最简单的浅拷贝 深拷贝
引用类型, 进行赋值时, 赋值的是地址
浅拷贝
let obj = {
name: 'zs',
age: 18
}
let obj2 = {
...obj
}
深拷贝
let obj = {
name: 'zs',
age: 18,
car: {
brand: '宝马',
price: 100
}
}
let obj2 = JSON.parse(JSON.stringify(obj))
console.log(obj2)
缺点:
(1)如果对象里有函数,函数无法被拷贝下来
(2)无法拷贝copyObj对象原型链上的属性和方法
(3)当数据的层次很深,会栈溢出
当然递归也能解决, 只是比较麻烦~
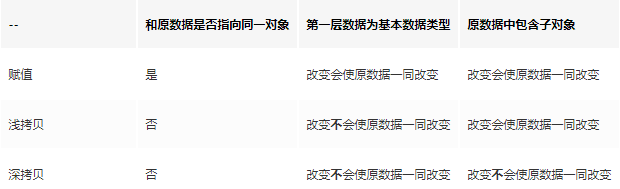
赋值浅拷贝 深拷贝区别

深拷贝函数 递归写法
// 深拷贝:所有层都拷贝下来
let a = {
uname : '张三丰',
age : 22,
sex : '男',
color : ['red', 'blue', 'yellow', 'pink'],
message : {
index : 3,
score : 99
}
}
let b = {};
function kaobei (newObj, obj) {
for (let key in obj) {
// obj[key]有可能是数组,有可能是,有简单类型
if ( obj[key] instanceof Array ) { // obj[key]是数组
newObj[key] = [];
kaobei(newObj[key], obj[key]);
} else if ( obj[key] instanceof Object ) {// obj[key]是对象
newObj[key] = {};
kaobei(newObj[key], obj[key]);
} else {
newObj[key] = obj[key];
}
}
}
kaobei(b, a);
a.message.index = 666;
console.log(a, b)
浅拷贝函数
// 浅拷贝:只拷贝最外面层
let obj = {
uname : '张三丰',
age : 22,
sex : '男',
color : ['red', 'blue', 'yellow', 'pink'],
message : {
index : 3,
score : 99
}
}
let newObj = {};
// // 方法
// Object.assign(newObj, obj);
// obj.message.index = 123;
// console.log( obj, newObj );
for (let key in obj) {
newObj[key] = obj[key];
}
// obj.uname = '阿飞';
obj.message.index = 666;
console.log(obj, newObj)
// newObj.uname = obj.uname;
// newObj.age = obj.age;
// newObj.sex = obj.sex;
// // obj.uname = '阿飞';
// console.log(obj, newObj);