一、jQuery简介
1.1????????什么是jQuery?
jQuery是一门轻量的、免费开源的JS函数库,主要作用是用于简化JS代码。
????????轻量的:代码或项目对该技术的依赖程度,依赖程度越低,这个技术越轻,反之,依赖程度越高,这个技术越重。推荐使用轻量级的技术框架
jQuery的核心思想:“写的更少,但做的更多”,它是一个对于JS的框架。
1.2????????jQuery的优势
(1)可以极大的简化JS代码,例如:
JS获取元素:var d = document.getElementById("test1");
jQuery获取元素:$("#test1")
JS删除所有div元素:
var arrDivs = document.getElementsByTagName("div"); //返回所有div元素组成的JS对象数组
var len = arrDivs.length;
for(var i=0;i<len;i++){
????????????????arrDivs[0].parentNode.removeChild(arrDivs[0]);
}
jQuery删除所有div元素:$("div").remove();
(2)可以像CSS选择器一样非常方便的获取元素
$("div") -- 获取所有的div元素
$(".s1") -- 获取所有class值为s1的元素
$("#div1") -- 获取id值为div1的所有元素
$("div span") -- 获取div内部的所有span元素
(3)可以通过修改css样式控制页面的效果
$("div").css("background", "red");
$("div").css({
"background" : "blue",
"border" : "2px solid red",
"font-size" : "30px"
});
(4)可以兼容常用的浏览器(谷歌/火狐/苹果/欧朋...)
...
1.3????????jQuery引入
jQuery函数库其实就是一个JS文件(这个文件中封装了很多的JS函数和少量的JS属性)
如果要使用这个文件中的函数或属性,需要在网页中通过script标签引入jQuery的函数库文件
<!-- 引入jQuery的函数库文件?-->
<script?src="js/jquery-1.8.3.js"></script>
在引入时,如果因为路径书写错误,导致jQuery引入失败,浏览器的控制台会报如下错误:
?![]()
补充:俩种引入方式:
(1)引入方式一:
?如图所示:

?然后在浏览中显示,打开控制台,如果没有上述错误,说明引入成功。
(2)引入方式二:
在Eclipse中创建如图所示的文件

?效果为:
?
?弹出这个窗口,说明引入成功。
1.4????????文档就绪事件函数
<head>
<meta charset="UTF-8">
<title>文档就绪事件函数</title>
<script>
//1.获取id为demo的h1元素
var?oH1 = document.getElementById("test");
//2.获取h1元素的内容
alert( oH1.innerHTML );
</script>
</head>
<body>
<h1 id="test">演示文档就绪事件函数....</h1>
</body>
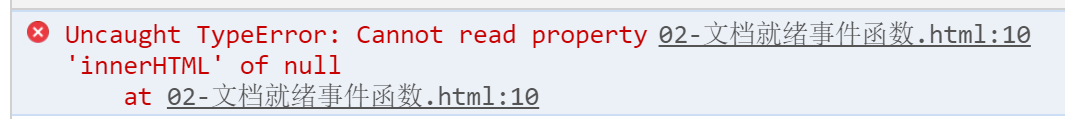
问题描述:上面的代码执行时,会报一个错误:

原因描述:在执行获取id为test的元素时, h1元素还没有被浏览器加载到,所以获取不到h1元素。
oH1就是一个null,在下方再通过oH1调用属性,由于null不能调用属性或函数,因此代码会抛异常!
解决方式一:?
将script标签及其中的代码移到body内部,也可以h1元素的后面
这样浏览器在加载时,会先加载h1元素,在执行获取h1元素的代码,由于在获取h1元素之前,h1元素就已经被浏览器加载过了,所以后面再获取h1元素就能获取到。
<head>
<meta charset="UTF-8">
<title>文档就绪事件函数</title>
</head>
<body>
<h1 id="test">演示文档就绪事件函数....</h1>
<script>
//1.获取id为demo的h1元素
var?oH1 = document.getElementById("test");
//2.获取h1元素的内容
alert( oH1.innerHTML );
</script>
</body>
解决方式二:
将获取元素的代码放在一个文档就绪事件函数中,因为文档就绪事件函数,会在浏览器加载完所有的html元素后立即执行。
此时整个html网页都被加载了,h1元素肯定也被加载了,此时再执行函数,执行获取h1元素的代码,一定能获取到!
<script>
//JS提供的文档就绪事件函数: 在浏览器加载完整个html后立即执行!
window.onload = function(){
//1.获取id为demo的h1元素
var?oH1 = document.getElementById("test");
//2.获取h1元素的内容
alert( oH1.innerHTML );
}
</script>
<body>
<h1?id="test">演示文档就绪事件函数....</h1>
</body>
或者通过jQuery提供的文档就绪事件函数:
<!-- 引入jQuery的函数库文件?-->
<script src="js/jquery-1.8.3.js"></script>
<script>
//jQuery提供的文档就绪事件函数:在浏览器加载完整个html后立即执行
$(function(){
//1.获取id为demo的h1元素
var?oH1 = document.getElementById("test");
//2.获取h1元素的内容
alert( oH1.innerHTML );
});
</script>
<body>
<h1 id="test">演示文档就绪事件函数....</h1>
</body>
总结:什么时候该使用文档就绪事件函数?
如果在获取元素时,获取元素的代码执行的时机(时间)比元素本身加载的时间还要早,如果元素还没有加载到就获取,必然是获取不到的!
将获取元素的代码放在文档就绪事件函数中,等浏览器加载完整个网页后,文档就绪事件函数才会执行,此时所有的元素都被加载过了,再获取任何元素都能获取到!
jQuery提供的文档就绪事件函数(简写形式):
<script>
//jQuery提供的文档就绪事件函数:?
$(function(){
//在浏览器加载完整个html后立即执行
});
</script>
其完整写法为:
<script>
//jQuery提供的文档就绪事件函数:?
$(document).ready(function(){
//在浏览器加载完整个html后立即执行
});
</script>
JS也为我们提供了文档就绪事件函数,其写法为:
<script>
//JS提供的文档就绪事件函数:
window.onload = function(){
//在浏览器加载完整个html后立即执行!
}
</script>
二、jQuery选择器(重点掌握)
2.1? ? ? ? 通过以下例子来学习:
2.1.1? ? ? ? 准备工作
????????打开Eclipse软件,创建一个静态的Web工程,并将以下代码及内容写入到自己新建的HTML文件里,在工程里再创建一个文件夹,放入要引入的JQuery函数库。
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8"/>
<title>选择器练习</title>
<style type="text/css">
body{ font-family:"微软雅黑"; font-size:20px;padding-bottom:300px;}
input{font-size:18px;margin-top:10px;}
div,span{width:300px;border:1px solid #000;padding-left:10px;background:#bed4ef;;}
span{display:block;}
body>div,body>span{height:100px;margin:10px 0px 0px 20px;display:inline-block;vertical-align:middle;}
#one{width:300px;height:185px;}
div>span,div>div{width:250px;height:35px;margin:10px;}
</style>
<!-- 引入jquery函数库文件 -->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/* 文档就绪事件函数(即在浏览器加载完最后一个html元素后立即执行) */
$(function() {
/* -------一、基本选择器练习------- */
/* 1、选中id为b1的按钮,为b1按钮绑定点击事件,点击b1按钮:改变所有 div 元素的背景色为 #FD5551 */
/* 2、选中id为b2的按钮,为b2按钮绑定点击事件,点击b2按钮:改变 id 为 one 的元素的背景色为 #91BF2F */
/* 3、选中id为b3的按钮,为b3按钮绑定点击事件,点击b3按钮:
改变 class 为 mini 的所有元素的背景色为 #EE82EE */
/* ---------二、层级选择器------- */
/* 4、选中id为b4的按钮,为b4按钮绑定点击事件,点击b4按钮:改变 div 内所有 span 的背景色为 #DC21D2 */
/* 5、选中id为b5的按钮,为b5按钮绑定点击事件,点击b5按钮:改变 id为two 元素的下一个相邻的 div元素 的背景色为 #2CADAA */
/* 6、选中id为b6的按钮,为b6按钮绑定点击事件,点击b6按钮:改变 id为two 元素的后面所有的div兄弟元素 的背景色为 #ECD822 */
/* 7、选中id为b7的按钮,为b7按钮绑定点击事件,点击b7按钮:改变 id为two 元素的前、后所有的div兄弟元素 的背景色为 #EE0077 */
/* ---------三、基本过滤选择器------- */
/* 8、选中id为b8的按钮,为b8按钮绑定点击事件,点击b8按钮:改变第一个以及最后一个 div 元素的背景色为 #0074E8 */
/* 9、选中id为b9的按钮,为b9按钮绑定点击事件,点击b9按钮:改变第4个 div 元素的背景色为 #D917C6 */
});
</script>
</head>
<body>
基本选择器→:
<!-- 按钮,id为b1 -->
<input type="button" id="b1" value="b1,改变所有 div 元素的背景色为 #FA8072" />
<!-- 按钮,id为b2 -->
<input type="button" id="b2" value="b2,改变 id 为 one 的元素的背景色为 #9ACD32"/>
<!-- 按钮,id为b3 -->
<input type="button" id="b3" value="b3,改变 class 为 mini 的所有元素的背景色为 #EE82EE"/>
<hr/>
层级选择器→:
<!-- 按钮,id为b4 -->
<input type="button" id="b4" value="b4,改变 div 内所有 span 的背景色为 #7CFC00"/>
<!-- 按钮,id为b5 -->
<input type="button" id="b5" value="b5,改变 id为two 元素的下一个相邻的 div元素 的背景色为 #48D1CC"/>
<!-- 按钮,id为b6 -->
<input type="button" id="b6" value="b6,改变 id为two 元素的后面所有的div兄弟元素 的背景色为 #D2FA7E"/>
<!-- 按钮,id为b7 -->
<input type="button" id="b7" value="b7,改变 id为two 元素的前、后所有的div兄弟元素 的背景色为 #FF69B4"/>
<hr/>
基本过滤选择器→:
<!-- 按钮,id为b8 -->
<input type="button" id="b8" value="b8,改变第一个/最后一个 div 元素的背景色为 #1E90FF"/>
<!-- 按钮,id为b9 -->
<input type="button" id="b9" value="b9,改变第4个 div 元素的背景色为 #EA3AD8"/>
<h3>点击按钮查看效果...</h3>
<div id="one">
这是一个div1
<div class="one01">这是一个div11</div>
<span class="mini">这是一个span,class为mini</span>
<span class="mini">这是一个span,class为mini</span>
</div>
<div>这是一个div2
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
</div>
<div id="two">这是一个div3,id是two
<span>这是一个span</span>
</div>
<div>这是一个div4</div>
<div>这是一个div5</div>
<span class="mini">这是一个span,class为mini</span>
<div>这是一个div6</div>
<span class="mini01">这是一个span,class为mini01</span>
<span class="mini">这是一个span,class为mini</span>
</body>
</html>
2.1.2????????效果为:

2.1.3???????? 提疑:为什么代码要放在文档就绪事件函数里面?
?解释:如果放在文档就绪事件函数外面的话,可能会造成里面的内容获取不到,因为浏览器获取元素是自上而下获取的,放在外面的话会跳过里面的内容。
(1)试验:将代码放在文档准备就绪的外面
用JQuery的元素名选择器分别尝试:
$("div")------选中当前网页中的所有div
$("input")------选中当前网页中的所有input
/*如果这种方式能获取到div的话,那么它的返回值是一个JQuery对象,这个对象也是一个集合,这个集合是有长度的,而集合的长度是由集合里面的元素个数决定的*/
$("div").length-------获取集合的长度
$("input").length-------获取集合的长度
/*用弹窗的方式来查看有没有获取到长度*/
alert($("div").length);
alert($("input").length);
/*此时会发现,弹出的窗口上显示的长度为零,说明没有获取到长度,要想获取到它的长度,就要把弹窗的代码放入文档准备就绪事件的里面*/
(2)练习
----------------------------------------------一、基本选择器练习--------------------------------------------------
要求?1:选中id为b1的按钮,为b1按钮绑定点击事件,点击b1按钮:改变所有 div 元素的背景色为 #FD5551。(元素名选择器)
$("#b1").click(function(){
?? ??? ??? ?$("div").css("background"," #FD5551");
?? ??? ?});
要求 2:选中id为b2的按钮,为b2按钮绑定点击事件,点击b2按钮:改变 id 为 one 的元素的背景色为 #91BF2F。(id选择器)
$("#b2").click(function(){
?? ??? ??? ?$("#one").css("background-color","#91BF2F");
?? ??? ?});
要求3:选中id为b3的按钮,为b3按钮绑定点击事件,点击b3按钮:改变 class 为 mini 的所有元素的背景色为 #EE82EE?。(class选择器)
$("#b3").click(function(){
?? ??? ??? ?$(".mini").css("background-color","#EE82EE");
?? ??? ?});
----------------------------------------------二、层级选择器练习--------------------------------------------------
要求4:选中id为b4的按钮,为b4按钮绑定点击事件,点击b4按钮:改变 div 内所有 span 的背景色为 #DC21D2?。
/*空格和逗号的区别:空格是表示包含关系,逗号是表示并列关系*/
$("#b4").click(function(){
?? ??? ??? ?$("div span").css("background-color","#DC21D2");
?? ??? ?});
要求5:选中id为b5的按钮,为b5按钮绑定点击事件,点击b5按钮:改变 id为two 元素的一个相邻的 div元素 的背景色为 #2CADAA ?。
$("#b5").click(function(){
?? ??? ??? ?$("#two").next().css("background-color","#2CADAA");//(后)下一个相邻
?? ??? ??? ?$("#two").prev().css("background-color","yellow");//(前)上一个相邻
?? ??? ?});
要求6:选中id为b6的按钮,为b6按钮绑定点击事件,点击b6按钮:改变 id为two 元素的后面所有的div兄弟元素 的背景色为 #ECD822 ?。
$("#b6").click(function(){
?? ??? ??? ?$("#two").nextAll("div").css("background","#ECD822");
?? ??? ?});/*如果要改变id为two 元素的后面所有的兄弟元素的背景色为 red
$("#b6").click(function(){
?? ??? ??? ?$("#two").nextAll().css("background","#ECD822");
?? ??? ?});*/
/*也可以选中id为b6的按钮,为b6按钮绑定点击事件,点击b6按钮:改变 id为two 元素的前面所有的div兄弟元素和所有的兄弟元素 的背景cyan*/
$("#b6").click(function(){
?? ??? ??? ?$("#two").prevAll("div").css("background","cyan");
?? ??? ?});$("#b6").click(function(){
?? ??? ??? ?$("#two").prevAll().css("background","cyan");
?? ??? ?});
要求7:选中id为b7的按钮,为b7按钮绑定点击事件,点击b7按钮:改变 id为two 元素的前、后所有的div兄弟元素 的背景色为 #EE0077 。
/*用俩个代码表示:*/
$("#b7").click(function(){
?? ??? ??? ?$("#two").nextAll("div").css("background","#EE0077");
?? ??? ??? ?$("#two").prevAll("div").css("background","#EE0077");
?? ??? ?});/*用一个代码表示:*/
$("#two").siblings("div").css("background","#EE0077");
----------------------------------------------三、基本过滤选择器--------------------------------------------------
要求8:选中id为b8的按钮,为b8按钮绑定点击事件,点击b8按钮:改变第一个以及最后一个 div 元素的背景色为 #0074E8 */
//获取所有div中的第一个div元素--四种方法
? ? ? ? ? ? $("div:first").css("background","#0074E8");
? ? ? ? ? ? $("div").first().css("background","#0074E8");
?? ??? ??? ?$("div:eq(0)").css("background","#0074E8");//eq(0):下标从0开始
?? ??? ??? ?$("div").eq(0).css("background","#0074E8");
?? ??? ??? ?
?//获取所有div中的最后一个div元素--四种方法
? ? ? ? ? ? $("div:last").css("background","#0074E8");
? ? ? ? ? ? $("div").last().css("background","#0074E8");
? ? ? ? ? ? $("div:eq(-1)").css("background","#0074E8");//eq(-1):-1表示最后一个
?? ??? ??? ?$("div").eq(-1).css("background","#0074E8");
要求9:选中id为b9的按钮,为b9按钮绑定点击事件,点击b9按钮:改变第4个 div 元素的背景色为 #D917C6 。
$("#b9").click(function(){
?? ??? ??? ?$("div:eq(3)").css("background","#D917C6");//eq(0):下标从0开始
?? ??? ??? ?//$("div").eq(3).css("background","#D917C6");
?? ??? ?});
补充:常用的三种按钮绑定事件:
????????第一种按钮绑定事件:用onclick绑定的按钮点击事件;
<input type="button" id="b1" οnclick="fn()" value="b1,改变所有 div 元素的背景色为 #FA8072" />
/*这种方式要在<script></script>里面,文档就绪事件外面要声明一个函数*/
function fn(){
alert("b1按钮被点击了~~~~~");
}
?????????第二种按钮绑定事件:用js选中元素实现绑定事件
//在文档准备就绪事件函数里面添加:
var b1 = document.getElementById("b1");
b1.onclick = function(){
alert("b1按钮被点击了~~~~~");
}
?????????第三种按钮绑定事件:用JQuery选择器实现绑定事件;
//在文档准备就绪事件函数里面添加:
$("#b1").click(functio(){
alert("b1按钮被点击了~~~~~");
});
2.1.4? ? ? ? JQuery选择器总结
一、基本选择器
$("div") -- 选中所有的div元素
$("span") -- 选中所有的span元素
$(".mini") -- 选中所有class值为mini的元素(class值为mini的元素可能是任何元素)
$("span.mini") -- 选中所有class值为mini的span元素
$("#one") -- 选中id为one的元素
$("div,span,.mini,#one") -- 选中所有的div元素,以及所有的span元素,以及所有class值为mini的元素,以及id为one元素
二、层级选择器
$("div span") -- 选中所有div元素内部的所有span元素
$("#one div") -- 选中id为one的元素内部的所有div元素
$("#two").next("div") -- 选中id为two的元素后面紧邻的div兄弟元素
$("#two").prev("div") -- 选中id为two的元素前面紧邻的div兄弟元素
$("#two").nextAll() -- 选中id为two的元素后面所有的兄弟元素
$("#two").nextAll("span") -- 选中id为two的元素后面所有的span兄弟元素
$("#two").prevAll() -- 选中id为two的元素前面所有的兄弟元素
$("#two").prevAll("span") -- 选中id为two的元素前面所有的span兄弟元素
$("#two").siblings() -- 选中id为two的元素前、后所有的兄弟元素
$("#two").siblings("div") -- 选中id为two的元素前、后所有的div兄弟元素
三、基本过滤选择器
(1)选中第一个div元素
$("div:first")
$("div:eq(0)")
$("div").eq(0)
(2)选中最后一个div元素
$("div:last")
$("div:eq(-1)")
$("div").eq(-1)
(3)选中第n+1个div元素(n从零开始)
$("div:eq(n)")
$("div").eq(n)
三、综合案例
3.1????????创建表格元素
练习3.1.1:创建单行单列的表格
/** 练习1:创建单行单列的表格?*/
function?createTable1(){
//创建一个table元素
var?$tab = $("<table></table>");
//创建一个tr元素
var?$tr = $("<tr></tr>");
//创建一个td元素,并给td添加内容
var?$td = $("<td></td>");
$td.html( "我是TD元素!"?);
/*或者可以用var $td = $("<td>我是TD元素!</td>"); */
//将td元素添加到tr中
$tr.append( $td );
//将tr元素添加到table中
$tab.append( $tr );
//将table添加到body内部
$("body").append( $tab );
/*以上代码也可以一行代码搞定:
$("body").append("<table><tr><td>我是TD元素~~</td></tr></table>");*/
}
练习3.1.2:创建单行6列的表格
/** 练习3.1.2:创建单行6列的表格?*/
function?createTable2(){
//创建一个table元素
var?$tab = $("<table></table>");
//创建一个tr元素
var?$tr = $("<tr></tr>");
for(var?i=0;i<6;i++){ //内层循环控制列数
//创建一个td元素,并给td添加内容
var?$td = $("<td></td>");
$td.html( "我是TD元素!"?);
//将td元素添加到tr中
$tr.append( $td );
}
//将tr元素添加到table中
$tab.append( $tr );
//将table添加到body内部
$("body").append( $tab );
}
练习3.1.3:创建5行6列的表格
/** 练习3.1.3:创建5行6列的表格?*/
function?createTable2(){
//创建一个table元素
var?$tab = $("<table></table>");
for(var?j=0;j<5;j++){ //外层循环控制行数
//创建一个tr元素
var?$tr = $("<tr></tr>");
for(var?i=0;i<6;i++){ //内层循环控制列数
//创建一个td元素,并给td添加内容
var?$td = $("<td></td>");
$td.html( "我是TD元素!"?);
//将td元素添加到tr中
$tr.append( $td );
}
//将tr元素添加到table中
$tab.append( $tr );
}
//将table添加到body内部
$("body").append( $tab );
}
练习3.1.4:创建指定行和列的表格
/** 练习3.1.4:创建指定行和列的表格?*/
function?createTable3(){
//获取用户输入的行数和列数
//var rows = document.getElementById("rows").value();--js方法
var?rows = $("#rows").val();
var?cols = $("#cols").val();
//创建一个table元素
var?$tab = $("<table></table>");
for(var?j=0;j<rows;j++){ //外层循环控制行数
//创建一个tr元素
var?$tr = $("<tr></tr>");
for(var?i=0;i<cols;i++){ //内层循环控制列数
//创建一个td元素,并给td添加内容
var?$td = $("<td></td>");
$td.html( "我是TD元素!"?);
//将td元素添加到tr中
$tr.append( $td );
}
//将tr元素添加到table中
$tab.append( $tr );
}
//将table添加到body内部
$("body").append( $tab );
}
完整代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>创建表格</title>
<style type="text/css">
/* 为表格定义CSS样式 */
body{padding-left:15px;font-size:20px;}
table{ border:1px solid #0099FF; width:70%; border-collapse:collapse; }
table td{ border:#0099FF 1px solid; padding:10px 20px 3px 1px; }
input[type='text']{width:150px;height:20px;vertical-align:text-bottom;text-indent:5px;font-size:20px;}
input[type='button']{font-size:20px;}
</style>
<!-- 引入jquery函数库文件 -->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/** 练习1:创建单行单列的表格 */
function createTable1(){
//创建table元素
var $table = $("<table></table>");
//创建tr元素
var $tr = $("<tr></tr>");
//创建td元素并为td添加内容
var $td = $("<td>Hello,我是td</td>");/*或者可以用var $td = $("<td></td>");$td.html("Hello,我是") */
//将td添加到tr上
$tr.append($td);
//将tr添加到table上
$table.append($tr);
//将创建的整个table添加到body内部
$("body").append($table);
$("body").append("<hr/>");
}
/** 练习2:创建5行6列的表格 */
function createTable2(){
//创建table元素
var $table = $("<table></table>");
for(var r=0;r<5;r++){//循环5次,table中添加5个tr
//创建tr元素
var $tr = $("<tr></tr>");
for(var c=0;c<6;c++){//循环6次,tr中添加6个td
//创建td元素并为td添加内容
var $td = $("<td>Hello,我是td</td>");
//将td添加到tr上
$tr.append($td);
}
//将tr添加到table上
$table.append($tr);
}
//将创建的整个table添加到body内部
$("body").append($table);
$("body").append("<hr/>");
}
/** 练习3:创建指定行和列的表格 */
function createTable3(){
var rows = $("#rows").val();//获取指定的行数
var cols = $("#cols").val();//获取指定的列数
//创建table元素
var $table = $("<table></table>");
for(var r=0;r<rows;r++){//循环5次,table中添加5个tr
//创建tr元素
var $tr = $("<tr></tr>");
for(var c=0;c<cols;c++){//循环6次,tr中添加6个td
//创建td元素并为td添加内容
var $td = $("<td>Hello,我是td</td>");
//将td添加到tr上
$tr.append($td);
}
//将tr添加到table上
$table.append($tr);
}
//将创建的整个table添加到body内部
$("body").append($table);
$("body").append("<hr/>");
}
</script>
</head>
<body>
<!-- 练习1:点击下列按钮创建单行单列表格 -->
<input type="button" value="创建单行单列表格" onclick="createTable1()" /><br/><br/>
<!-- 练习2:点击下列按钮创建5行6列表格 -->
<input type="button" value="创建表格(5行6列)" onclick="createTable2()" /><br/><br/>
<!-- 练习3:点击下列按钮创建指定行、指定列的表格 -->
<input type="button" value="创建表格(输入行数和列数)" onclick="createTable3()" /><br/>
行数:<input type="text" id="rows"/><br/>
列数:<input type="text" id="cols"/><br/><br/>
<!-- 将创建的表格添加到body内部(追加到最后) --><hr/>
</body>
</html>
3.2????????仿QQ好友列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仿QQ好友列表</title>
<style type="text/css">
table{
/* 给表格设置边框 */
border: #09f solid 2px;
/* 设置表格的宽度 */
width: 100px;
/* 设置表格与内容的间距 */
border-collapse: collapse;
/* 设置表格的外边距 */
margin:20px 20px;
}
table td{
/* 给表格的单元格设置边框 */
border:#06f 2px solid;
/* 给单元格设置背景颜色 */
background-color:#6f5f3e;
/* 设置单元格里的文本格式为居中 */
text-align:center;
/* 设置单元格的边框与文字间的内边距 */
padding:5px 0;
}
table td span{
/* 设置span标签的里的字体颜色,字体大小 */
color:#fff;
font-size:19px;
width:100%;
border:none;
display:block;
cursor:pointer;
}
table td div{
background-color:#ff9;
text-align:left;
line-height:28px;
padding-left:14px;
text-indent:padding-left:20px;
}
table td span:hover{
color:#0c0;
}
</style>
<!-- 引入JQuery的JS库 -->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/* 一、通过JavaScript实现
//声明一个函数用来获取所需对象
function openDiv(thisobj){
//1.获取当前分组内好友列表div
var oDiv = thisobj.parentNode.getElementsByTagName("div")[0];
//2.判断当前分组是关闭的还是展开的
if(oDiv.style.display == "block"){
//3.如果当前div是打开的,只需要关闭div即可
oDiv.style.display == "none";
}else{
//4.如果当前div是关闭的,先关闭其他分组的div,再打开当前的div
//(1)获取所有分组内的div,依次遍历关闭分组
var aDiv = document.getElementsByTagName("div");
for(var i = 0;i < aDiv.length;i++){
aDiv[i].style.display = "none";
}
//(2)再打开当前分组
oDiv.style.display = "block";
}
}
*/
/* 二、通过JQuery实现 */
function openDiv(thisobj){//this是js对象
//1单独的将元素设置为显示
//$(thisobj).next("div").css("display","block");
//2如果要根据被点击的分组(span)找到并切换分组内div元素的显示状态:
//$(thisobj).next("div").toggle();//toggle()元素点击后可展开可关闭
//3设置点击后至多有一个元素是展开的
//(1)先将其他三组设置为隐藏然后再显示点击的那个元素----第一种写法
$("table span").not(thisobj).next("div").css("display","none");
$(thisobj).next("div").toggle();
//(2)第二种写法:
//$("table span").not(thisobj).next("div").hide();//hide()隐藏,show()显示
//$(thisobj).next("div").toggle(2000);//toggle()元素也可以设置按时间显示,单位是ms
//(3)第三种写法:
//$("table span").not(thisobj).next("div").slideup(100);//slideup()收缩,slidedown()伸展
//$(thisobj).next("div").slideToggle(100);
}
</script>
</head>
<body>
<table>
<!-- 第一行 -->
<tr>
<td>
<!-- this表示当前包裹它的这个元素 span-->
<span onclick="openDiv(this)">四大名著</span>
<div style="display: none;">
西游记<br/>
红楼梦<br/>
水浒传<br/>
三国演义<br/>
</div>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>
<span onclick="openDiv(this)">王者英雄</span>
<div style="display: none;">
鲁班七号<br />
亚瑟<br />
妲己<br />
貂蝉<br />
</div>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>
<span onclick="openDiv(this)">古代圣贤</span>
<div style="display: none;">
孔子<br />
墨子<br />
庄子<br />
孟子<br />
</div>
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>
<span onclick="openDiv(this)">古代诗人</span>
<div style="display: none;">
李白<br />
杜甫<br />
屈原<br />
苏轼<br />
</div>
</td>
</tr>
</table>
</body>
</html>
3.3????????模拟学生信息管理系统
1、添加一个新学员
/* 1.添加一个新学员 */
?? ??? ??? ?function addEmp(){
?? ??? ??? ??? ?/*(1)获取要添加的学生信息(id,name,phone,email),
?? ??? ??? ??? ?先保证可以添加上去((1)和(2)),再考虑细节((3))*/
?? ??? ??? ??? ?var id = $("#box1 input[name='id']").val().trim();//获取用户输入的id
?? ??? ??? ??? ?var name = $("#box1 input[name='name']").val().trim();//获取用户输入的name
?? ??? ??? ??? ?var phone = $("#box1 input[name='phone']").val().trim();//获取用户输入的phone
?? ??? ??? ??? ?var email = $("#box1 input[name='email']").val().trim();//获取用户输入的email
?? ??? ??? ??? ?//val()获取信息,trim()是JQuery提供的删除内容俩边的空格
?? ??? ??? ??? ?//(3)数据校验
?? ??? ??? ??? ?//(3.1)校验添加的学生信息是否为空
?? ??? ??? ??? ?if(id == "" || name == "" || phone == "" || email == ""){
?? ??? ??? ??? ??? ?alert("添加的学生信息不能为空!");
?? ??? ??? ??? ??? ?return;//如果为空就终止程序往下运行
?? ??? ??? ??? ?}
?? ??? ??? ??? ?//(3.2)校验添加的学生信息id是否已经存在(是否重复)
?? ??? ??? ??? ?//(3.2.2)假设id不存在
?? ??? ??? ??? ?var flag = false;
?? ??? ??? ??? ?//(3.2.1)获取所有的tr行,并遍历每一个<tr>
?? ??? ??? ??? ?$("table tr").each(function(){//each函数是JQuery提供的遍历函数
?? ??? ??? ??? ??? ?var _id = $(this).find("td").eq(1).text();//当前行的id
?? ??? ??? ??? ??? ?//find()元素找内部元素,parent()元素找祖先元素;
?? ??? ??? ??? ??? ?//text()只能获取文本,html()可以获取全部元素内容
?? ??? ??? ??? ??? ?//用户输入的id和当前行中的id进行比较
?? ??? ??? ??? ??? ?if(id == _id){//只要有一个相等,就说明id已经存在,就停止添加
?? ??? ??? ??? ??? ??? ?alert("你输入的id已经存在,请重新输入!");
?? ??? ??? ??? ??? ??? ?//return;
?? ??? ??? ??? ??? ??? ?/*return只能放在if,for等遍历函数里面,
?? ??? ??? ??? ??? ??? ?不能放在each函数中,否则不能终止程序*/
?? ??? ??? ??? ??? ??? ?flag = true;
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?});
?? ??? ??? ??? ?if(flag){//当flag==true时,表示id已存在
?? ??? ??? ??? ??? ?return;//终止程序往下运行
?? ??? ??? ??? ?}
?? ??? ??? ??? ?
?? ??? ??? ??? ?//(2)将学生信息添加到页面上的table中
?? ??? ??? ??? ?//创建一个tr元素
?? ??? ??? ??? ?var $tr = $("<tr></tr>");
?? ??? ??? ??? ?//创建5个td元素
?? ??? ??? ??? ?var $td1 = $("<td><input type='checkbox'/></td>");
?? ??? ??? ??? ?var $td2 = $("<td>"+id+"</td>");
?? ??? ??? ??? ?var $td3 = $("<td>"+name+"</td>");
?? ??? ??? ??? ?var $td4 = $("<td>"+phone+"</td>");
?? ??? ??? ??? ?var $td5 = $("<td>"+email+"</td>");
?? ??? ??? ??? ?//将td添加到tr元素内部
?? ??? ??? ??? ?/*第一种写法:
?? ??? ??? ??? ?$tr.append($td1);
?? ??? ??? ??? ?$tr.append($td2);
?? ??? ??? ??? ?$tr.append($td3);
?? ??? ??? ??? ?$tr.append($td4);
?? ??? ??? ??? ?$tr.append($td5);*/
?? ??? ??? ??? ?//第二种写法:
?? ??? ??? ??? ?$tr.append($td1).append($td2).append($td3).append($td4).append($td5);
?? ??? ??? ??? ?//将tr添加到table元素内部
?? ??? ??? ??? ?$("table").append($tr);
?? ??? ??? ?}
2、点击全选设置?学生所在的行全选或者全不选
/* 2.点击全选或取消全选设置 */
?? ??? ??? ?function checkAll(){
?? ??? ??? ??? ?//1.获取全选框元素,并获取全选框当前的状态(选中或者取消选中俩种状态)
?? ??? ??? ??? ?var isCheck = $("#all").prop("checked");//这个值就只有true和false
?? ??? ??? ??? ?//2.将全选框的选中状态设置给其他普通复选框
?? ??? ??? ??? ?$("input[type='checkbox'][id !='all']").prop("checked",isCheck);
?? ??? ??? ?}
3、删除选中的学生
//1.获取所有被选中的复选框所在的tr行
?? ??? ??? ??? ?//$("input[type='checkbox']:checked").parents("tr").remove();
?? ??? ??? ??? ?/* 这里的checked选中的有三个值:checked、radio、option;
?? ??? ??? ??? ? 这里用remove()函数将会把表头都会删除*/
?? ??? ??? ??? ?$("input[type='checkbox']:checked").parent("td").parent("tr").remove();
?? ??? ??? ?}
4、修改指定id的学生
/* 4.修改指定学号的学生 */
?? ??? ??? ?function updEmp(){
?? ??? ??? ??? ?//1.获取修改后的学生信息
?? ??? ??? ??? ?var id = $("#box2 input[name='id']").val().trim();
?? ??? ??? ??? ?var name = $("#box2 input[name='name']").val().trim();
?? ??? ??? ??? ?var phone = $("#box2 input[name='phone']").val().trim();
?? ??? ??? ??? ?var email = $("#box2 input[name='email']").val().trim();
?? ??? ??? ??? ?
?? ??? ??? ??? ?//2.数据校验
?? ??? ??? ??? ?//2.1修改后的学生信息不能为空
?? ??? ??? ??? ?if(id == "" || name == "" || phone == "" || email == ""){
?? ??? ??? ??? ??? ?alert("修改后的员工信息不能为空!!!");
?? ??? ??? ??? ??? ?return;
?? ??? ??? ??? ?}
?? ??? ??? ??? ?//2.2要修改的学生id必须是存在的
?? ??? ??? ??? ?var flag = false;//假设id不存在
?? ??? ??? ??? ?//获取所有行的tr行并遍历每一个tr元素
?? ??? ??? ??? ?$("table tr").each(function(){
?? ??? ??? ??? ??? ?var _id = $(this).find("td").eq(1).text();//获取当前行中的id值
?? ??? ??? ??? ?//用户输入的id和当前行中的id进行比较
?? ??? ??? ??? ??? ?if(id == _id){
?? ??? ??? ??? ??? ??? ?//3.根据id修改学生信息(只需要修改name,phone,email)
?? ??? ??? ??? ??? ??? ?$(this).find("td").eq(2).text(name);
?? ??? ??? ??? ??? ??? ?$(this).find("td").eq(3).text(phone);
?? ??? ??? ??? ??? ??? ?$(this).find("td").eq(4).text(email);
?? ??? ??? ??? ??? ??? ?flag = true;//id是存在的
?? ??? ??? ??? ?}
?? ??? ??? ?});
?? ??? ??? ?if(!flag){//flag=false ,!flag=true
?? ??? ??? ??? ?alert("修改失败,你输入的id不存在,请重新输入。")
?? ??? ??? ?}
?? ??? ?}?? ?
5.完整代码和说明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模拟学生信息管理系统</title>
<style type="text/css">
body{
font-family: "微软雅黑";
}
h2,h4{
text-align:center;
}
#box1,#box2{
text-align: center;
}
hr{
margin: 20px 0;
}
table{
margin: 0 auto;
width: 70%;
text-align: center;
/* 设置外边框和单元格边框合并 */
border-collapse: collapse;
}
tr,th{
padding: 7px;
width: 20%;
}
th{
background-color: #d9b7b7;
}
input[type='text']{
width: 130px;
}
</style>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/* 1.添加一个新学生 */
function addEmp(){
/*(1)获取要添加的学生信息(id,name,phone,email),
先保证可以添加上去((1)和(2)),再考虑细节((3))*/
var id = $("#box1 input[name='id']").val().trim();//获取用户输入的id
var name = $("#box1 input[name='name']").val().trim();//获取用户输入的name
var phone = $("#box1 input[name='phone']").val().trim();//获取用户输入的phone
var email = $("#box1 input[name='email']").val().trim();//获取用户输入的email
//val()获取信息,trim()是JQuery提供的删除内容俩边的空格
//(3)数据校验
//(3.1)校验添加的学生信息是否为空
if(id == "" || name == "" || phone == "" || email == ""){
alert("添加的学生信息不能为空!");
return;//如果为空就终止程序往下运行
}
//(3.2)校验添加的学生信息id是否已经存在(是否重复)
//(3.2.2)假设id不存在
var flag = false;
//(3.2.1)获取所有的tr行,并遍历每一个<tr>
$("table tr").each(function(){//each函数是JQuery提供的遍历函数
var _id = $(this).find("td").eq(1).text();//当前行的id
//find()元素找内部元素,parent()元素找祖先元素;
//text()只能获取文本,html()可以获取全部元素内容
//用户输入的id和当前行中的id进行比较
if(id == _id){//只要有一个相等,就说明id已经存在,就停止添加
alert("你输入的id已经存在,请重新输入!");
//return;
/*return只能放在if,for等遍历函数里面,
不能放在each函数中,否则不能终止程序*/
flag = true;
}
});
if(flag){//当flag==true时,表示id已存在
return;//终止程序往下运行
}
//(2)将学生信息添加到页面上的table中
//创建一个tr元素
var $tr = $("<tr></tr>");
//创建5个td元素
var $td1 = $("<td><input type='checkbox'/></td>");
var $td2 = $("<td>"+id+"</td>");
var $td3 = $("<td>"+name+"</td>");
var $td4 = $("<td>"+phone+"</td>");
var $td5 = $("<td>"+email+"</td>");
//将td添加到tr元素内部
/*第一种写法:
$tr.append($td1);
$tr.append($td2);
$tr.append($td3);
$tr.append($td4);
$tr.append($td5);*/
//第二种写法:
$tr.append($td1).append($td2).append($td3).append($td4).append($td5);
//将tr添加到table元素内部
$("table").append($tr);
}
/* 2.点击全选或取消全选设置 */
function checkAll(){
//1.获取全选框元素,并获取全选框当前的状态(选中或者取消选中俩种状态)
var isCheck = $("#all").prop("checked");//这个值就只有true和false
//2.将全选框的选中状态设置给其他普通复选框
$("input[type='checkbox'][id !='all']").prop("checked",isCheck);
}
/* 3.删除选中的学生 */
function delEmp(){
//1.获取所有被选中的复选框所在的tr行
//$("input[type='checkbox']:checked").parents("tr").remove();
/* 这里的checked选中的有三个值:checked、radio、option;
这里用remove()函数将会把表头都会删除*/
$("input[type='checkbox']:checked").parent("td").parent("tr").remove();
}
/* 4.修改指定学号的学生 */
function updEmp(){
//1.获取修改后的学生信息
var id = $("#box2 input[name='id']").val().trim();
var name = $("#box2 input[name='name']").val().trim();
var phone = $("#box2 input[name='phone']").val().trim();
var email = $("#box2 input[name='email']").val().trim();
//2.数据校验
//2.1修改后的学生信息不能为空
if(id == "" || name == "" || phone == "" || email == ""){
alert("修改后的员工信息不能为空!!!");
return;
}
//2.2要修改的学生id必须是存在的
var flag = false;//假设id不存在
//获取所有行的tr行并遍历每一个tr元素
$("table tr").each(function(){
var _id = $(this).find("td").eq(1).text();//获取当前行中的id值
//用户输入的id和当前行中的id进行比较
if(id == _id){
//3.根据id修改学生信息(只需要修改name,phone,email)
$(this).find("td").eq(2).text(name);
$(this).find("td").eq(3).text(phone);
$(this).find("td").eq(4).text(email);
flag = true;//id是存在的
}
});
if(!flag){//flag=false ,!flag=true
alert("修改失败,你输入的id不存在,请重新输入。")
}
}
</script>
</head>
<body>
<h2>学生信息管理系统</h2>
<div id="box1">
学号:<input type="text" name="id"/>
姓名:<input type="text" name="name"/>
联系方式:<input type="text" name="phone"/>
邮箱:<input type="text" name="email"/>
<input type="button" onclick="addEmp()" id="add" value="添加一个新学生"/>
</div>
<hr />
<table border="2">
<!-- 标题行 -->
<tr>
<th>
<!-- 全选复选框 -->
<input type="checkbox" onclick="checkAll()" id="all"/>
<!-- checked属性里面有js对象的一个默认checked="checked"的值-->
</th>
<th>学号</th>
<th>姓名</th>
<th>联系方式</th>
<th>邮箱</th>
</tr>
<!-- 第一行 -->
<tr>
<td>
<input type="checkbox"/>
</td>
<td>01</td>
<td>鲁班七号</td>
<td>110</td>
<td>lbqh@qq.com</td>
</tr>
<!-- 第二行 -->
<tr>
<td>
<input type="checkbox"/>
</td>
<td>02</td>
<td>亚瑟</td>
<td>120</td>
<td>ys@qq.com</td>
</tr>
<!-- 第三行 -->
<tr>
<td>
<input type="checkbox"/>
</td>
<td>03</td>
<td>妲己</td>
<td>1314</td>
<td>dj@qq.com</td>
</tr>
<!-- 第四行 -->
<tr>
<td>
<input type="checkbox"/>
</td>
<td>04</td>
<td>貂蝉</td>
<td>520</td>
<td>dc@qq.com</td>
</tr>
</table>
<!--a href="javascript:void(0)"可以阻止超链接跳转 -->
<h4><a href="javascript:void(0)" onclick="delEmp()" id="del">删除选中的学生信息</a></h4>
<hr />
<div id="box2">
学号:<input type="text" name="id"/>
姓名:<input type="text" name="name"/>
联系方式:<input type="text" name="phone"/>
邮箱:<input type="text" name="email"/>
<input type="button" onclick="updEmp()" id="upd" value="根据学号修改学生信息"/>
</div>
</body>
</html>
效果图:

四、jQuery事件绑定
以点击事件为例,为元素绑定点击事件的方式为:
方式1(js版):
<script>
function?fn(){
alert("input按钮被点击了...");
}
</script>
<body>
<input?onclick="fn()"?type="button"?value="点我~!"?/>
</body>
方式2(js版):
<script>
window.onload = function(){
//获取id为btn的元素
var?btn = document.getElementById("btn");
btn.onclick = function(){
alert("input按钮被点击了...");
}
}
</script>
</head>
<body>
<input?id="btn"??type="button"?value="点我~!"?/>
</body>
方式3(jQuery版):
<script>
$(function(){
//当点击btn按钮时,触发点击事件执行其中的函数
$("#btn").click( function(){
alert("input按钮被点击了...");
});
});
</script>
<body>
<input?id="btn"??type="button"?value="点我~!"?/>
</body>