移动端开发选择的方案:
一、 单独移动端页面(主流)
1、 单独移动端页面讲解
单独移动端页面:就是分别为pc、pad、手机单独制作一个页面,网址域名前面加m.可以打开移动端页面,比如:m.taobao.com。
2、单独移动端页面有哪几种技术选择
2.1、流式布局(百分比布局)
流式布局就是百分比布局,宽度给百分比来根据屏幕的宽度来设定的,不受固定像素的影响,就是说给盒子设置百分比的宽度,会根据屏幕的大小来自适应盒子的大小,宽度是相对于父盒子来说的。所以一般为了照顾盒子在一定的范围内,给盒子:max-width、min-width、max-height、min-height,
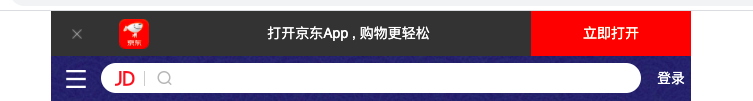
比如:下面就是一个京东的例子,导航部分就是用流式布局左的 分别给盒子宽度 8%、 10%、 57%、25%,当缩放屏幕的宽度时,会起到一个自适应的效果。

2.2、flex弹性布局
因为之前专门发过一篇flex布局的博客,需要了解的同学就去康康哦,这里就补充一点知识
| 属性 | 解释说明 |
|---|---|
| flex-basis:3222px | 分配规定的空间 默认值时auto |
| flex-grow:数字; | 把父级剩余的空间分配完 |
| flex-shrink:数字; | 压缩比 |
下面讲解特殊情况:
- flex-basis ----基础宽度
???????? 1、和盒模型的关系:
???????????? 1.1 和width 属性一样的,前提是 box-sizing: content-size;情况下。
???????????? 1.2 如果是在box-sizing:border-size;时 flex-basis设置宽度时,就是由内容决定的 ,而 width是由内容+内边距+边框的,而要减去内边距和边框。
???????? 2、和宽度的关系
???????????? 2.1当width和flex-basis同时书写是作用于flex-basis .因为flex-basis的优先级高于width。
???????????? 2.2flex-basis:auto;默认值,子项的尺寸是由自身的尺寸决定的:box-sizing、width\min-width\max-width、content内容的尺寸决定的
- flex-grow —把父级剩余的空间分配完
???????级剩余的空间按照特定的尺寸瓜分,里面的数字越大,分配的空间就越多;如果里面是小数:就拿剩余的空间成小数,就是被分配到的空间。
- flex-shrink 压缩比
????????当里面元素合起来的宽度超过了父级元素的宽度时,就需要压缩每个盒子的宽度,就给每个盒子添加lflex-shrink,就是按照我们指定的比例压缩。
默认值是1,如果是0 就是不压缩,小数 :总数小于1
压缩率=每个元素的加权值(flex-shrink 乘以width)/ 加权总和
加权总和:每个元素的宽度*flex-shrink的值的和
- 当我们只写一个值,就是下面三个值的缩写 grow、shrink、basis
三个的默认值就是 0、1、auto
.item{
flex :2333 3222px;
}
/*就相等于 */
.item {
flex-grow:2333;
flex-shrink:1;
flex-basis:3222px;
}
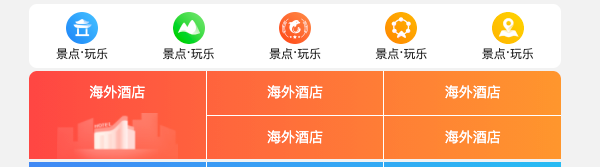
flex布局典型的携程网布局
就是设置每个li的份数,

css
/* 海外酒店的布局 */
section {
display: flex;
height: 270px;
border-radius: 8px;
margin: 3px 4px;
flex-direction: column;
overflow: hidden;
}
/* 既可以作为子项来设置份数,又可以作为父盒子为下面子盒子的布局,转换flex模式*/
section a {
flex: 1;
display: flex;
margin-bottom: 3px;
}
section a div {
flex: 1;
height: 88px;
border-right:1px solid #fff;
color: #fff;
text-align: center;
line-height: 42px;
}
section a div:nth-child(3) {
border-right: none;
}
section a .hang {
display: flex;
flex-direction: column;
}
section a .hang span {
flex:1;
}
section a .hang span:nth-child(1) {
border-bottom: 1px solid #fff;
}
section a:nth-child(1) {
background:-webkit-linear-gradient(left,#FA5A55, #FA994D);
}
section a:nth-child(2) {
background:-webkit-linear-gradient(left, #4B90ED, #53BCED);
}
section a:nth-child(3) {
background:-webkit-linear-gradient(left, #34C2A9, #6CD559);
}
section a div:nth-child(1) {
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
2.3、less+rem+媒体查询布局
2.3.1 less基础(了解)
1、认识less:
less是css的扩展语言。less中文网:http://lesscss.cn/,
2、先定义后使用:
- 语法:@变量名:值;
变量名的规范:区分大小写、不能以数字开头、不包含特殊字符、必须要有@为前缀- 书写格式:嵌套
子元素的样式直接写到父元素里面,
遇到交集、伪类、伪元素选择器要在前面添加& 比如:hover
有&,被解析为父元素自身或父元素的伪类
示例
.header {
width: 200px;
height: 220px;
background-color: pink;
a {
color: red;
// 当给伪类或者伪元素的时候前面要加&,不然会被解析成父元素的孩子
&:hover {
color: purple;
}
}
}
3、less运算
加减乘除: 左右要用空格隔开、两个数参与运算,只有一个数有单位,最后的结果以第一个数的单位为准。两个数都有单位且单位不一样,则以第一个的单位为准。
4、less与less文件相互间的导入
@import “ comm”; comm 就是另一个comm.less文件
2.3.2 媒体查询(掌握)
1、认识:
css3新语法。
@media可以针对不同的屏幕尺寸设置不同的样式,当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。顺序从小到大代码更加简洁。
比如:
/*表示在我们的屏幕上 并且 最大的宽度是800像素*/
@media screen and (max-width:800px) {
html {
font-size:50px;
background-color:pink;
}
}
2、语法:
语法 @media 媒体类型 关键字 (media feature) { css-Code ; }
媒体类型:all-用于所有设备 、screen用于电脑平板智能手机、print打印机和打印预览
关键字:and(可以将多个媒体特性连接到一起) || not(排除某个媒体类型) || only(指定特定的媒体类型,可以省略)
媒体特性:width、max-width、min-width 单位px不能少
3、引入资源:
语法:
<link rel="stylesheet" href="引入css文件" media=”mediatype and | not | only (media feature )" >
目的就是:针对不同的屏幕设置不同的页面样式
2.3.3 rem(掌握)
1、认识rem:
rem是一个单位,类似于em,但是em是参照父元素的字体大小;而rem 是参照于html的字体大小的,rem就是可以通过修改html的文字大小来改变页面中元素的大小,可以整体控制。
比如:根元素html 设置font-size=12px;非根元素设置width:2rem;则换成px宽就是24px。
2、rem两种适配方案
2.1 rem+媒体查询+less(这种方案知道怎么做就行了,代码繁琐)
1、首先选一套标准尺寸 750为准
2、我们用屏幕尺寸 除以 我们划分的份数 得到了html 里面的文字大小
3、页面元素的rem值=页面元素在750像素的下px值 /html 里面的文字大小
2.2 flexible.js文件+rem
引入方式
<script src="./js/flexible.js"></script>
当我们引入了js文件后,就不用手动划分屏幕的大小,js会自动根据当前屏幕划分成10等份,vscode里面用使用插件cssrem<这个插件默认的html文字大小 cssroot 16px 可以根据设计稿尺寸要求修改html文字大小,必须要修改插件里的字体大小:设置html字体大小基准值>来将px转换成rem单位,就不用less来计算,
如果我们的设计稿规定屏幕大小为750,就要设置一个范围,即使屏幕超过了750也按照750的设计稿显示,
@media screen and (min-width:750px) {
html {
font-size:75px !important;
}
}
但是因为权重的问题,js会覆盖html ,所以要加一个权重
2.4、混合布局
混合布局就是:看个人,以一种布局方式为主,其他的布局方式为辅,根据页面设计需求。
二、 响应式兼容pc移动
1、响应式布局原理
页面的布局会跟着屏幕的尺寸自适应,不需要不需要为pc端、移动端单独设计页面。
响应式需要一个父级作为一个容器,来配合子级元素实现变化效果。

1.1响应式布局–媒体查询
原理:在不同的屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现在不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分
超小屏幕 (手机,小于768px ); 设置宽度为100%。
小屏设备 (平板, 大于等于769px ); 设置宽度为750px。
中等屏幕 (电脑显示器, 大于等于992px ) ; 设置宽度为970px。
宽度设备 (大桌面显示器 ,大于等于1200px ) ; 设置宽度为1170px。
/* 通过媒体查询来设定容器的宽度大小 */
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
}
@media screen and (min-width: 768px) {
.container {
width: 750px;
}
}
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
} @media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
}
2、bootstrap前端开发框架 (掌握)
2.1 bootstrap介绍
bootstrap是目前最受欢迎的前端框架,
- 推荐官网:http:// bootstrap.css88.com/
优点:
- 标准化的html+css编码规范
- 提供了一套简介、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
2.2 bootstrap使用
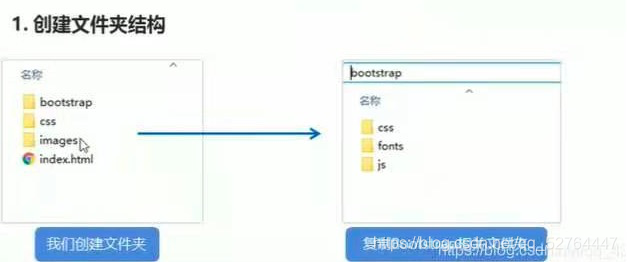
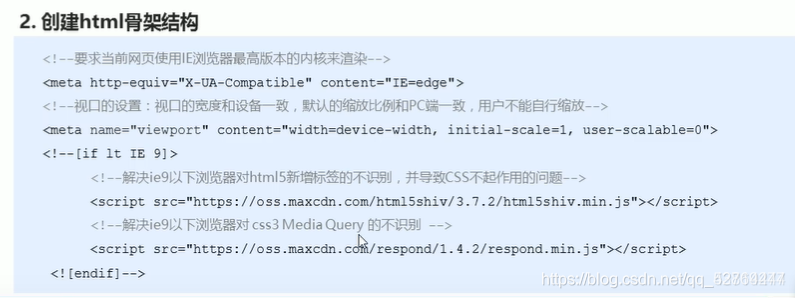
四步曲:1、创建文件夹结构曲 2、创建html骨架结构 3、引入相关样式结构 4、书写内容



4.书写内容
直接拿bootstrap预先定义好的样式来使用
修改bootstrap原来的样式,注意权重的问题
2.2.1布局容器
1、container 类
不需要媒体查询 ,自动的划分了屏幕尺寸,但是它左右有一个15padding值
- 响应式布局的容器 固定宽度
- 大屏(大于等于1200px)宽度定为1170px
- 中屏(大于等于992px)宽度定位970px
- 小屏(大于等于768px)宽度定位750px
- 超小屏(小于768px)宽度定位100%
2、container-fluid 类
- 流式布局容器 百分百宽度
- 占据全部视口的容器
- 适合单独做移动端开发
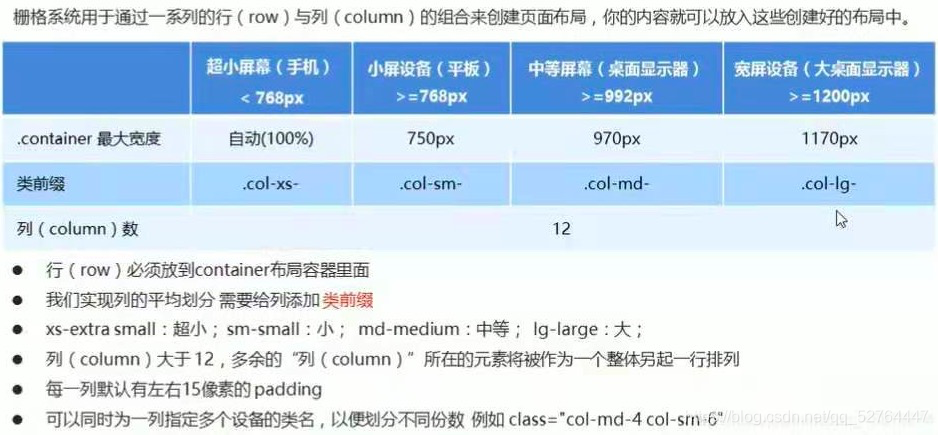
2.3 bootstrap删格系统
2.3.1删格系统简介
删格系统:它是指页面布局划分为等宽的列,然后通过列数的定义来模块化布局
系统会自动分为最多12列
2.3.2删格系统选项参数

??
如果container里面的内容划分没有达到十二份,容器的宽度就不会满
相反如果超过来12份,就会另起一行布局
当份数之间要有缝隙时 不能添加margin值,盒子会到下一行显示,可以通过里面再嵌套一个小盒子,通过添加padding值,
<div class="container">
<div class="row">
<!-- 一共有四个盒子 共12等份 因此每个盒子占3份-->
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div
</div>
<div class="row">
<!-- 一共有四个盒子 共12等份 并且可以设置不同的屏幕尺寸所占的份数-->
<div class="col-lg-6 col-md-4">1</div>
<div class="col-lg-2 col-md-4">2</div>
<div class="col-lg-2 col-md-4">3</div>
<div class="col-lg-2 col-md-4">4</div>
</div>
</div>
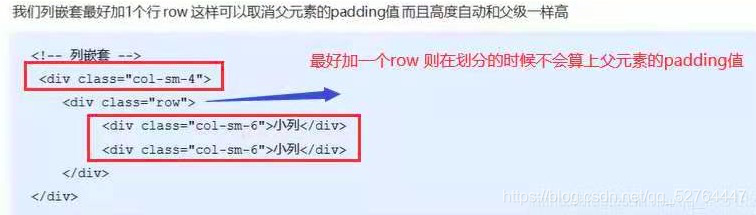
2.3.3列嵌套
里面的盒子也是划分12份,是相对父盒子宽度划分的份数
列嵌套最后加一个行row,可以去掉父元素的padding值,高度自动和父元素一样高

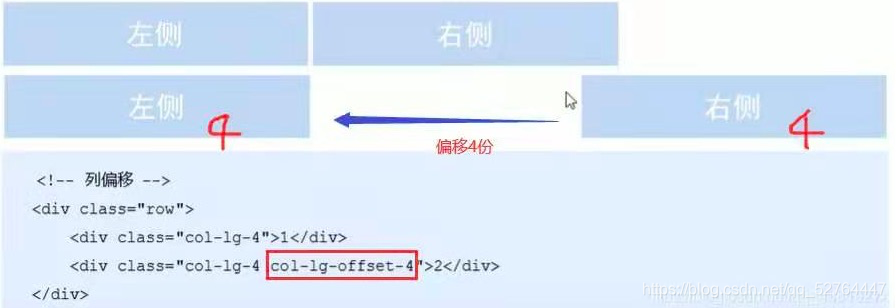
2.3.4列嵌套 相当于margin-left
使用 .col-md-offset-偏移的份数,相当于为盒子增加了左边距

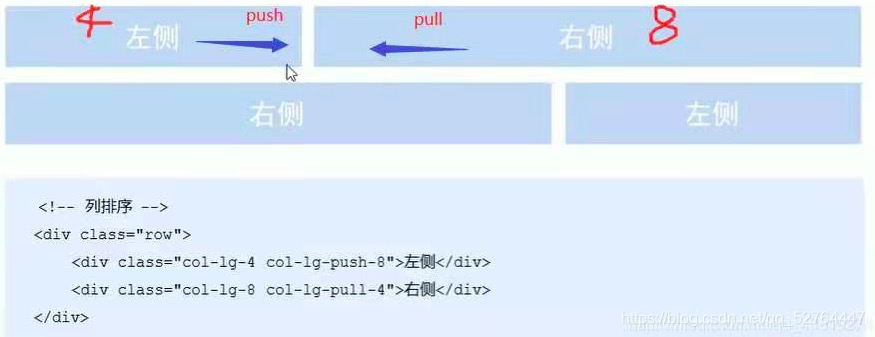
2.3.5列排序
通过使用.col-md-push-* 和 .col-md-pull-*类就可以改变列的顺序

2.3.6显示于隐藏
| 类名 | 说明 |
|---|---|
| 隐藏 | |
| .hidden-xs | 超小屏隐藏 |
| .hidden-sm | 小屏隐藏 |
| .hidden-md | 中屏隐藏 |
| .hidden-lg | 大屏隐藏 |
| 显示 | |
| .visible-xs | 超小屏显示 |
| .visible-sm | 小屏显示 |
| .visible-md | 中屏显示 |
| .visible-lg | 大屏显示 |