1.原理
1.虚拟DOM中key的作用
1.key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较
2.对比规则:
? (1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
? ①.若虚拟DOM中内容没有变化,直接使用之前的真实DOM
? ②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
? (2).旧虚拟DOM中未找到与新虚拟DOM相同的key
? 创建新的真实DOM,随后渲染到页面
3.用index作为key可能会引发的问题:
? (1).若对数据进行逆序添加、逆序删除等破坏顺序的操作会产生没有必要的真实DOM更新,界 面效果没有问题,但是执行效率很低
? (2).如果结构中还包含输入类的DOM:会产生错误DOM更新,界面有问题
? 4.开发中如何选择key?
? (1).最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
? (2).如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表用于展示, 使用index作为key是没有问题的
index作为key和id作为key的区别


2.举例
1.使用index作为key或者不定义key
我们要明白一个概念:当我们不定义key时,Vue会默认将我们遍历的index作为key,所以我们设置key为index和不设置key’效果是一样的
假设我们需要显示一个persons列表,我们可以使用v-for遍历列表来达到效果
<div id="app">
<ul>
<li v-for="(item,index) in persons" :key="index">{{item.name}}--{{item.age}}</li>
</ul>
</div>
new Vue({
el:'#app',
data:{
persons:[
{id:'1',name:'张三',age:18},
{id:'2',name:'李四',age:20},
{id:'3',name:'王武',age:28},
]
},
methods:{
}
})
最终屏幕会显示

现在我们升级条件
我们在每条信息之后添加一个输入框,并要求点击一个按钮时,将新的数据逆序插入原数组中
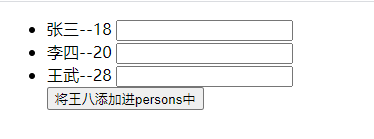
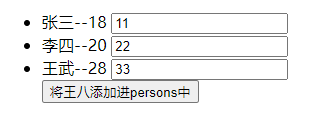
效果是这样的

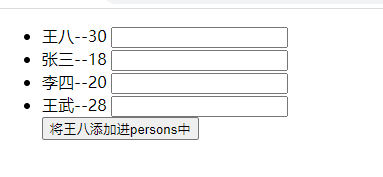
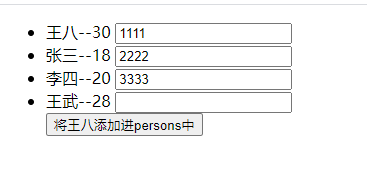
当我们点击按钮,会看到

王八被逆序添加进了persons中
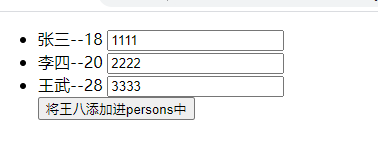
但我们进行如下操作,在input中添加数据再点击button

点击按钮

我们发现,input中的数据错位了!
这就是将index作为key的弊端之一,Vue会只会对比虚拟dom,当我们将王八逆序添加进persons中时,整个persons数组的index就改变了,原来的index是 张三:0,李四:1,王武:2,而现在变成了王八:0,张三:1,李四:2,王武:3,Vue对比虚拟dom时发现key为0的值中name改变了,于是将王八替换张三,但是input框并没有改变(input组件是虚拟DOM,而input中的数据是真实DOM),于是Vue复用张三的输入框,这就造成了数据的错位
2.使用id作为key
我们仍然使用上述案例
<div id="app">
<ul>
<li v-for="(item,index) in persons" :key="item.id">{{item.name}}--{{item.age}} <input type="text"></li>
<button @click="addPerson">将王八添加进persons中</button>
</ul>
</div>
new Vue({
el:'#app',
data:{
persons:[
{id:'1',name:'张三',age:18},
{id:'2',name:'李四',age:20},
{id:'3',name:'王武',age:28},
]
},
methods:{
addPerson(){
const p = {id:'4',name:'王八',age:30}
this.persons.unshift(p)
}
}
})
初始页面是这样的

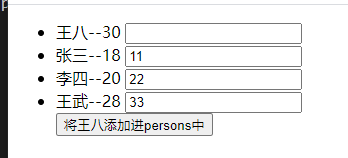
当我们点击按钮

会发现数据没有任何问题,不存在像使用index作为key时数据错位的情况
这是因为我们以id作为key添加数据时,Vue会对比每个值的id,王八的id为4,Vue没有发现原数组中存在id为4的数据,于是vue会创建新的真实DOM,并渲染到页面上