表单校验
使用Vue表单时,Vue提供了便捷的表单校验方法
:model=“data中的表单数据”,在这是最基础的一步
首先,在Vue的表单标签绑定:
- :rules=“rules” //:rules=“data中的自定义的对象”
- prop=“xxx”//prop=“自定义对象中的键”
<el-form :model="ruleForm" :rules="rules" ref="ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
<script>
export default {
data(){
//自定义校验函数要在return外声明
let validatePass=(rule, value, callback)=>{
//回调函数有三个参数
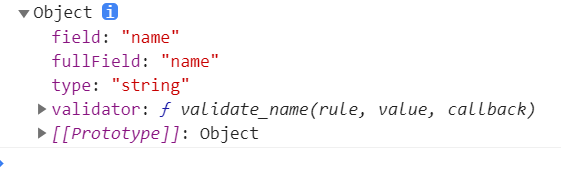
//rule一个对象有你要校验的键名,以及值得数据类型
//value你输入的值/你要校验的值
//callback是否通过
if(value){
callback()//通过
}else{
callback(new Error('提示信息'))//没通过
}
}
return{
ruleForm:{
name:'zs'
},
//为:rules定义的对象
rules:{
//prop="name"对象中的键名
name:[
//必填项,提示信息: '请输入活动名称',失去焦点验证
{ required: true, message: '请输入活动名称', trigger: 'blur'},
//vaildator是自定义表单校验,validatePass是声明的函数
{ validator: validatePass, trigger: 'blur' }
]
}
}
}
}
</script>
rule是一个对象

兜底校验
再点击确定按钮或其他事件,需要先查看是否通过了表单校验,如果没有填写任何东西直接触发事件,表单校验没有失去焦点这一动作还是不会校验,也不会出现错误。
基于这一问题的解决就是进行兜底校验
给表单标签加ref属性并起名
在事件中
hSubmit() {
// this.$refs.起的名字
//validate是组件提供的一个方法了里边是一个回调函数
//只有一个参数,它代表表单验证是否通过,通过为true
this.$refs.form.validate(callback => {
if (callback) {
通过
} else {
没通过
}
})