文章目录
一、变更目录结构名称
首先我们看到的是一个新建好的 vue3 项目结构

1.1、新增packages文件夹用于存放开发的组件。

二、开始开发组件。
在packages中新建一个这样的目录结构,因为我这边配置的css预编译语言是scss 也可根据选择自己配置less,stylus。

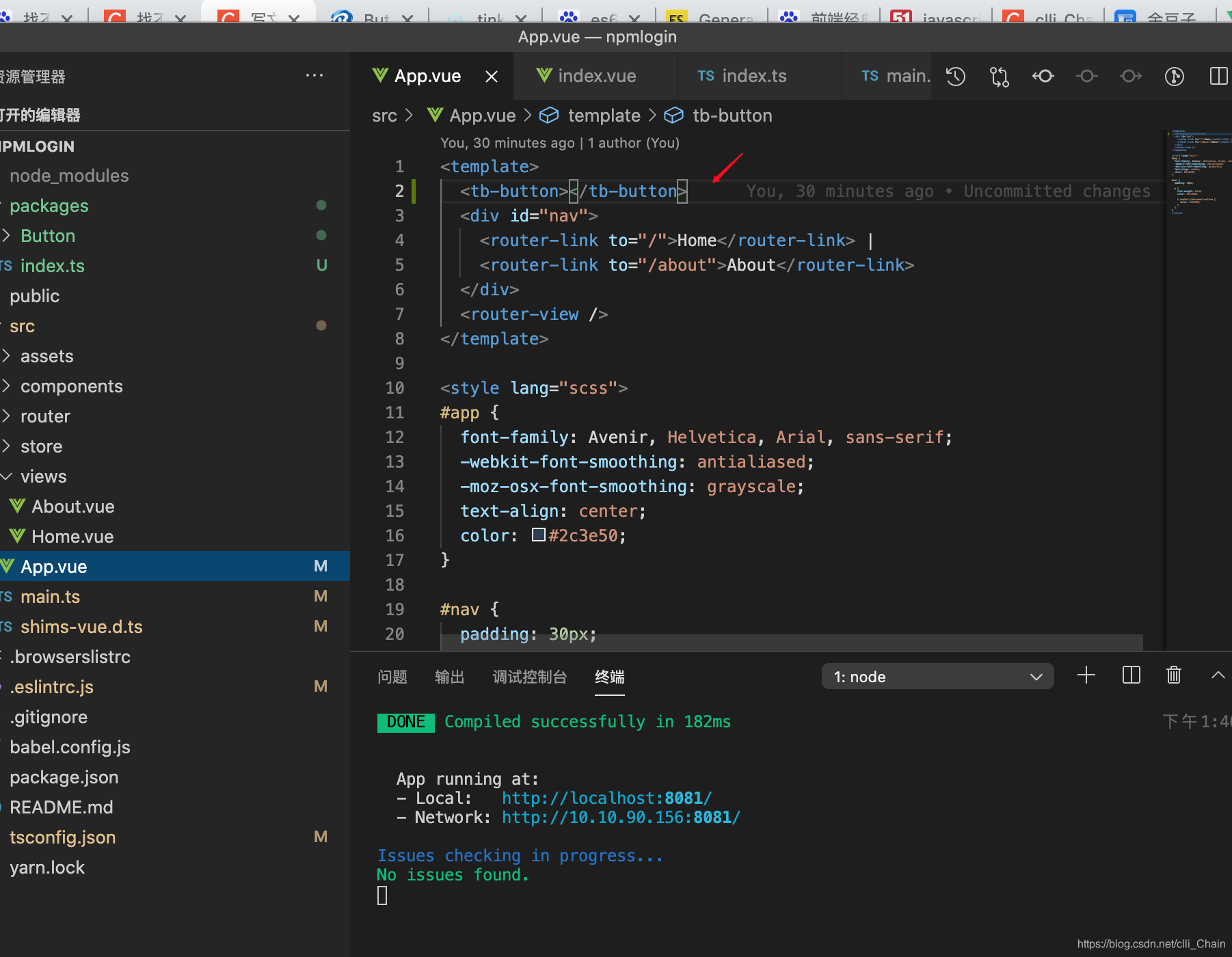
首先我们先找到对应的Button中的index.ts
// packages/Button/index.ts
// 引入组件,组件需要声明 name
import Button from './index.vue'
// 为了单个组件按需引入,所以我们也给组件添加一个install方法
Button.install = function (Vue: any) {
Vue.component(Button.name, Button)
}
export default Button
随即我们找到对应的packages中的index.ts
// 导入组件
import tbButton from './Button/index'
// 用于遍历注册 这个tbButton一定要是我们对应匹配的组件 name
const components = [tbButton]
// install 方法:因为 Vue.use 的时候找的就是install方法
const install: any = function (Vue: any) {
if (install.installed) return
install.installed = true
// 注册全局组件
components.map((component) => {
Vue.component(component.name, component)
})
}
if (typeof window !== 'undefined' && (window as any).Vue) {
install((window as any).Vue)
}
export default {
// 导出的对象需拥有 install 方法
install,
// 组件列表
tbButton
}
三、使用组件。
3.1、在main.ts中写入组件。
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import Xiaoxiannan from "../packages/index";
const app = createApp(App);
app.use(Xiaoxiannan);
app.use(store).use(router).mount("#app");

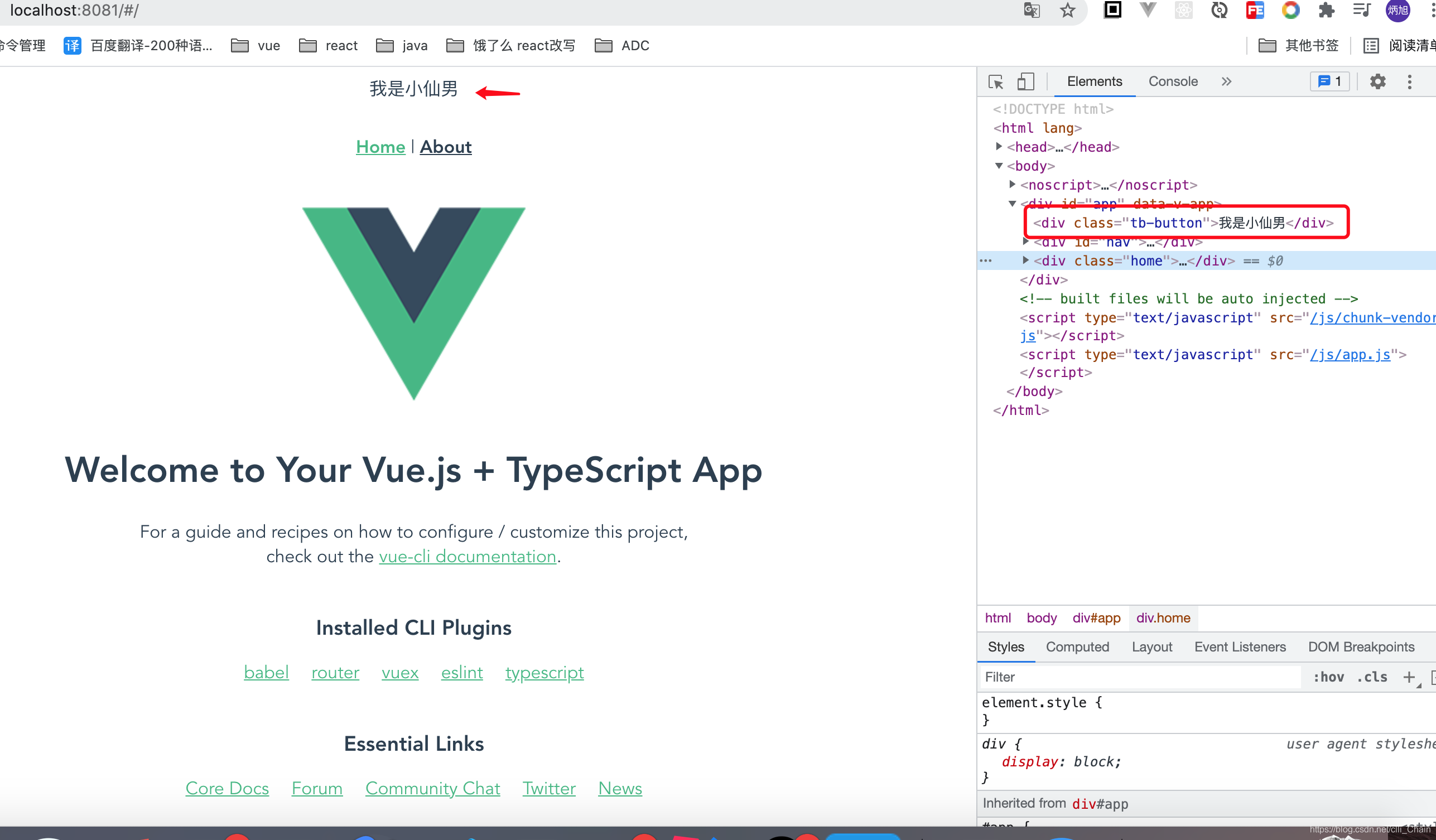
页面效果随即也就出现了

四、如何将项目打包?
那么好这个时候我们的组件也就开发好了,我们如何打包,然后发布到 npm 方便大家使用呢?
4.1、配置 package.json 打包初始化。
首先我们打开package.json
添加如下组件信息
name: 包名,该名不能和已有的名称冲突,
version: 版本号,不能和历史版本号相同,
description: 介绍声明,
main: 打包文件,指向编译后的包文件,
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。
author:作者;

4.2、在package.json文件scripts标签中新增两个命令。

"lib": "vue-cli-service build --target lib --name tinkerbell-ui-next --dest lib packages/index.ts",
"go": "npm publish --access=public"
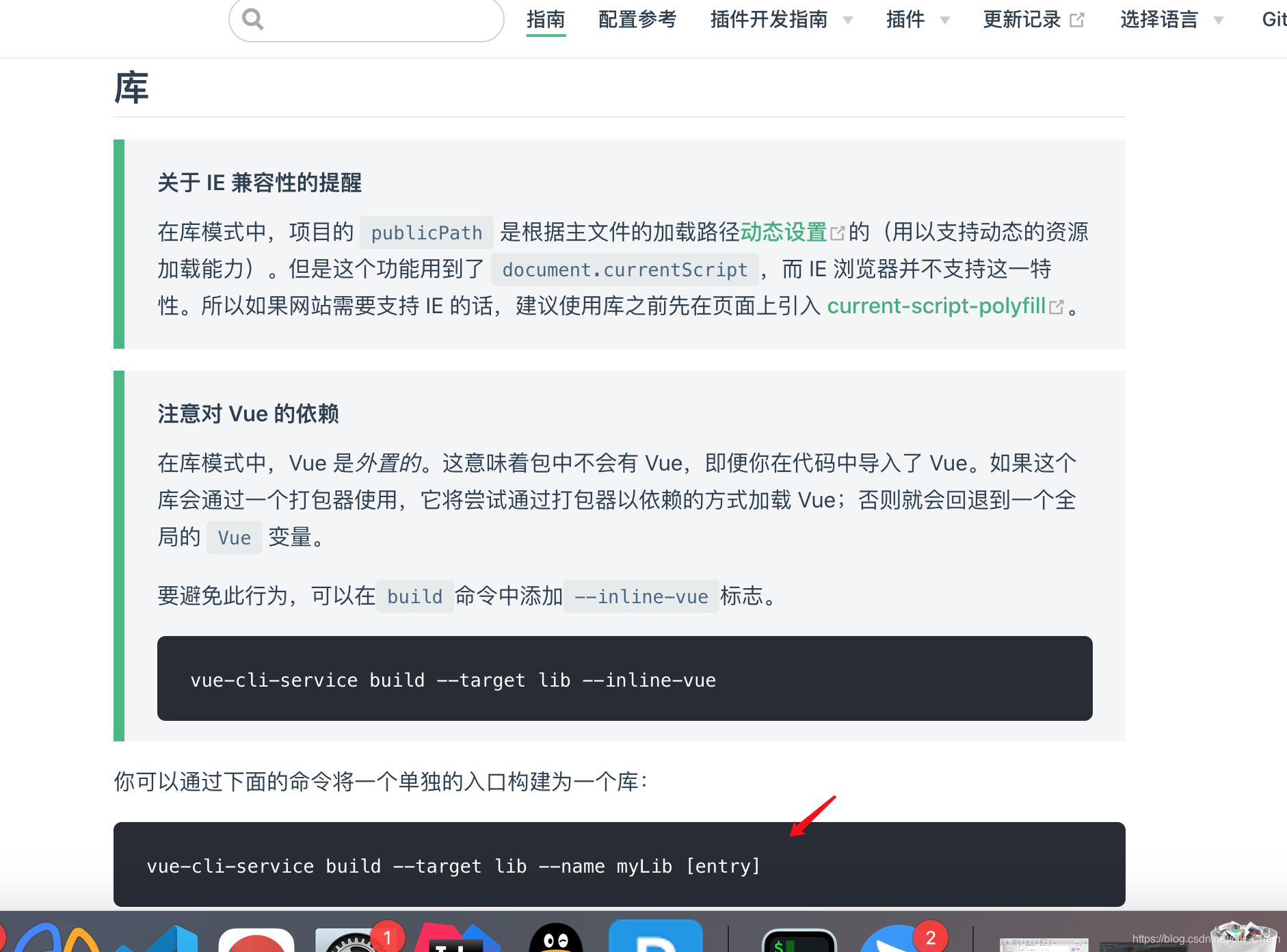
第一个lib对应的也就是vue文档给出的库打包命令

| target | name | dest | entry |
|---|---|---|---|
| lib 开启打包库 | 打包后的包文件名 | 打包指向目录 | 打包入口 |
这个时候我们就可以在终端执行 npm run lib 命令打包

五、推送项目到npm。
首先我们需要在文件根目录创建一个 .npmignore 文件,他的作用与.gitignore是一样的

.DS_Store
node_modules/
src/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
在之后如果原先 npm 更改过淘宝镜像 那么需要变更回原有的 npm 镜像
npm config set registry http://registry.npmjs.org
再有我们就可以根据 npm 官网进行注册账号,如果原来没有账号的话
用户注册好账户后我们就可以使用
npm login
输入对应的 npm 账号密码,进行登录
在之后我们就可以使用 我们早先在 package.json 文件scripts标签中新增的go指令进行上传
npm run go