小白入门vue的坎,实际开发中axios都会进行二次封装再使用,主要是为了网络请求拦截进行权限验证。
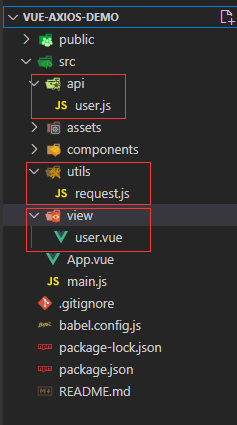
包结构如下
utils的request.js是对axios的二次封装处理
api是放使用网络接口的请求
view是放视图层即页面

直接看demo,注释都描述清楚了
request.js
import axios from 'axios'
import { Message } from 'element-ui';
const baseURL = {
/*
*把网络请求地址路径提取出来的优点:
*1.对应后端项目存在一个或多网关时,提取公共路径进行复用进行
*2.方便修改,测试环境、生产环境、开发环境下服务器地址可能不一样,在这里修改即可
*3.也可以把它提出去作为一个js更方便找到和管理
*/
GATEWAY1: 'http://localhost:8080',
GATEWAY2: 'http://localhost:8090'
}
// 创建一个axios实例
const instance = axios.create({
timeout: 5000,//网络请求最大时延
headers: {//网络请求携带的请求头
'Content-Type': 'application/json',
},
})
/*
*请求拦截器
*发起网络请求--(拦截请求[例如请求头携带token进行权限验证],再进行网络请求)--->完成请求
*/
instance.interceptors.request.use(
config => {
//这里你想做什么,例如下面从localStorage里拿到token并设置到请求头的Authorization,这样每次网络请求请求头都会携带{Authorization:token值}
// const token = store.state.token;
const token=localStorage.getItem("token")
token && (config.headers.Authorization = token);
return config;
},
error => {
// 对请求错误做些什么
return Promise.reject(error);
}
)
/*
*响应拦截器
*同理,网络响应--(响应拦截,例如下面使用element-ui的message友好提示框提示后端返回来的msg在页面上)-->完成响应
*/
instance.interceptors.response.use(
// 请求成功
(res) => {
// 这里你想完成响应时做什么
if(res.status === 200) {
if (res.data.code !== '0' && res.data.msg) {
// Message.info 使用的element-ui的提示函数
Message.info(res.data.msg);
}
return Promise.resolve(res)
} else {
return Promise.reject(res)
}
},
// 请求失败
(error) => {
const { response } = error;
if (response) {
// 请求已发出,但是不在200的范围,调用统一错误处理方法
errorHandle(response.status, response.data.msg);
return Promise.reject(response);
} else {
Message.error('网络异常')
// 处理断网的情况
// eg:请求超时或断网时,更新state的network状态
// network状态在app.vue中控制着一个全局的断网提示组件的显示隐藏
// 关于断网组件中的刷新重新获取数据,会在断网组件中说明
// store.commit('changeNetwork', false);
}
}
)
/*
* 请求失败后的错误统一处理
* @param {Number} status 请求失败的状态码
* @param other 响应反馈信息
*/
const errorHandle = (status, other) => {
switch (status) {
case 403:
Message.info('登录过期,请重新登录');
// 清除token
// localStorage.removeItem('token');
// store.commit('loginSuccess', null);
setTimeout(() => {
// toLogin();
}, 1000);
break;
case 404:
Message.info('网络请求不存在');
break;
default:
Message.info(other);
}
}
export default {//导出去,暴露开放,作为一个组件可以在其他地方复用,这也是vue的灵魂之一
$axios: instance,
BASE_URL: baseURL
}
user.js
export function getList(data) {
return request.$axios({
url: request.BASE_URL.GATEWAY1 + '/ad/getList',
method: 'get',
data,
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
在这里插入代码片
user.vue
<template>
</template>
<script>
import user from '../api/user'//引入api接口
export default {
data () {
return {
page:{
pagesize:"",
pagenum:""
}
}
},
methods:{
getList(){
user.getList(data.page);
}
}
}
</script>
<style scoped>
</style>
demo已经放到码云上,码云地址
