Jqery是一个javaScript的框架
首先下载jqery包 并拖入文件夹中如图导入
Jquery选择器
基本
id 即$('#id') class即$('.class')
标签$('标签名') 多个查找$('#id,.class,标签')
层级
层级查找 例如找id=10的div嵌套里的 a标签
$('#10 a')中间是空格 会找出所有id10下的a标签 子孙
$('#10>a')只找他的儿子 孙子啥的不找
$('#10+a')找到下一个兄弟标签
$('#10+div')找到下一个标签
基本筛选器
$('a:first')获取第一个 last最后 even奇数 odd偶数
$('a:eq(index)')首先获取了所有a标签 eq括号里填索引值 即可获取对应索引值的a标签
gt(index)索引大于多少 lt(index)索引小于多少
获取当前标签下一个标签 $(this).next
nextAll是下面所有
nextUntil('.c1')是往下找直到找到class=c1
prev,parent也有 parent所有是parents
上一个$(this).prev()
父标签$(this).parent()
子标签$(this).children()
兄弟标签$(this).siblings()
子子孙孙中查找标签$(this).find()
获取内容
$('#i1').text()获取内容
$('#i1').html()获取标签及内容
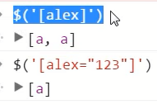
自定义属性查找
$(’[定义的属性名]’) 查找全部此属性
亦可查找指定属性 属性名后加=“xxx”

表单对象属性 disabled不可操作 enabled可操作 默认可
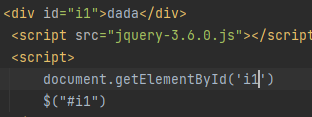
我们先初步认识JQuery选择器,首先设置了一个div,然后分别是两种获取id的方法,第一个是Dom,第二个是JQuery获取
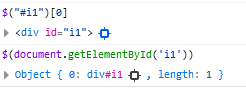
对象转换
第一个是jQuery转Dom,jQuery找到的东西很多,第0个就是Dom所找到的
第二个是Dom转jQuery 格式$()

全选取消示例
选中标签后.prop(‘某属性’,true)即选中,false取消
内置循环
选中标签后.each(function(){操作})
三元运算·
var v=$(this).prop(‘checked’)?false:true;
$(this).prop(‘checked’,a)
当checked值为true则改成false 反则true
文本操作
$(…).text 获取文本内容
$(…).text(“dada”)设置文本内容
html val同此道路
样式操作
addClass 增加Class样式 removeClass删除
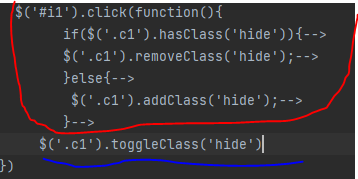
toggleClass()判断 有就减 没就加
点击就调用括号里的函数
JQuery的
toggleClass一句话封装了上方红色的功能

属性操作
attr专门用于做自定义属性
$().attr(‘name’) 获取name属性的值
$().attr(‘name’,‘tzy’) 设置name属性的值
prop专门用于checkbox,radio
$().prop(‘checked’)后加参数即设置
文档处理
$(‘xx’).append(‘aa’)将消息追加到指定标签下
这是将aa加到xx中 如果是appendT则将xx加到aa中111
$(‘xx’).prepend()追加到标签上面
$(‘xx’).after()追加到标签下 并且同级
bofore则同级标签上
$(‘xx’).remove()删除标签及内容 empty只删除内容
clone克隆
CSS处理
例如创建好了一个style样式.通过addClass添加了之后,想单独修改某一个值的话加css(‘样式名’,‘样式值’)

位置
$(window).scrollTop()获取右侧滚动条滑轮滑到多少像素
()括号内可填值 即移动到当前位置 可以设置0以此返回顶部
scrollLeft底部左右滚动条

offset获取当前标签在HTML中的位置
position() 指定标签在其父标签的位置
height()获取纯高度
innerHeight()获取纯高度加边距padding
outerHeight()获取边框+高度+边距
如果要算上margin-top就是距离顶部的距离括号加true
事件
Dom:三种绑定方式
jquery:
$(’.c1’).click()
$(’.c1’).bind(‘click’,funcitong(){})
$(’.c1’).unbind(‘click’,funcitong(){})
$(’.c1’).delegate(‘a’,‘click’,funcitong(){})
$(’.c1’).undelegate(‘a’,‘click’,funcitong(){})
$(’.c1’).on(‘click’,funcitong(){})
$(’.c1’).off(‘click’,funcitong(){})
这叫通过委托的方式绑定,想增加东西又想具有之前的功能使用delegate,例如一个有添加按钮的功能,原先的数据点击会有关联的事件,但是添加后的就没有,如果用的是delegate做事件绑定就有同样的功能
事件绑定的顺序
想事件执行函数里的之后,不执行标签里定义的,例如跳转网站啥的
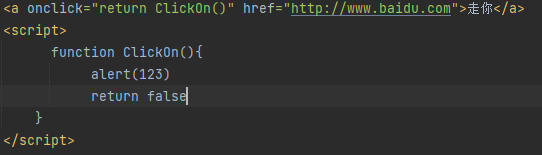
Dom的话需要在事件绑定前加return,函数里加上 return false

阻止事件发生
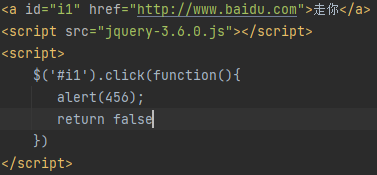
jquery的话在函数中加上 return fasle即可
 当我们点击走你文字后,首先弹出alert弹窗,因为定义了return false后续的跳转网站不再生效
当我们点击走你文字后,首先弹出alert弹窗,因为定义了return false后续的跳转网站不再生效
当页面框架加载完成之后 自动执行
$(function(){
要操作的指令放里面
})
自定义方法
$.fn.extand({同下})
调用 $(‘xx’).方法名()
.
e
x
t
a
n
d
(
′
方
法
名
′
:
功
能
)
调
用
.extand({'方法名':功能}) 调用
.extand(′方法名′:功能)调用.方法名()
例如我下面这个定义的是弹框并显示shuaige

自己写方法时,避免全局变量冲突,添加自执行函数(function(形参){xxxx})(实参)