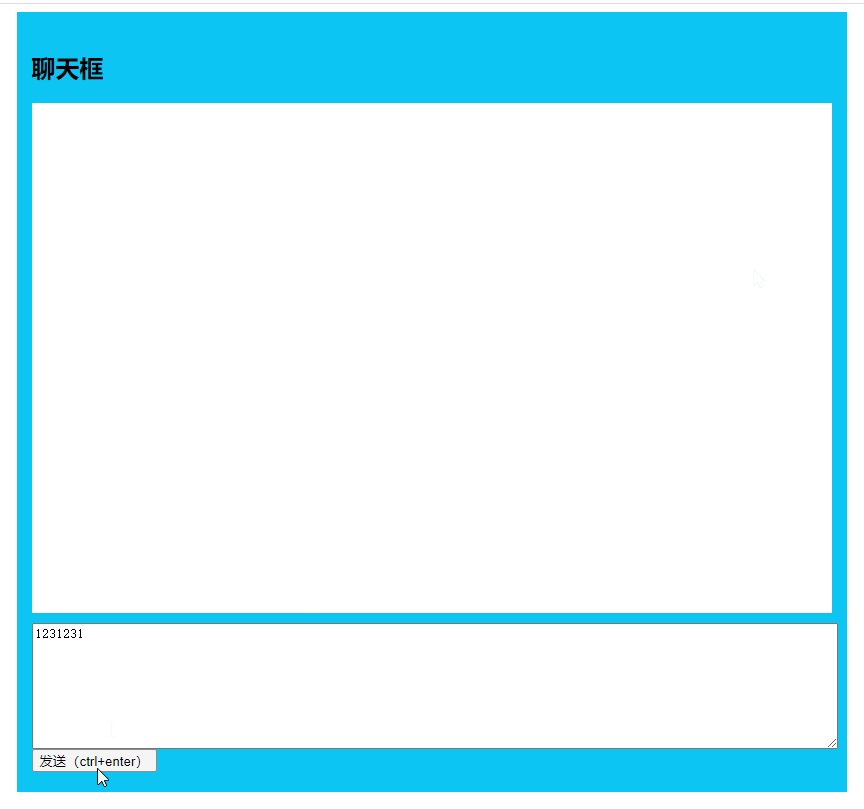
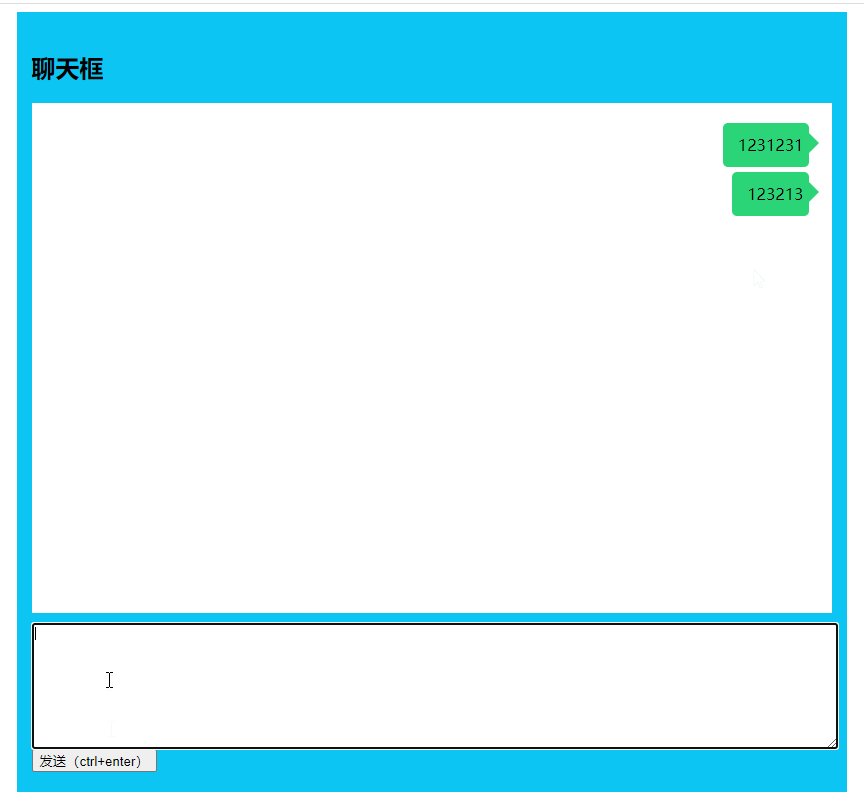
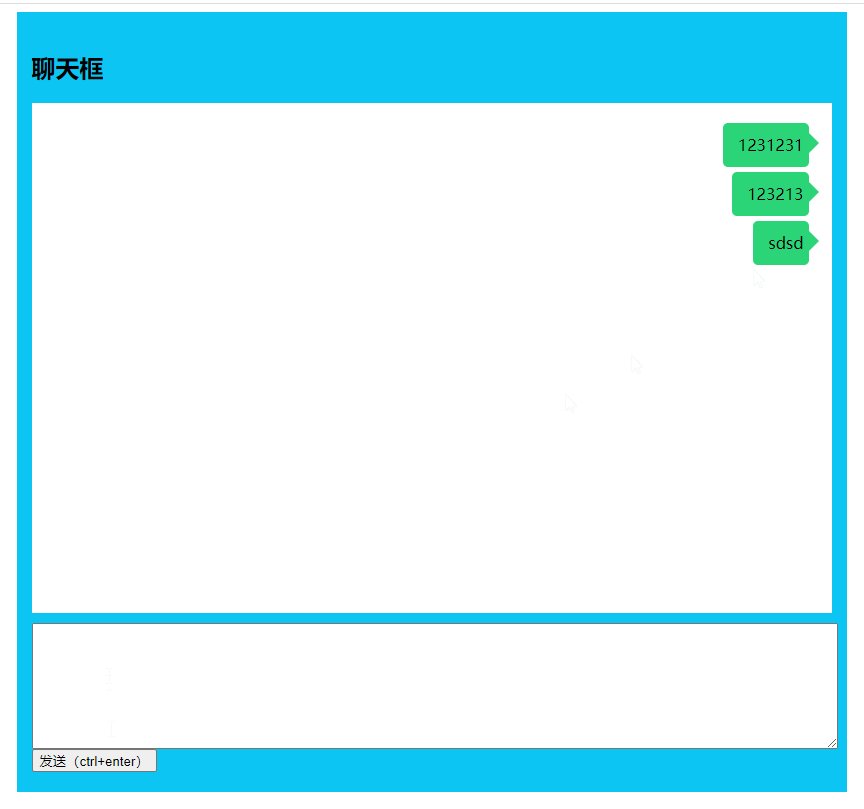
使用jQuery实现聊天框功能
要求:
- 创建一个上图所示的聊天框
- 实现点击发送或按下快捷键
ctrl+enter将输入框中的文本内容以聊天气泡的形式添加到页面上- 在发送消息时,如果表单内容为空则不响应发送事件
表单事件
.blur([[data],fn])
描述: 为 “blur” 事件绑定一个处理函数,或者触发元素上的 “blur” 事件,此事件不支持冒泡。
语法:
- .blur( handler(eventObject) )
$('#target').blur(function() {
alert('Handler for .blur() called.');
});
- .blur( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').blur({msg:'hello'},function(event) {
alert('Handler for .blur() called.' + event.data.msg);
});
- .blur() 这个方法不接受任何参数出发元素的"blur"事件
$('#other').click(function() {
$('#target').blur();
});
.focus([[data],fn])
描述: 为 JavaScript 的"focus" 事件绑定一个处理器,或者触发元素上的 “focus” 事件。
语法:
- .focus( handler(eventObject) )
$('#target').focus(function() {
alert('Handler for .focus() called.');
});
- .focus( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').focus({msg:'hello'},function(event) {
alert('Handler for .focus() called.' + event.data.msg);
});
- .focus() 这个方法不接受任何参数出发元素的"focus"事件
$('#other').click(function() {
$('#outer').focus();
});
.change([[data],fn])
描述: 为 JavaScript 的"change" 事件绑定一个处理器,或者触发元素上的 “change” 事件。
一个元素的值改变的时候将触发change事件。此事件仅限用于
<input>元素,<textarea>和<select>元素。对于下拉选择框,复选框和单选按钮,当用户用鼠标作出选择,该事件立即触发,但对于其他类型的input元素,该事件触发将推迟,直到元素失去焦点才会触点。
语法:
- .change( handler(eventObject) )
$('.target').change(function() {
alert('Handler for .change() called.');
});
- .change( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').change({msg:'hello'},function(event) {
alert('Handler for .change() called.' + event.data.msg);
});
- .change() 这个方法不接受任何参数出发元素的"change"事件
$('#other').click(function() {
$('.target').change();
});
.submit([[data],fn])
描述: 为 JavaScript 的 “submit” 事件绑定一个处理函数,或者触发元素上的该事件。
它只能绑定在
<form>元素上。以下几种情况会导致表单被提交:用户点击了<input type="submit">,<input type="image">, 或者<button type="submit">,或者当某些表单元素获取焦点时,都可以提交。
语法:
- .submit( handler(eventObject) )
$('#target').submit(function() {
alert('Handler for .submit() called.');
return false;
});
- .submit( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').submit({msg:'hello'},function(event) {
alert('Handler for .submit() called.' + event.data.msg);
return false;
});
- .submit() 这个方法不接受任何参数出发元素的"submit"事件
$('#other').click(function() {
$('#target').submit();
});
其他事件
.resize([[data],fn])
描述: 为 JavaScript 的"resize" 事件绑定一个处理器,或者触发元素上的事件。当浏览器window的尺寸改变时,window元素上绑定的resize事件将被触发。
注意:resize 事件处理中的代码,不应该依赖于事件被调用的次数。由于不同浏览器对该事件实现的方式不同,该事件被调用的时机也不同。例如,对于 Internet Explorer 或 基于 WebKit 的浏览器(例如,Safari 和 Chrome)而言,resize 事件在窗口改变的过程中,会被连续调用。在某些浏览器,如 Opera,该事件只在调整窗口大小操作结束时被调用。
语法:
- .resize( handler(eventObject) )
$(window).resize(function() {
$('#log').append('<div>Handler for .resize() called.</div>');
});
- .resize( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('window').resize({msg:'hello'},function(event) {
$('body').prepend('<div>' + event.data.msg + $(window).width() + '</div>');
});
- .resize() 这个方法不接受任何参数出发元素的"resize"事件
$('#other').click(function() {
$('window').resize();
});
.scroll([[data],fn])
描述: 为 JavaScript 的 “scroll” 事件绑定一个处理函数,或者触发元素上的该事件。
当用户在元素内执行了滚动操作,就会在这个元素上触发scroll事件。它适用于window对象,但也可以是可滚动frames与CSS overflow属性设置为scroll的元素(或auto时,元素的显示高度小于其内容高度)。
语法:
- .scroll( handler(eventObject) )
$('#target').scroll(function() {
$('#log').append('<div>Handler for .scroll() called.</div>');
});
- .scroll( [eventData ], handler(eventObject) ) 可以接受两个参数:
- 参数一:一个包含键值对映射对象将被传递给事件处理程序。
- 参数二:每次事件触发时会执行的函数。函数接受event事件对象作为参数。
$('#target').scroll({msg:'hello'},function(event) {
$('#log').append('<div>' + event.data.msg + 'Handler for .scroll() called.</div>');
});
- .scroll() 这个方法不接受任何参数出发元素的"scroll"事件
$('#other').click(function() {
$('#outer').scroll();
});
「课堂练习」
使用jQuery实现滚动导航
要求:
- 创建一个上图所示的滚动导航条
- 当滚动到一定距离时,显示导航条
- 当滚动到楼层对应位置时,高亮显示导航条对应楼层,并显示楼层标题文字
- 点击导航条,滚动到相应的楼层(使用jQuery的.scrollTop()API)
- 点击导航条Top按钮返回页面顶部
部分代码:
<body>
<div id="listNav">
<ul>
<li class="hover">1F <span>服饰</span> </li>
<li>2F <span>美妆</span> </li>
<li>3F <span>手机</span> </li>
<li>4F <span>家电</span> </li>
<li>5F <span>数码</span> </li>
<li>6F <span>运动</span> </li>
<li>7F <span>居家</span> </li>
<li>8F <span>母婴</span> </li>
<li>9F <span>食品</span> </li>
<li>10F <span>图书</span> </li>
<li>11F <span>服务</span> </li>
<li class="last">Top</li>
</ul>
</div>
<!--楼层内容开始-->
<div id="header">
推荐
</div>
<div id="main">
<div class="list" style="background: #cc0033;">
服饰
</div>
<div class="list" style="background: #999933;">
美妆
</div>
<div class="list" style="background: #ccff33;">
手机
</div>
<div class="list" style="background: #006633;">
家电
</div>
<div class="list" style="background: #6666cc;">
数码
</div>
<div class="list" style="background: #ff6600;">
运动
</div>
<div class="list" style="background: #ffff00;">
居家
</div>
<div class="list" style="background: #3333ff;">
母婴
</div>
<div class="list" style="background: #ff00cc;">
食品
</div>
<div class="list" style="background: #669900;">
图书
</div>
<div class="list" style="background: #ff66cc;">
服务
</div>
</div>
<div id="footer">
</div>
</body>
jquery事件绑定与移除
.on()
概念:在选定的元素上绑定一个或多个事件处理函数。
语法:
-
.on( events [, selector ] [, data ], handler(eventObject) )
- events 一个或多个空格分隔的事件类型和可选的命名空间,或仅仅是命名空间,比如"click", “keydown.myPlugin”, 或者 “.myPlugin”。
- selector 一个选择器字符串,用于过滤出被选中的元素中能触发事件的后代元素。如果选择器是 null 或者忽略了该选择器,那么被选中的元素总是能触发事件。
- data 当事件被触发时,传递给事件处理函数的event.data。
- handler(eventObject) 事件被触发时,执行的函数。若该函数只是要执行return false的话,那么该参数位置可以直接简写成 false。
调用event.stopPropagation() (阻止冒泡)和 event.preventDefault() (阻止浏览器默认行为)会从一个事件处理程序会自动返回false。也可以直接将 false 当作 handler 的参数,作为 function(){ return false; } (两者一起阻止) 的简写形式。因此,下面的写法
$("#dataTable tbody tr").on("click", function(event){
alert($(this).text());
});
// 阻止所有含有 "disabled" 样式的链接的默认行为,并阻止该事件上的冒泡行为。
$("a.disabled").on("click", false);
$("#dataTable tbody").on("click", "tr", function(event){
alert($(this).text());
});
// 将数据传递到处理程序
function greet(event) { alert("Hello "+event.data.name); }
$("button").on("click", { name: "Karl" }, greet);
$("button").on("click", { name: "Addy" }, greet);
- .on( events [, selector ] [, data ] )
- events 一个对象,键是由一个或多个由空格分隔的事件类型及可选的名字空间,值是这些事件类型所对应的事件处理函数。
- selector 一个选择器字符串
- data 传递给事件处理函数的event.data
$("div.test").on({
click: function(){
$(this).toggleClass("active");
},
mouseenter: function(){
$(this).addClass("inside");
},
mouseleave: function(){
$(this).removeClass("inside");
}
});
.off()
概念:方法移除用.on()绑定的事件处理程序。
语法:
- .off( events [, selector ] [, handler(eventObject) ] )
- events 一个或多个空格分隔的事件类型和可选的命名空间,或仅仅是命名空间,比如"click", “keydown.myPlugin”, 或者 “.myPlugin”。
- selector 一个选择器,当绑定事件处理程序时最初传递给 .on()的那个。
- handler(eventObject) 以前附加事件上的事件处理程序函数,或特殊值false.
// 移除所有段落上的事件:
$("p").off()
$("body").off("click", "#theone", aClick)
$("form").on("click.validator", "button", validate);
- .off( events [, selector ] )
- events 一个对象,键所代表事件类型和可选的命名空间,值表示先前事件绑定的处理函数。
- selector 一个选择器,当绑定事件处理程序时,先前传递给 .on()的那个。
function toggleClass(){
$(this).toggleClass("active");
}
function addClass(){
$(this).addClass("inside");
}
function removeClass (){
$(this).removeClass("inside");
}
$("div.test").on({
click: toggleClass,
mouseenter: addClass,
mouseleave: removeClass
});
$("div.test").off({
click: toggleClass,
mouseenter: addClass,
mouseleave: removeClass
});
.trigger()
概念:触发匹配元素上的给定的事件类型
语法:
- .trigger( eventType [, extraParameters ] )
- eventType 包含JavaScript事件类型的字符串
- extraParameters 传递给事件处理程序的额外数组参数。
$('#foo').on('click', function() {
alert($(this).text());
});
$('#foo').trigger('click');
// 支持触发和监听自定义事件
$('#foo').on('custom', function(event, param1, param2) {
alert(param1 + "\n" + param2);
});
$('#foo').trigger('custom', ['Custom', 'Event']);
- .trigger( event ) 接受jQuery事件对象
$("body").trigger({
type:"logged",
user:"foo",
pass:"bar"
});
注意:.trigger()事件会在DOM树上冒泡;在事件处理程序中返回false或调用事件对象中的.stopPropagation() 方法可以使事件停止冒泡。
.triggerHandler()
概念:这个方法会触发指定的事件类型上所有绑定的处理函数。
语法:
- .triggerHandler( eventType [, extraParameters ] )
- eventType JavaScript事件类型的字符串,
- extraParameters 传递给事件处理程序的额外数组参数。
$("input").triggerHandler("focus");
$("input").triggerHandler("focus", [1, 2]);
注意:.triggerHandler() 方法的行为与 .trigger() 相似,不同之处有如下几点:
- .triggerHandler() 方法并不会触发事件的默认行为。
- .trigger() 会影响所有与 jQuery 对象相匹配的元素,而 .triggerHandler() 仅影响第一个匹配到的元素。
- 使用 .triggerHandler() 创建的事件,并不会在 DOM 树中向上冒泡。如果事件没有被目标元素直接处理,那么它就不会进行任何处理。
- 与普通的方法返回 jQuery 对象(这样就能够使用链式用法)相反,.triggerHandler() 返回最后一个处理的事件的返回值。如果没有触发任何事件,会返回 undefined。
jQuery动画
显示隐藏
概念:jQuery提供用来显示/隐藏匹配元素的方法。
语法:
.show()/.hide()
$('.target').show();
$("p").hide();
注意:
- 如果没有参数,匹配的元素将没有动画的被立即显示/隐藏。这大致相当于调用
.css('display', 'none')/.css('display', 'block')- display属性值保存在jQuery的数据缓存中,所以display可以方便以后可以恢复到其初始值。如果一个元素的display属性值为inline,然后是隐藏和显示,这个元素将再次显示inline。
- .hide( [duration ] [, complete ] ) / .show( [duration ] [, complete ] )
- duration 一个字符串或者数字决定动画将运行多久毫秒。默认 400, 字符串 ‘fast’ 和 ‘slow’ 分别代表200和600毫秒的延时。
- complete 在动画完成时执行的函数。
$("span").show(2000);
$("div").first().show("fast", function showNext() {
$(this).next("div").show("fast", showNext);
});
- .hide( [duration ] [, easing ] [, complete ] ) / .show( [duration ] [, easing ] [, complete ] )
- easing 一个字符串,表示过渡使用哪种缓动函数。jQuery自身提供"linear" 和 “swing”(默认),
$("span").show(2000, 'linear', function() {
console.log('动画执行完毕')
});
- .hide( options ) / .show( options ) options是一组包含动画选项的值的集合。支持的选项:
- duration 一个字符串或者数字决定动画将运行多久毫秒。默认 ‘normal’ (400毫秒), 字符串 ‘normal’、‘fast’ 和 ‘slow’
- easing 一个字符串表示过渡缓动函数"linear" 和 “swing”。默认 ‘swing’
- queue 一个布尔值,指示是否将动画放置在效果队列中。如果为false时,将立即开始动画,可以接受一个字符串用作自定义队列,动画被添加到由该字符串表示的队列中。默认 ‘true’
- complete 在动画完成时执行的函数。
$("span").show({
duration: 500,
easing: "linear"
complete: function() {
console.log('动画执行完毕')
}
})
注意:
- 当提供一个持续时间参数,显示/隐藏动画方法将为匹配元素的宽度,高度,以及不透明度,同时进行动画操作直至元素显示/隐藏,若是隐藏动画最终display样式属性将被设置为none。
滑动
概念:
- slideDown 用滑动动画显示一个匹配元素。
- slideUp 用滑动动画隐藏一个匹配元素。
- slideToggle 用滑动动画显示或隐藏一个匹配元素。
语法: - .滑动方法( [duration ] [, complete ] )
$("p").slideToggle("slow");
$('#book').slideDown('slow', function() {
console.log('动画执行完毕')
});
- .滑动方法( [duration ] [, easing ] [, complete ] )
$('#book').slideUp('slow', 'linear', function() {
console.log('动画执行完毕')
});
- .滑动方法( options )
$("span").slideToggle({
duration: 500,
easing: "linear"
complete: function() {
console.log('动画执行完毕')
}
})
注意:滑动方法将给匹配元素的高度设置动画,通过改变高度导致页面中,在这个元素下面的内容往下或往上滑。并且display属性值同样保存在jQuery的数据缓存中。
淡入淡出(通过改变不透明度)
fadeIn/fadeOut/fadeToggle
概念:
- fadeIn 通过匹配的元素的不透明度动画以淡入的方式显示匹配元素。
- fadeOut 通过匹配的元素的不透明度动画以淡出的方式隐藏匹配元素。
- fadeToggle 通过匹配的元素的不透明度动画,来显示或隐藏它们。
语法:
- .淡入淡出方法( [duration ] [, complete ] )
$("p").fadeOut("slow");
$("p:last").fadeToggle("slow");
$("p:last").fadeToggle("fast", function () {
$("#log").append("<div>finished</div>");
});
- .淡入淡出方法( [duration ] [, easing ] [, complete ] )
$("p:last").fadeToggle('slow', 'linear', function() {
console.log('动画执行完毕')
});
- .淡入淡出方法( options )
$("span").fadeToggle({
duration: 500,
easing: "linear"
complete: function() {
console.log('动画执行完毕')
}
})
注意:如果提供回调函数,这个 callback 函数将在动画完成后被执行一次。这个能用来将不同的动画串联起来组成一个事件序列。这个回调函数不设置任何参数,但是this指向执行动画的DOM元素。如果多个元素一起做动画效果,值得注意的是这个回调函数在每个匹配元素上执行一次。而不是作为一个整体。
fadeTo
概念:动画的调整匹配元素的透明度。
语法:
- .fadeTo( duration, opacity [, complete ] ) 其他参数与上面动画API相同 opacity 值为0和1之间的数字表示目标元素的不透明度。
$("p").fadeTo("slow", 0.5);
$("p:last").fadeTo("fast", 0.2, function () {
$("#log").append("<div>finished</div>");
});
- .fadeTo( duration, opacity [, easing ] [, complete ] )
$("p:last").fadeToggle('slow', 0.8, 'linear',
function() {
console.log('动画执行完毕')
});
注意:将duration设置为0,这个方法只是改变opacity CSS属性,所以.fadeTo(0, opacity)和.css(‘opacity’, opacity)是一样的效果。
自定义动画
概念:使用.animate()方法根据一组 CSS 属性,执行自定义动画。
注意:
- 不同于动画的简便方法,自定义动画不会影响隐藏元素的可见性部分的效果。例如,给定$(‘someElement’).hide().animate({height:‘20px’}, 500),动画将执行,但该元素将保持隐藏。
- 所有用于动画的属性必须是数字的,除非另有说明;这些属性如果不是数字的将不能使用基本的jQuery功能。(例如,width, height或者left可以执行动画,但是background-color不能。)属性值的单位像素(px),除非另有说明。单位em 和 %需要指定使用。
- 除了样式属性,自定义动画的一些非样式的属性,如scrollTop 和 scrollLeft,以及自定义属性,也可应用于动画。
- 判断元素是否处于动画状态,一般与is()方法配合使用:animated
- 动画属性也可以是一个相对值。如果提供一个以+= 或 -=开始的值,那么目标值就是以这个属性的当前值加上或者减去给定的数字来计算的。
语法:
- .animate( properties [, duration ] [, easing ] [, complete ] )
- properties 接受一个CSS属性和值的对象,动画将根据这组对象移动。
- 其他参数与之前API相同
$("#block").animate({
width: "70%",
opacity: 0.4,
marginLeft: "0.6in",
fontSize: "3em",
borderWidth: "10px"
}, 1500 );
$('#book').animate({
opacity: 0.25,
left: '+=50',
height: 'toggle'
}, 5000, function() {
// 动画执行完毕
});
- .animate( properties, options )
$('#book').animate({
width: 'toggle',
height: 'toggle'
}, {
duration: 5000,
specialEasing: {
width: 'linear',
height: 'easeOutBounce'
},
complete: function() {
$(this).after('<div>Animation complete.</div>');
}
});
「课堂练习」
练习一 多组动画轮播图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iq93ZgN0-1629274094611)(http://edu.yueqian.com.cn/group1/M00/02/F1/wKgA3WA0p8uAHLQNACuDTUzktlY894.gif)]
要求:
使用自定义动画实现上图所示的多个元素动画过渡效果
部分代码:
<div id="box">
<div class="pic">
<ul>
<li>
<img class="img0" src="img/bg1.jpg"/>
<img class="img1" src="img/text1.png"/>
<img class="img2" src="img/con1.png"/>
</li>
<li>
<img class="img0" src="img/bg2.jpg"/>
<img class="img1" src="img/text2.png"/>
<img class="img2" src="img/con2.png"/>
</li>
<li>
<img class="img0" src="img/bg3.jpg"/>
<img class="img1" src="img/text3.png"/>
<img class="img2" src="img/con3.png"/>
</li>
<li>
<img class="img0" src="img/bg4.jpg"/>
<img class="img1" src="img/text4.png"/>
<img class="img2" src="img/con4.png"/>
</li>
<li>
<img class="img0" src="img/bg5.jpg"/>
<img class="img1" src="img/text5.png"/>
<img class="img2" src="img/con5.png"/>
</li>
</ul>
</div>
</div>
练习二 使用jQuery实现滚动导航动画效果
要求:
- 在昨天的滚动导航条基础上添加动画效果
- 当滚动到一定距离时,用淡入淡出效果显示导航条
- 点击导航条,带滚动动画的滚动到相应的楼层
- 点击导航条Top按钮带滚动动画的返回页面顶部
动画队列
介绍:每个元素可以通过jQuery,包含一个或多个函数队列。在大多数应用中,只有一个列队(访问 fx)被使用。队列允许一个元素来异步的访问一连串的动作,而不终止程序执行。
例子:
$('#foo').slideUp().fadeIn();
当这个语句被执行,这个元素开始立即做滑动动画,
而渐入动画放置在 fx 列队在,只有当滑动动画完成后才会被执行。
.queue()
概念:显示或操作在匹配元素上执行的函数队列
介绍:queue()方法允许我们直接操纵函数队列。用一个回调函数访问queue()特别的有用;它让我们把新函数置入到队列的末端。为jQuery集合中的每个元素执行一次回调函数。
语法:
- .queue( [queueName ] ) 显示在匹配的元素上的已经执行的函数列队。
- queueName 一个含有队列名的字符串。默认是 fx,标准的动画队列。
<!-- 显示列队的长度 -->
<style>
div {
margin:3px;
width:40px;
height:40px;
position:absolute;
left:0px;
top:60px;
background:green;
display:none;
}
div.newcolor {
background:blue;
}
p {
color:red;
}
</style>
<p>The queue length is: <span></span></p>
<div></div>
<script>
var div = $("div");
function runIt() {
div.show("slow");
div.animate({left:'+=200'},2000);
div.slideToggle(1000);
div.slideToggle("fast");
div.animate({left:'-=200'},1500);
div.hide("slow");
div.show(1200);
div.slideUp("normal", runIt);
}
function showIt() {
var n = div.queue("fx");
$("span").text( n.length );
setTimeout(showIt, 100);
}
runIt();
showIt();
</script>
-
.queue( [queueName ], newQueue ) 在匹配元素上操作已经附加函数的列表。
- queueName 一个含有队列名的字符串。默认是 ‘fx’,标准的动画队列。
- newQueue 一个替换当前列队内容的函数数组。
-
.queue( [queueName ], callback( next ) )在匹配元素上操作已经附加函数的列表。
- queueName 一个含有队列名的字符串。默认是 ‘fx’,标准的动画队列。
- callback( next ) 将要添加到队列中的新函数。队列中的下一个函数会在当前函数被调用时作为参数传入。
$("#test").queue(function(next) {
// next是队列中下一个函数,调用该函数可以保证保证队列中函数的继续进行
next();
});
$('#foo').slideUp();
$('#foo').queue(function() {
alert('Animation complete.');
$(this).dequeue();
});
// 商民的代码相当于:
$('#foo').slideUp(function() {
alert('Animation complete.');
})
注意:当使用.queue()添加一个函数的时候,我们应该保证在函数最后调用了 jQuery.dequeue(),这样就能让队列中的其它函数按顺序执行。
.dequeue()
概念:执行匹配元素队列的下一个函数。
语法:
- .dequeue( [queueName ] )
- queueName 一个含有队列名的字符串。默认是fx,标准的效果队列。
$("div").animate({left:'+=200px'}, 2000);
$("div").animate({top:'0px'}, 600);
$("div").queue(function () {
$(this).toggleClass("red");
$(this).dequeue();
});
$("div").animate({left:'10px', top:'30px'}, 700);
当.dequeue()被调用的时候,列队中的下一个函数将从这个列队中被移除,然后再执行。这个执行的函数中也应当直接或间接的包含 .dequeue()语句,这样才能继续执行队列中的其它函数,所以,这个序列可以继续。
.stop()
概念:停止匹配元素当前正在运行的动画。
语法:
- .stop( [queue ] [, clearQueue ] [, jumpToEnd ] )
- queue 停止动画队列的名称。
- clearQueue 一个布尔值,指示是否取消队列动画。默认 false.
- 一个布尔值指示是否当前动画立即完成,跳到当前动画的最后一帧。默认false.
$('.hoverme').find('img').stop(true, true)
$('.hoverme').find('img').stop('fx', true, true)
当一个元素调用.stop(),当前正在运行的动画(如果有的话)立即停止。由于元素上的动画尚未执行完成,所以动画完成时执行的回调函数是不会被调用的。
.clearQueue()
概念:从列队中移除所有未执行的项。
语法:
- .clearQueue( [queueName ] )
- 一个含有队列名的字符串。默认是fx,标准的效果队列。
$("div").clearQueue();
注意:当.clearQueue()方法被访问的时候,所有在这个列队中未执行的函数将被移除 。当不使用参数的时候,.clearQueue()会从标准的动画队列fx中移除剩下的函数。这个方法类似.stop(true)。然而.stop()方法只适用在动画中。.clearQueue()还可以用来移除用.queue()方法添加到普通jQuery列表的任何函数。
delay()
概念:设置一个延时来推迟执行队列中后续的项。
语法:
- delay(duration,[queueName])
- duration 一个整数,指示的毫秒数,用于设定下个队列推迟执行的时间。
- queueName 一个作为队列名的字符串。默认是动画队列 fx。标准的效果队列。
// .slideUp() 和 .fadeIn() 动画之间设置800毫秒的延时:
$('#foo').slideUp(300).delay(800).fadeIn(400);
注意:
- .delay()方法允许我们将队列中的函数延时执行。它既可以推迟动画队列中函数的执行,也可以用于自定义队列。只有队列中连续的事件会延迟; 例如,不带参数的 .show() 或者 .hide()不会延迟,因为他们没有使用效果队列
- 无法取消延时 delay(),它不是JavaScript的原生 setTimeout函数的替代品,这可能是更适合某些使用情况。
「课堂练习」
使用jQuery实现手风琴效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-twntubQN-1629274094615)(http://edu.yueqian.com.cn/group1/M00/02/F1/wKgA3WA0rC6ACeQjAFRocxGxD1U238.gif)]
要求:
- 使用jQuery实现上面的手风琴动画效果
- 鼠标移入指定元素。元素动态撑开文字隐藏,其他元素动画缩小
ript
$(“div”).clearQueue();
**注意**:当.clearQueue()方法被访问的时候,所有在这个列队中未执行的函数将被移除 。当不使用参数的时候,.clearQueue()会从标准的动画队列fx中移除剩下的函数。这个方法类似.stop(true)。然而.stop()方法只适用在动画中。.clearQueue()还可以用来移除用.queue()方法添加到普通jQuery列表的任何函数。
#### delay()
**概念**:设置一个延时来推迟执行队列中后续的项。
**语法**:
- delay(duration,[queueName])
1. duration 一个整数,指示的毫秒数,用于设定下个队列推迟执行的时间。
2. queueName 一个作为队列名的字符串。默认是动画队列 fx。标准的效果队列。
```javascript
// .slideUp() 和 .fadeIn() 动画之间设置800毫秒的延时:
$('#foo').slideUp(300).delay(800).fadeIn(400);
注意:
- .delay()方法允许我们将队列中的函数延时执行。它既可以推迟动画队列中函数的执行,也可以用于自定义队列。只有队列中连续的事件会延迟; 例如,不带参数的 .show() 或者 .hide()不会延迟,因为他们没有使用效果队列
- 无法取消延时 delay(),它不是JavaScript的原生 setTimeout函数的替代品,这可能是更适合某些使用情况。
「课堂练习」
使用jQuery实现手风琴效果
[外链图片转存中…(img-twntubQN-1629274094615)]
要求:
- 使用jQuery实现上面的手风琴动画效果
- 鼠标移入指定元素。元素动态撑开文字隐藏,其他元素动画缩小