Javascript学习笔记
ES6
一、ES6简介

二、ES6的新增语法
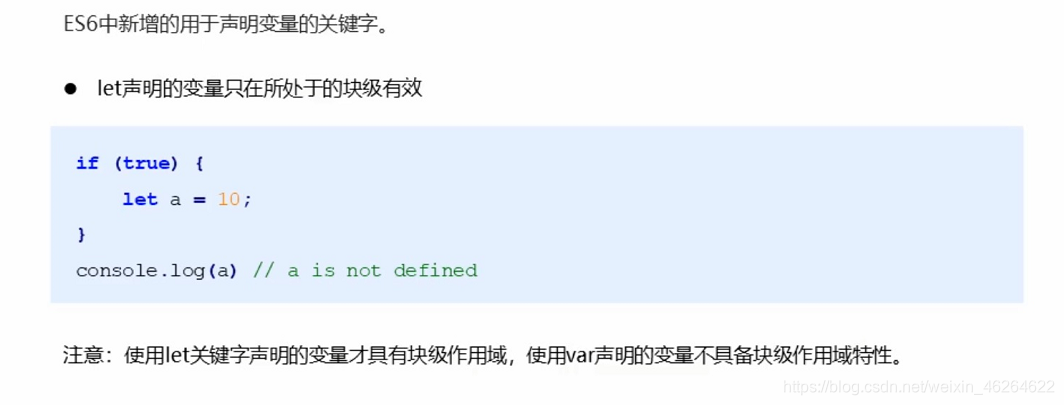
①、let关键字


<script type="text/javascript">
/*
let关键字就是用来声明变量的
使用let关键字声明的变量具有块级作用域
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
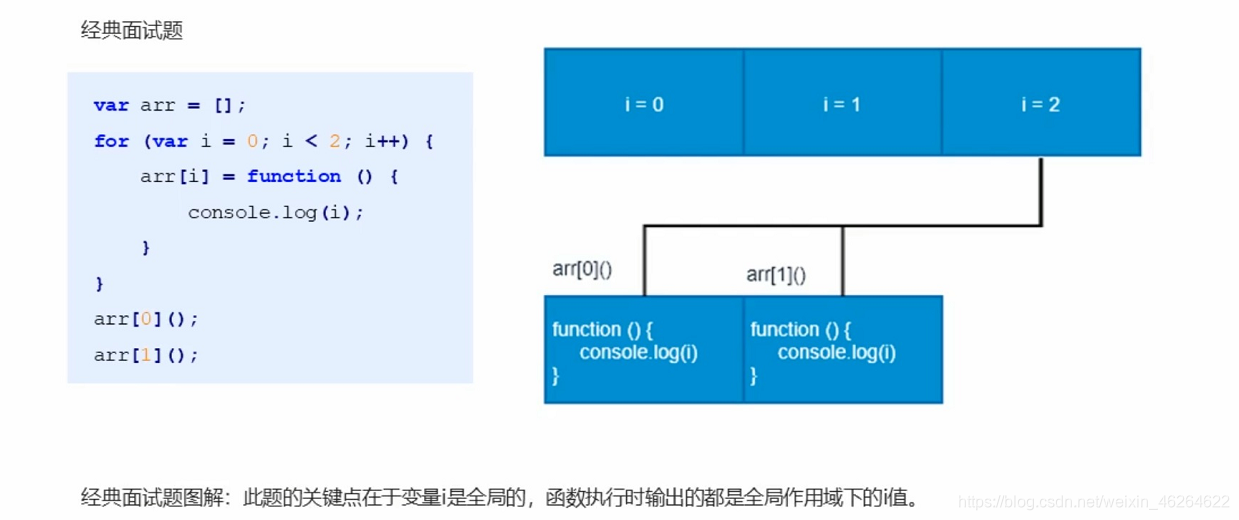
防止循环变量变成全局变量
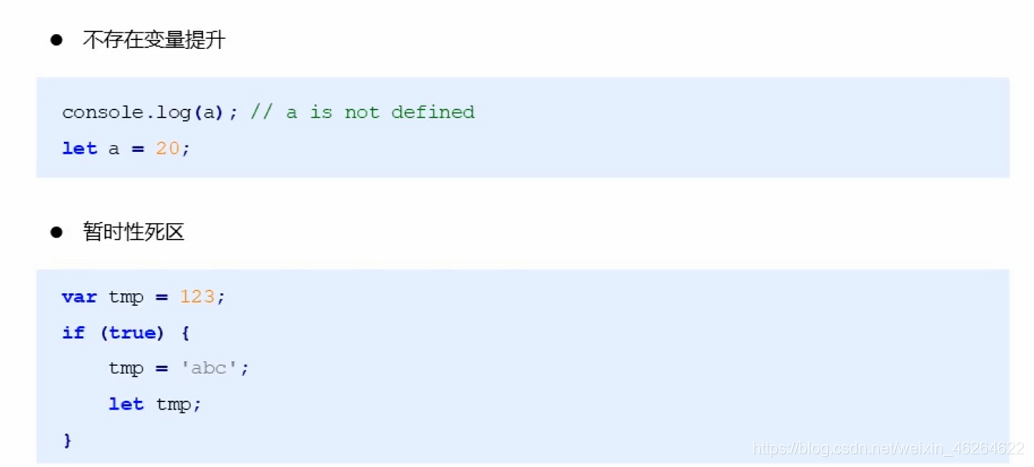
使用let关键字声明的变量没有变量提升
使用let关键字声明的变量具有暂时性死区特性
*/
/* --------let关键字就是用来声明变量的-------- */
// let a = 10;
// console.log(a);
/* --------使用let关键字声明的变量具有块级作用域-------- */
// if (true) {
// let b = 20;
// console.log(b)
// if (true) {
// let c = 30;
// }
// console.log(c);
// }
// console.log(b)
/* -------在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的--------- */
// if (true) {
// let num = 100;
// var abc = 200;
// }
// console.log(abc);
// console.log(num)
/* -------防止循环变量变成全局变量--------- */
// for (let i = 0; i < 2; i++) {}
// console.log(i);
/*-----使用let关键字声明的变量没有变量提升------*/
// console.log(a);
// let a = 100;
/* -------使用let关键字声明的变量具有暂时性死区特性------- */
var num = 10
if (true) {
console.log(num);
let num = 20;
}
</script>
②、let的经典面试题


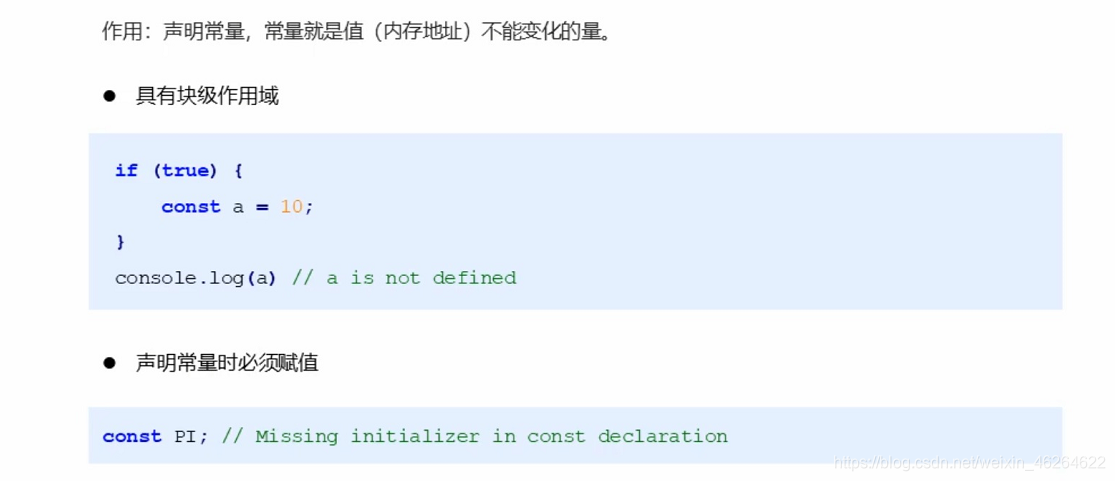
③、const关键字


<script>
// 使用const关键字声明的常量具有块级作用域
// if (true) {
// const a = 10;
// if (true) {
// const a = 20;
// console.log(a);
// }
// console.log(a);
// }
// console.log(a);
// 使用const关键字声明的常量必须赋初始值
// const PI = 3.14;
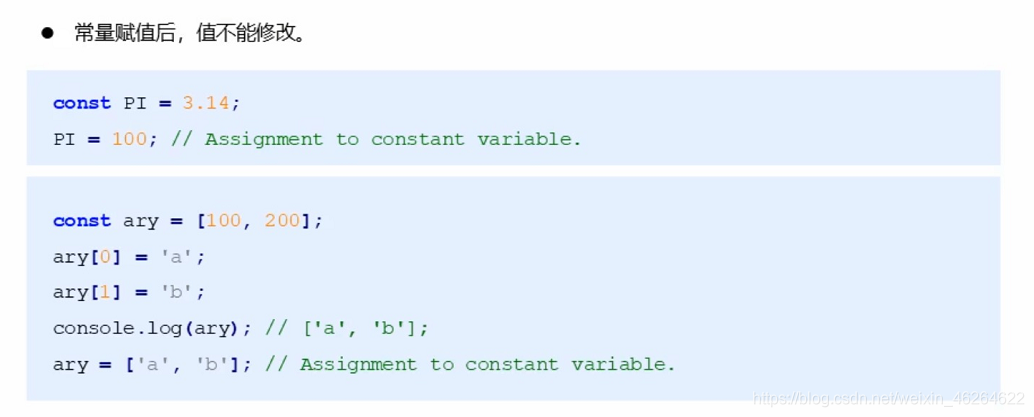
// 常量声明后值不可更改
const PI = 3.14;
// PI = 100;
const ary = [100, 200];
ary[0] = 123;
ary = [1, 2]
console.log(ary);
</script>
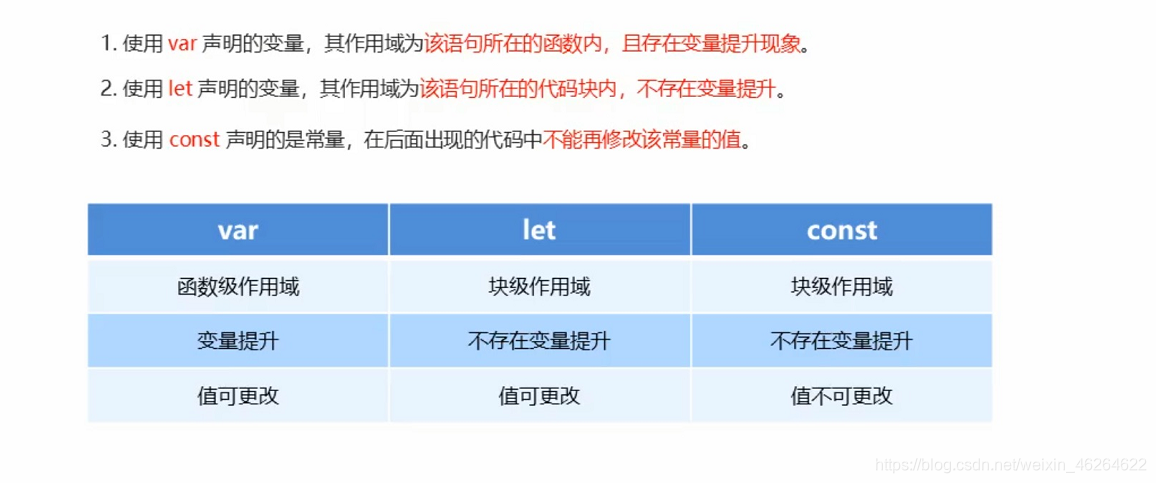
④、let、const、var的区别

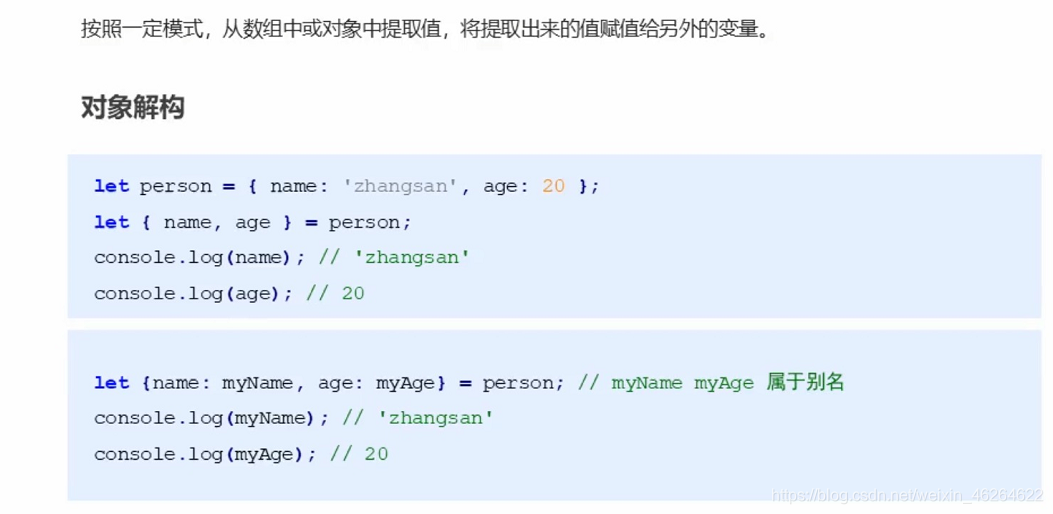
⑤、解构赋值

<script type="text/javascript">
// 数组解构允许我们按照一一对应的关系从数组中提取值 然后将值赋值给变量
let ary = [1,2,3];
let [a, b, c, d, e] = ary;
console.log(a)
console.log(b)
console.log(c)
console.log(d)
console.log(e)
</script>

<script type="text/javascript">
// 对象解构允许我们使用变量的名字匹配对象的属性 匹配成功 将对象属性的值赋值给变量
let person = {name: 'lisi', age: 30, sex: '男'};
// let { name, age, sex } = person;
// console.log(name)
// console.log(age)
// console.log(sex)
let {name: myName} = person;
console.log(myName)
</script>
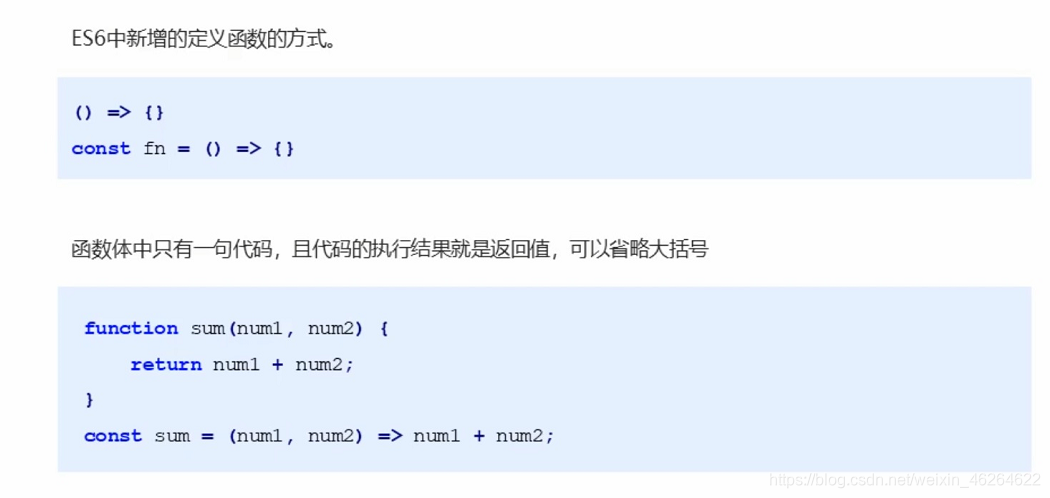
⑥、箭头函数



<script>
// 箭头函数是用来简化函数定义语法的
// const fn = () => {
// console.log(123)
// }
// fn();
// 在箭头函数中 如果函数体中只有一句代码 并且代码的执行结果就是函数的返回值 函数体大括号可以省略
// const sum = (n1, n2) => n1 + n2;
// const result = sum(10, 20);
// console.log(result)
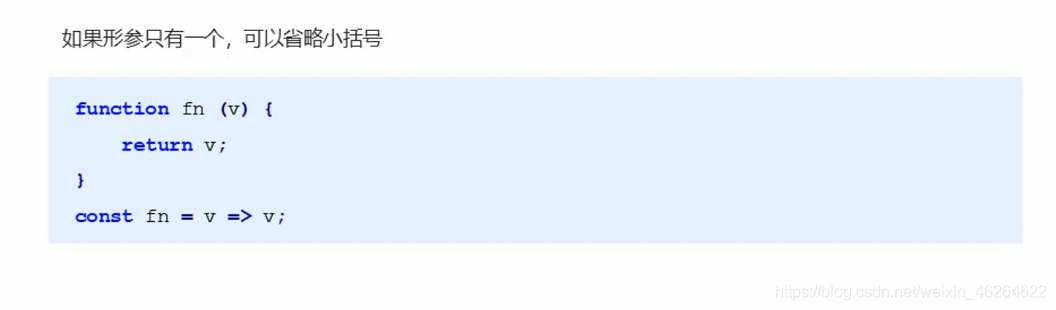
// 在箭头函数中 如果形参只有一个 形参外侧的小括号也是可以省略的
// const fn = v => {
// alert(v);
// }
// fn(20)
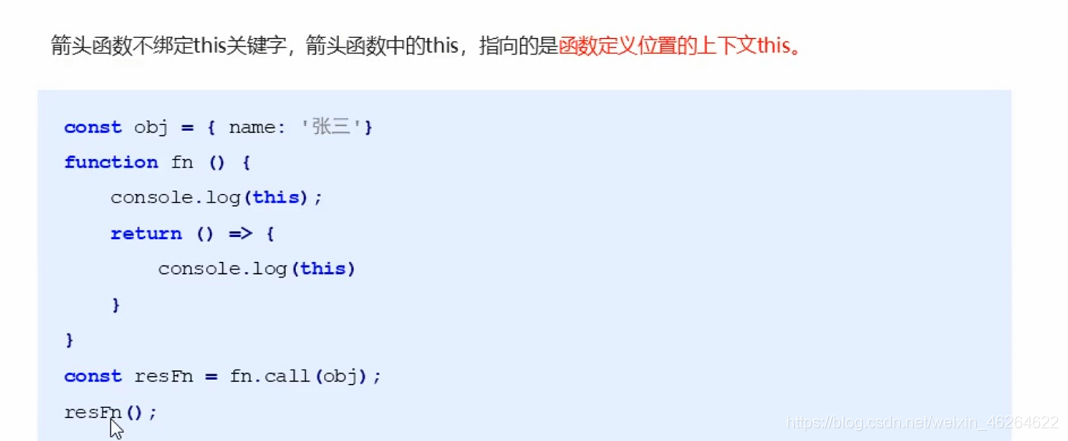
// 箭头函数不绑定this 箭头函数没有自己的this关键字 如果在箭头函数中使用this this关键字将指向箭头函数定义位置中的this
function fn() {
console.log(this);
return () => {
console.log(this)
}
}
const obj = {
name: 'zhangsan'
};
const resFn = fn.call(obj);
resFn();
</script>
⑦箭头函数面试题
<script>
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age)
}
}
obj.say();
</script>
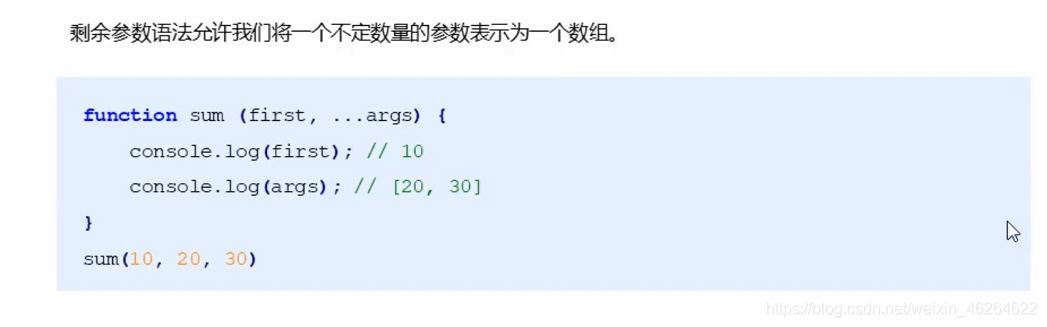
⑧、剩余参数

<script>
// const sum = (...args) => {
// let total = 0;
// args.forEach(item => total += item);
// return total;
// };
// console.log(sum(10, 20));
// console.log(sum(10, 20, 30));
let ary1 = ['张三', '李四', '王五'];
let [s1, ...s2] = ary1;
console.log(s1)
console.log(s2)
</script>

<div>1</div>
<div>4</div>
<div>3</div>
<div>6</div>
<div>2</div>
<div>5</div>
<script>
// 扩展运算符可以将数组拆分成以逗号分隔的参数序列
// let ary = ["a", "b", "c"];
// ...ary // "a", "b", "c"
// console.log(...ary)
// console.log("a", "b", "c")
// 扩展运算符应用于数组合并
// let ary1 = [1, 2, 3];
// let ary2 = [4, 5, 6];
// // ...ary1 // 1, 2, 3
// // ...ary1 // 4, 5, 6
// let ary3 = [...ary1, ...ary2];
// console.log(ary3)
// 合并数组的第二种方法
// let ary1 = [1, 2, 3];
// let ary2 = [4, 5, 6];
// ary1.push(...ary2);
// console.log(ary1)
// 利用扩展运算符将伪数组转换为真正的数组
var oDivs = document.getElementsByTagName('div');
console.log(oDivs)
var ary = [...oDivs];
ary.push('a');
console.log(ary);
</script>
三、ES6的内置对象扩展
①、Array的扩展方法


②、Array.from方法


<script>
// var arrayLike = {
// "0": "张三",
// "1": "李四",
// "2": "王五",
// "length": 3
// }
// var ary = Array.from(arrayLike);
// console.log(ary)
var arrayLike = {
"0": "1",
"1": "2",
"length": 2
}
var ary = Array.from(arrayLike, item => item * 2)
console.log(ary)
</script>
③、实例方法find()

<script>
var ary = [{
id: 1,
name: '张三'
}, {
id: 2,
name: '李四'
}];
let target = ary.find(item => item.id == 3);
console.log(target)
</script>
④、实例方法:findIndex()
<script>
let ary = [10, 20, 50];
let index = ary.findIndex(item => item > 15);
console.log(index)
</script>
⑤、实例方法:includes()
<script>
let ary = ["a", "b", "c"];
let result = ary.includes('a')
console.log(result)
result = ary.includes('e')
console.log(result)
</script>
⑥、模板字符串




<script>
// let name = `张三`;
// let sayHello = `Hello, 我的名字叫${name}`;
// console.log(sayHello);
// let result = {
// name: "zhangsan",
// age: 20
// };
// let html = `
// <div>
// <span>${result.name}</span>
// <span>${result.age}</span>
// </div>
// `;
// console.log(html);
const fn = () => {
return '我是fn函数'
}
let html = `我是模板字符串 ${fn()}`;
console.log(html)
</script>
⑦、String的扩展方法
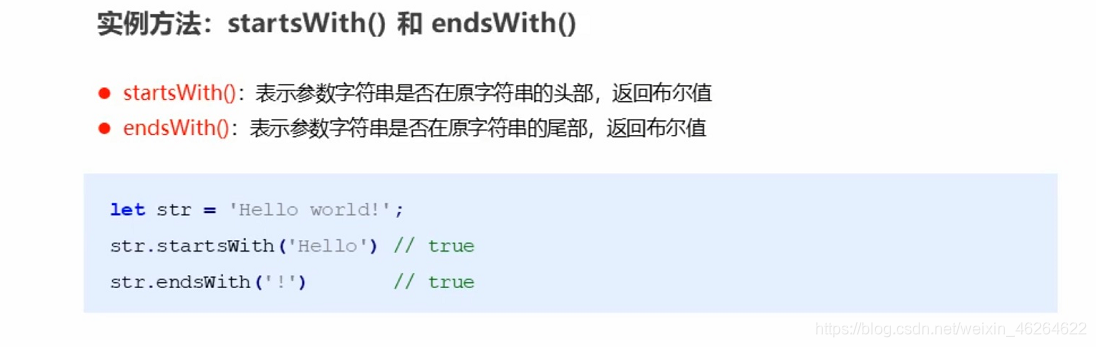
Ⅰ、StartsWith()和endsWiths()

<script>
let str = 'Hello ECMAScript 2015';
let r1 = str.startsWith('Hello');
console.log(r1);
let r2 = str.endsWith('2016');
console.log(r2)
</script>
Ⅱ、repeat()

<script>
console.log("y".repeat(5))
</script>
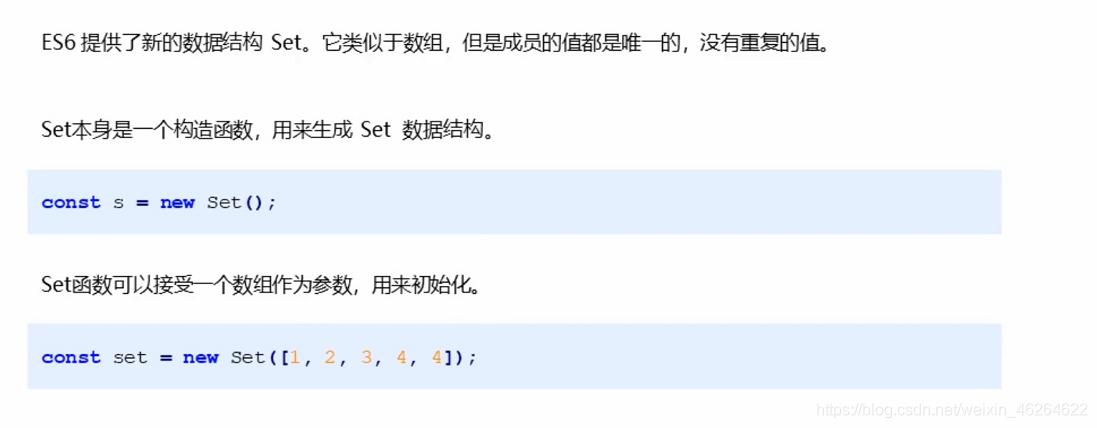
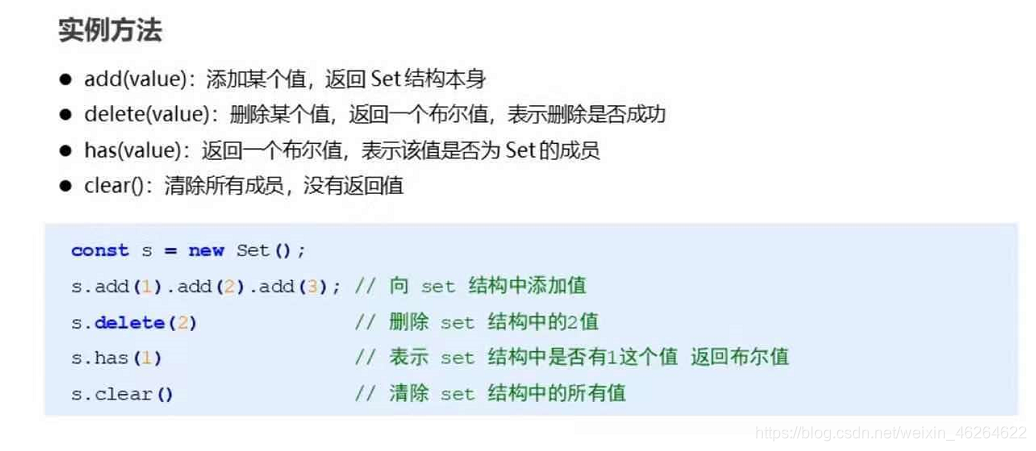
⑧、Set数据结构



<script>
// const s1 = new Set();
// console.log(s1.size)
// const s2 = new Set(["a", "b"]);
// console.log(s2.size)
// const s3 = new Set(["a","a","b","b"]);
// console.log(s3.size)
// const ary = [...s3];
// console.log(ary)
// const s4 = new Set();
// 向set结构中添加值 使用add方法
// s4.add('a').add('b');
// console.log(s4.size)
// 从set结构中删除值 用到的方法是delete
// const r1 = s4.delete('c');
// console.log(s4.size)
// console.log(r1);
// 判断某一个值是否是set数据结构中的成员 使用has
// const r2 = s4.has('d');
// console.log(r2)
// 清空set数据结构中的值 使用clear方法
// s4.clear();
// console.log(s4.size);
// 遍历set数据结构 从中取值
const s5 = new Set(['a', 'b', 'c']);
s5.forEach(value => {
console.log(value)
})
</script>