学习目标:
Vuex 是什么?
官方文档:??https://vuex.vuejs.org/zh/
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据共享。如果您不打算开发大型单页应用,使用?Vuex 可能是繁琐冗余的。如果您的应用够简单,最好不要使用Vuex。

?
使用Vuex管理数据优势:
- 能够在vuex中集中管理共享的数据,便于开发和后期进行维护
- 能够高效的实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据是响应式的,当数据发生改变时,页面中的视图也会同步更新
?
vuex核心概念
vuex对象中通过state来存储状态,除了state以外还有用来操作state中数据的方法集,以及当我们需要对state中的数据需要加工的方法集等等成员。
成员列表:
- state 存放状态(数据)?
- mutations? ??state成员操作 --- 修改state中的数据? ? 同步操作
- getters? 加工state成员给外界??--- 获取state中的数据,类似于组件中的计算属性
- actions 异步操作???异步操作, 在vuex中可以进行异步操作,异步操作不能修改state
- modules? 模块化状态管理? 多状态文件管理时使用
vuex工作流程:

首先,Vue组件如果调用某个VueX的方法过程中需要向后端请求时或者说出现异步操作时,需要dispatch VueX中actions的方法,以保证数据的同步。可以说,action的存在就是为了让mutations中的方法能在异步操作中起作用。
如果没有异步操作,那么我们就可以直接在组件内提交状态中的Mutations中自己编写的方法来达成对state成员的操作。不建议在组件中直接对state中的成员进行操作,这是因为直接修改(例如:this.$store.state.name = 'hello')的话不能被VueDevtools所监控到。最后被修改后的state成员会被渲染到组件的原位置当中去。
安装与配置:
- 方案1:在使用vue-cli命令创建项目时,勾选上vuex选项,即安装上vuex插件(推荐)
- 方案2:通过后续的npm来进行安装
通过npm安装:
npm i -S vuex
npm i -S axios vuex
?
vuex的使用
手动创建仓库文件:
一般在src文件夹下/store文件夹/index.js
一般在src/store/index.js
index.js就是vuex的仓库
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
??state: {
??},
??mutations: {
??},
??actions: {
??},
??getters: {
??},
??modules: {
??}
})

?在src/main.js文件中挂载vuex数据仓库配置

?
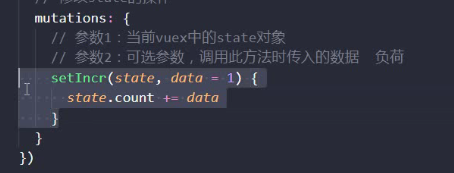
moutations同步修改state
mutations同步修改state数据,不能进行异步

?