登录中很关键的一个操作就是在本地缓存用户信息,用来验证并记录下用户的登录状态。用来维护用户的信息安全,比如设置网页访问权限,也有些请求头需要在authentication带上相关信息,以验证用户身份。
下面有几种本地缓存的方法,包括HTML5中的localStorage和sessionStorage 以及最常用的cookie,和vue中的vuex。
- localStorage
localStorage属于HTML中的特性,数据以键/值对形式存在,localStorage可以存储的较大的数据,并且存储的数据没有时间限制,直到手动删除。另外localStorage在浏览器中都以字符串形式存储,而我们又经常会存储对象(JSON格式)的数据,所以需要转化。
以下的方法只要写在html的<script>标签中就会生效哦,也就是任何框架中都适用。
localStorage.setItem(key,value) //设置localstorage
localStorage.getItem(key,value) //获取localStorage
localStorage.removeItem(key) //获取localStorage
JSON.stringify(string) //将对象的转化为字符串
JSON.parse(string) //将字符串形式的json格式转化为对象
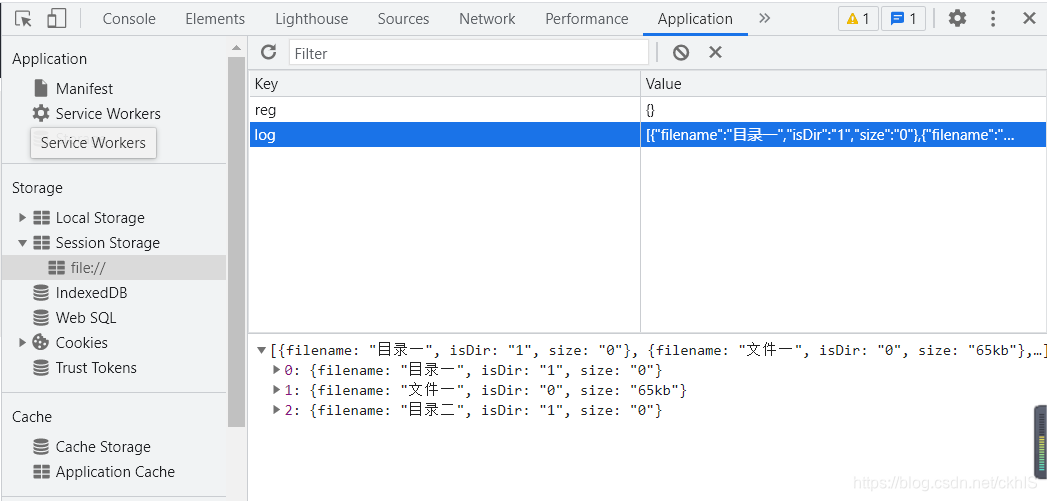
如果存取出现问题,可以进开发者工具的Application追踪一下是什么问题。

- sessionStorage
session是HTML5中web存储的另一特性,与localStorage不同的是它的生命周期,作为会话级存储,在关闭浏览器后,也就消失了。
sessionStorage.setItem(key,value) //设置Session
sessionStorage.getItem(key,value) //获取Session
sessionStorage.removeItem(key) //获取Session
JSON.stringify(string) //将对象的转化为字符串
JSON.parse(string) //将字符串形式的json格式转化为对象
- Cookies
cookie存储于用户本地的一段文本信息。其存储的形式也是键值对,存储为字符串信息,因此原生js存取cookie操作相比以上两种要复杂一些。不同的是cookie可以设置expires也就是过期时间。
原生cookies的使用可以参考w3school的cookie介绍
https://www.w3school.com.cn/js/js_cookies.asp
而在开发中为了使用方便,往往会引入cookies插件,比如js-cookie等。而像Jquery这种js开发框架也会自带cookie。
//js-cookie使用
Cookies.set('name','value',{expires:1, path:"") //设置Cookies
Cookies.get('key') //获取cookies
Cookies.remove('key') //移除cookies
Cookies.getJson('key') //Json.parse并返回
- vuex
vuex是在vue中使用的状态管理工具,当使用vue开发时,若用到了vuex则可以使用vuex-persistedstate来将state持久化,使state不在刷新后消失,达到本地存储的效果,而且可以存储为以上三种形式。使得整个状态更方便管理。
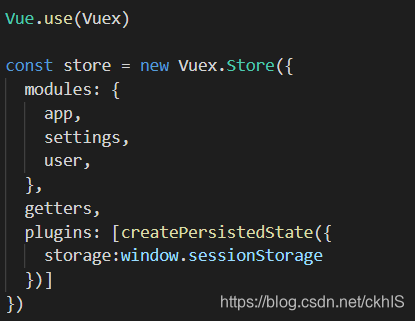
只要在初始化vuex的时候加入组件即可。

//基础使用