Vue从开发到部署
1. 用vue-cli搭建一个vue项目
什么是vue-cli:
vue-cli是官方提供的一个脚手架,用于快速生成一个vue的项目模板;给我们预先定义好一个目录结构以及基础代码,就好比用maven构建一个骨架项目,我们在这个骨架上编写我们的代码。
主要的功能有:
统一目录结构、本地调试、热部署、单元测试、集成打包上线等。
需要的环境:
- Node.js 下载地址:http://node.js.cn/download/
- Git 下载地址:http://git-scm.com/downloads
具体的安装配置步骤就不逐一解释了,网上搜安装步骤都有。
确认node.js安装成功:
- cmd 下输入
node -v,查看是否能打印出版本号,有版本号说明安装成功了
安装npm:
- npm 是一个软件包管理工具,就好比我们用maven的时候安装依赖,和npm功能一样的有cnpm,这两个的区别就是npm使用的国外镜像,在安装包依赖的时候下载速度会很慢,如果是cnpm可以用淘宝镜像,下载包依赖就会比较比较快
- 安装了Node.js会自带npm 查看npm是否是安装了就使用
npm -v能打印版本号说明安装成功了
# -g 就是全局安装 cnpm 里面使用的就是淘宝镜像
npm install cnpm -g
# 或者使用如下语句解决 npm 速度慢的问题 这个需要每次安装的时候都带上这个淘宝镜像相当于把每次安装就没有走npm的镜像
# 也可以在npm的配置文件中把镜像改为淘宝镜像,但是不建议,建议能用npm就用npm安装,
# 有时候淘宝镜像或者cnpm安装的依赖能用但是打包运行的时候会失败
npm install --registry=https://registery.npm.taobao.org
安装vue-cli:
npm install vue-cli -g
# 测试是否安装成功
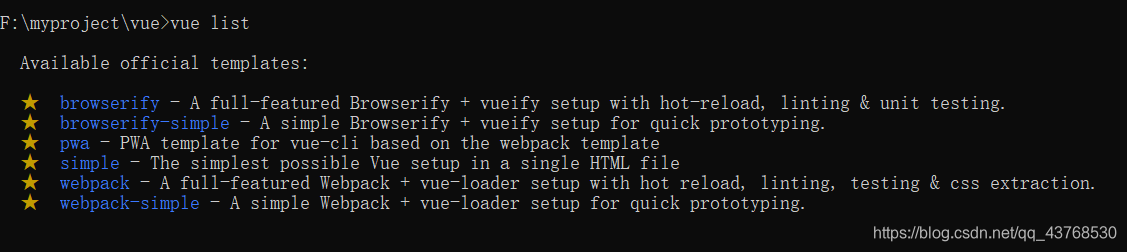
# 查看可以基于哪些模板创建vue应用 通常我们用webpack:它能将vue的ES6语法打包降级为ES5语法,能让项目有更好的兼容性
vue list

创建一个vue-cli应用程序:
-
创建一个vue项目,我们随便建立一个空文件夹在电脑上面,我这里创建的目录为
F:\myproject\vue -
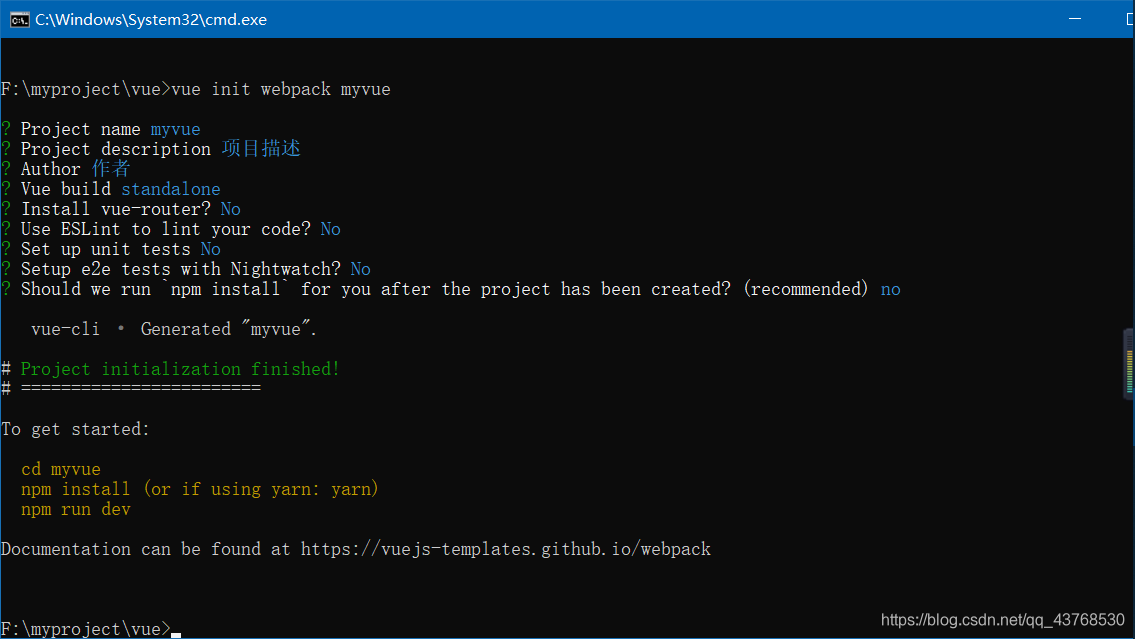
创建一个基于webpack模板的vue应用程序
# 这里的 myvue是项目名称,可以根据自己的需求起名 vue init webpack myvue
-
初始化并运行
cd myvue #进入项目目录 npm install #安装依赖 npm run dev #运行项目 # 这几步都可以切换到WebStorm上面执行 也可以用 VS Code
如果出现下面这种情况:

照着提示执行
npm audit fix就行最后运行项目:

会出现下面的地址,在浏览器里输入该地址就能看到运行的vue项目了

2. 项目分析与简单的代理配置
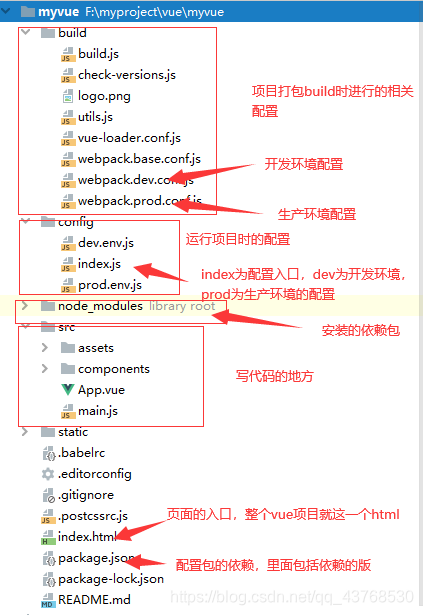
项目目录结构:

- build目录:当我们写完项目准备打包部署的时候,相关的打包规则都在写在build目录下面
- config目录:像我们常用的项目运行的端口号,代理地址都是在这里配置
- node_modules目录:我们
npm install xxx安装的包依赖都是在这个目录下 - src目录:里面的main.js就是程序的主入口,components文件夹用于存放开发的组件
- index.html:运行在浏览器的vue项目就这一个HTML
- package.json:里面有项目名,对项目的描述,作者,启动方式,打包方式,依赖的版本控制
代理配置:
vue开发都是采用前后端分离的模式,前端vue和后端分开独立部署,这时候前端的ip地址+端口号往往与后端的ip地址+端口号不同。我们就需要将前后端的ip地址+端口号通过代理的方式映射到一起。
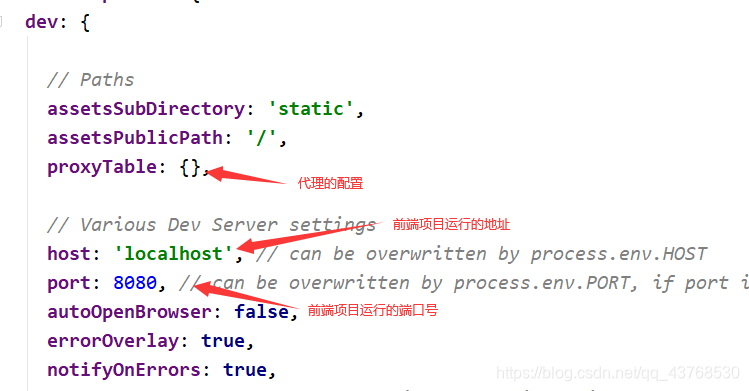
进入config目录下的index.js文件。我们能看到:

host:写前端运行的ip地址
port:写前端访问的端口号
proxyTable:前端接口的请求要映射到后端的接口路径上需要在这里面配置代理。
proxyTable: {
//这里需要说明一下,网上有的博客为了图方便,
//甚至之前我遇到的实验室某人为了图方便也在这里直接用'/'表示,pathRewrite 里面用'^/'来代替
//这种做法是不可取的,这种如果说是在开发环境上图少写几个英文来缩短路径是可以的,但是如果部署到Nginx上会出问题。
//这里将会是一个大坑,很多人比如新手如果用'/'那么后面部署时可能不好排错
'/api':{
//设置你调用的接口域名和端口号 别忘了加http
target: 'http://192.168.0.1:13002',
changeOrigin: true,
pathRewrite: {
//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替
//比如我要调用'http://192.168.0.1:13002/user/add',直接写‘/api/user/add’即可
//这时候前端'localhost:8080/api/user/add'就与后端'http://192.168.0.1:13002/user/add'映射上了。
'^/api': ''
}
}
更复杂的代理配置,比如配置多个代理,可以在根目录下创建一个vue.config.js里面配置,具体就不再详细描述可以看vue代理配置的官网:https://cli.vuejs.org/zh/config/#devserver-proxy
3. Nginx的安装
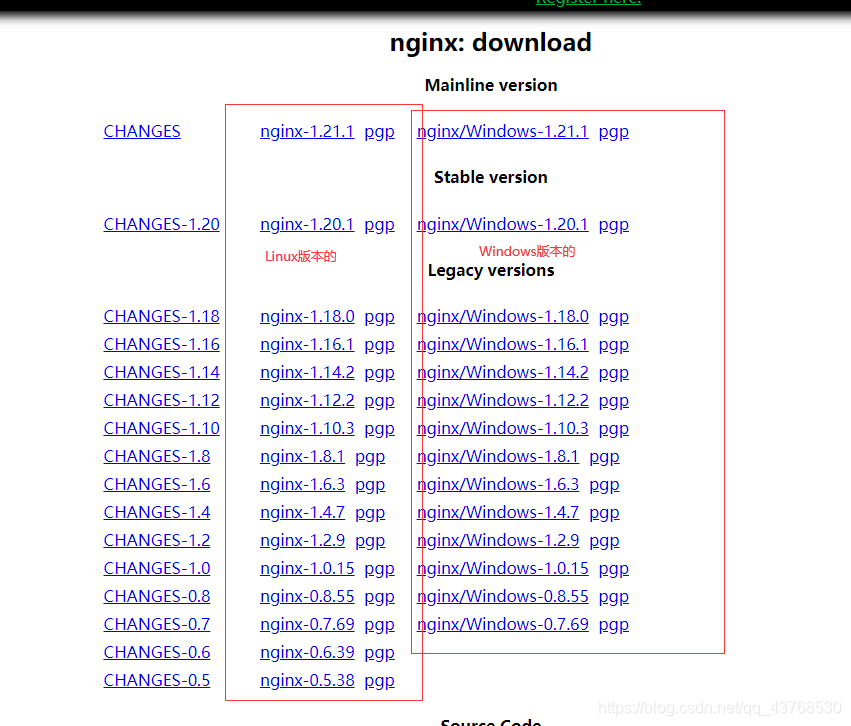
Nginx下载的官网地址:http://nginx.org/en/download.html

在Linux服务器上安装Nginx:
-
安装gcc
安装Nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,则需要安装:
yum install gcc-c++ -
PCRE pcre-devel 安装
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:
yum install -y pcre pcre-devel -
zlib安装
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。
yum install -y zlib zlib-devel -
OpenSSL安装
OpenSSL是一个强大的安全套接字层密码库,囊括主要的密码算法,常用的秘钥和证书封装管理功能即SSL协议,并提供丰富的应用程序测试或其他目的使用。
Nginx不仅支持http协议,还支持https协议,所以需要在Centos安装OpenSSL库。
yum install -y openssl openssl-devel -
从官网下载好安装包后,将安装包上传到服务器上/root
-
解压安装包
tar -zxvf nginx-1.20.1.tar.gz cd nginx-1.20.1 #进入Nginx目录文件 -
配置
使用默认配置,在Nginx根目录下执行
./configure make make install查看安装路径:
whereis nginx
Nginx常用命令:
cd /usr/local/nginx/sbin/
./nginx #启动
./nginx -s stop #停止
./nginx -s quit #安全退出
./nginx -s reload #重新加载配置文件
ps aux|grep nginx #查看Nginx进程
安装好了直接访问80端口就行,如果访问失败,记得开放服务器的80端口安全组
4.Nginx的简单配置
进入Nginx的配置文件
cd /usr/local/nginx/conf
打开nginx.conf文件
整个配置文件结构大致如下:
#全局块
#user nobody;
worker_processes 1;
#event块
events {
worker_connections 1024;
}
#http块
http {
#http全局块
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#server块
server {
#server全局块
listen 8080;
server_name localhost;
#location块
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#这边可以有多个server块
server {
...
}
}
当我们部署前端页面的时候要主要修改server块
server {
#server全局块
#listen监听的端口
listen 8080;
#server_name服务的ip地址
server_name localhost;
#location块 若访问localhost:8080/路径就会定位到该location
location / {
#root 指定访问nginx下目录文件里的html文件夹
root html;
#index 指定root文件夹下的入口文件
index index.html index.htm;
}
#当访问localhost:8000/api路径时就会被代理到 proxy_pass所指定的路径地址
location /api {
#注意代理地址后面那个'/'不能丢 这里的代理地址要和前面vue项目里面的代理地址相对应
proxy_pass http://192.168.0.1:13002/;
}
#error_page 指定错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
当修改了nginx配置后我们都必须执行一下./nginx -s reload 命令这样修改后的配置才会生效
5. 打包部署
前面已经搭建了一个vue项目这个时候我们要将vue项目打包部署到Linux服务器的nginx上。
我们来到之前的vue项目文件中执行npm run build命令

当命令执行完后我们会发现在项目根目录文件下会多出一个dist文件夹

将dist文件里面的static文件夹以及index按照原有的目录结构通过XFTP上传到服务器Nginx下的/usr/local/nginx/html目录,这时一个简单的vue项目就打包部署好了。