Vue介绍
Vue.js是一套用于构建用户界面的渐进式框架。
渐进式:用你想用或者能用的功能特性,你不想用的部分功能可以先不用。VUE不强求你一次性接受并使用它的全部功能特性。
单页应用
是指整个前端应用只有一个web页面,根据路由可以切换到不同的显示页面,在切换的过程中不需要重新加载资源,这样的一个好处就是减少了内存消耗。并且和后台的交互是通过axios或者ajax完成的,不会出现白屏的现象,用户体验更加友好。
数据驱动
无需操作DOM,重点更改数据即可。
支持双向绑定,依赖ES5中一个重要的API,Object.defineProperty。
正向:数据驱动页面,Object.defineProperty的作用是监听data的变化,再监听到变化之后会触发一个回调函数。
所以,我们要在Object.defineProperty的回调函数中写明data与View的关联就可以了,后续中data有变化就会自动根据你写的关联处理修改View的显示内容。
反向:页面更新数据,当用户在View中输入内容时,使用input事件(比如onChange),修改data的值。
绑定:是指自动化处理,data改变了view随之改变,反之也是
比如,在Vue框架中,可以使用V-Model方便的关联view和data。
组件化
提供一系列优秀的组件库(Vuetify、Element-UI、iView、Quasar等)
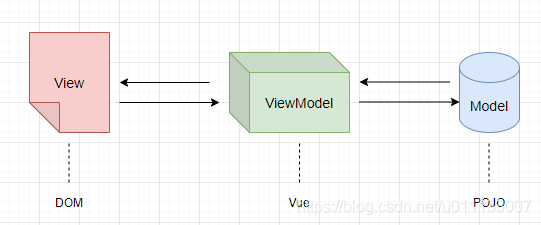
MVVM模型
- v代表的是view视图层,可以将该层理解为html页面中的元素
- m代表的是model模型数据层,里面包含了要显示到view层的数据
- vm代表的是viewModel控制器层,该层可以将model层中的数据显示在view层,在model中的数据发生变化时,能够实时地修改view层的数据

浏览器的渲染过程
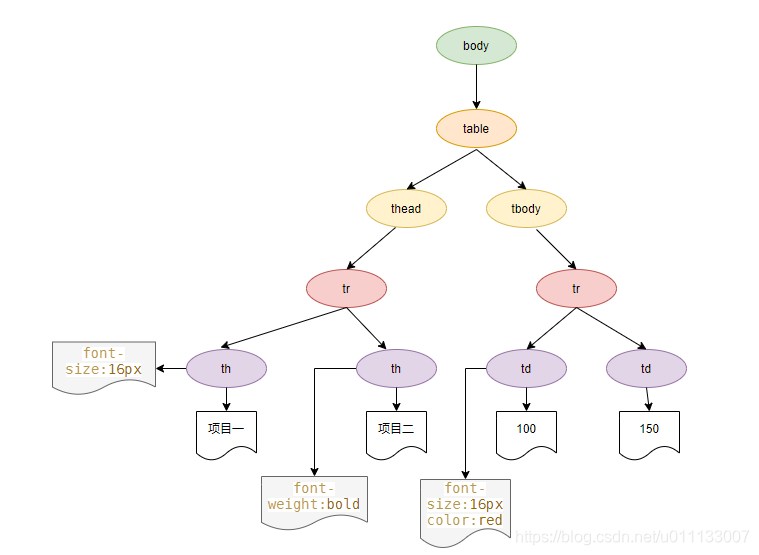
DOM构造
DOM又称为文档对象模型,相当于一棵节点树,最上面是根节点,依次按照HTML顺序排列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>首页</title>
</head>
<body>
<table>
<thead>
<tr>
<th font-size:16px>项目一</th>
<th font-weight:bold>项目二</th>
</tr>
</thead>
<tbody>
<tr>
<td font-size:16px color:red>100</td>
<td>150</td>
</tr>
</tbody>
</table>
<span display:none> yes </span>
</body>
</html>
以上html代码经过HTML解析器解析后,会以html标签为根节点,按照从上到下、从外到内的顺序取出HTML标签,并按照从上到下,从左到右的顺序,依次生成如下DOM树:

生成DOM树后,CSS解析器会构建出样式表规则,并生成一个带有样式属性的DOM树。

根据DOM树和CSSOM树,最终会生成一棵Render Tree,最后生成的Render Tree最后会渲染到页面上。

最后渲染出来的Render Tree不包含不显示到界面上的head和display修饰的节点。
以上将html和css代码经过解析器解析成DOM的方式就类似于仓库生成货物的过程,货物生产成功后,会将货物放置到传送带上运输,这个过程就是我们所说的文档流,通过文档流将最后生成的Render Tree传输到客户端后,由客户端进行页面渲染,最后就展示出我们看到的页面。
环境篇
VsCode
插件live Server,只要保存代码就可以自动刷新可以节省很多调试的时间。
NODEJS
Node.js是JavaScript的一种运行环境,是对Google V8引擎进行的封装,是一个服务器端的javascript的解释器。
NPM
NPM是Node.js的包管理器(package manager),可以方便地下载组件。
ES6(ECMAScript)
你可以把它看成是一套标准,JavaScript就是实施了这套标准的一门语言。
Vuetify
Vuetify 是一个纯手工精心打造的 Material 样式的 Vue UI 组件库。 ESLINT语法规则和代码风格的检查工具,
可以用来保证写出语法正确、风格统一的代码。
axios
后端服务请求工具。
index.html 网站的首页文件
main.js 入口文件
App.vue 主组件
<NarBar/> 导航
<router-view> 路由出口
route.js 路由配置
Compontent 组件
<template> html
<script> js
<style> css
指令篇
v-text
设置标签的文本值,简写为{{}},内容中无论有什么都只会解析成文本
v-html
设置元素的innerHtml,内容中有html会被解析成标签
v-on
为元素绑定事件,指令可简写为@,绑定的方法定义在methods属性中
v-show
根据true/false切换元素的显示状态,修改元素的display,实现显示隐藏
v-if
根据表达式的真假切换元素的显示状态,通过操作dom元素切换显示状态
v-bind
为元素绑定属性,v-bind:属性名或:属性名,需要动态增删class
v-for
根据数据生成列表结构,经常与数组一起使用,(item,index) in 数组
v-model
便捷地设置和获取表单元素的值,实现响应式
进阶篇
vue-router
配置规则:通过routes属性配置地址和路由管理的组件关系
在main.js中
1.导入组件
2.Routes属性中进行配置关系
3.设置地址:path
4.设置组件:component
5.可以配置多个地址和组件
生命周期
也称为钩子函数,为什么要有钩子函数?
正常浏览器启动页面加载出来后,浏览器会监听页面上有哪些数据变动,并且将数据更新到后台。但是如果我们想在页面加载或者关闭页面的时候去更新数据的话,就没有办法手动操作,因此Vue框架就分别在创建阶段、运行阶段、销毁阶段提供了一些钩子函数,可以使用户在生命周期内去操作后台数据。

创建阶段
var VM = new Vue({})表示开始创建一个Vue的实例对象
Init Events&Lifecycle
表示刚初始化了一个Vue空的实例对象,这时候,这个对象身上只有默认的一些生命周期函数和默认的事件,其它的东西都是未创建。注意:在beforeCreate生命周期函数执行的时候,data和methods中的数据还没有初始化
beforeCreate
Init injections&reactivity
在created中。data和methods都已经被初始化好了。如果要调用methods中的方法,或者操作data中的数据,最早只能在created中操作。
在这里表示Vue开始编译模板,把Vue代码中的指令进行执行,最终在内存中生成一个编译好的最终的模板字符串。然后把这个模板字符串渲染为内存中的DOM。此时,只是在内存中,渲染好了模板,并没有把模板真正挂载到真正的页面中。
beforeMount
此函数执行的时候,模板已经在内存中编译好了,但是尚未挂载到页面中去,此时,页面还是旧的。
Create vm.$el and replace “el” with it
这一步将内存中编译好的模板,真实的替换到浏览器的页面中去
mounted()
如果要通过某些插件操作页面上的DOM节点,最早要在mounted中进行。只要执行完mounted就表示整个Vue实例已经初始化完毕了。此时,组件已经脱离了创建阶段;进入到运行阶段。
运行阶段
beforeUpdate
当执行beforeUpdate的时候,页面中的显示的数据还是旧的,此时,data数据是最新的,页面尚未和最新的数据保持同步
Virtual DOM re-render and patch
先根据data中最新的数据,在内存中,重新渲染出一份最新的内存DOM树,当最新的内存DOM树被更新之后,会把最新的内存DOM树重新渲染到真实的页面中去,这时候,就完全改了数据从data(Model层)->view(视图层)的更新
updated
事件执行时,页面和数据已经保持同步了,都是最新的
销毁阶段
beforeDestroy
当执行beforeDestroy钩子函数的时候,Vue实例就已经从运行阶段进入到销毁阶段;当执行beforeDestory的时候,实例身上所有的data和所有的methods,以及过滤器、指令都处于可用状态,此时,还没有真正执行销毁的过程
destroyed
当执行到destroyed函数的时候,组件已经被完全销毁了,此时,组件中所有的数据、方法、指令、过滤器…都已经不可用了。