文章目录
vue3笔记
vue3学习之旅–邂逅vue3-了解认识Vue3
vue3学习之旅–邂逅vue3-了解认识Vue3(二)
Vue3学习之旅–爱上Vue3–Vue3基础语法(一)–以及vscode基本使用和快速生成代码片段
Vue3学习之旅–爱上Vue3–Vue3的Options-API
vue3学习之旅–vue的表单和开发模式–组件化开发初识
Vue3学习之旅–初识webpack–webpack打包js,css,less等文件以及兼容性处理
Vue3学习之旅–之webpack基础-进阶–webpack5?拿来吧你!
vue3学习之旅–webpack5-babel整合sfc单文件vue组件
Vue3学习之旅-webpack终章–热部署(更新)–跨域代理?拿来吧你!
vue3学习之旅-Vue-CLI及其原理&尤大大新宠Vite-下一代前端开发构建工具Vite:拿来吧你!
Vue3学习之旅-之vue3组件化(一)—>父子组件通信
Vue3学习之旅–Vue3组件化开发(二)-非父子组件通信及组件插槽–细节太多建议反复观看
Vue3学习之旅-Vue3组件化开发(三)-动态/异步组件-vue3生命周期-组件的v-model
Vue3学习之旅-Vue3过渡&动画实现
Vue3学习之旅–Composition-API-入门篇
Vue3-Composition-API(二)
Reactive-API
Reactive判断的API
-
isProxy
检查对象是否是由 reactive 或 readonly创建的 proxy。
-
isReactive
- 检查对象是否是由 reactive创建的响应式代理:
- 如果该代理是 readonly 建的,但包裹了由 reactive 创建的另一个代理,它也会返回 true;
-
isReadonly
- 检查对象是否是由 readonly 创建的只读代理。
-
toRaw
- 返回 reactive 或 readonly 代理的原始对象(不建议保留对原始对象的持久引用。请谨慎使用)。
-
shallowReactive
- 创建一个响应式代理,它跟踪其自身 property 的响应性,但不执行嵌套对象的深层响应式转换 (深层还是原生对象)。
-
shallowReadonly
- 创建一个 proxy,使其自身的 property 为只读,但不执行嵌套对象的深度只读转换(深层还是可读、可写的)。
toRefs
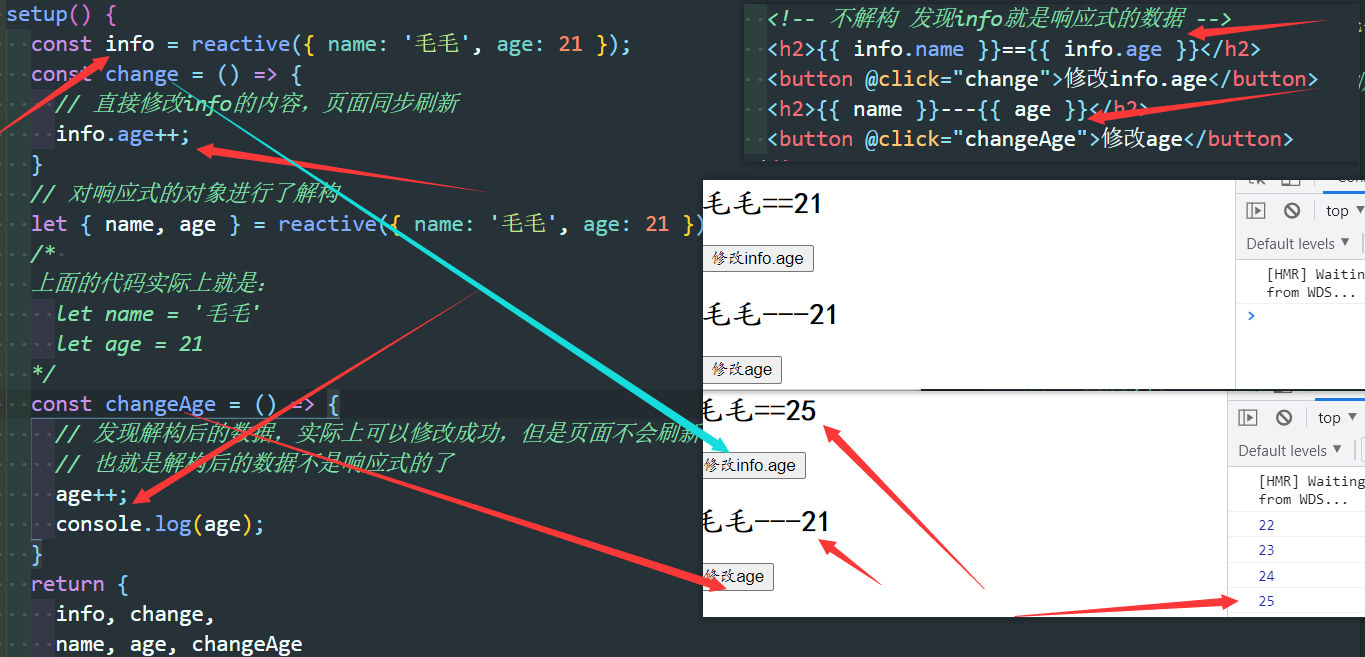
如果我们使用ES6的解构语法,对reactive返回的对象进行解构获取值,那么之后无论是修改结构后的变量,还是修改reactive 返回的state对象,数据都不再是响应式的:

那么有没有办法让我们解构出来的属性是响应式的呢?
-
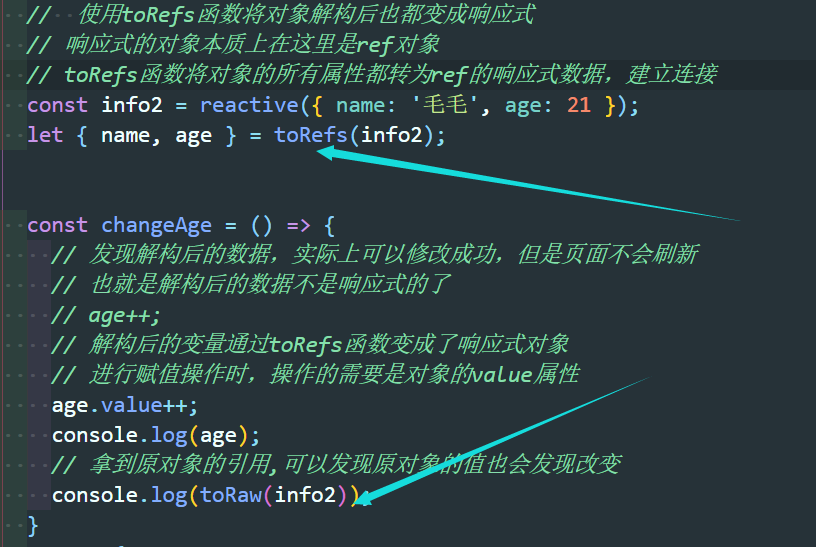
Vue为我们提供了一个toRefs的函数,可以将reactive返回的对象中的属性都转成ref;
-
那么我们再次进行解构出来的 name 和 age 本身都是 ref的;
这种做法相当于已经在**state.name和ref.value之间建立了 链接,**任何一个修改都会引起另外一个变化;


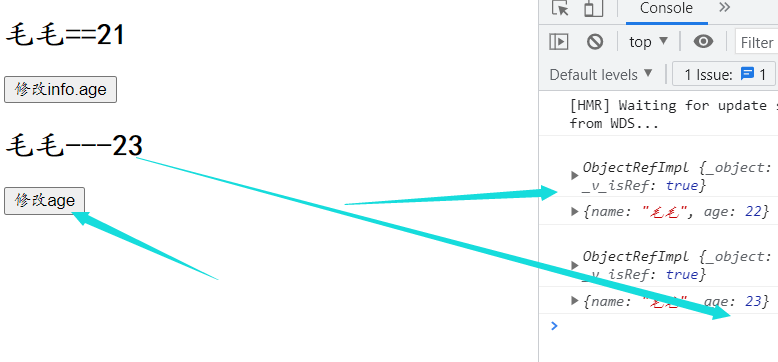
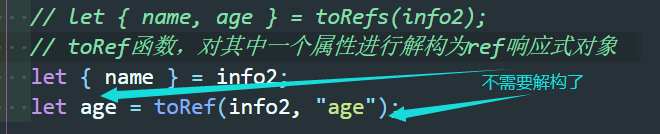
toRef
如果我们只希望转换一个reactive对象中的属性为ref, 那么可以使用toRef的方法:

// toRef函数,对其中一个属性进行解构为ref响应式对象
/*
toRef(对象,'对象需要转为ref的属性')
*/
let { name } = info2;
let age = toRef(info2, "age");
ref其他的API
unref
如果我们想要获取一个ref引用中的value,那么也可以通过unref方法:
-
如果参数是一个 ref,则返回内部值,否则返回参数本身;
-
这是 val = isRef(val) ? val.value : val 的语法糖函数;
isRef
判断值是否是一个ref对象。
shallowRef
创建一个浅层的ref对象;
triggerRef
手动触发和 shallowRef 相关联的副作用:(比如页面的响应式刷新,就是刷新响应式数据以后的副作用)
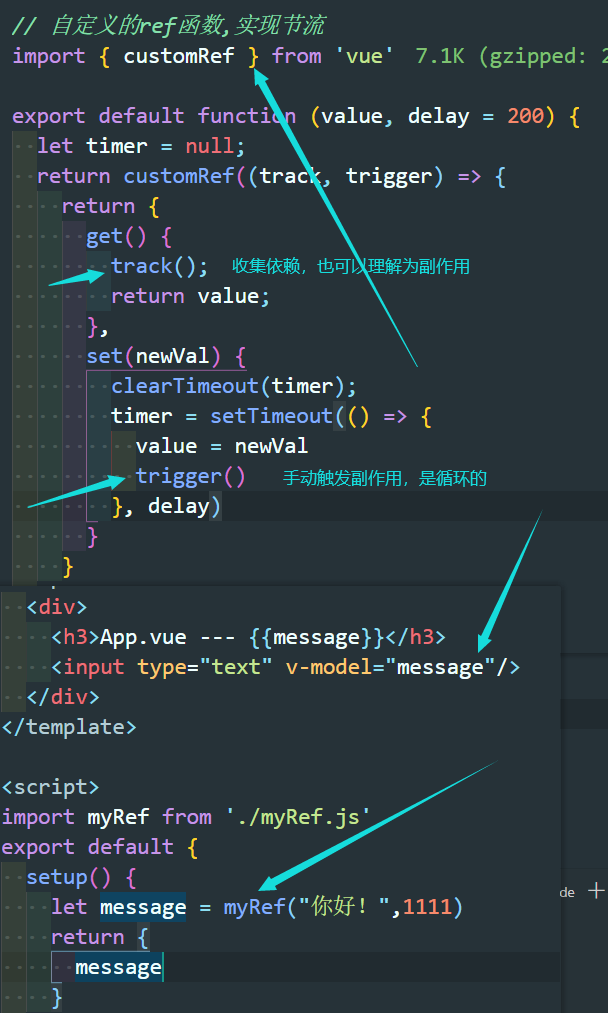
customRef
创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制:
它需要一个工厂函数,该函数接受 track 和 trigger 函数作为参数;并且应该返回一个带有 get 和 set 的对象;
这里我们使用一个的案例:
对双向绑定的属性进行debounce**(节流)**的操作;


computed
在前面我们讲解过计算属性computed:当我们的某些属性是依赖其他状态时,我们可以使用计算属性来处理
- 在前面的Options API中,我们是使用computed选项来完成的;
- 在Composition API中,我们可以在 setup 函数中使用 computed 方法来编写一个计算属性;
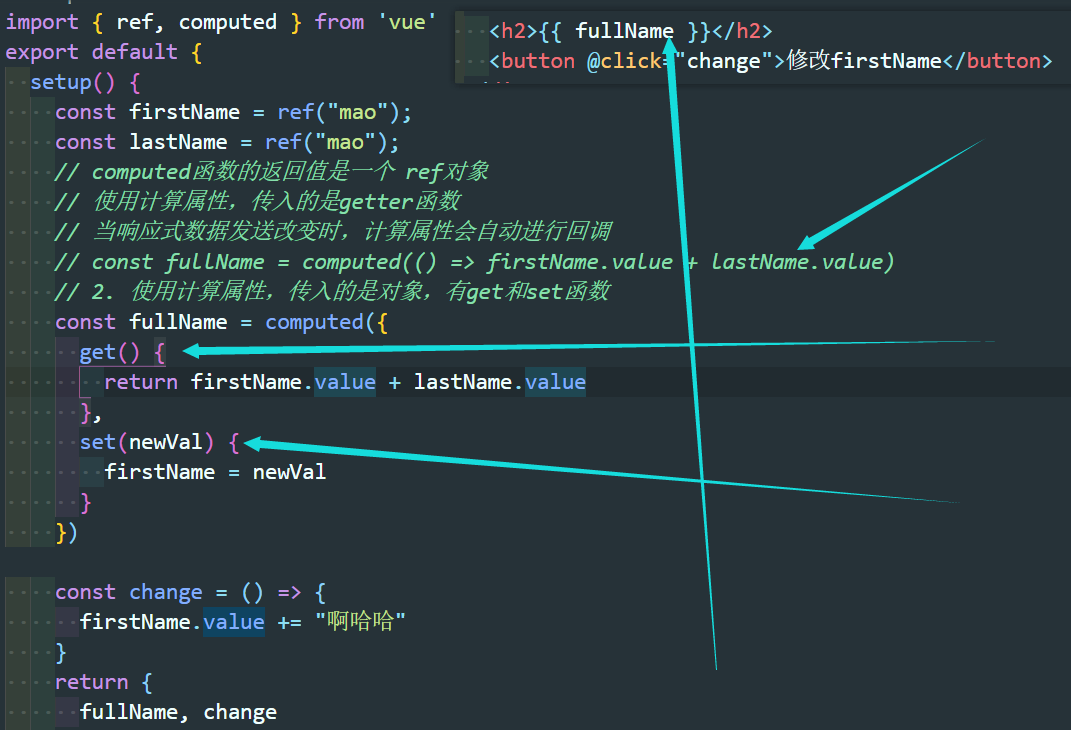
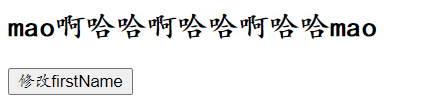
如何使用computed呢?
- 方式一:接收一个getter函数,并为 getter 函数返回的值,返回一个不变的 ref 对象;
- 方式二:接收一个具有 get 和 set 的对象,返回一个可变的(可读写)ref 对象;


侦听数据的变化
在前面的Options API中,我们可以通过watch选项来侦听data或者props的数据变化,当数据变化时执行某一些 操作。
在Composition API中,我们可以使用watchEffect和watch来完成响应式数据的侦听;
- watchEffect用于自动收集响应式数据的依赖;
- watch需要手动指定侦听的数据源;
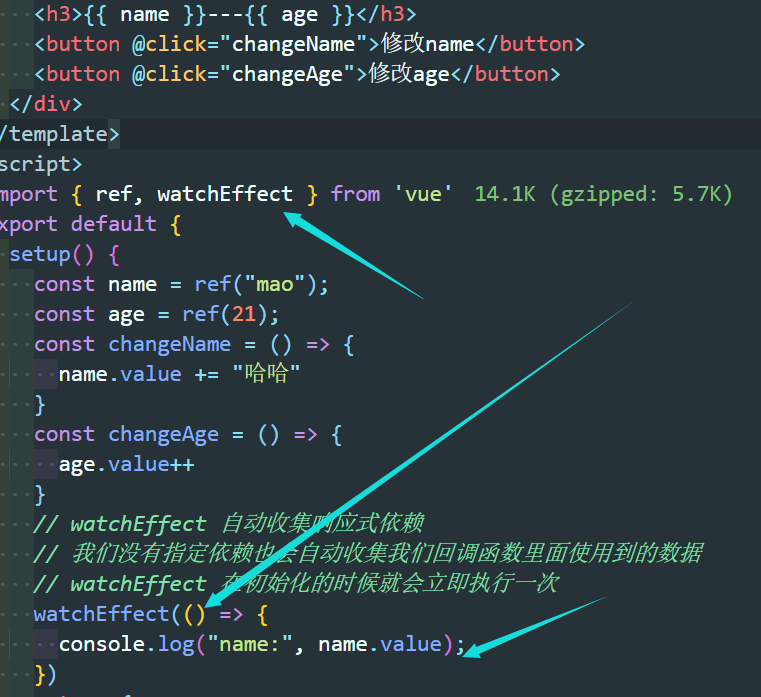
watchEffect
当侦听到某些响应式数据变化时,我们希望执行某些操作,这个时候可以使用 watchEffect。
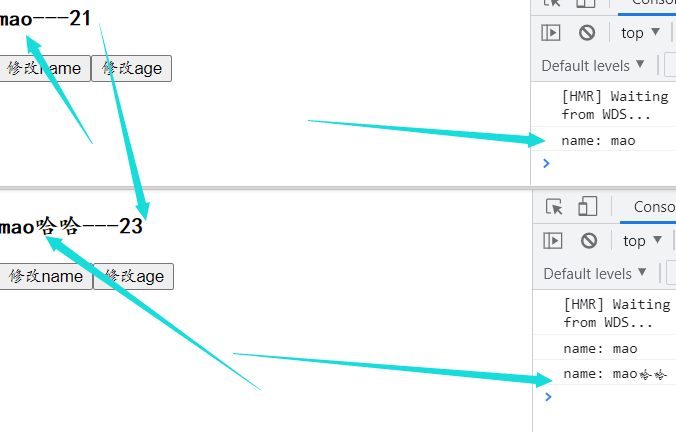
我们来看一个案例:
- 首先,watchEffect传入的函数会被立即执行一次,并且在执行的过程中会收集依赖;
- 其次,只有收集的依赖发生变化时,watchEffect传入的函数才会再次执行;


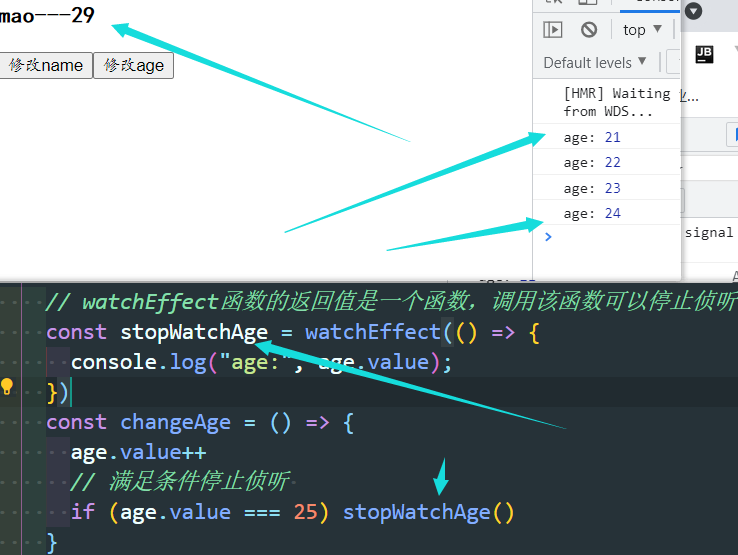
watchEffect的停止侦听
如果在发生某些情况下,我们希望停止侦听,这个时候我们可以获取watchEffect的返回值函数,调用该函数即可。
比如在上面的案例中,我们age达到25的时候就停止侦听:

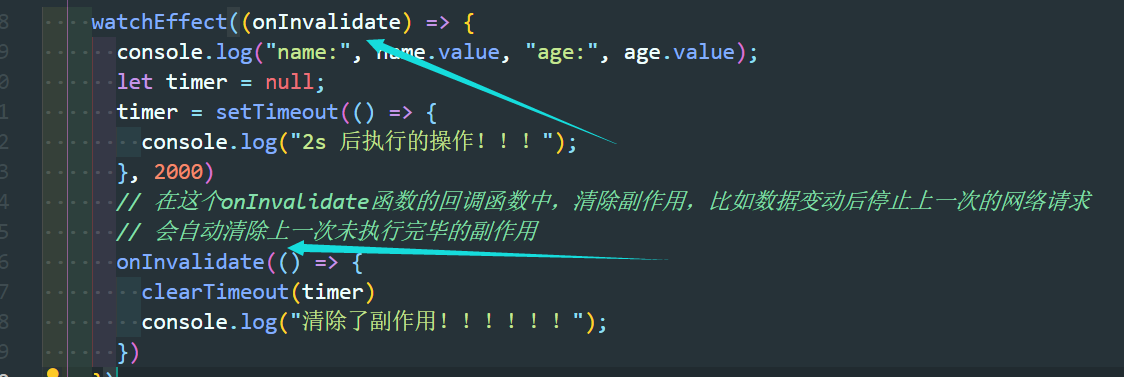
watchEffect清除副作用
什么是清除副作用呢?
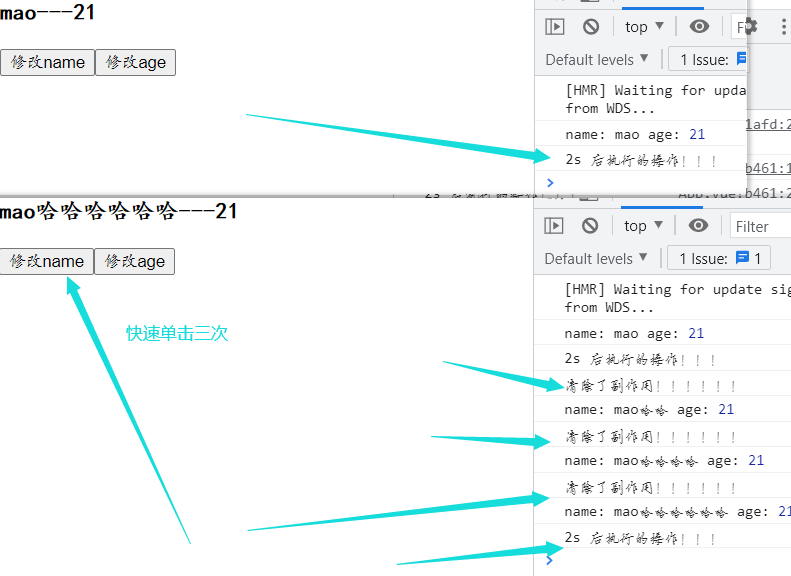
- 比如在开发中我们需要在侦听函数中执行网络请求,但是在网络请求还没有达到的时候,我们停止了侦听器, 或者侦听器侦听函数被再次执行了。
- 那么上一次的网络请求应该被取消掉,这个时候我们就可以清除上一次的副作用;
在我们给watchEffect传入的函数被回调时,其实可以获取到一个参数:onInvalidate
- 当副作用即将重新执行 或者 侦听器被停止 时会执行该函数传入的回调函数;
- 我们可以在传入的回调函数中,执行一些清除工作;


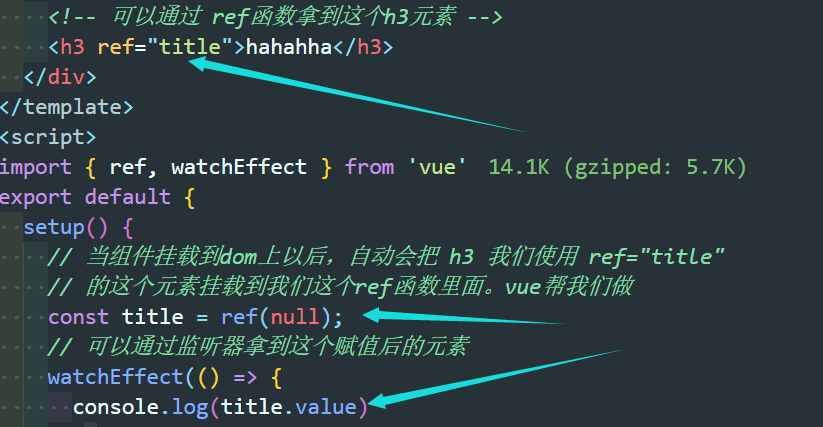
setup中使用ref
在讲解 watchEffect执行时机之前,我们先补充一个知识:在setup中如何使用ref或者元素或者组件?
其实非常简单,我们只需要定义一个ref对象,绑定到元素或者组件的ref属性上即可;


watchEffect的执行时机
默认情况下,组件的更新会在副作用函数执行之前:
如果我们希望在副作用函数中获取到元素,是否可行呢?
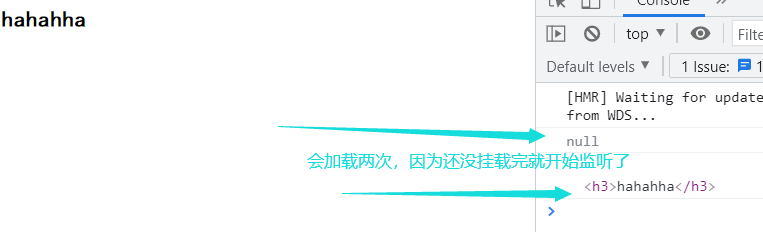
结果如上图
我们会发现打印结果打印了两次:
- 这是因为setup函数在执行时就会立即执行传入的副作用函数,这个时候DOM并没有挂载,所以打印为null;
- 而当DOM挂载时,会给title的ref对象赋值新的值,副作用函数会再次执行,打印出来对应的元素;
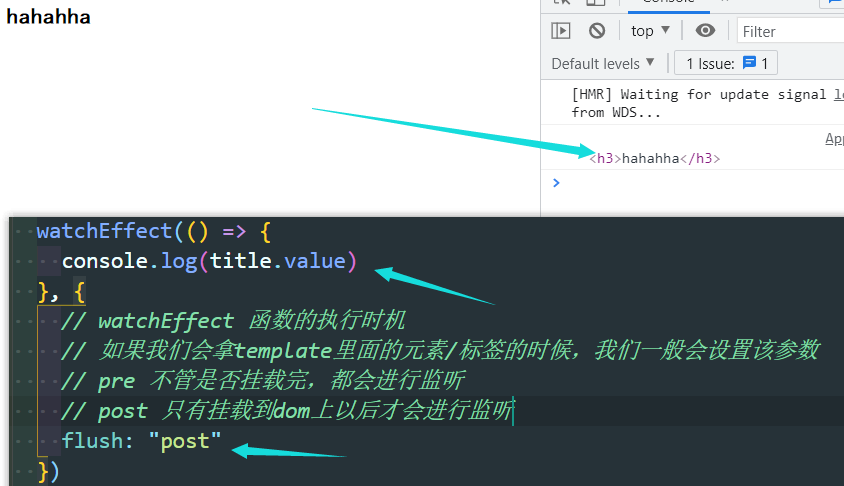
调整watchEffect的执行时机
如果我们希望在第一次的时候就打印出来对应的元素呢?
- 这个时候我们需要改变副作用函数的执行时机;
- 它的默认值是pre,它会在元素 挂载 或者 更新 之前执行;
- 所以我们会先打印出来一个空的,当依赖的title发生改变时,就会再次执行一次,打印出元素;
我们可以设置副作用函数的执行时机:

flush 选项还接受 sync,这将强制效果始终同步触发。然而,这是低效的,应该很少需要。
Watch的使用
watch的API完全等同于组件watch选项的Property:
- watch需要侦听特定的数据源,并在回调函数中执行副作用;
- 默认情况下它是惰性的,只有当被侦听的源发生变化时才会执行回调;
与watchEffect的比较,watch允许我们:
- 懒执行副作用(第一次不会直接执行);
- 更具体的说明当哪些状态发生变化时,触发侦听器的执行;
- 访问侦听状态变化前后的值;
侦听单个数据源
watch侦听函数的数据源有两种类型:
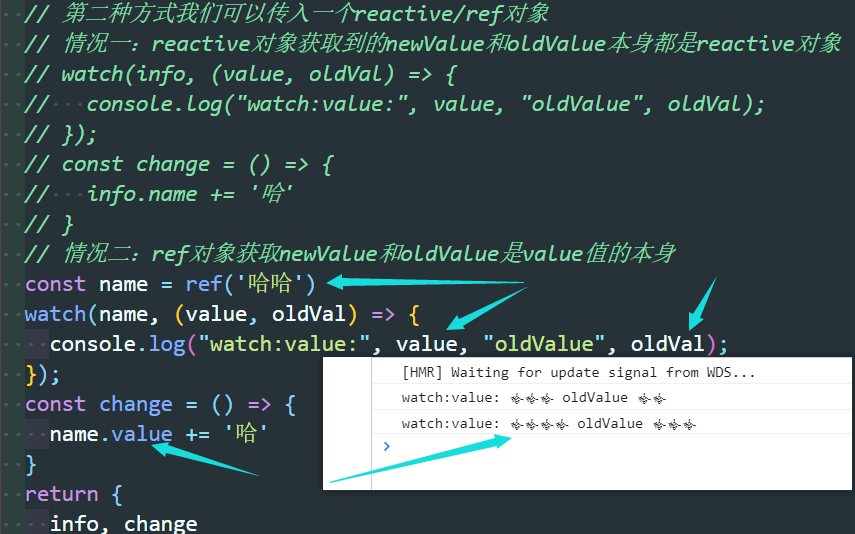
侦听器数据源可以是返回值的 getter 函数,也可以直接是 ref:
-
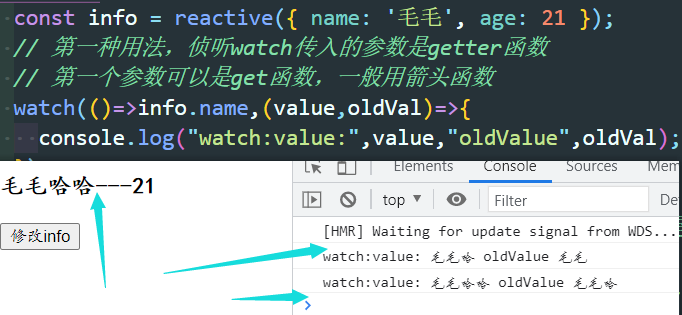
一个getter函数:但是该getter函数必须引用可响应式的对象(比如reactive或者ref);
-
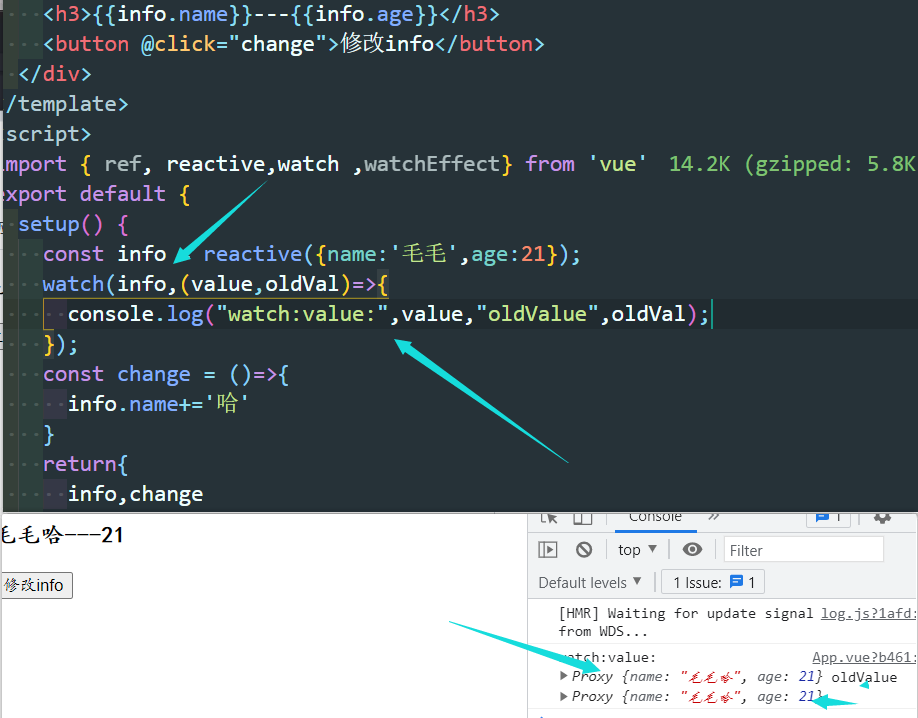
直接写入一个可响应式的对象,reactive或者ref(比较常用的是ref);
下面这种方式就侦听失败了,新值旧值是一样的。

方式一

方式二

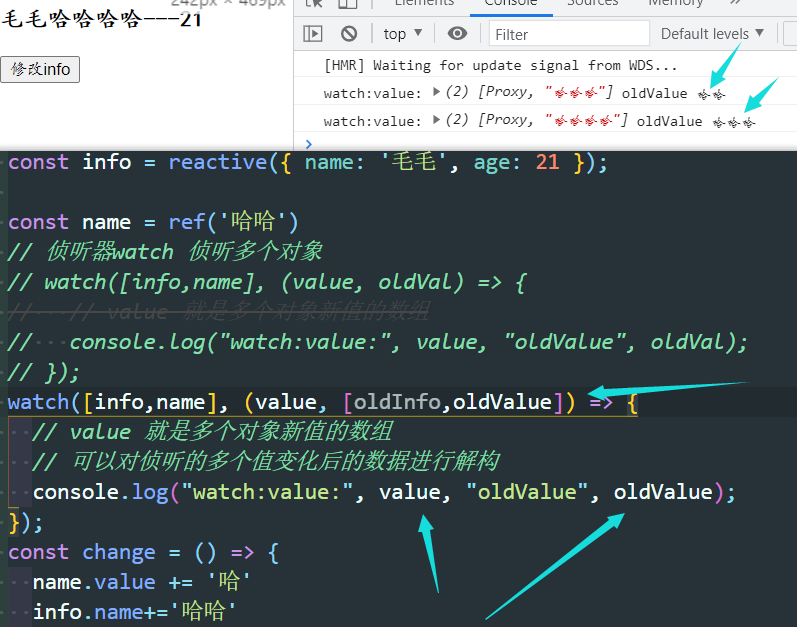
侦听多个数据源
侦听器还可以使用数组同时侦听多个源:

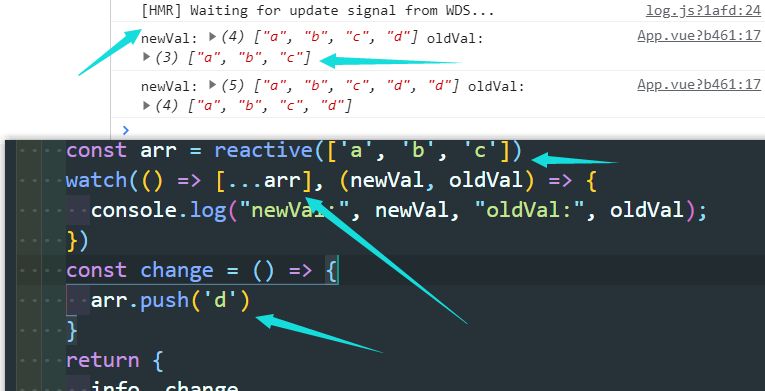
侦听响应式对象
如果我们希望侦听一个数组或者对象,那么可以使用一个getter函数,并且对可响应对象进行解构:

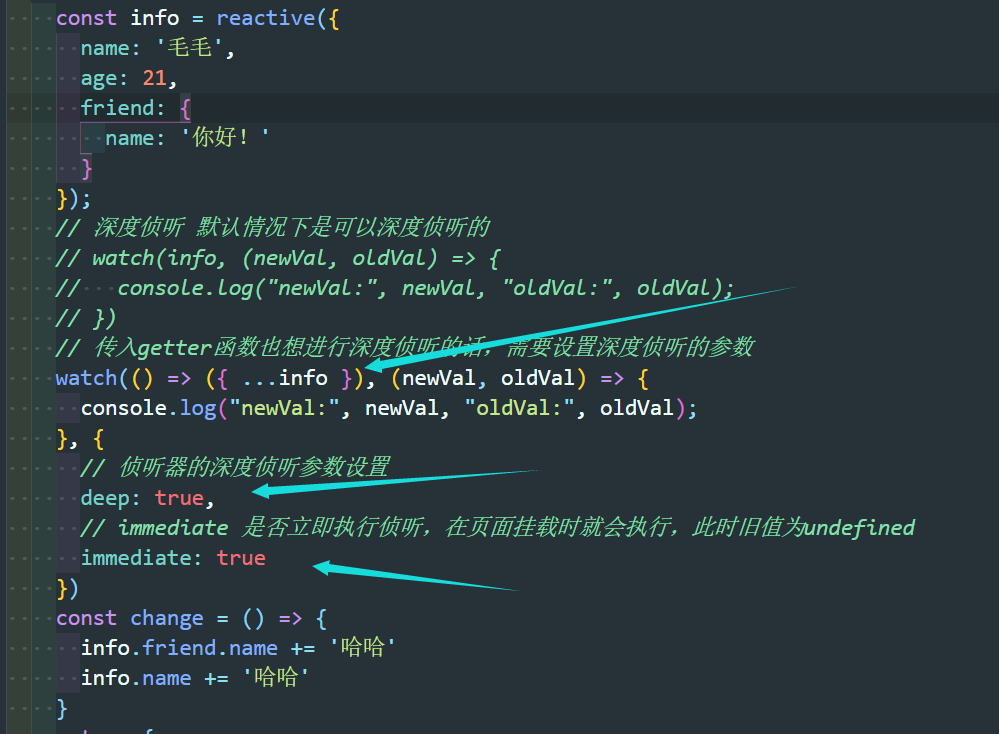
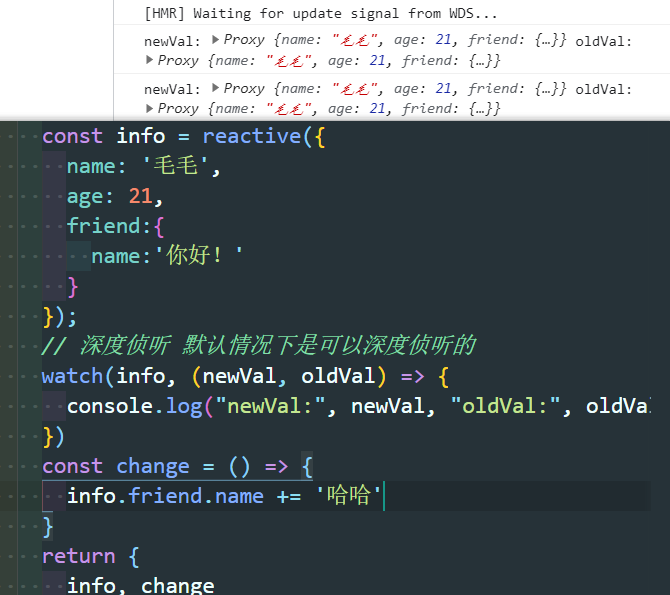
watch的选项
如果我们希望侦听一个深层的侦听,那么依然需要设置 deep 为true:
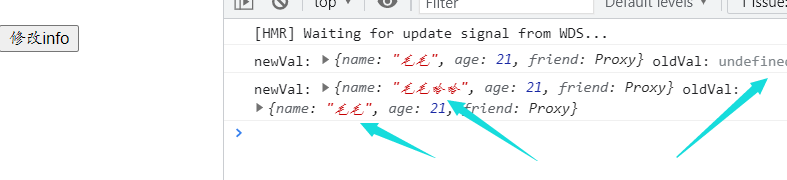
也可以传入 immediate 立即执行;
如果传入的是一个reactive对象,默认情况就是会自动进行深度侦听的,输入获取到的新值旧值都是还是同一个对象

设置深度侦听