1.JavaScript(编程语言)
运行在客户端的脚本语言。
最初用于表单验证,做网页特效,服务端开发node.js等等。
2.浏览器执行js原理
渲染引擎(解析html,css)
js引擎(js解释器,谷歌的v8引擎很快解析js)
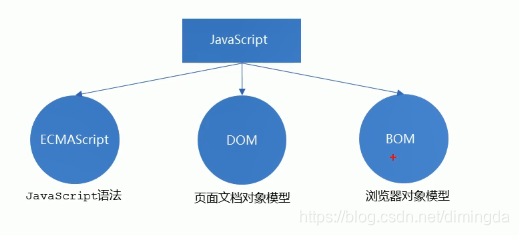
3.js组成三部分
ECMAScript(js语法)
DOM(页面文档对象模型)
BOM(浏览器对象模型)
4.三种嵌入html方法
行内,内嵌,外部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内嵌式 -->
<script>
alert("访问来了");
</script>
<!-- 外部文件 -->
<script src="js/my.js"></script>
</head>
<body>
<!--行内式-->
<input type="button" value="提交" onclick="alert('提交成功')">
</body>
</html>
5.输入输出语句
输入:prompt()

警示框:alert()

控制台打印:
console.log()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 输入框
prompt('输入姓名');
// 警示框
alert('别输入错');
// 日志打印
console.log('日志内容');
</script>
</head>
<body>
</body>
</html>
6.变量
声明变量+赋值,叫变量的初始化。
var age = 18;
应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 变量初始化
var name = 'dimingda';
var age = 18;
var add = '辽宁朝阳';
// 声明多个变量
// var name = 'dimingda', age = 18
alert(age)
alert(name)
alert(add)
</script>
<script>
// 做个简单的例子
var name = prompt('输入姓名')
alert(name)
</script>
</head>
<body>
</body>
</html>
声明变量时要遵循规则。
7.数据类型种类
js中,不确定数据类型,和python一样,只有在执行时候才能确定数据类型。
主要分为两大类:
简单数据类型:number,布尔,string,null,undefined
①str.length能检测字符串长度
②字符串拼接时,+号后,形成新的字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 数字类型
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
var num = 18;
// 布尔型
alert(isNaN(num));
// string
var str = '我是 高\n富\\帅';
alert(str);
var str1 = 'my name is dimingda';
// 查看字符串长度
alert(str1.length);
// 字符串拼接
var firstName = 'di';
lastName = 'mingda';
alert(firstName + lastName);
</script>
</head>
<body>
</body>
</html>
布尔值:true(1) 或 false(0)
undefined: 声明变量时未赋值
和string做和,为undefined+string
数字做合,为NaN
null: 为空
获取数据类型方法:typeof 变量
8.数据类型转换
转换为字符串:toString()、String()或者’+'拼接
转换为数字型: parseInt()、parseFloat()、Number()、或者使用减乘除
转换为布尔型:Boolean() 空值,0,NaN,null,undefined为false。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 转换字符 toString(),String(),+
var age = 18;
console.log(typeof(age));
console.log(typeof(age.toString()));
console.log(typeof(String(age)));
console.log(typeof('' + age));
// 转number parseInt(),parseFloat(),Number(),-*/
var name = '999';
console.log(typeof(parseInt(name)));
console.log(typeof(parseFloat(name)));
console.log(typeof(Number(name)));
console.log(typeof(name - 2));
</script>
</head>
<body>
</body>
</html>