?今天给大家看一个简单的Vue小案例
? ? ? ? 文件目录:
- ?css
-
bootstrap.min.css
-
- js
-
jquery-3.5.1.min.js
-
vue-2.6.12-min.js
-
bootstrap.min.js
-
-
data
-
list.json? ??
-
???代码:?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/vue-2.6.12-min.js"></script>
</head>
<body>
<div id="app">
<table class="table table-hover">
<thead>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for = "(item,index) in list" :key = "item.name">
<td v-text = "item.name"></td>
<td><span class="">¥</span><span v-text ="item.price"></span></td>
<td >
<div class="row">
<div class="input-group col-md-2">
<all @vc = cum(index)></all>
<input type="text" class="form-control text-center" v-model:value="item.num">
<all-list @bc = "sum(index)"></all-list>
</div>
</div>
</td>
<td v-text = "item.price*item.num"></td>
<td><del-lict @delopp = delClo(index)></del-lict></td>
</tr>
</tbody>
</table>
</div>
<script>
Vue.component('all',{
template:'<span class="input-group-addon" @click = "jia">+</span>',
data(){
return{
cum:1
}
},
methods:{
jia(){
this.cum++
this.$emit('vc',this.vc)
}
}
}),
Vue.component('all-list',{
template:'<span class="input-group-addon" @click = "jian">-</span>',
data(){
return{
}
},
methods:{
jian(){
this.sum++
this.$emit('bc',this.bc)
}
}
}),
Vue.component('delLict',{
template:'<button class="btn btn-danger" @click = "del()">删除</button>',
methods:{
del(e){
this.$emit('delopp',this.delopp)
}
}
})
var vm = new Vue({
el:'#app',
data:{
list:[]
},
methods:{
cum(e){
this.list[e].ipone++
},
sum(e){
this.list[e].ipone--
},
delClo(e){
this.list.splice(e,1)
}
},
mounted() {
fetch('./data/list.json')
.then(res => res.json())
.then(ses => {
if (ses.status === 200) {
this.list = ses.data
}
})
}
})
</script>
</body>
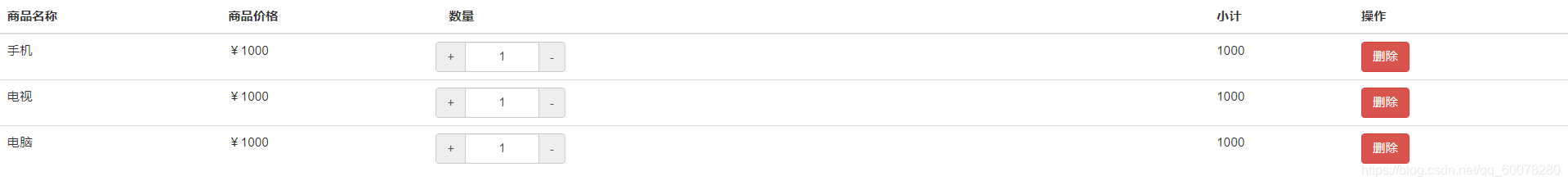
</html>效果图:

功能阐述:
?????????1.统计数量
? ? ? ? ?2.单个商品价格总计
? ? ? ? ?3. 删除单个商品
?