前言
最近Vite2.0很火热,说是要替代webpack作为下一代前端构建工具。上个周末搬完房子仔细研究了一下,照着我们目前的项目环境,尝试搭建了一套基础环境,简单了解了Vite2.0的配置,以及各种库的集成。这里对Vite2.0不做过多的介绍,主要优点就是快,快,快。
环境配置
一条命令创建一个空的vite项目
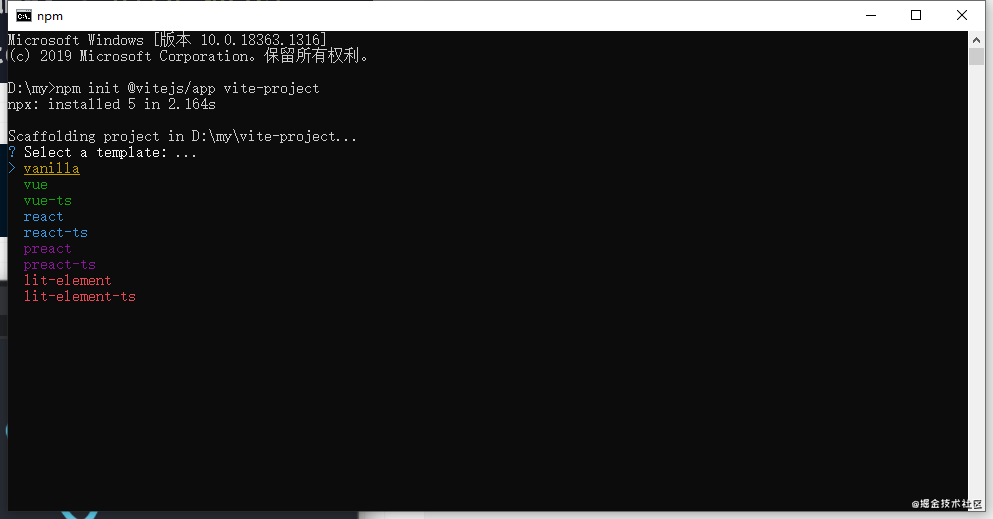
npm init @vitejs/app vite-project
在终端,输入以上命令,会让你选择模板。

看文章标题我们就知道,我们选择的是vue的模板,

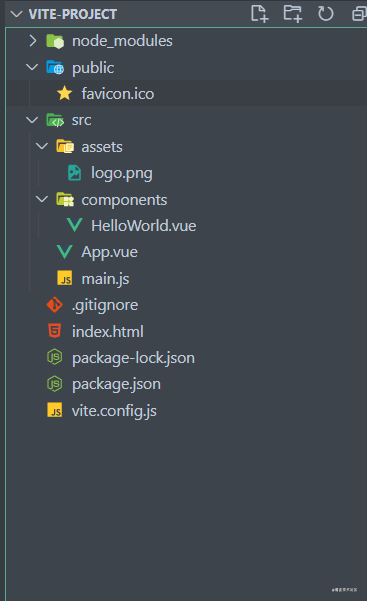
这是创建后的文件目录结构,和vue-cli 脚手架类似,配置文件都存放一个文件,叫做vite.config.js
默认内容是
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})
在项目根目录运行
npm run dev
默认在本地3000端口启动服务。
所以使用浏览器访问 http://localhost:3000/ 就能看到如下的欢迎界面

集成Element
因为我们使用的Vue3.0,所以要使用Element-ui的话就必须要使用,Element Plus 这是一个使用vue3来编写的vue组件库,
官方地址
要集成到项目中也很简单
npm install element-plus --save
运行以上命令先安装element-plus
然后在入口文件main.js中引入相应的库
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
然后将ElementPlus挂载到Vue的原型上,并将主题的大小设置为 small
createApp(App).use(ElementPlus,{size: 'small'}).mount('#app')
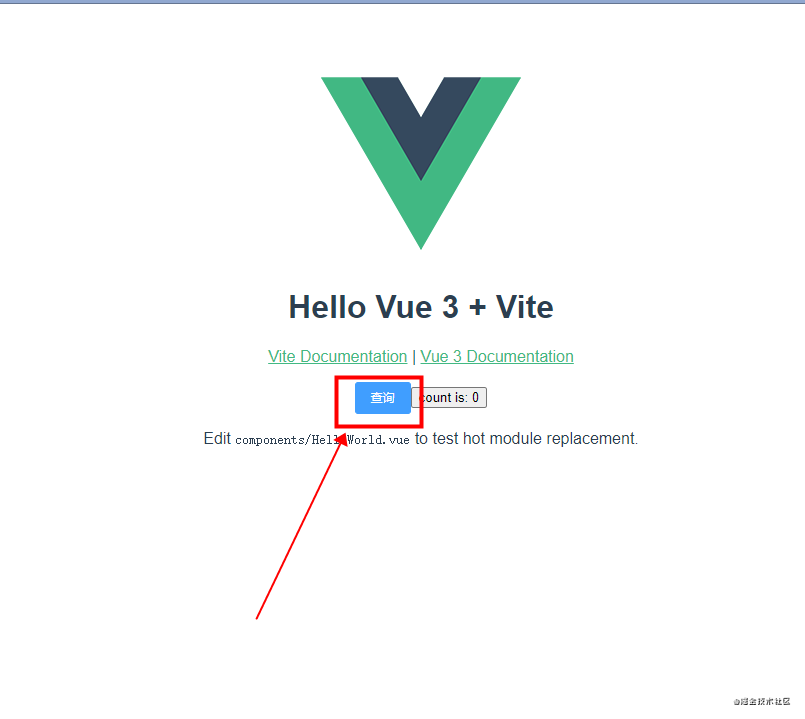
这样引用后就可以全局使用ElementPlus,稍微测试一下
找到HelloWorld.vue组件, 添加一行代码
<el-button type="primary">查询</el-button>
报错后,无需刷新,查看页面

生效了。集成ElementPlus IS DONE !
集成vue-router
Vite脚手架生成的vue项目,目前是没有集成vue-router的,没关系,自己动手丰衣足食。说干就干
第一步
安装vue-router
这里注意一下,一点要安装vue-router的4.x版本,要不然无法和Vue3.x搭配使用。
npm install vue-router@4 --save
- 1
第二步
创建 /src/router/index.js
写入以下内容
import { createRouter, createWebHashHistory } from 'vue-router'
const router = new createRouter({
history:createWebHashHistory(),
routes:[
{
path:'/',
redirect:'/home'
},
{
path:'/home',
component:() => import('../views/Home.vue')
},
{
path:'/user',
component:() => import('../views/Users.vue')
},
]
})
router.beforeEach((to,from,next) => {
console.log(to,from,111);
next();
})
export default router;
创建了router对象,是hash模式的路径,
主要配置了二个路径, 分别是
/home指向/src/views/Homme.vue/user指向/src/views/User.vue
第三步
创建 views/Homme.vue和views/Homme.vue 二个组件。
创建路由后,要补充创建 views/Homme.vue和views/Homme.vue 二个组件。
内容分别是
<template>
My Home Page
</template>
<template>
My Users Page
</template>
第四步
修改 App.vue的内容
<template>
<div id='nav'>
<router-link class="link" to='/home'>Home</router-link> |
<router-link class="link" to='/user'>User </router-link>
</div>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
</div>
<router-view></router-view>
</template>
第五步
在main.js中引入并挂载router
// ...
import router from "./router";
createApp(App)
.use(ElementPlus,{size: 'small'})
.use(router)
.mount('#app')
// ...
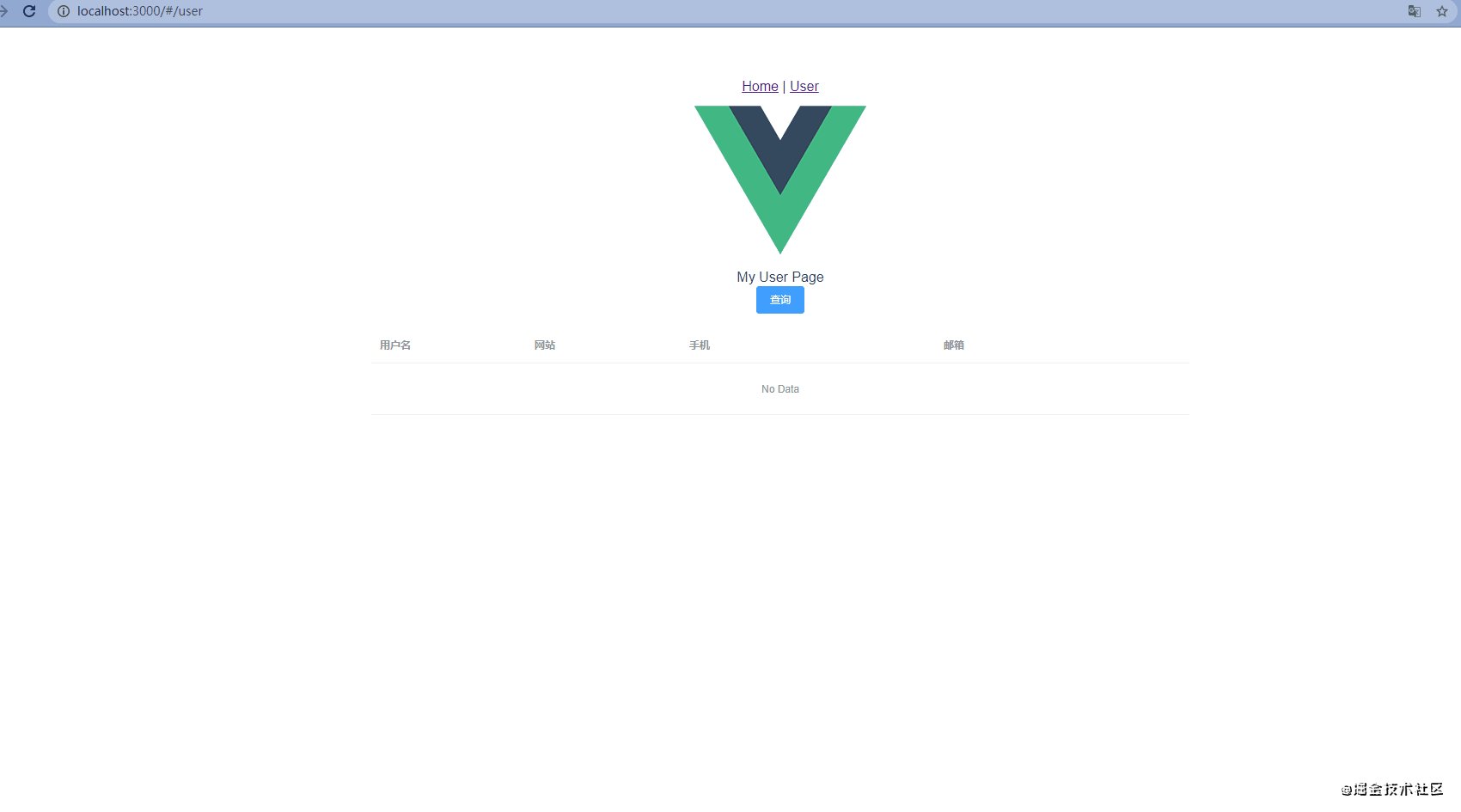
重新启动项目,访问 http://localhost:3000/
预览效果如下:

集成less
在vue中可以这样使用less
<style lang="less">
.page-name {
color: red;
span {
color: blue;
}
}
</style>
但直接使用会报错,如下图

需要在项目中安装less
npm i less --save
- 1
安装完成就不报错了。
代理配置
在 vite.config.js中配置
将请求地址以 /api开头的地址映射到 http://jsonplaceholder.typicode.com/, 并移除 /api
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
'/api': {
target: 'http://jsonplaceholder.typicode.com/',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},
})
集成axios
在vue中如果我们要与后端交互,就要使用http相关的库,如axios
下面是封装集成axiso到vite项目中
第一步
安装axios
npm i axios --save
创建 src/util/http.js, 内容如下
import axios from "axios";
var service = axios.create({
// baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000, // request timeout
responseType: "json",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
Authorization:
"Bearer eyJrIjoiZ1BkdjFuVWhpVFJYVDFnNlI4aWVkNjloM3hGSDRUbXkiLCJuIjoidGVzdCIsImlkIjoxfQ=="
}
});
// 添加请求拦截器
service.interceptors.request.use(
function(config) {
// 在发送请求之前做些什么
return config;
},
function(error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
service.interceptors.response.use(
function(response) {
// 对响应数据做点什么
return response;
},
function(error) {
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default service;
第二步
创建 server/user.js 一个接口示例 获取用户列表
内容如下
import fetch from '../util/http'
export function getUser () {
return fetch({
url: '/api/users',
methods: 'get'
})
}
第三步
修改User.vue
<template>
My User Page
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
<el-row>
<el-col :span="12" :offset="6" >
<el-table :data="state.tableData" style="width: 100%" v-loading="state.loading">
<el-table-column prop="name" label="用户名" width="180"></el-table-column>
<el-table-column prop="website" label="网站" width="180"></el-table-column>
<el-table-column prop="phone" label="手机"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
</el-table>
</el-col>
</el-row>
</template>
<script setup>
import {getUser} from '../server/user'
import { reactive } from 'vue'
const state = reactive({
loading:false,
tableData: []
})
const onSubmit = () => {
state.loading = true
getUser().then(res => {
state.loading = false
state.tableData = res.data
console.log(state.tableData)
})
}
</script>
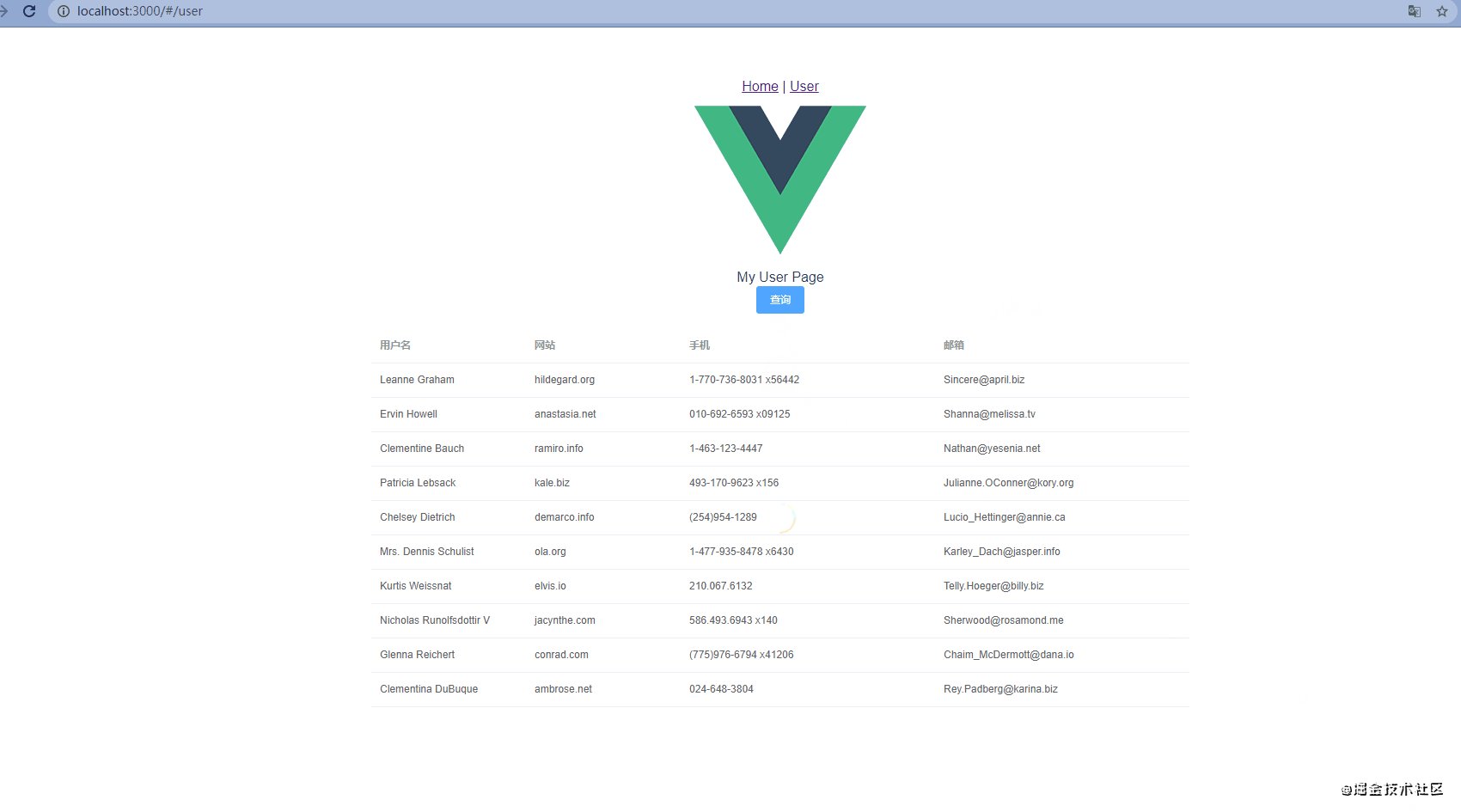
预览效果

码字不易,在线求个三连支持。
大家记得收藏前,先点个赞哦!好的文章值得被更多人看到。
关注江哥不迷路,带你编程上高速。
微信公众号关注:
江小鱼吧免费领取高级前端学习资料,转身涨薪20K
支付宝生态技术学习交流群:
加入Q群与更多BAT一线大佬深度交流:1136157571 (点我入群)

