Ajax-ActionLink与BeginForm
- 作用:
创建表单和指向控制器操作方法 - 调用:
1.搜索安装:
Microsoft.jQuery.Unobtrusive.Ajax.3.2.6
2.在视图头部引入:
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
3.通过@Ajax调用:
@Ajax.ActionLink
@Ajax.BeginForm
- ActionLink
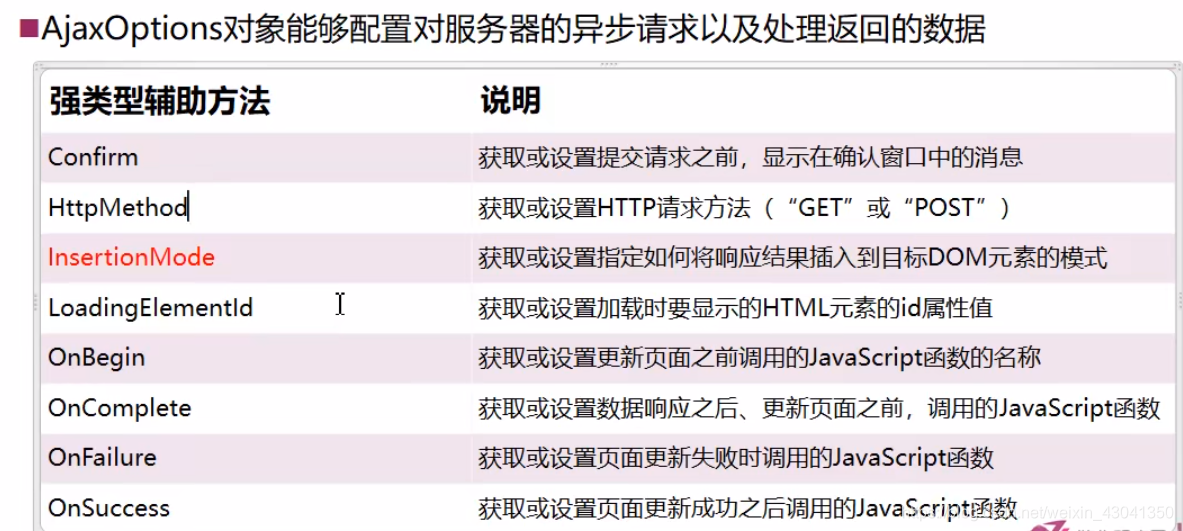
可以创建一个具有异步行为的超链接,可以设置AjaxOptions对象的属性值
第一个参数是超链接文本,第二个参数是操作方法名称
举例:在前端视图里:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<script>
function msg(data) {
alert(data);
$("#dshow").html(data);
}
</script>
</head>
<body>
@Ajax.ActionLink("获取时间新方法","GetDate","home",new AjaxOptions
{
Confirm = "确认提交嘛?",
HttpMethod = "post",
InsertionMode = InsertionMode.InsertAfter,
OnSuccess = "msg",
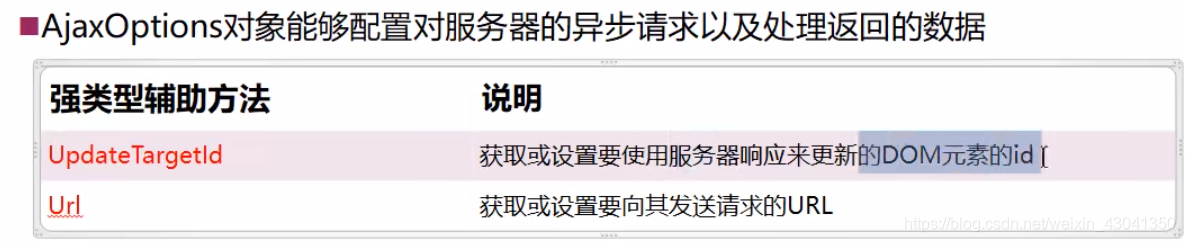
UpdateTargetId = "show"
})
获取时间:
<div id="show" style="width:300px;height:30px;border:1px dotted solid"></div>
</body>
</html>
在后端控制器的GetDate方法,在上篇文章已经提到过。
- AjaxOptions


使用分部视图,只会返还自己写入的标签部分
通过EF模型:Model→新建项,先生成数据表对应的模型
InsertBefore,在刷新数据区域,原来基础的前面进行插入