前言
markdown具有轻量化、易读易写等特性,并且对于图片、超链接、图片、数学公式都有支持。
但是最近在使用Typora的过程中我发现,在写文章笔记的时候导入的图片,因为图片保存在我们电脑本地,当我把文章笔记上传到自己博客就无法显示了。这导致又需要将图片一张一张重新上传,这显然是不合理的。
解决方案
只需要将其图片自动上传到云上,所有的图片链接为网页链接即可解决问题,这时候我们将文章上传到不同的博客图片就不会失效了!
上传到云上的方法:利用PicGo 和 Gitee搭建图床
ps:图床是专门用来存放图片的,同时允许你把图片放到对外连接的网上空间。
所需工具
1、node.js(8.0版本以上)node.js官网
2、PicGo:PicGo官网
3、Typora:Typora官网
4、码云(gitee)账号:码云官网
一、Node.js下载
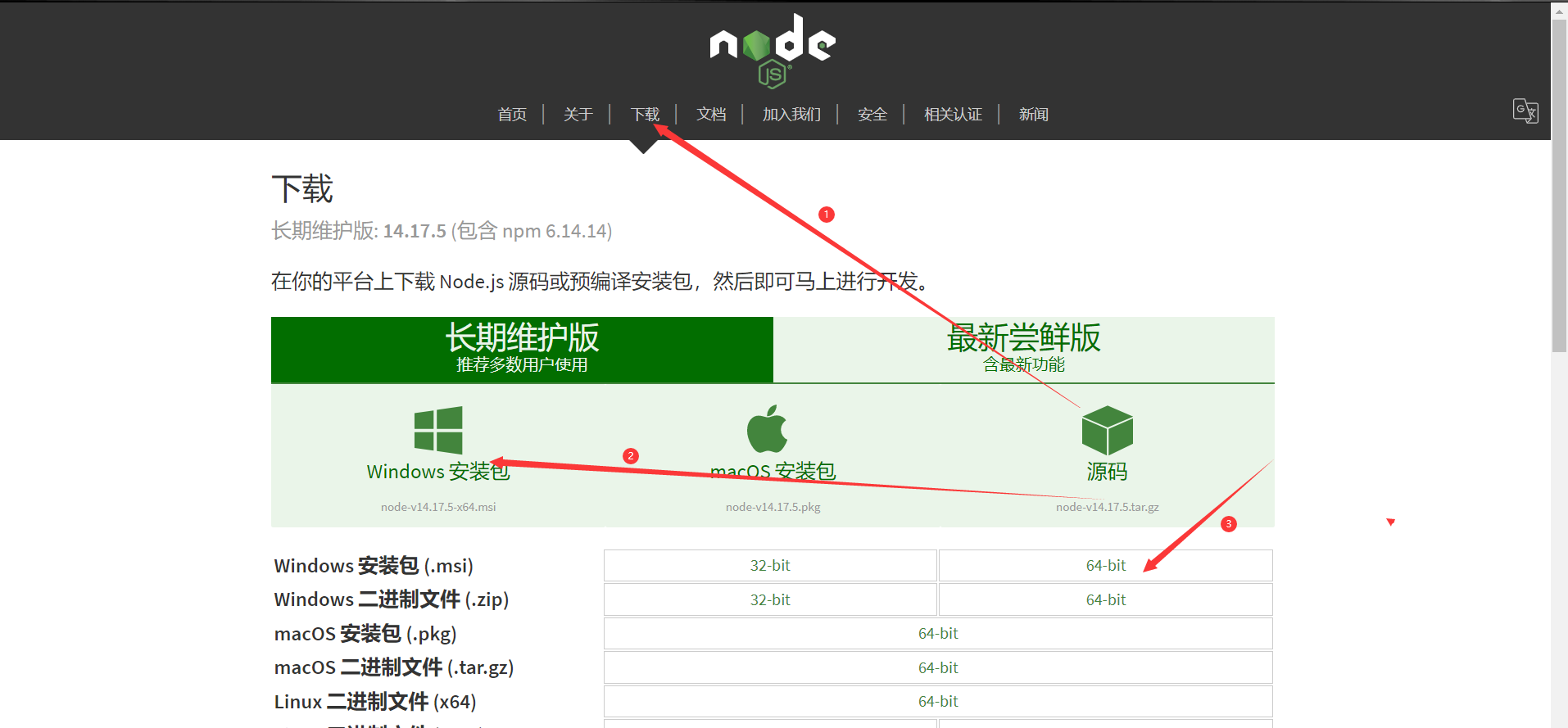
1.点击上方的官网链接
2.选择下载自己所对应的操作系统


3.下载完成,开始安装
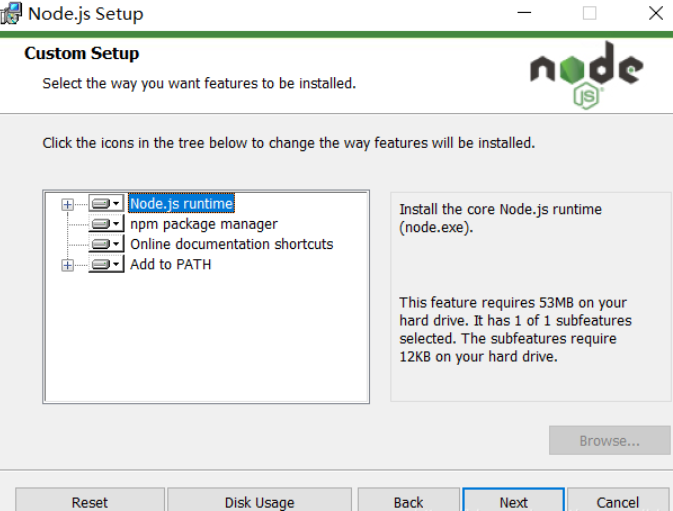
? 点击安装程序,开始安装node.js

? 点击【Next】按钮

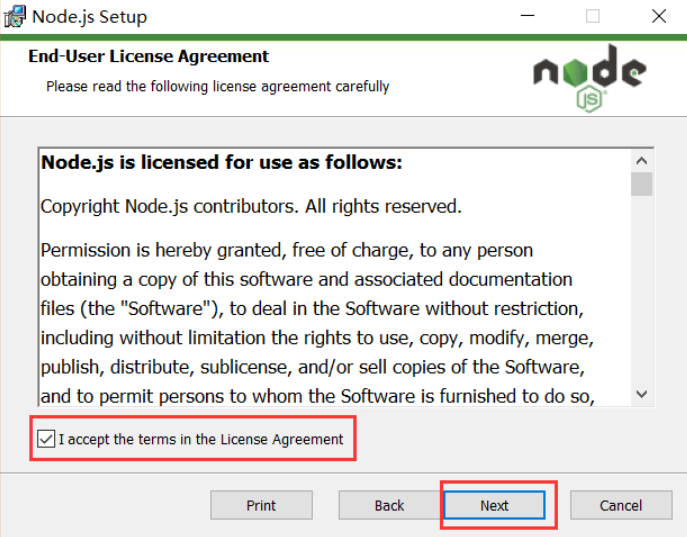
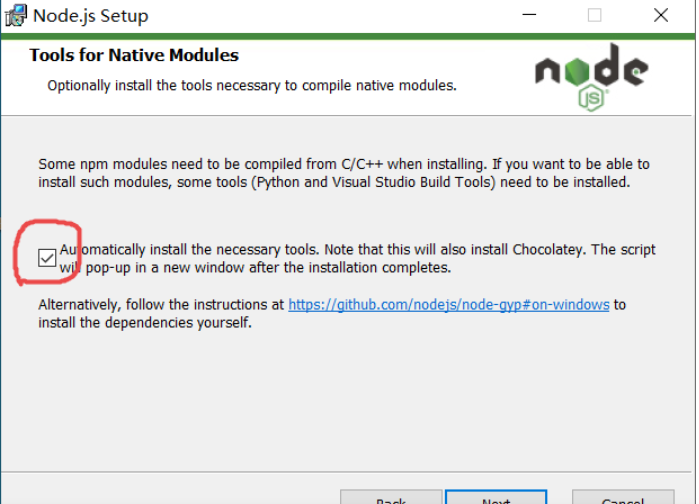
? 勾选复选框,点击【Next】按钮

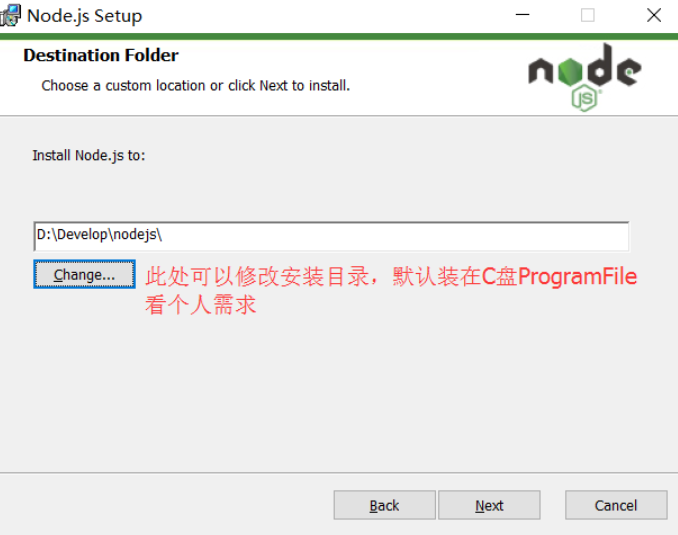
修改文件目录,点击【Next】按钮,接下来都是一路【Next】



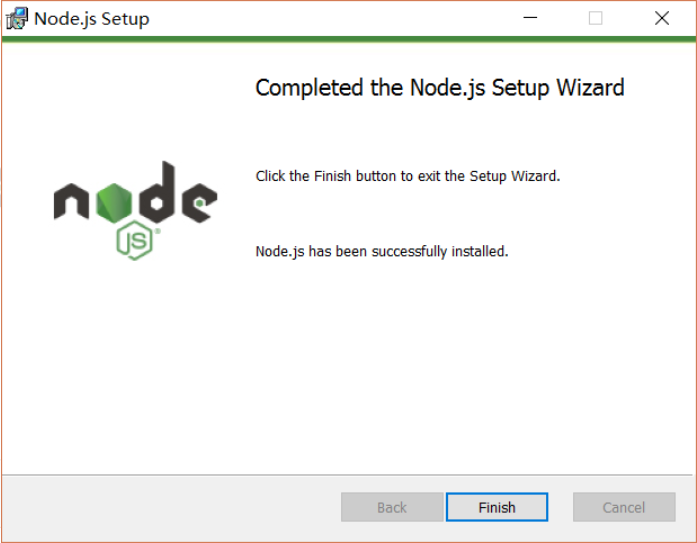
? 安装完成后点击【Finish】按钮完成安装
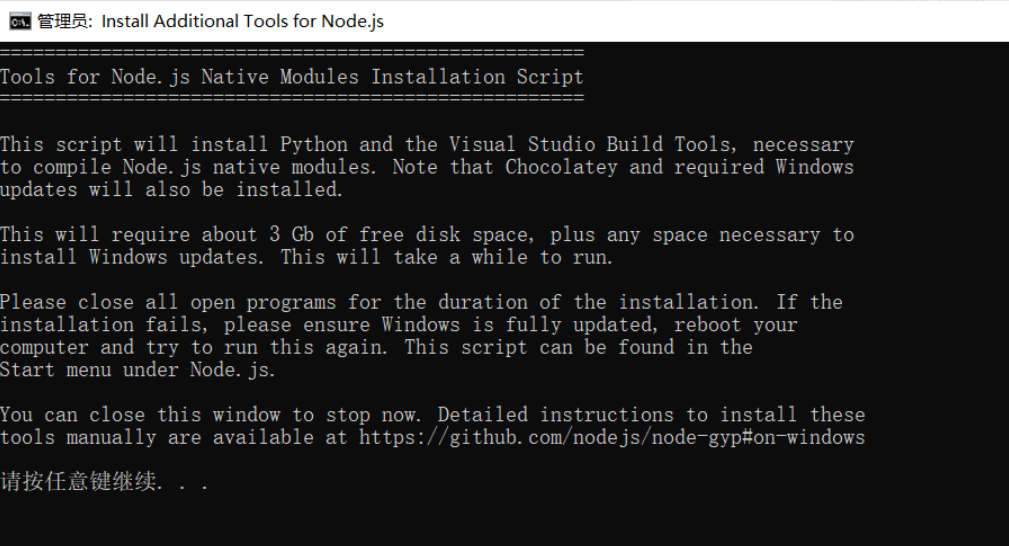
4.安装完成之后,如果弹出CMD窗口,直接回车即可,这些窗口的出现是因为下载一些配置文件。环境配置(14及以上版本可忽略,因为本身已经path环境变量里设置过了)

5.查看node.js版本号,是否安装成功,输入“ win键 + R” ,打开cmd窗口,通过命令:node -v 查看node版本
? npm -v 查看npm版本

出现这个版本信息,则表明node.js安装成功!
二、码云账号
1.码云官网:码云官网
2.注册码云账号
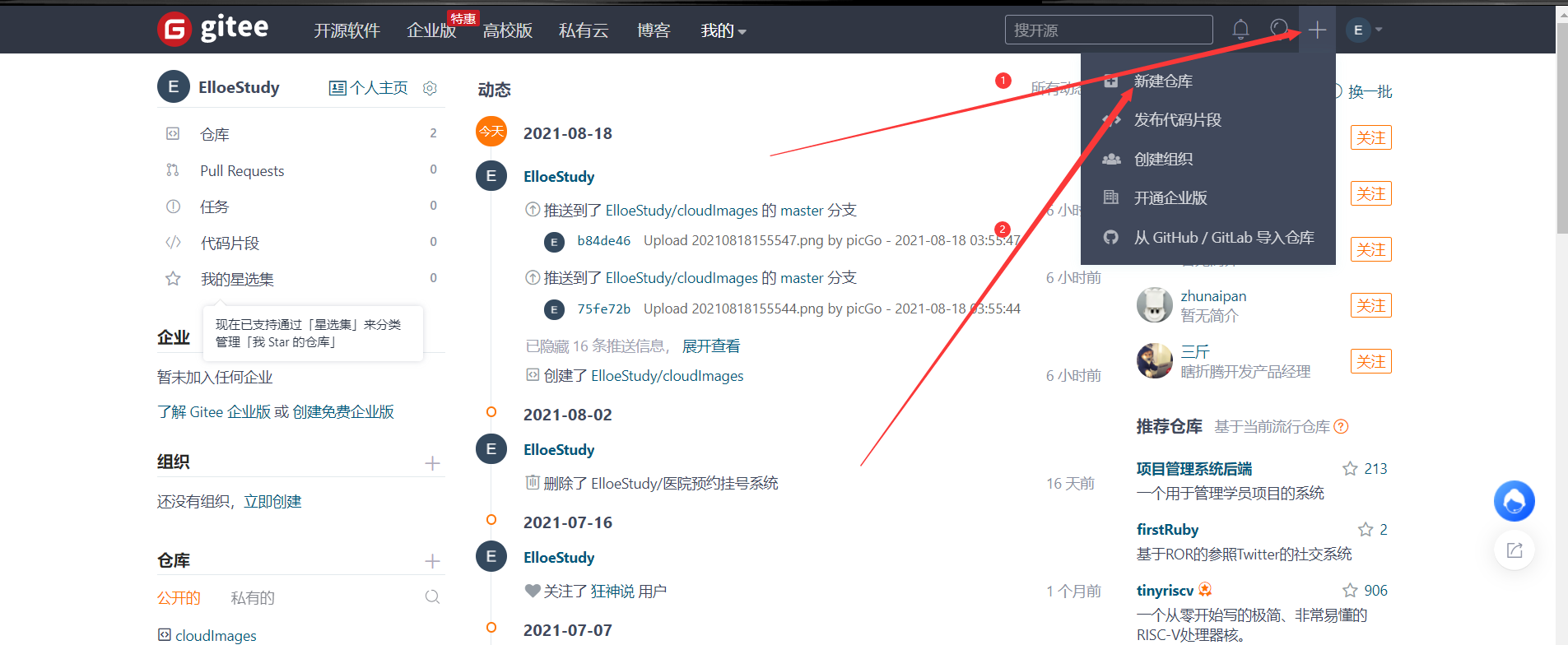
3.注册完成后,然后进入主页面,点击 + 创建新仓库

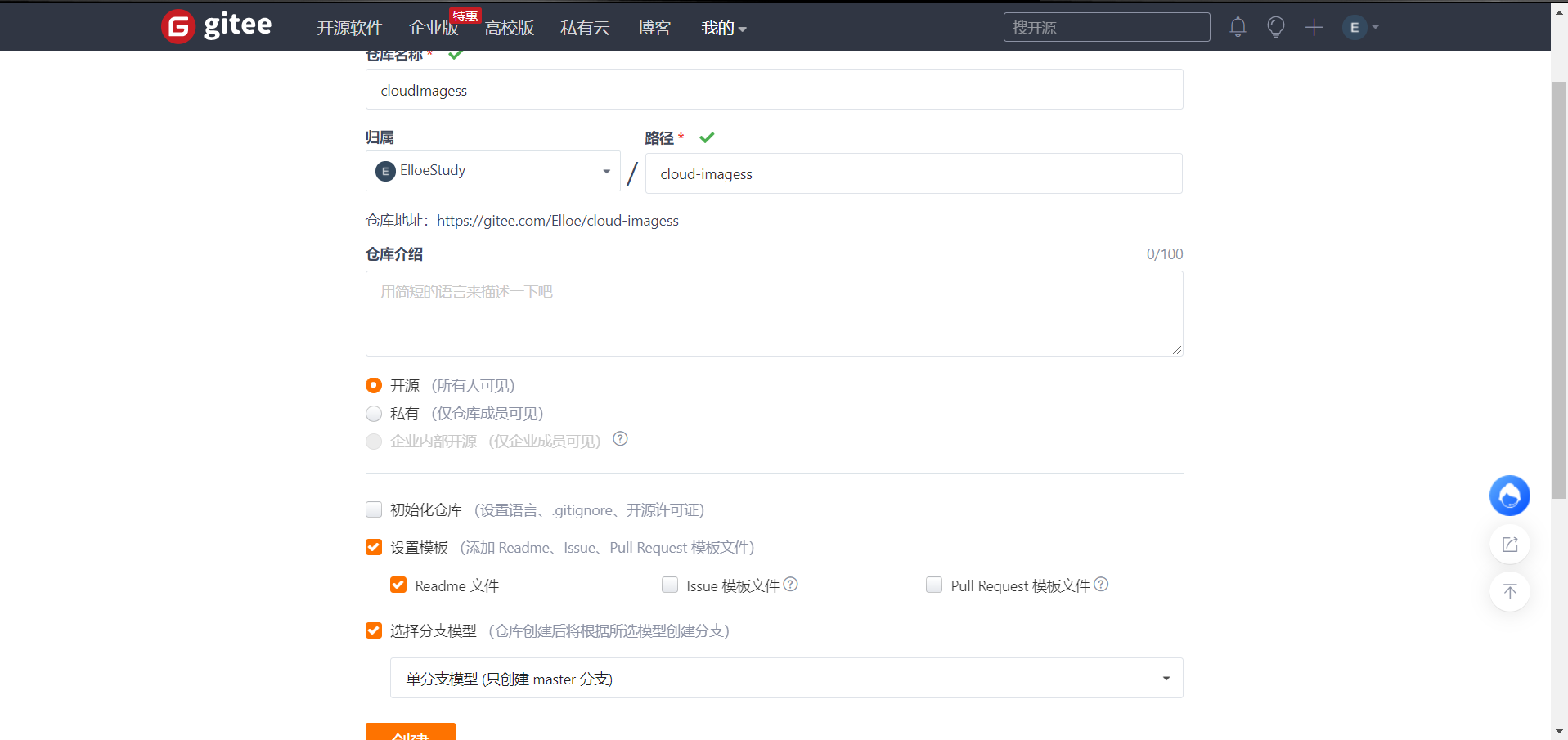
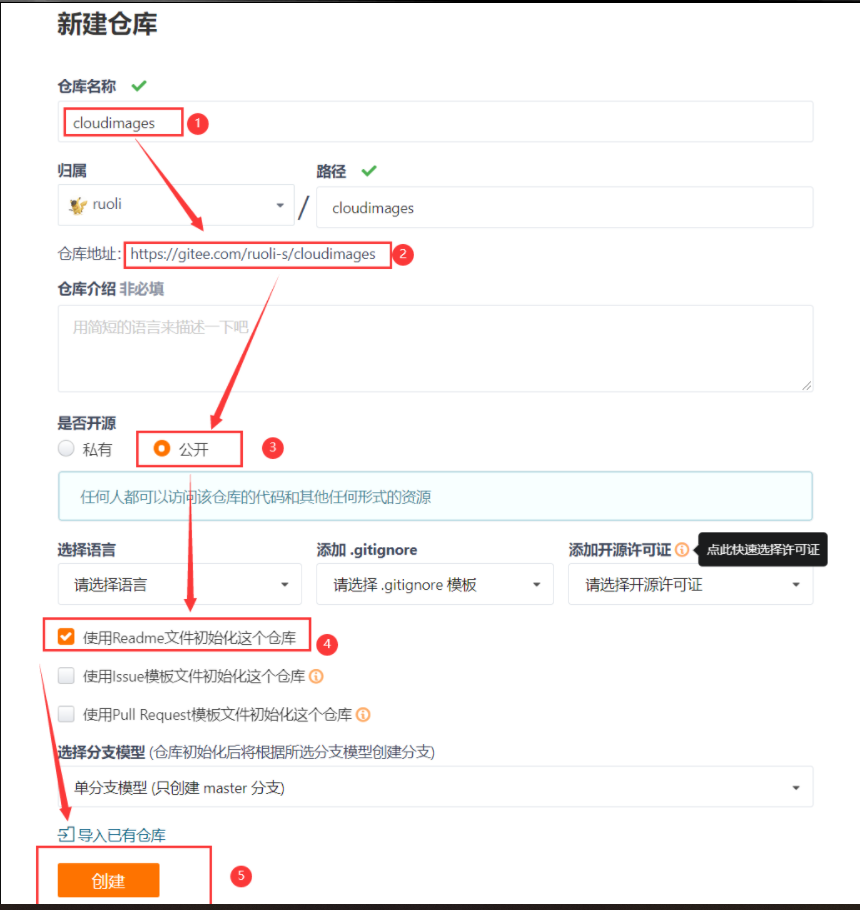
4.新建仓库 ----》 创建


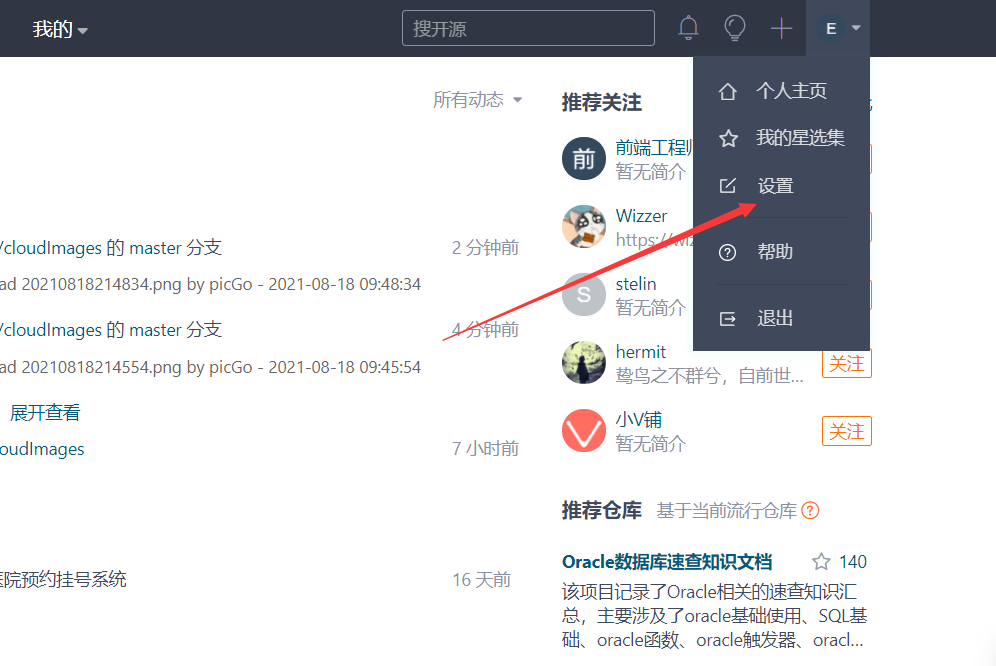
5.点击“设置 ----》 私人令牌(非常重要,妥善保管)


注意 :点击提交之后,生成的私人令牌需要记入下来,口令只会生成一次。

码云设置成功。
三、PicGo 下载
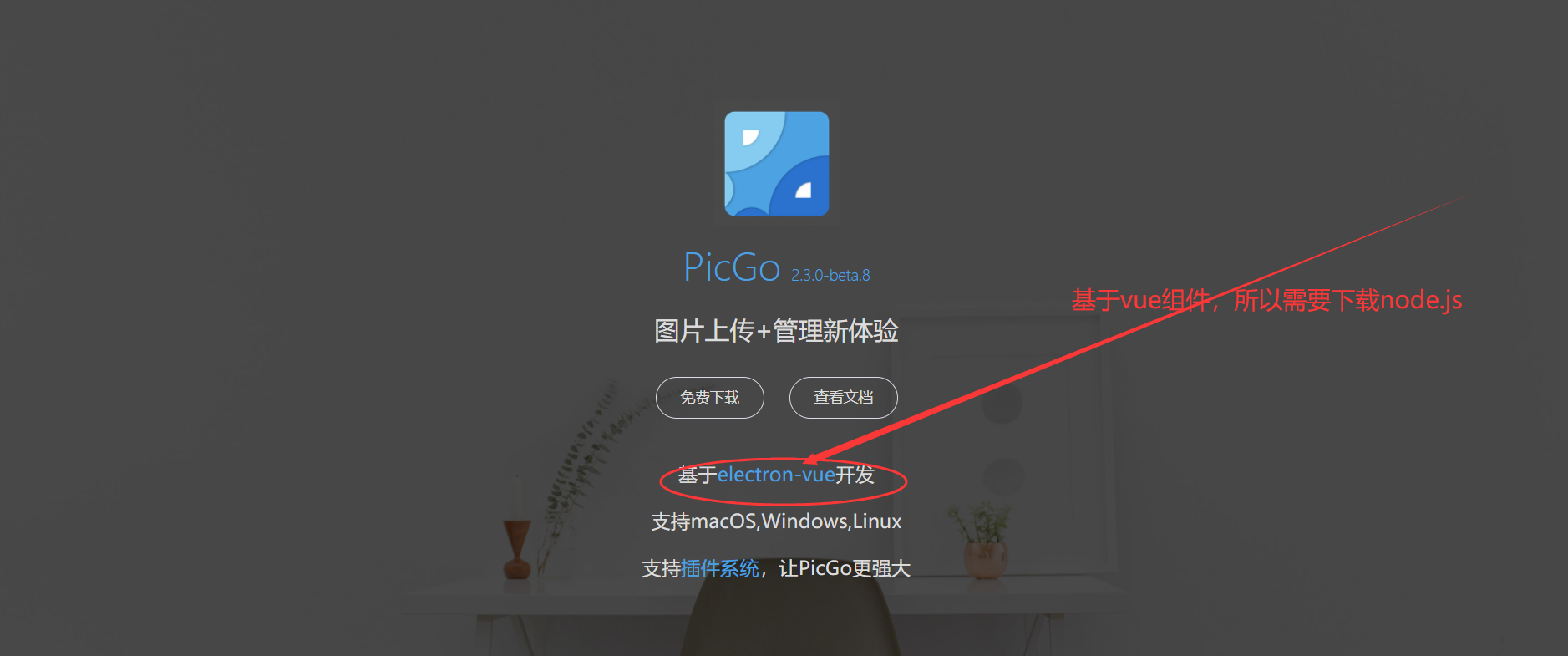
1.PicGo官网,点击进入官网
2.为什么下载PicGo需要下载node.js

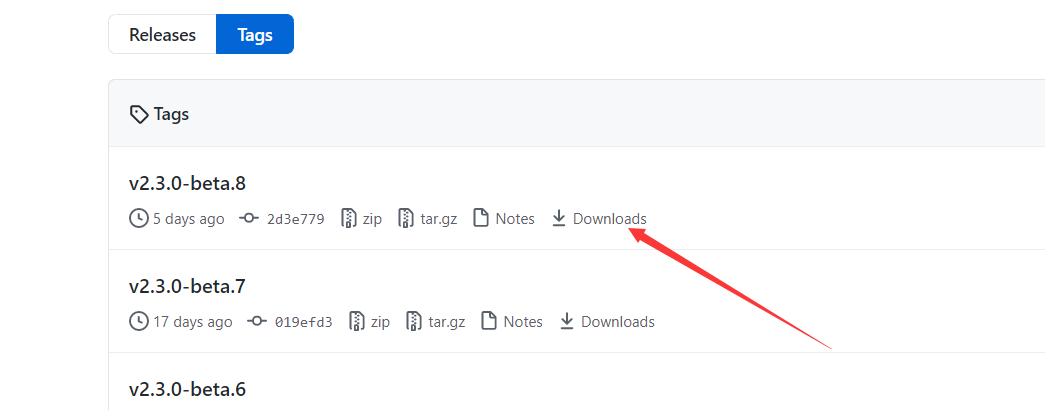
3.点击下载




4.下载完成,安装解压
5.安装插件,安装其一即可

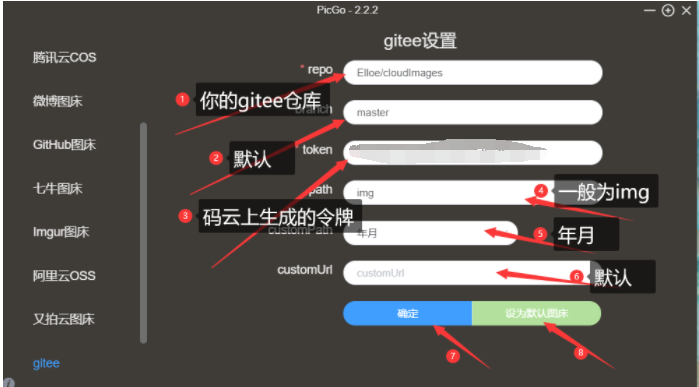
6.设置图床


记得把gitee设置为 默认图床
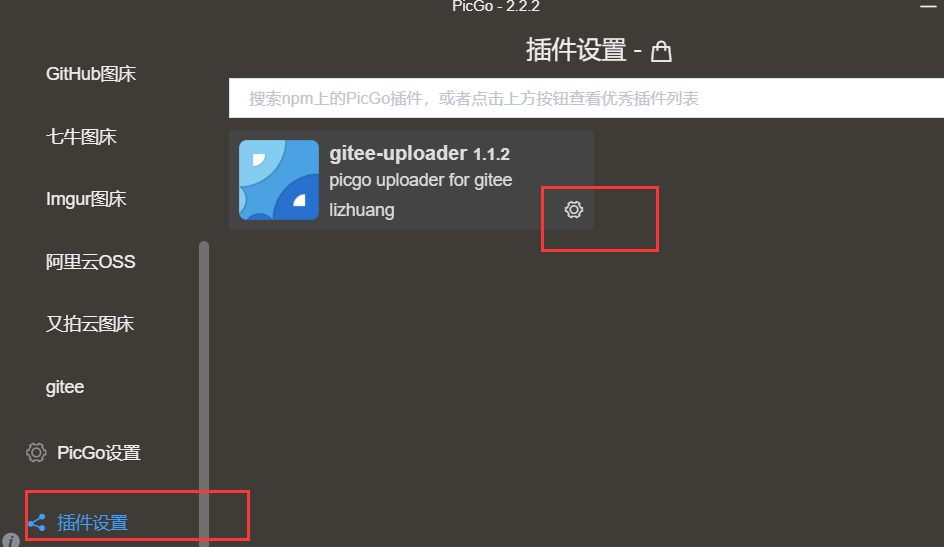
7.检查图床配置
点击插件配置 ----》点击插件小齿轮 —>配置uploader-gitee


检查是否和我配置的一致
8.检查图片是否上传成功
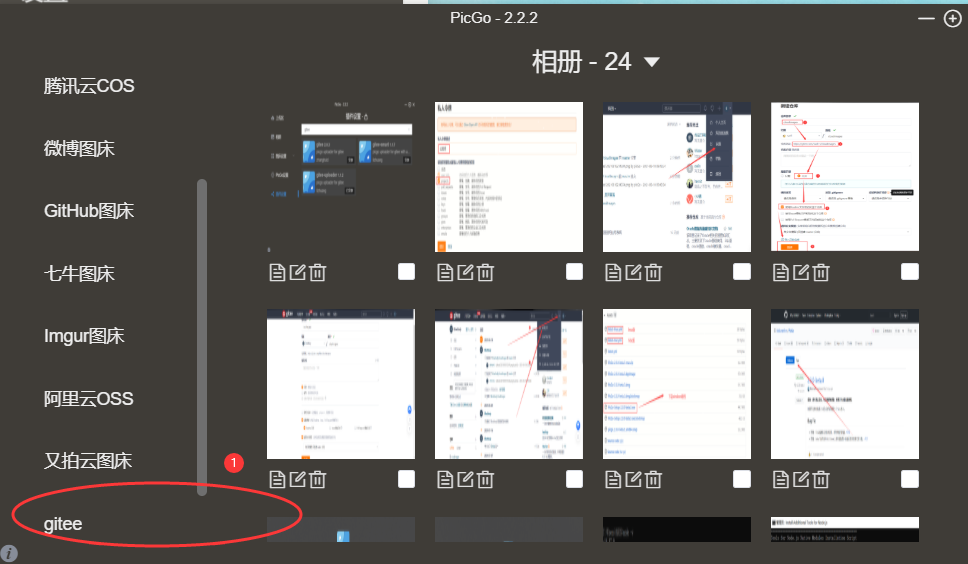
点击上传区----》上传图片-----》点击相册查看----》存在则成功

点击相册进行查看

可以看到,博主这片文章就是在Typora中编写的,所有的截屏全部上传到gitee进行保存!
9.如果不能在相册区查看到自己的图片
-
上面的gitee的仓库地址出现错误

四、Typora下载
1.下载安装Typora,Typora官网
2.解压安装,一路【Next】,傻瓜式安装。
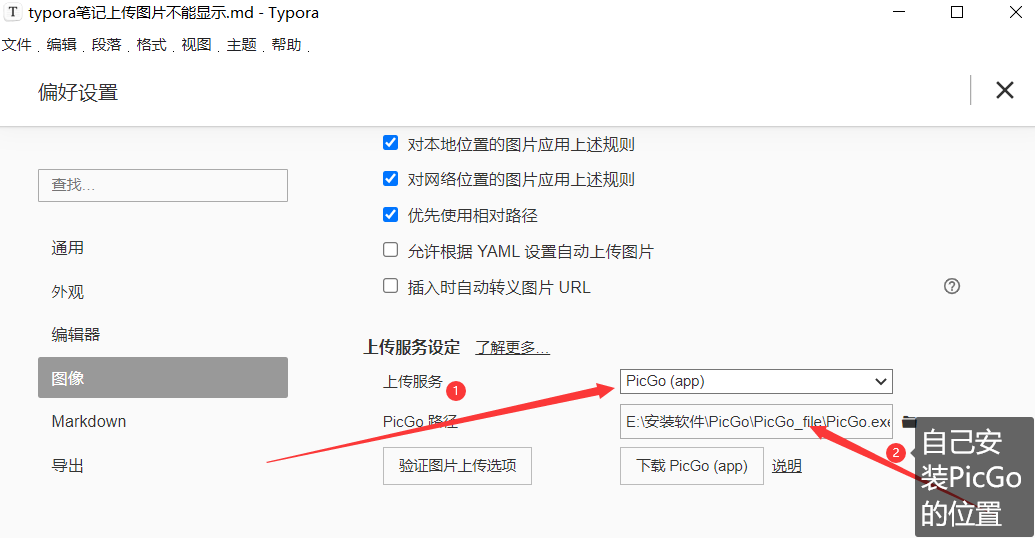
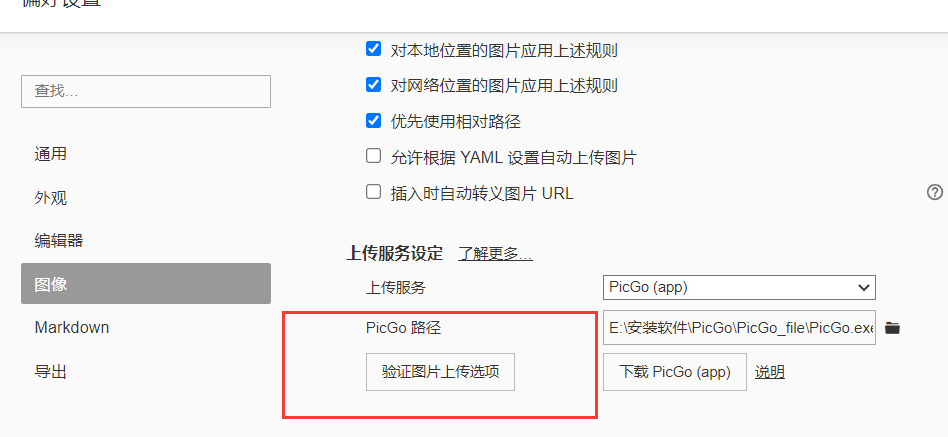
3.打开Typora的偏好设置,点击图像,设置如下:

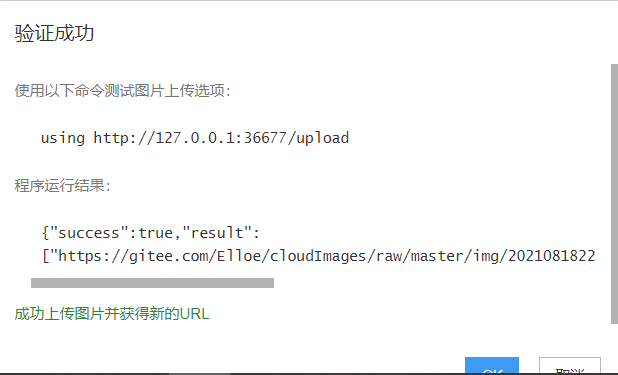
4.设置完成,点击验证图片上传选项

得到结果为下图则表示配置成功

如果你的Typora的偏好设置没有上传服务设置,将Typora升级到最新版本
5.如果你点击验证图片上传选项,不能成功,则有可能为Typora与PicGo端口不一致
Typora端口

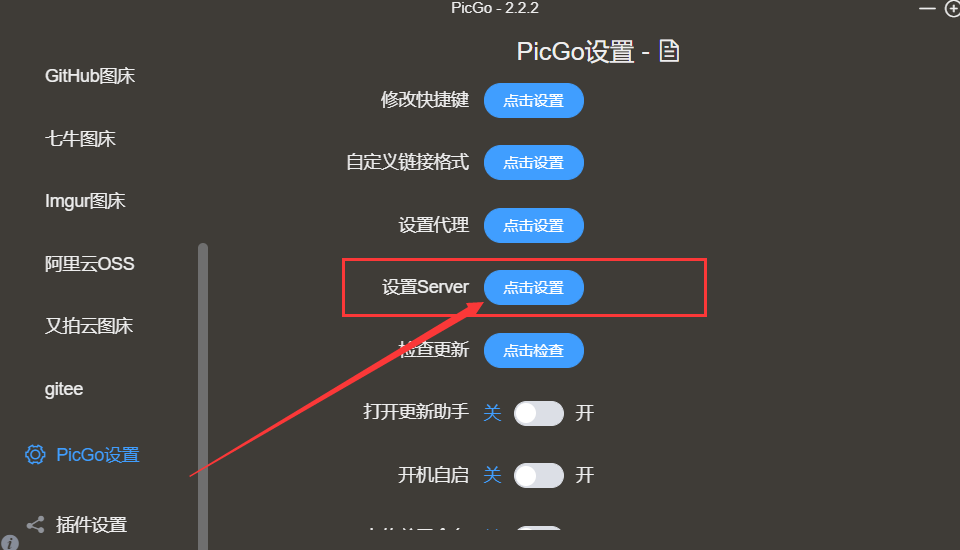
PicGo的端口


将PicGo的端口调位36677即可!
6.其他问题
- 笔者在进行设置完之后,进行测试过,在上图的图像设置中,我们若是在Typora中设置插入图片时···,选择上传图片,则真正上传时,会显示失败:

- 但是,虽然报错上传失败,我们的图片还是上传成功了的。可以正常使用。
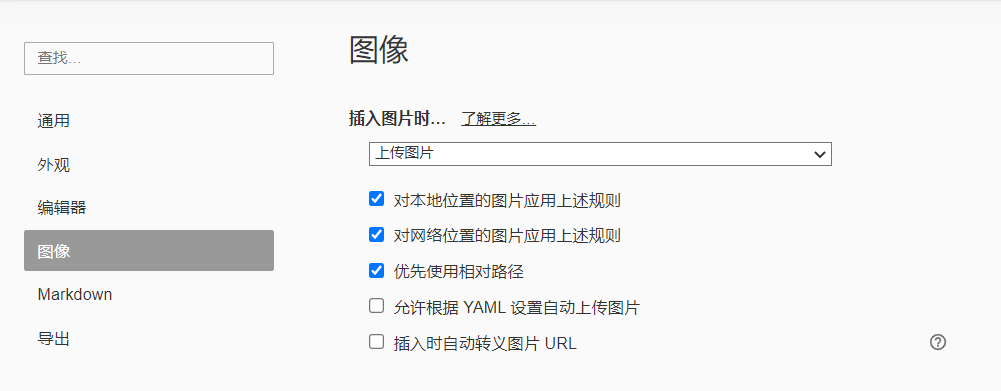
解决办法就是,在选择时,点击无特殊操作,亲测不报错,图片也时正常上传了的。如图:

配置完成后再在Typora写文章笔记,就可以直接导入博客里,再也不会出现图片显示不出来了