江山代有人才出,各领风骚数百年。

前言
Hello,大家好,我是编程三昧的作者隐逸王,小小前端一枚。
自昨天发了《还在死磕 Ajax?那可就 out 了!》一文后,收到了一些大家的一些评论,评论都很走心,也很有深度。
说实话,虽然我在尽可能努力地回复大家的问题,但还是避免不了对其中一些概念理解的模棱两可的情况,有幸得到同仁们的指点,比如:

感谢各位的不吝赐教,让我在成长的道路上又前进了几分。
现在总结一下,评论区涉及到的主要问题如下:
- Fetch 和 Axios/Ajax 是什么关系
- Fetch 真的会取代 Ajax 吗
- 有封装良好的 Fetch 工具库推荐吗
为了不辜负大家的热情,我在这里试着解释一下这些问题,如有疏漏,还请海涵!
概念和特性
首先,我们来了解一下 Ajax、Axios 和 Fetch 它们各自的概念。
Ajax
英文全称为 Asynchronous JavaScript + XML ,翻译过来就是异步JavaScript和XML。
它是用来描述一种使用现有技术集合的“新”方法的,这里的“新”方法主要涉及到: HTML 或 XHTML、CSS、 JavaScript、DOM、XML、XSLT,以及最重要的 XMLHttpRequest。
当使用结合了这些技术的 AJAX 模型以后, 网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。这使得程序能够更快地回应用户的操作。
Ajax 是一个概念模型,是一个囊括了众多现有技术的集合,并不具体代指某项技术。
Ajax 最重要的特性就是可以局部刷新页面。
Axios
Axios 是一个基于 Promise 网络请求库,作用于 Node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和 Node.js中)。在服务端它使用原生 Node.js http 模块,而在客户端则使用 XMLHttpRequest。
这里我们只关注客户端的 Axios,它是基于 XHR 进行二次封装形成的工具库。
客户端 Axios 的主要特性有:
- 从浏览器创建 XMLHttpRequests
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
Fetch
Fetch 提供了一个获取资源的接口(包括跨域请求)。
Fetch 是一个现代的概念, 等同于 XMLHttpRequest。它提供了许多与 XMLHttpRequest 相同的功能,但被设计成更具可扩展性和高效性。
Fetch 的核心在于对 HTTP 接口的抽象,包括 Request、Response、Headers 和 Body,以及用于初始化异步请求的 global fetch。得益于 JavaScript 实现的这些抽象好的 HTTP 模块,其他接口能够很方便的使用这些功能。
除此之外,Fetch 还利用到了请求的异步特性——它是基于 Promise 的。
fetch() 方法必须接受一个参数——资源的路径。无论请求成功与否,它都返回一个 Promise 对象,resolve 对应请求的 Response。
Fetch 和 Axios/Ajax 的关系
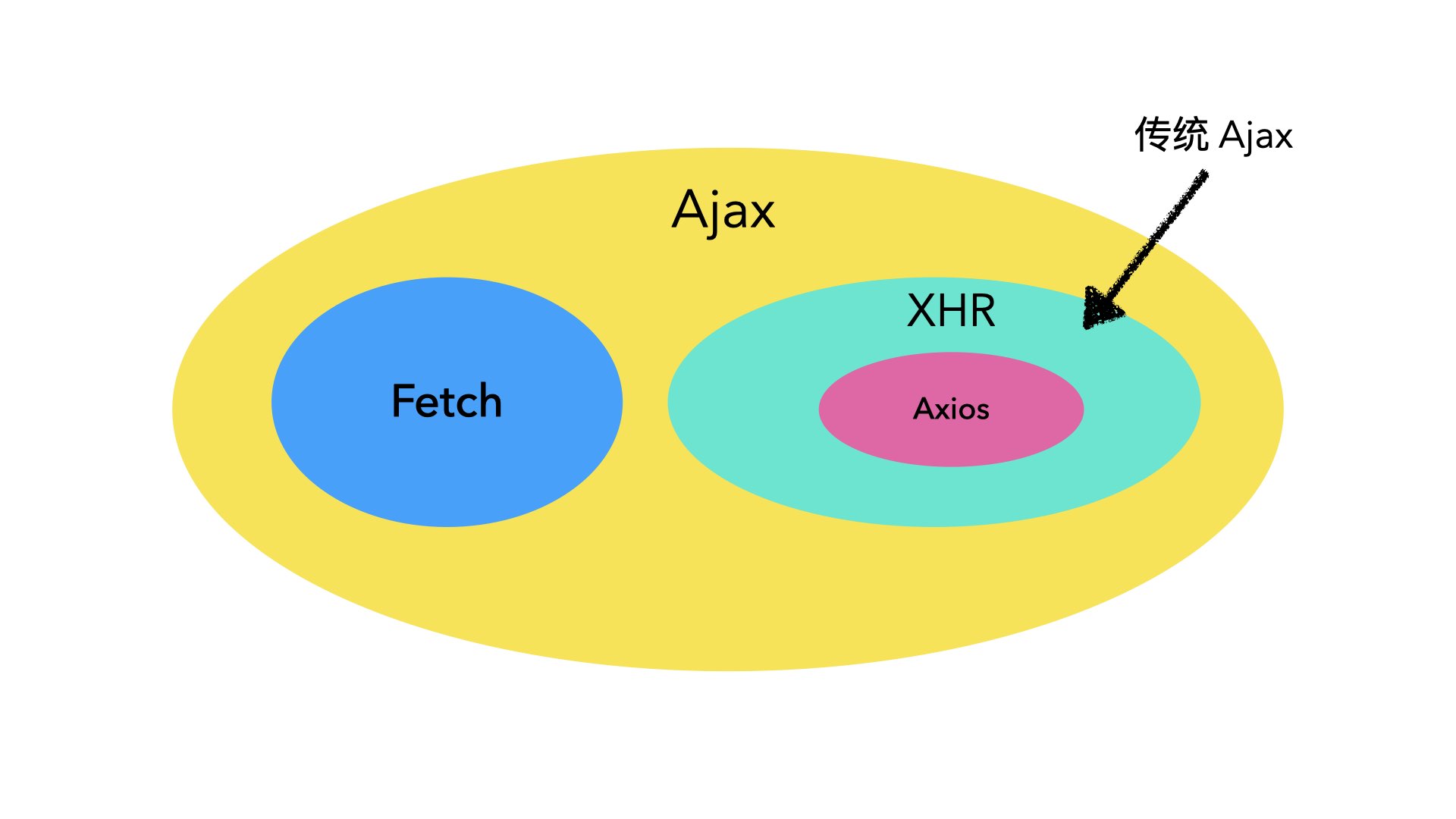
通过上面对三者概念的解释,我们应该大体清楚它们之间的关系了,我在这里用图表示一下:

针对上图,我解释一下:
- Ajax 是一种代表异步 JavaScript + XML 的模型(技术合集),所以 Fetch 也是 Ajax 的一个子集
- 在之前,我们常说的 Ajax 默认是指以 XHR 为核心的技术合集,而在有了 Fetch 之后,Ajax 不再单单指 XHR 了,我们将以 XHR 为核心的 Ajax 技术称作传统 Ajax。
- Axios 属于传统 Ajax(XHR)的子集,因为它是基于 XHR 进行的封装。
Fetch 真的会取代 Ajax 吗?
其实这个问题更准确的问法应该是:Fetch 真的会取代传统 Ajax ( XHR ) 吗?
要回答这个问题,我们需要清楚以下几点:
- 异步编程是 JavaScript 发展的大趋势,且绝大多数浏览器都已支持标准 Promise。
- Fetch API 是浏览器自带的 API,且它是基于标准 Promise 的。
- 传统 Ajax 原生写法结构比较混乱,不符合关注分离的原则,写过远程 XHR 的同学应该深有体会。
- Axios 是基于 XHR 封装的 Promise 请求库,用起来确实方便。
基于以上几点,我的观点是Fetch 终会取代传统 Ajax,但过程可能比较漫长。
虽然目前来看,传统 Ajax (比如 Axios 之类的)在使用规模上远远超过 Fetch,但要知道,这是 XHR 十来年累积下来的效果。
封装得到的 Axios 在易用性上甩了原生 XHR 十万八千里,但毕竟是封装的,和原生的 Fetch 相比较,Axios 在出身上就已略输一筹,且原生的 API 天然上会支持更多的功能,使用上会更加灵活。
Fetch 工具库推荐
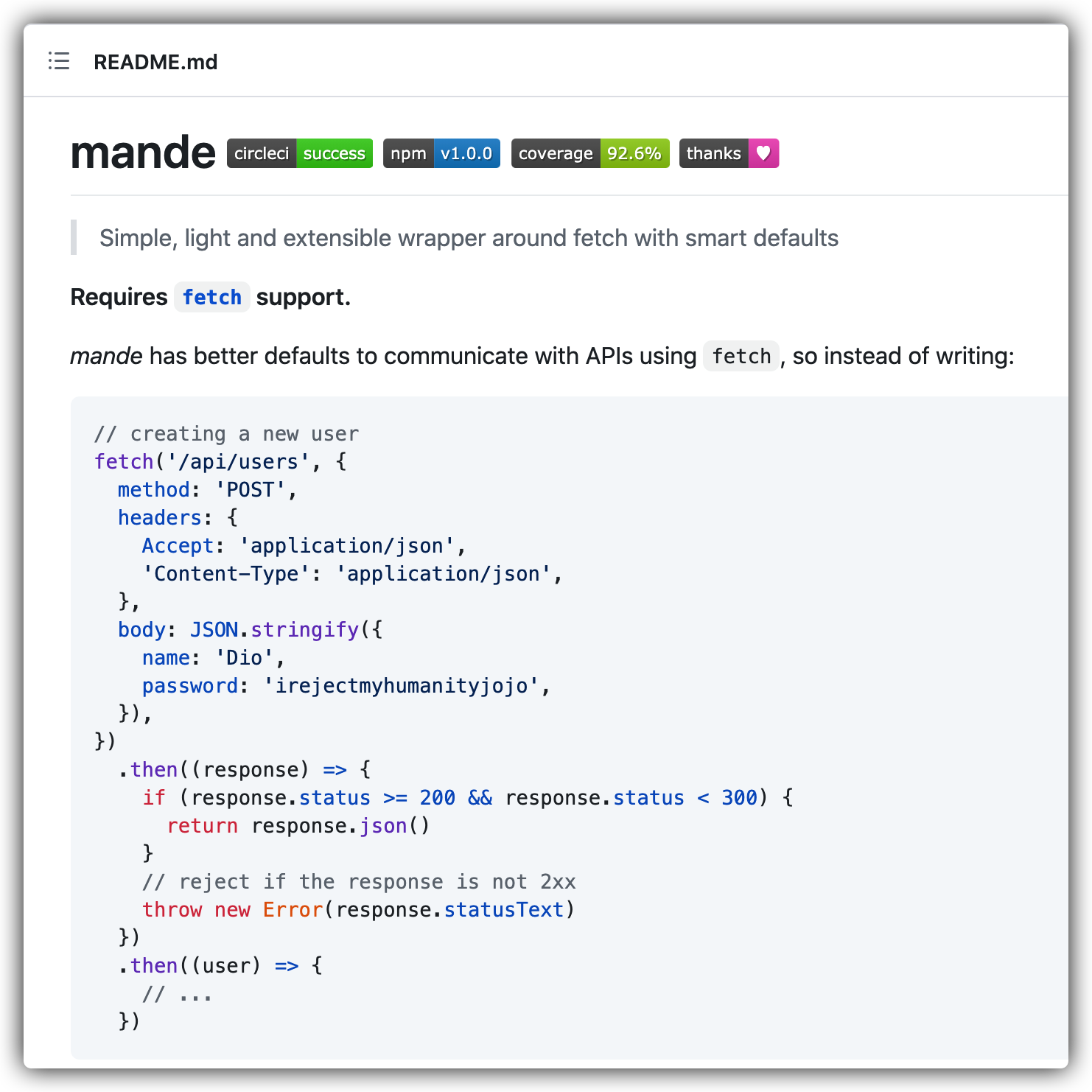
 在昨天文章的评论区,有一位同学推荐了一个 Fetch 工具库,名为 Mande,有兴趣的同学可以去看看。
在昨天文章的评论区,有一位同学推荐了一个 Fetch 工具库,名为 Mande,有兴趣的同学可以去看看。

总结
以上就是针对 Fetch 和 Ajax 问题的一份简单解释,希望能够给大家带来启发。
就我个人而言,倒是蛮期待 Fetch 能够取代传统 Ajax,技术的发展需要不断注入活力才行,我还能再干几十年,可不希望前端技术裹足不前,那样该多无聊 !
~
~本文完,感谢阅读!
~
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!