JavaScript 介绍
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为 JavaScript。
JS 是弱类型,Java 是强类型
特点:
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
JavaScript 和 html 代码的结合方式
第一种
只需要在 head 标签中,或者在 body 标签中来书写 JavaScript 代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// alert 是 JavaScript 语言提供的一个警告框函数。
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javaScript!");
</script>
</head>
<body>
</body>
</html>
第二种
使用 script 标签引入 单独的 JavaScript 代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--现在需要使用 script 引入外部的 js 文件来执行
src 属性专门用来引入 js 文件路径(可以是相对路径,也可以是绝对路径)
script 标签可以用来定义 js 代码,也可以用来引入 js 文件
但是,两个功能二选一使用。不能同时使用两个功能
-->
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript">
alert("国哥现在可以帅了");
</script>
</head>
<body>
</body>
</html>
JavaScript 中的变量类型
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
JavaScript 里特殊的值
undefined: 未定义,所有 js 变量未赋于初始值的时候,默认值都undefined.
null :空值
NaN: 全称是:Not a Number。非数字。非数值
JS 中的定义变量格式:
var 变量名;
var 变量名 =值;
关系(比较)运算
等于: == 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a = "12";
var b = 12;
alert( a == b ); // true
alert( a === b ); // false
</script>
</head>
<body>
</body>
</html>
逻辑运算
且运算: &&
或运算: ||
取反运算: !
- 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
- 0 、null、undefined、””(空串) 都认为是 false;
规则
&& 且运算。
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
|| 或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且 && 与运算 和 ||或运算 有短路。
短路就是说,当这个&&或||运算有结果了之后 。后面的表达式不再执行
数组
数组定义方式
JS 中 数组的定义:格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr = [true,1]; // 定义一个空数组
// alert( arr.length ); // 0
arr[0] = 12;
// alert( arr[0] );//12
// alert( arr.length ); // 0
// javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
alert(arr.length); //3
// alert(arr[1]);// undefined
// 数组的遍历
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
</script>
</head>
JS 中的自定义对象(扩展内容)
Object 形式的自定义对象
对象的定义:
var 变量名 = new Object(); // 对象实例(空对象)
变量名.属性名 = 值; // 定义一个属性
变量名.函数名 = function(){} // 定义一个函数
对象的访问:
变量名.属性 /函数名
{}花括号形式的自定义对象
对象的定义:
var 变量名 = { // 空对象
属性名:值, // 定义一个属性
属性名:值, // 定义一个属性
函数名:function(){} // 定义一个函数
};
对象的访问:
变量名.属性 /函数名
js 中的事件
什么是事件?
事件是电脑输入设备与页面进行交互的响应。我们称之为事件。
常用的事件:
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法
事件的注册又分为静态注册和动态注册两种
什么是事件的注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定
静态注册事件:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun() {
alert("静态注册 onclick 事件");
}
// 动态注册 onclick 事件
window.onload = function () {
// 1 获取标签对象
/*
* document 是 JavaScript 语言提供的一个对象(文档)<br/>
* get 获取
* Element 元素(就是标签)
* By 通过。。 由。。经。。。
* Id id 属性
*
* getElementById 通过 id 属性获取标签对象
**/
var btnObj = document.getElementById("btn01");
// alert( btnObj );
// 2 通过标签对象.事件名 = function(){}
btnObj.onclick = function () {
alert("动态注册的 onclick 事件");
}
}
</script>
</head>
<body>
<!--静态注册 onClick 事件-->
<button onclick="onclickFun();">按钮 1</button>
<button id="btn01">按钮 2</button>
</body>
</html>
函数
函数的定义
两种方式
第一种:可以使用 function 关键字来定义函数。使用的格式如下:
function 函数名(形参列表){
函数体
}
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return 语句返
第二种:定义方式,格式如下:
var 函数名 = function(形参列表) { 函数体 }
注意
在 Java 中函数允许重载。但是在 JS 中函数的重载会直接覆盖掉上一次的定义。
带参数的函数
形参 : 函数中定义的变量(此时是没有值的,只是一个代称)
实参 : 在运行时的函数调用时传入的参数(实际的值)
js中,方法中即使定义了形参,调用时不传实参也不会报错
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>形参与实参</title>
</head>
<body>
<!-- 这里的5和2是实参 -->
<button onclick="addNum(5, 2)">计算5+2的值</button>
<script>
// 此处的num1,与num2便是形参
function addNum(num1, num2){
alert(num1 + num2)
}
</script>
</body>
</html>
有返回值的函数
function fn(a, b){
return a*b;
}
// 调用并给num赋值
let num = fn(3, 5);
console.log(num) // 得到15
有js函数内置对象——arguments的函数
- 它是函数一创建就有的
- 是一个类数组(并不是真正的数组)
- 方法调用时,可以得到所有传进来的参数
- 你传多少,我就能拿到多少
function fn(){
console.log(arguments)
}
fn(1, 2, 3, 4);

经典面试题:求一组参数的总和
function fn(){
let sum = 0;
for(let i = 0; i < arguments.length; i++){
sum += arguments[i];
}
// 返回 sum
return sum
}
let allSum = fn(1, 2, 3, 4);
console.log(allSum) // 得到10
函数内变量
- 在函数内的定义的变量均为局部变量
- 函数运行完之后就会销毁(垃圾回收机制),所以外界无法访问
- 变量应尽量避免重名(局部与全局变量可能会混淆,导致一些意料之外的问题)
function fn() {
// 此为局部变量
let a = 5;
console.log(a)
}
fn();
console.log(a) // 此处报错,无法访问
匿名函数
- 顾名思义指的是没有名字的函数
- 必须采用下面的语法,否则会报错
(function (){
//由于没有执行该匿名函数,所以不会执行匿名函数体内的语句。
console.log("666");
})
匿名自执行函数(类似于JS的单例模式)
(function (){
console.log("666"); // 此处会打印666
})()
JS事件
- HTML 事件是发生在 HTML 元素上的事情。 JavaScript 可以触发这些事件。
- 可以看做是用户的某些操作,或者说业务需要监听的某些操作
HTML事件 - HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
常用事件整理

JavaScript 对象
对象定义
- 对象是变量的容器
- 写法以键值对的方式(键名:键值)
- 键值对称之为对象的属性
- 循环对象一般用 for in
// 对象定义
let person = {
firstName:"ouyang",
lastName:"xiu",
age:18
};
// 循环对象
for(let key in person){
console.log(key); // 键名
console.log(person[key]) // 键值
}
大厂经典面试题分析
let obj = Object.create(null) 与 let obj = {} 有什么区别?
let obj = {};
let obj2 = Object.create(null);
console.log(obj);
console.log(obj2)


Object.create(null)创建的对象是非常纯净的,没有任何其它元素
而另一个let创建的对象是带有_proto_的,下面有一些方法与属性,这便是js的原型链继承,它继承了Object的方法和属性。这便是区别。
使用场景
如果需要对象的继承属性和方法,那就使用 let obj = {}; 如果只需要一个纯净的对象,那就使用
Object.create(null) 比如说,我只需要用对象来保存一些数据,然后进行循环取用,提高循环效率。
这个时候如果对象有原型链,那便会在循环的时候去循环它的各个属性和方法 然而这不是必要的,我们只是要他里面的元素而已,前者会影响循环效率
JavaScript prototype(原型对象)
- 此属性是函数特有的
- 每个函数都会默认添加一个
- 用于继承属性和方法
// 创建构造函数
function Person(name, age) {
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
// 创建实例
let person1 = new Person("小明", 18);
let person2 = new Person("小红", 20);
person1.fn(); // 继承父级的方法
person2.fn();
console.log(person1)
console.log(person2)
prototype 继承
- Date 对象从 Date.prototype 继承
- Array 对象从 Array.prototype 继承
- Person 对象从 Person.prototype 继承
所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例
JavaScript 对象有一个指向一个原型对象的链
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾(逐级查找)
Date 对象, Array 对象, 以及 Person 对象从 Object.prototype 继承。
添加属性和方法
function Person(name, age, sex) {
// sex为新属性
this.sex = sex;
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
Person.prototype.newVal = "我是新添加在原型上的值";
let person1 = new Person("小明", 18);
console.log(person1)

call和apply及bind三者的区别(面试重点)
- this指向,apply,call,bind的区别是一个经典的面试问题
- 同时在项目中会经常使用到的原生的js方法。
- 也是ES5中的众多坑的一个
this指向 = 谁调用,指向谁(这是错误的!!!)
this永远指向最后一个调用它的那个对象(正解)
如何解决this指向问题? - 使用ES6中箭头函数
- 函数内部使用_this = this
- 使用apply,call,bind方法
- new实例化一个对象
谈谈apply,call,bind
apply
let obj = {
name : "小明",
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
}.apply(name),1000);
}
};
obj.func2() // 小明
apply() 方法调用一个函数,其具有一个指定的this值,以及作为一个数组(或者类似数组的对象)提供的参数,fun.apply(thisArg, [argsArray])
thisArg:在fun函数运行时指定的this值。指定this的值并不一定是函数执行时真正的this值,如果是原始值的this会指向该原始值的自动包装对象。
argsArray:一个数组或者类数组对象,其中的数组元素将作为单独的参数传给fun函数。参数为null或者undefined,则表示不需要传入任何参数。
call
let obj2 = {
name : "小红",
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
}.call(name),1000);
}
};
obj2.func2() // 小红
call() 调用一个函数,其具有一个指定的this值,以及若干个参数列表,fun.call(thisArg, arg1, arg2, …)
thisArg:在fun函数运行时指定的this值。指定this的值并不一定是函数执行时真正的this值,如果是原始值的this会指向该原始值的自动包装对象。
arg1, arg2, …:若干个参数列表
bind()
let obj3 = {
name : "小猪",
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
}.bind(name)(),1000);
}
};
obj3.func2() // 小猪
bind() 创建一个新的函数,当被调用时,将其this的关键字设置为提供的值,在调用新函数时,在任何提供一个给定的参数序列。
bind创建了一个新函数,必须手动去调用。
区别
apply和call基本类似,他们的区别只是传入的参数不同。
apply传入的参数是包含多个参数的数组
call传入的参数是若干个参数列表
bind方法会创建一个新的函数,当被调用的时候,将其this关键字设置为提供的值,我们必须手动去调用
Javascript的事件流模型(面试重点)
事件冒泡:事件开始由最具体的元素接受,然后逐级向上传播

事件捕捉:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的(与上面相反)
DOM事件流:三个阶段:事件捕捉,目标阶段,事件冒泡
防抖与节流(面试精选)
函数防抖
当持续触发事件时,一段时间内只能触发一次。将几次操作合并为一此操作进行。比如说有一条赛车通道,赛车通过的时间为5s,5s之后到达终点,执行领奖操作

这5s之内只允许一辆赛车在通道内,如果第一辆赛车还在通道内,此时第二辆赛车已经进来了,那么销毁第一辆赛车,从第二辆车入场重新计时5s执行领奖操作

函数节流
当持续触发事件时,保证一定时间段内只调用一次事件处理函数。节流,顾名思义,节制流入或流出。
比如说水龙头放水,一旦打开开关,水流就会很快,我们要做的就是限制流出
应用场景(客运站问题)
把整个事件处理器比喻成客运站,如果客运大巴到站就走,那么路上肯定会发生交通拥堵,而且车大部分是空的
因为没给时间上客,虚假繁忙的情况肯定是不好的,那么怎么处理呢?
设置一个时间间隔,时间间隔内只允许执行一次,客运站大巴设定一个时间,到点才会走
let throttle = function(func, delay) {
let prev = Date.now();
return function() {
var context = this;
var args = arguments;
var now = Date.now();
if (now - prev >= delay) {
func.apply(context, args);
prev = Date.now();
}
}
}
function demo() {
//do something
//ajax({})
//...
}
box.addEventListener('touchmove', throttle(demo, 2000));
DOM
什么是DOM?
DOM 全称是 Document Object Model 文档对象模型。
Document 对象的理解:
第一点:Document 它管理了所有的 HTML 文档内容。
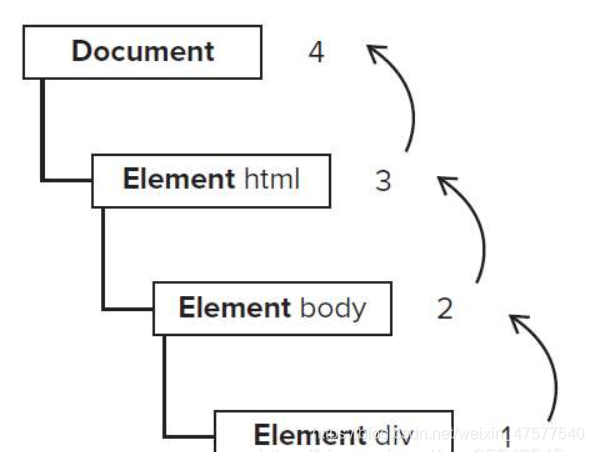
第二点:document 它是一种树结构的文档。有层级关系。
第三点:它让我们把所有的标签都对象化。
第四点:我们可以通过 document 访问所有的标签对象。
Document 对象中的方法介绍
document.getElementById(elementId)
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
document.getElementsByName(elementName)
通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
document.getElementsByTagName(tagname)
通过标签名查找标签 dom 对象。tagname 是标签名
document.createElement( tagName)
方法,通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名
注意:document 对象的三个查询方法,如果有 id 属性,优先使用 getElementById 方法来进行查询;
如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询;
如果 id 属性和 name 属性都没有最后再按标签名查 getElementsByTagName
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
应用举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。<br/>
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
* */
function onclickFun() {
// 1 当我们要操作一个标签的时候,一定要先获取这个标签对象。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是 dom 对象
var usernameText = usernameObj.value;
// 如何 验证 字符串,符合某个规则 ,需要使用正则表达式技术
var patt = /^\w{5,12}$/;
/*
* test()方法用于测试某个字符串,是不是匹配我的规则 ,
* 匹配就返回 true。不匹配就返回 false.
* */
var usernameSpanObj = document.getElementById("usernameSpan");
// innerHTML 表示起始标签和结束标签中的内容
// innerHTML 这个属性可读,可写
usernameSpanObj.innerHTML = "国哥真可爱!";
if (patt.test(usernameText)) {
// alert("用户名合法!");
// usernameSpanObj.innerHTML = "用户名合法!";
usernameSpanObj.innerHTML = "<img src=\"right.png\" width=\"18\" height=\"18\">";
} else {
// alert("用户名不合法!");
// usernameSpanObj.innerHTML = "用户名不合法!";
usernameSpanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="wzg"/>
<span id="usernameSpan" style="color:red;">
</span>
<button onclick="onclickFun()">较验</button>
</body>
</html>
jQuery 简介
什么是 jQuery ?
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助JavaScript 开发的 js 类库。
jQuery 核心思想!!!
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
jQuery 好处!!!
jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 Ajax 以及其他功能。
JQuery与DOM的使用异同:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// window.onload = function () {
// var btnObj = document.getElementById("btnId");
// // alert(btnObj);//[object HTMLButtonElement] ====>>> dom 对象
// btnObj.onclick = function () {
// alert("js 原生的单击事件");
// }
// }
$(function () { // 表示页面加载完成 之后,相当 window.onload = function () {}
var $btnObj = $("#btnId"); // 表示按 id 查询标签对象
$btnObj.click(function () { // 绑定单击事件
alert("jQuery 的单击事件");
});
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>
常见问题
1、使用 jQuery 一定要引入 jQuery 库吗?
答案: 是,必须
2、jQuery 中的$到底是什么?
答案: 它是一个函数
3、怎么为按钮添加点击响应函数的?
答案:1、使用 jQuery 查询到标签对象
2、使用标签对象.click( function(){} )
jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。
(
)
就
是
调
用
()就是调用
()就是调用这个函数
1、传入参数为 [ 函数 ] 时:表示页面加载完成之后。相当于 window.onload = function(){}
2、传入参数为 [ HTML 字符串 ] 时:会对我们创建这个 html 标签对象
3、传入参数为 [ 选择器字符串 ] 时:
- $(“#id 属性值”); id 选择器,根据 id 查询标签对象
- $(“标签名”); 标签名选择器,根据指定的标签名查询标签对象
- $(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
4、传入参数为 [ DOM 对象 ] 时:会把这个 dom 对象转换为 jQuery 对象。
jQuery 对象和 dom 对象区分
Dom 对象
1.通过 getElementById()查询出来的标签对象是 Dom 对象
2.通过 getElementsByName()查询出来的标签对象是 Dom 对象
3.通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
4.通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 出来的效果是:[object HTML 标签名 Element]
jQuery 对象
5.通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
6.通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
7.通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 出来的效果是:[object Object]
jQuery 对象的本质是什么?
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。
jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
Dom 对象和 jQuery 对象互转
1、dom 对象转化为 jQuery 对象
- 先有 DOM 对象
- $( DOM 对象 ) 就可以转换成为 jQuery 对象
2、jQuery 对象转为 dom 对象(*重点)
- 先有 jQuery 对象
- jQuery 对象[下标]取出相应的 DOM 对象
var $box = $('#box');
var box1 = $box[0];
var box2 = $box.get(0);

$( function(){} );和window.onload = function(){}的区别?他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成。
他们触发的顺序?
1、jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后
他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
JS中的虚拟DOM是什么?(面试重点)

为什么要有虚拟dom?
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档
但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢
虚拟dom的出现就是为了解决操作dom的性能问题
虚拟dom是什么?好处是?
本质就是JS对象
真实节点抽象成JS对象(文档结构树)
虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。
相对于直接操作dom,这自然会更快
获得页面url参数的值(常用)
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
**
javaScript 事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。
这个 event 就是 javascript 传递参事件处理函数的事件对象。
比如:
window.onload = function () {
document.getElementById("areaDiv").onclick = function (event) {
console.log(event);
}
}
使用 bind 同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("鼠标移入");
} else if (event.type == "mouseout") {
console.log("鼠标移出");
}
});