react 组件化开发,开发组件的过程中,采用了一种jsx语法。
jsx语法 编译
jsx 在结构上跟HTML很像,但是它的本质还是js语言。
babel工具? 编译jsx语法
babel 官方网站 https://www.babeljs.cn/
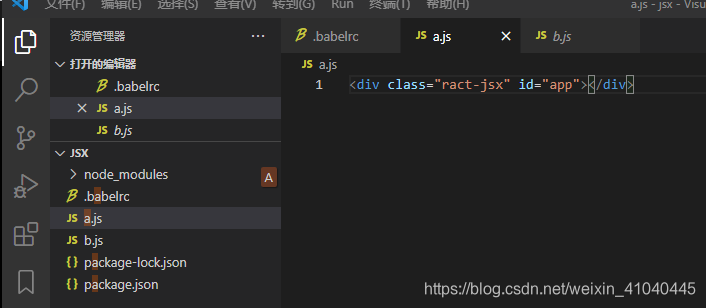
//jsx 编译之前
<div class="react" id = "app">hello word</div>
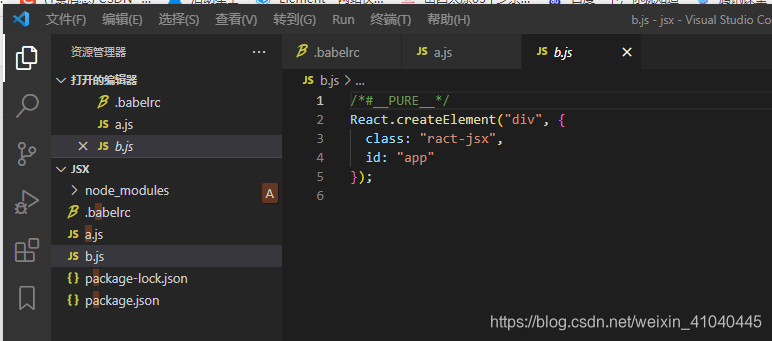
//jsx 编译之后
React.createElement("div", {
class: "react",
id: "app"
}, "hello word"); // 返回结果就是虚拟DOM (Virtual DOM)jsx语法手动 编译
代码层面来编译?jsx
babel-cli 这是babel的一个脚手架工具
配置编译jsx的流程
1、创建 babel.config.js|.babelrc
2、项目初始化 npm init -y 生成一个package.json的文件
3、下载babel脚手架 @babel/cli npm install --save-dev @babel/cli @babel/core
- @babel/cli 提供了了babel的编译指令
- @babel/core 提供的代码(如何实现的)
- babel 脚手架的使用指令
- npx babel entry.js -o ouput.js
- npm install --save-dev @babel/preset-react 告诉babel 编译的语法是react
- 在.babelrc 中添加配置项? ?{? ?"presets": ["@babel/preset-react"] ??}
- 配置完成后再输入 npx babel entry.js -o ouput.js

?