1.分支结构语法
1).v-if
2).v-else
3).v-else-if
4).v-show
1.1用法
<body>
<div id="app">
<!-- 分支结构语法说明-->
<h1>根据分数评级</h1>
用户考试成绩:<input t
ype="text" v-model="score" /><br />
等级:
<!-- 如果从多个数据中挑选一个时,使用v-if判断 -->
<span v-if="score>=90">优秀</span>
<span v-else-if="score>=80">良好</span>
<span v-else-if="score>=70">中等</span>
<span v-else-if="score>=60">及格</span>
<span v-else>不及格</span>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
score: 0
}
})
</script>
1.2 v-for循环
<div id="app">
<!-- vue中的循环
1.循环获取数据中的内容 2.可以循环复制表签
item 变量,名字可以随意 in 关键字 唯一
array:要遍历的数组 -->
<h1 v-for="item in array">{{item}}</h1>
<!-- v-for语法2:获取数据/下标 -->
<h1 v-for="(item,index) in array">{{item}}---{{index}}</h1>
<!-- 循环 -->
<h1><div v-for="item in userList">
<p>ID号:{{item.id}}</p>
<p>角色:{{item.role}}</p>
<p>名称:{{item.name}}</p>
</div></h1>
<h1><div v-for="(value,key,index) in user">
{{key}}---{{value}}---{{index}}
</div></h1>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
array:["米莱迪","东皇太一","庄周","蔡文姬"],
userList: [
{id: 1, role:"射手",name: "鲁班七号"},
{id: 2, role:"法坦",name: "东皇太一"},
{id: 3,role:"软辅",name:"瑶"},
],
// user对象
user:{id:200,name:"貂蝉",role:"法师"}
}
})
</script>
</body>
1.3VUE常用属性
1.3.1表单常见属性
- input 文本输入框
- textarea 多行文本
- select 下拉多选框
- radio 单选框
- checkbok 多选框
表单数据与vue进行数据绑定的写法
参见闪耀的太阳的CSDN博客:
1.3.2表单域修饰符
常用属性
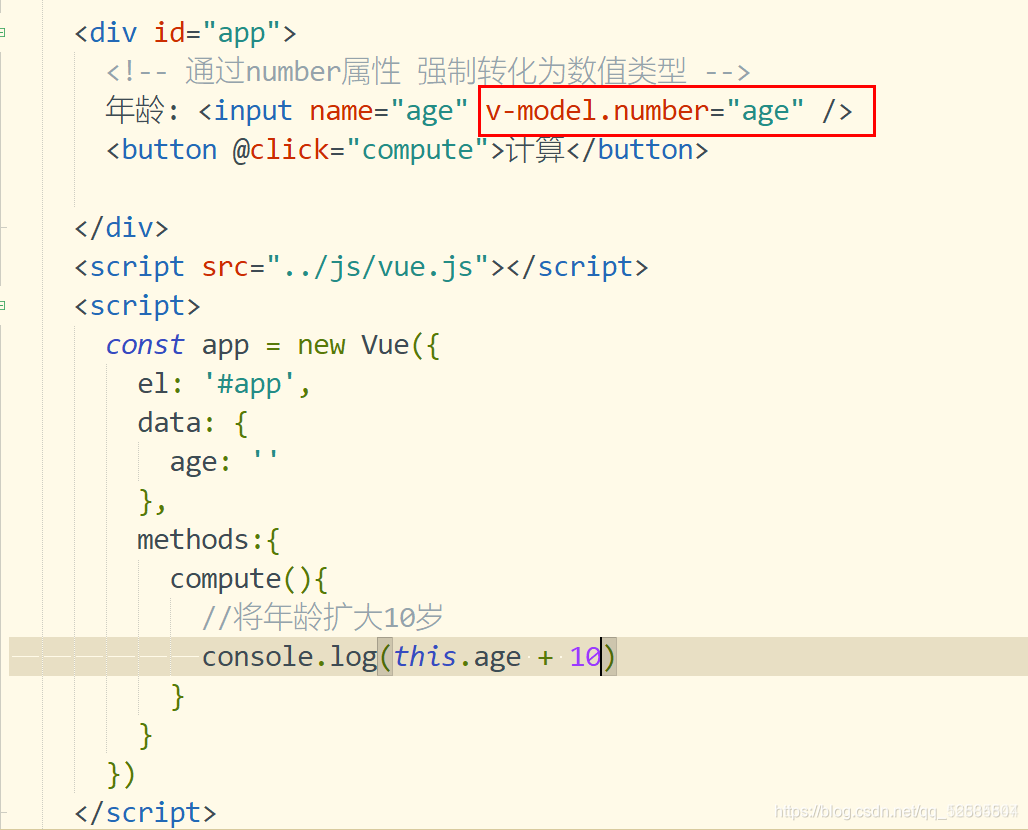
1).number : 将数据转化为数值
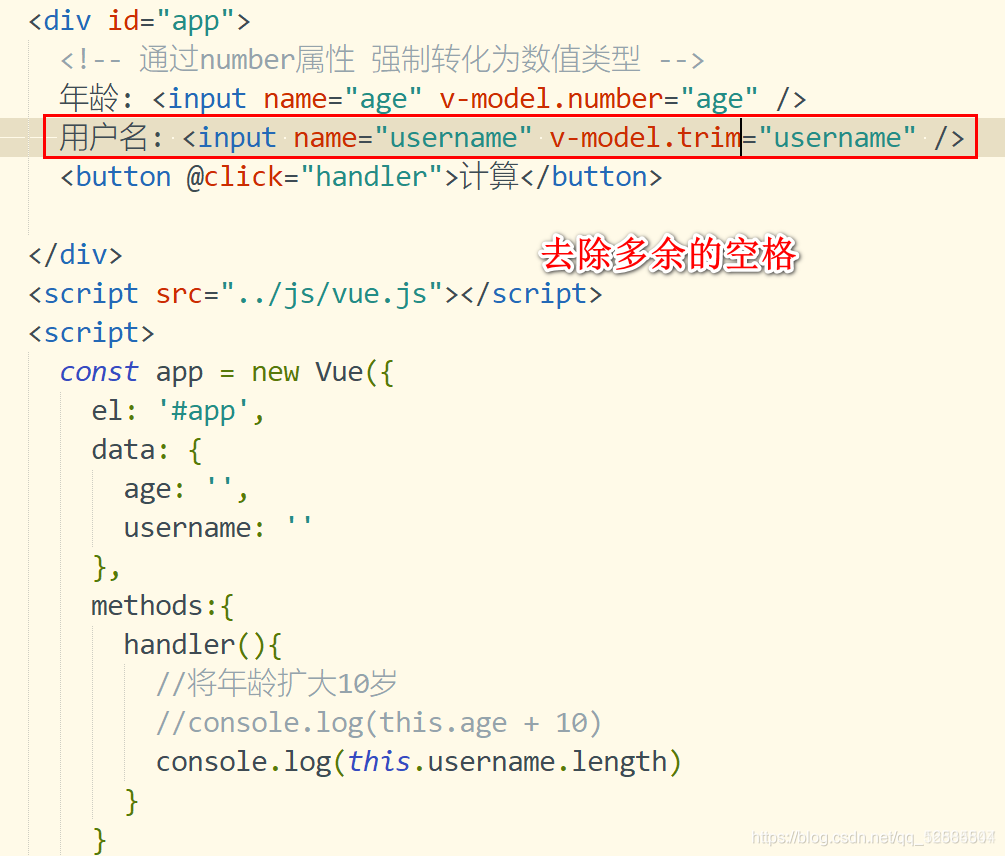
2).trim: 去掉开始和结尾的空格
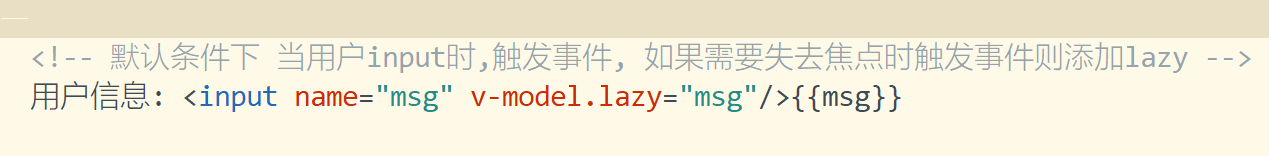
3).lazy: 将input事件 切换为change事件
number属性

trim属性

lazy属性

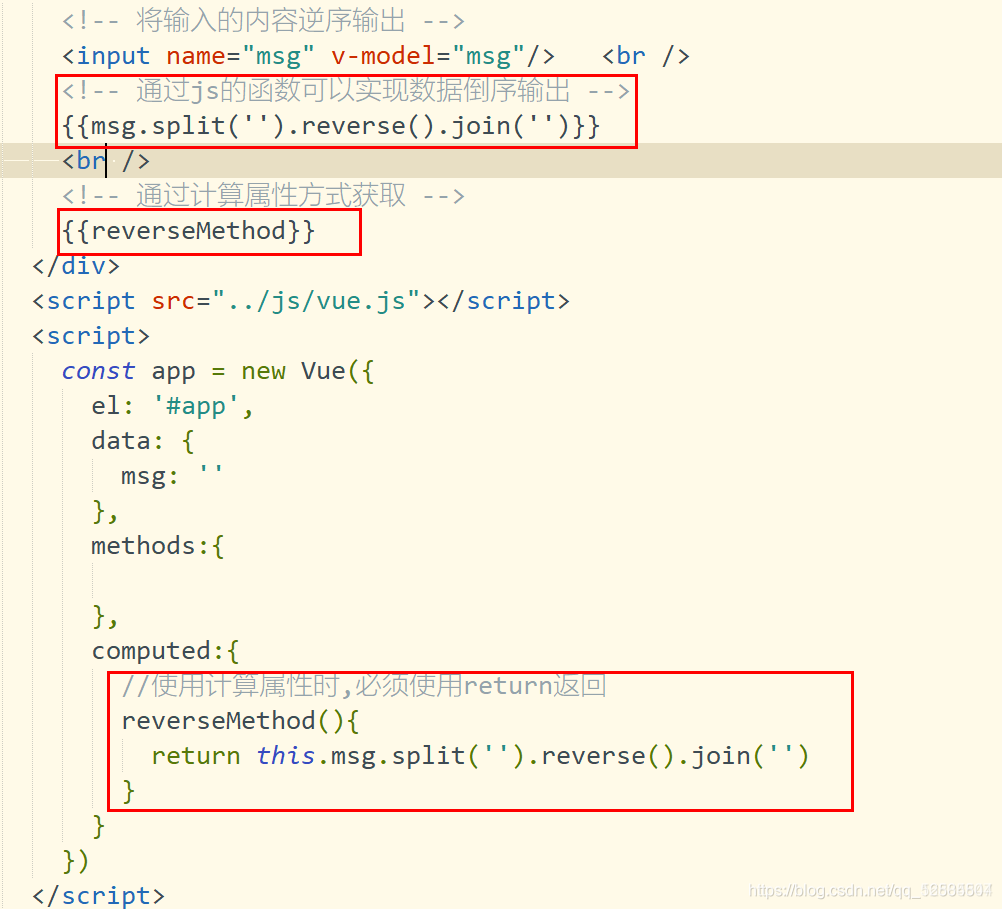
1.3.3计算机属性
为什么需要计算属性
由于业务需要,表达式的业务逻辑可能比较复杂 阅读起来不够简洁,通过计算属性可以优化代码结构
案例

1.3.4计算属性与方法的区别
计算属性和方法的区别
1.计算属性有缓冲的操作,只执行一次,效率更高
2.计算属性调用时,只需要写属性名称 xxx
3.用户每次调用都会调用执行方法,没有缓冲操作
4.方法调用时需要添加
<body>
<div id="app">
<!--
1.将字符串拆分为数组 abc
2.reverse()将数组进行反转 [c][b][a]
3.将数组拼接为字符串.join('连接符')-->
<input type="text" v-model.lazy="msg" /><br />
{{msg.split('').reverse().join('')}}<br />
<!-- 计算属性的说明:未了简化插值表达式,可以将计算的过程保存到计算属性中-->
{{reverseStr}}
{{reverseStr}}
{{reverseA()}}
{{reverseA()}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {msg:''},
methods: {
reverseA(){
console.log("我是方法")
return this.msg.split('').reverse().join('')
}
},
// 定义计算属性
computed:{
// 必须有返回值
reverseStr(){
console.log("我是属性")
return this.msg.split('').reverse().join('') } } })
</script>
</body>
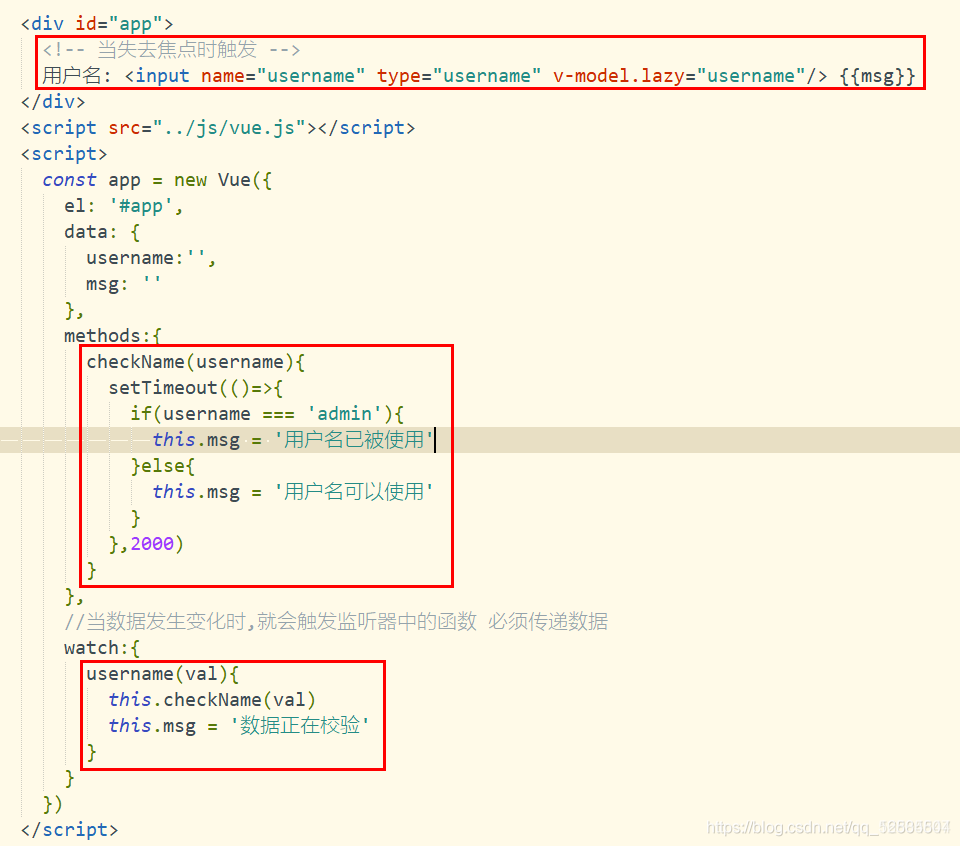
1.3.4 侦听器
监听器作用
当属性数据发生变化 则通知监听器所绑定的方法 一般多用于执行异步操作
配置监听器
<div id="app">
<!-- 监听器的学习 -->
姓:<input type="text" name="firstName" v-model.lazy="firstName" />
名:<input type="text" name="lastName" v-model.lazy="lastName" />
全名:{{fullName}}
<hr />
<!-- 过滤器 如果对数据的的格式进行修改,小写转大写 日期格式 -->
用户名:<input type="text" v-model="userName"/>
{{userName | lower |upper}}
</div>
<script src="../js/vue.js"></script>
<script>
//1.定义过滤器
Vue.filter("upper",function(value){
return value.toUpperCase()
})
//2.箭头函数用法 全部小写 注意事项:没有参数,不能省略
Vue.filter("lower",(value)=>{
return value.toLowerCase()
})
const app = new Vue({
el: "#app",
data: {firstName:'',lastName:'', fullName:'', userName:'' },
watch:{
firstName(value){
this.fullName = value + this.lastName
},
lastName(value){
this.fullName = this.firstName + value
}
}
})
</script>
</body>
监听器案例实现

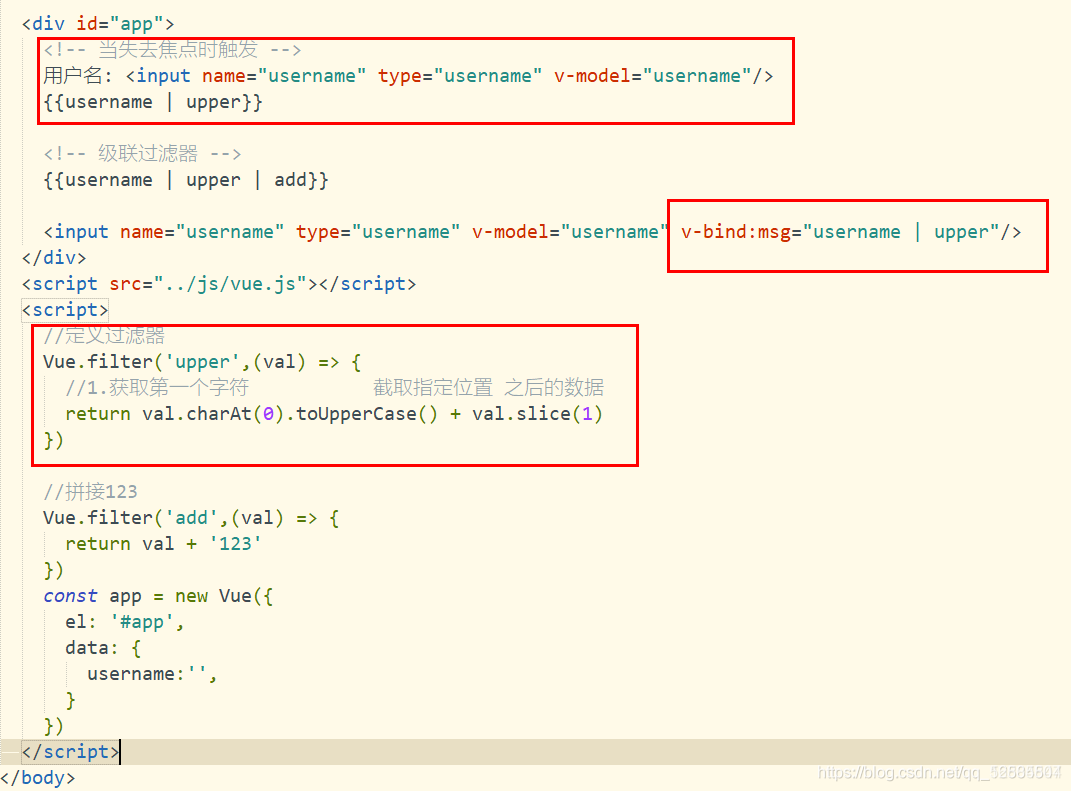
1.3.5过滤器
**作用:**格式化数据,比如格式化日期,特殊数据格式时使用
用法:

1.4vue数组操作
文档位置

1.10.2 数组用法介绍
1.push() 在最后一个追加
2.pop() 删除最后一个
3.shift() 删除第一个元素
4.unshift() 在开头追加一个元素
5.splice() 在指定位置替换元素
6.sort() 数组排序 默认是按照字符编码的顺序进行排序
7.reverse() 数组反转
1.10.3 数组使用案例
<div id="app">
<span v-for="num in array"> {{num}}</span>
<hr />
<input type="text" name="num" v-model="num"/>
<button @click="add">添加</button>
<button @click="del">删除</button>
<button @click="shift">删除第一个</button>
<button @click="upshift">从第一个元素添加</button>
<button @click="splice">替换数据</button>
<button @click="sort">排序</button>
<button @click="reverse">反转</button>
</div>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el : "#app",
data : {
array: [4,2,3,1,5],
num: ''
},
methods:{
add(){
this.array.push(this.num)
},
del(){
this.array.pop()
},
shift(){
this.array.shift()
},
upshift(){
this.array.unshift(this.num)
},
splice(){
//参数说明: 1.操作数据起始位置 2. 操作数量 3.替换元素的值(如果不写表示删除)
//将第二位进行替换
//this.array.splice(1,1,this.num)
//删除第二位数据
this.array.splice(1,1)
},
sort(){
//数组从小到大
this.array.sort()
},
//数组反转
reverse(){
this.array.reverse()
}
}
})
</script>
</body>