前言
WEB开发中有的时候需要直接调用打印功能,目前虽然可以通过内置的函数实现打印,可兼容性却不是很好,这时候jqprint插件的优势就显现出来了。
一、jqprint插件的优势?
jqprint 具有以下优势:
- 兼容性好,支持IE6及以上版本、谷歌浏览器、火狐浏览器、Safari。
- 使用简单,只需要下载相关JS文件,然后在项目添加即可。
- 技术成熟,通过官方的不断的更新bug还是比较少的。
二、所需插件
插件下载链接:
百度云盘下载 提取码:0714
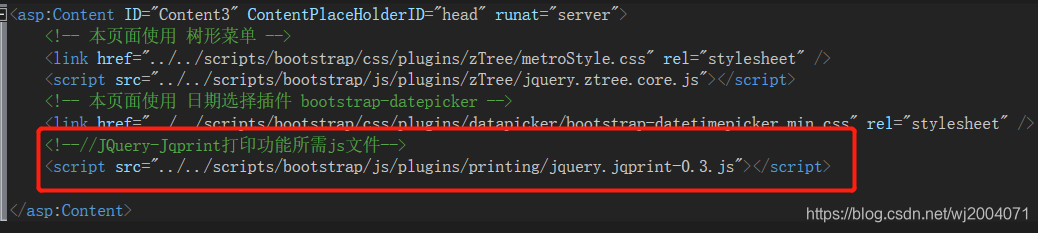
三、引入JS文件

四、给前端添加一个打印按钮
<div class="modal-footer">
<button id="print" style="background-color: #18a689; text-align: center; padding-top: 10px" class="CustomPrint btn-primary" type="button" onclick="printpdf_tab(hdlist)">
<i class="fa fa-print fa-2x"></i>
<br />
<span>打印</span>
</button>
</div>
五、JS实现打印功能代码
/打印谷歌浏览器无网址信息
function printpdf_tab(demo) {
//顶部标题
var divdisplay = document.getElementById("printTitle_hdDetail");
divdisplay.style.display = "block";//显示
//全局字体
//var divtbody = document.getElementById("divtbody");
//divtbody.style.cssText = "font-size:20px;color:black";//显示
顶部盖章字体
//var divspan1 = document.getElementById("divspan1");
//divspan1.style.fontSize = "22px";//显示
var divdisplayone = document.getElementById("work_sub");
// divdisplayone.attr("style", "border:2px solid;border-color:#000000");
divdisplayone.style.height = "80px";//显示
var divdisplaytwo = document.getElementById("work_name");
divdisplaytwo.style.height = "100px";//显示
var details_areatype = document.getElementById("work_priority");
details_areatype.style.height = "100px";//显示
var details_areacode = document.getElementById("work_charge");
details_areacode.style.height = "100px";//显示
var details_rp_name = document.getElementById("work_content");
details_rp_name.style.height = "80px";//显示
var details_riskaddress = document.getElementById("work_content");
details_riskaddress.style.height = "200px";//显示
var details_majorriskcode = document.getElementById("work_state");
details_majorriskcode.style.height = "80px";//显示
var details_rkdescription = document.getElementById("work_founder");
details_rkdescription.style.height = "100px";//显示
var details_riskIdentify = document.getElementById("operationn");
details_riskIdentify.style.height = "100px";//显示
var details_risktype = document.getElementById("acceptor");
details_risktype.style.height = "100px";//显示
var details_poatconqs = document.getElementById("work_addimage");
details_poatconqs.style.height = "200px";//显示
var details_mainconstep = document.getElementById("work_operation");
details_mainconstep.style.height = "200px";//显示
var details_mainurgtep = document.getElementById("work_remasrks");
details_mainurgtep.style.height = "200px";//显示
var details_jobname = document.getElementById("work_creationtime");
details_jobname.style.height = "115px";//显示
$(demo).jqprint({ //shifts是要打印表格的id
debug: false, //不用修改
importCSS: true, //表格样式,默认true 有表格线,false 无表格线
printContainer: false, //默认
operaSupport: false//不支持歌opera浏览器
});
divdisplay.style.display = "none";//显示
divdisplayone.style.height = "50px";//显示
divdisplaytwo.style.height = "100px";//显示
details_areatype.style.height = "100px";//显示
details_areacode.style.height = "100px";//显示
details_rp_name.style.height = "50px";//显示
details_riskaddress.style.height = "200px";//显示
details_majorriskcode.style.height = "50px";//显示
details_rkdescription.style.height = "50px";//显示
details_riskIdentify.style.height = "100px";//显示
details_risktype.style.height = "100px";//显示
details_poatconqs.style.height = "200px";//显示
details_mainconstep.style.height = "200px";//显示
details_mainurgtep.style.height = "200px";//显示
details_jobname.style.height = "115px";//显示
}
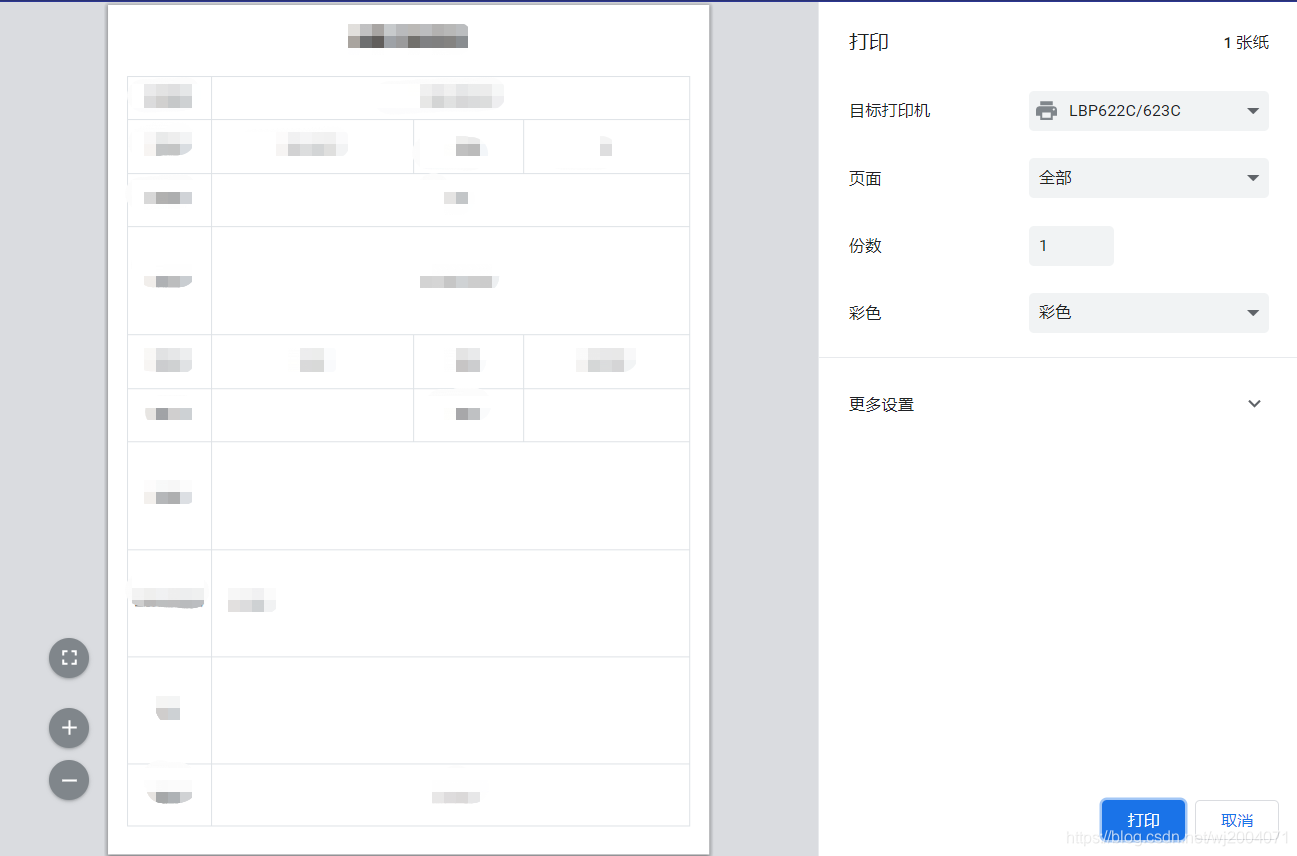
六、最终效果

看完记得点赞