JavaScript高级
数据、变量、内存相关问题
-
undefined与null的区别?
undefined代表定义未赋值,null表示定义了也赋值了,值为null -
什么时候给变量赋值null?
初始赋值,表明将要赋值为对象,结束前,让对象成为垃圾对象。 -
严格区别变量类型与数据类型
数据类型:- 基本数据类型:String、Nubmer、boolean、undefined、null
? ? ? ? ? ? ? ? ? -对象类型
变量类型(变量内存值的类型):
-基本类型:保存的就是基本类型的数据
-引用类型:保存的是地址值 -
var a =xxx;a内存中到底保存的是什么?
xxx如果是基本数据类型,保存的就是这个数据
xxx是对象,保存的是对象的地址值
xxx是变量,保存的xxx的内存内容(可能是基本数据,也有可能是地址值) -
下列代码输出的结果是?
var a ={age:13};
var fun3 = function(obj){
obj = {age:15};
console.log(obj.age);
}
fun3(a);
console.log(a.age);
</script>
15
13
函数作用域的问题,在函数内部创建的对象,一旦出了对象就被清除了。
- js调用函数时传递变量参数时,是值传递还是引用传递
理解1:都是值传递,只是值是基本数据类型,还是地址值
理解2:有可能是值传递,也有可能是引用传递,需要看情况而定。 - 判断数据类型的方式有哪些?分别有什么特点?
1、typeof 可以判断数字、字符串、布尔值、undefined、null,不能区别null与object,object与Array
2、instanceof 判断对象的具体类型
3、 === 只能用来判断null\undefined 因为这两个类型只有一个值
对象
1.什么是对象?
对象是多个数据的封装体,用来保存多个数据的容器。
2.为什么要用对象?
统一管理对象
3.对象的组成
属性:属性名(字符串),和属性值(任意类型)组成
方法:一种特殊的属性(属性值是函数)
4.如何访问对象属性
. 属性名:编码简单,有时不能用
[‘属性值’]:编码复杂,但是通用
什么时候必须使用[‘属性名’]的方式?
1、属性名包含特殊字符: - 或者空格
2、属性名不确定
var propName = 'myAge';
var value = 18;
//p.propName = value 不能用
p[propName] = value; //可以用
函数
1.什么是函数?
实现特定功能的n条语句的封装体,只有函数是可以执行的,其他类型的数据不能执行。
2.为什么要用函数?
提高代码复用,提高代码的可读性
3.如何定义函数
//函数声明
function fun1(){
};
//表达式
var fun2 = function(){
};
4.如何调用函数
test()//直接调用
obj.test() //通过对象调用
new test()//new 调用
test.call/apply(obj) //相当于obj.test();
call方法:
var obj = {};
function test2(){
this.xxx = 'atguigu';
console.log(this ==window);
}
// test2(obj); //这种调用方法的this 是 window;
test2.call(obj);//这种调用方法的this 是obj;
IIFE
IIFE( 立即调用函数表达式)是一个在定义时就会立即执行的 JavaScript 函数。
(function () { //匿名函数自调用
statements
})();
作用:隐藏实现,这是一个被称为 自执行匿名函数的设计模式,主要包含两部分。第一部分是包围在 圆括号运算符 () 里的一个匿名函数,这个匿名函数拥有独立的词法作用域。这不仅避免了外界访问此 IIFE 中的变量,而且又不会污染全局作用域。
(function () {
var a = 1;
function test() {
console.log(++a);
}
window.$ = function () { //向外暴露一个全局函数
return {
test: test
};
};
})();
$().test();
//2
(Jquery的底层实现封装原理)
原型和原型链
原型
- 每个函数都有一个prototype,即显式原型
- 每一个实例化对象都有一个__proto__,可称为隐式原型
- 对象的隐式原型的值为其对应构造函数的显式原型的值
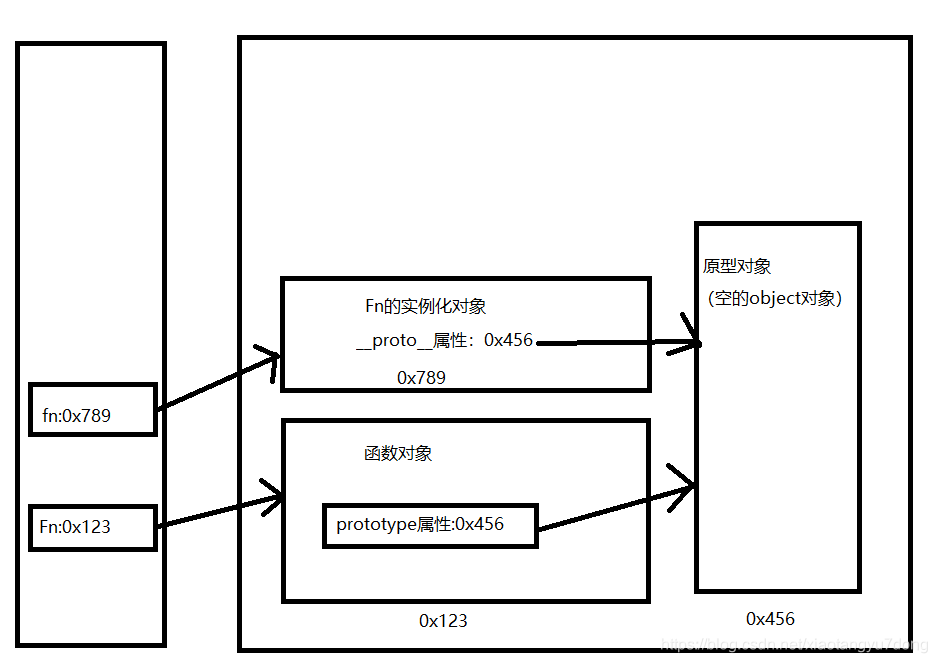
- 内存结构
function Fn(){
};
console.log(Fn.prototype);
var fn = new Fn();
console.log(fn.__proto__);
console.log(Fn.prototype ===fn.__proto__);
//Object
//Object
//true

- 函数的prototype属性是在定义函数时自动添加的,默认值为一个空对象
对象的__proto__属性是在创建对象时自动添加的,默认值为构造函数的prototype属性值
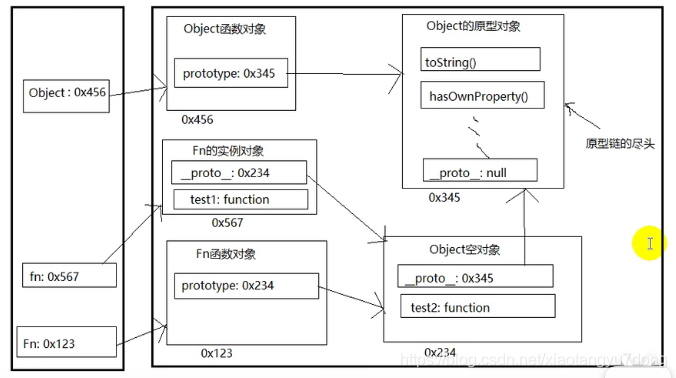
原型链
访问一个对象的属性时,先在自身属性中查找,找到返回
如果没有。再沿着__proto__这条链向上查找,找到返回
如果最终还是没有找到就返回undefined。
别名:
隐式原型链
作用:
查找对象的属性(方法)

原型继承:构造函数的实例对象自动拥有构造函数原型对象的属性,利用的就是原型链。
读取对象的属性值时,会自动到原型链中查找
设置对象的属性值时,不会查找原型链,如果当前对象没有此属性,直接添加此属性并设置其值
方法一般定义在原型中,属性一般通过构造函数定义在对象本身上。
instanceof
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Function);//true
console.log(Function instanceof Object);//true
function Foo(){};
console.log(Object instanceof Foo);//false
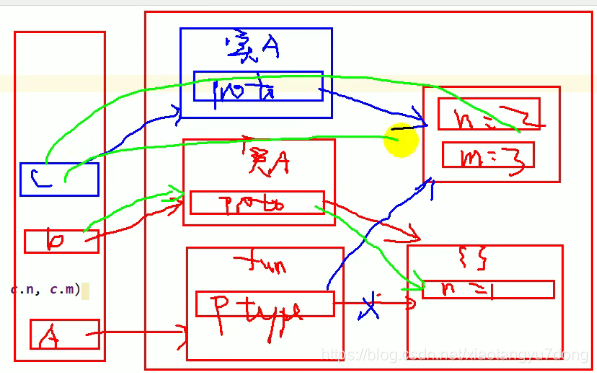
1、以下代码输出的结果
function A(){
};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n:2,
m:3
};
var c = new A();
console.log(b.n,b.m,c.n,c.m);
1,undefined、2、3

2、以下代码输出的结果