node.js安装(以Windows版本安装v12.0.0版)
Node.js 是一个跨平台 JavaScript 运行环境,使开发者可以搭建服务器端的JavaScript应用程序
MND介绍:https://developer.mozilla.org/en-US/docs/Glossary/Node.js
官网地址:
1.官网下载node.js途径:
网址:https://nodejs.org/en/download/releases/
2.中文网站入门教程途径:
网址:http://nodejs.cn/learn/introduction-to-nodejs
下载好之后配置相关环境
1.解压node-v12.0.0-win-x64,我解压放在的路径是D:\node-v12.0.0-win-x64,配置环境变量
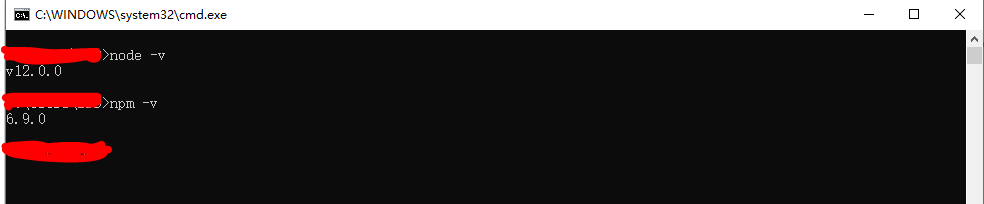
2.cmd,执行命令查看相关版本
node -v
npm -v
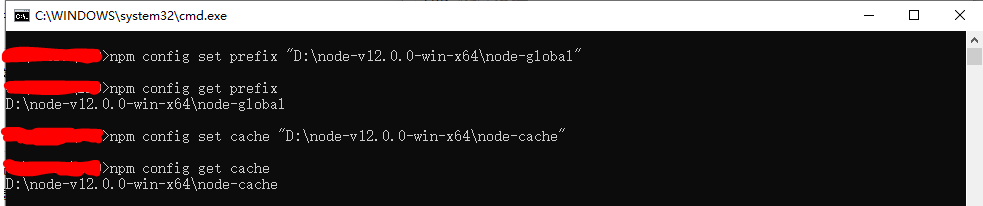
3.配置全局模块和缓存
# 创建全局模块文件名(node-global)之后,再执行命令
npm config set prefix "D:\node-v12.0.0-win-x64\node-global"
# 查看已配置好的全局模块位置
npm config get prefix
# 创建缓存文件名(node-cache)之后,再执行命令
npm config set cache "D:\node-v12.0.0-win-x64\node-cache"
# 查看已配置好的缓存位置
npm config get cache
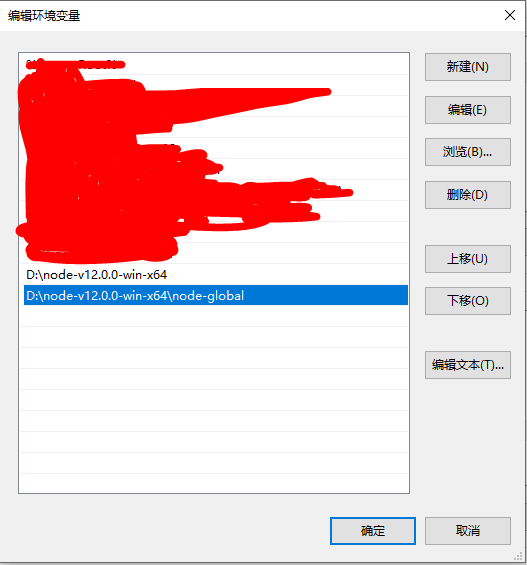
4.创建全局模块之后,该路径需要配置到环境变量中,方便以后调用全局模块的命令。如:VueCli脚手架工具
5. 配置修改镜像, 资源包的路径修改为淘宝镜像地址,提高下载资源
# 修改为淘宝镜像地址
npm config set registry https://registry.npm.taobao.org --global
# 查看配置好的镜像地址
npm config get registry
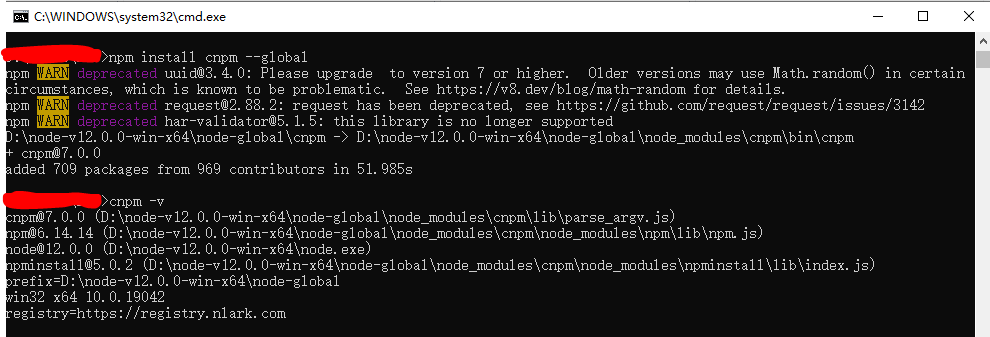
7.安装cnpm
# 安装cnpm
npm install cnpm --global
# 查看版本
cnpm -v
8.安装 Vue CLI 脚手架工具
#旧版安装
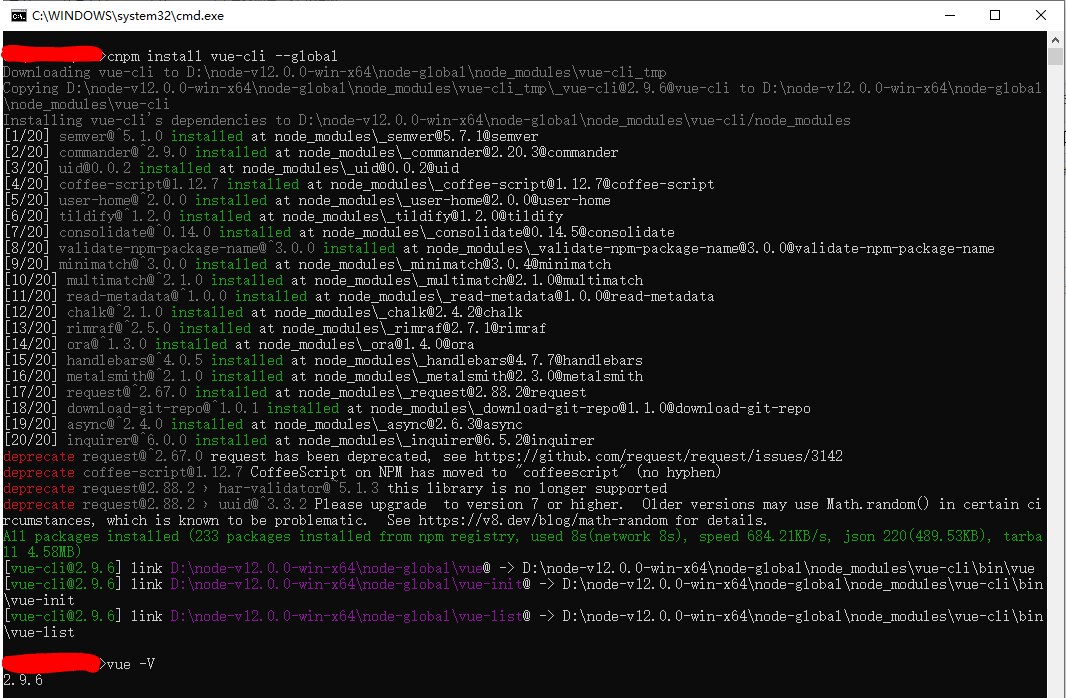
cnpm install vue-cli --global
# 查看版本(注意大写-V)
vue -V
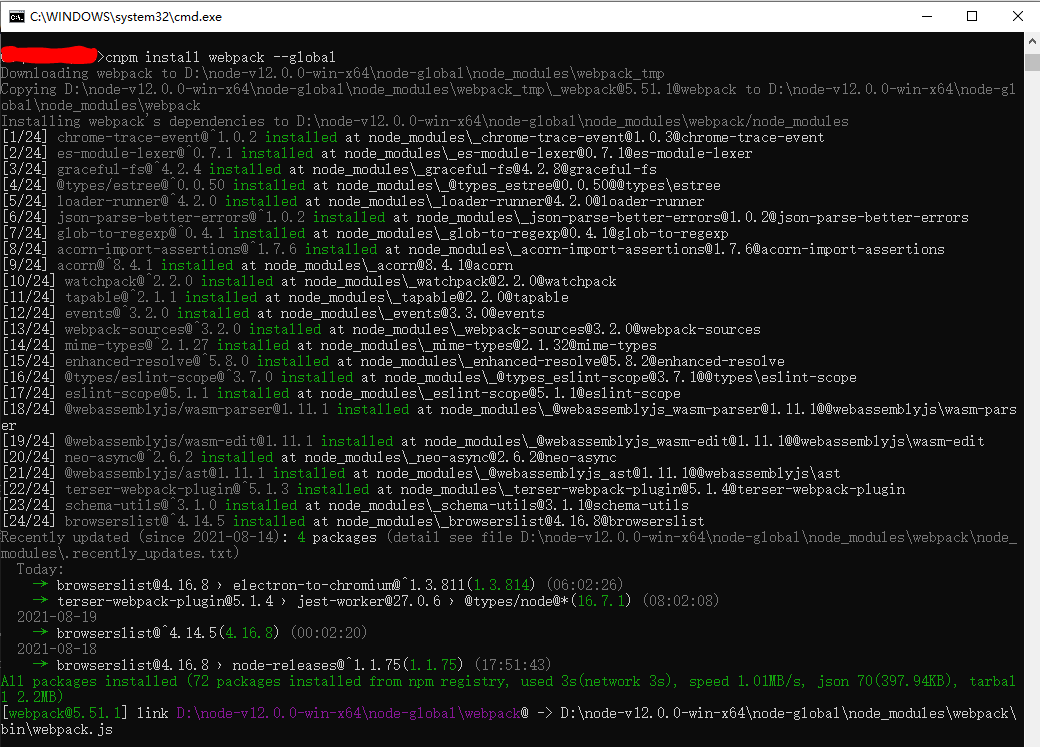
9.安装Webpack加载打包工具
cnpm install webpack --global
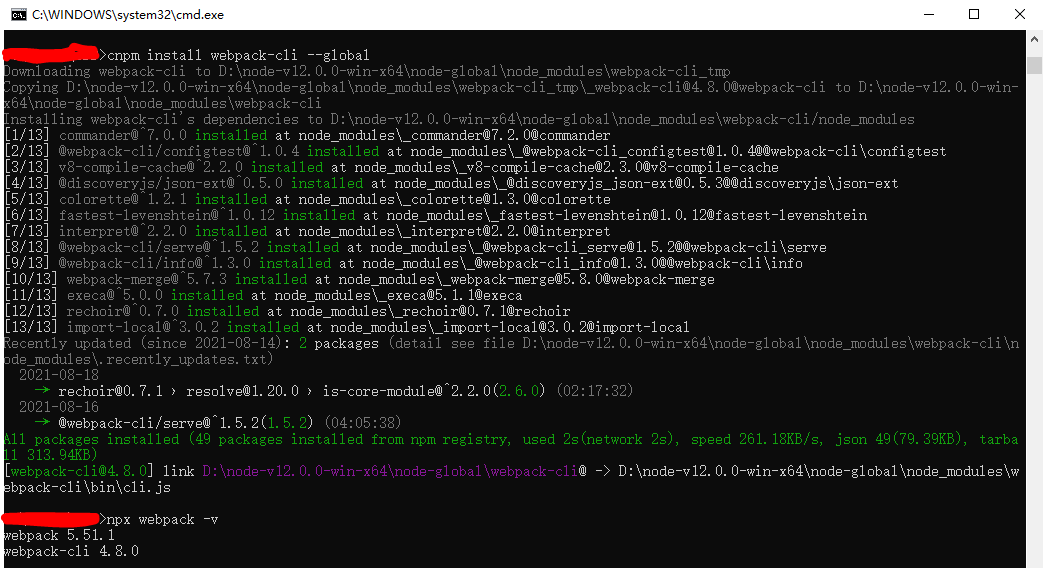
cnpm install webpack-cli --global
# 查看版本
npx webpack -v
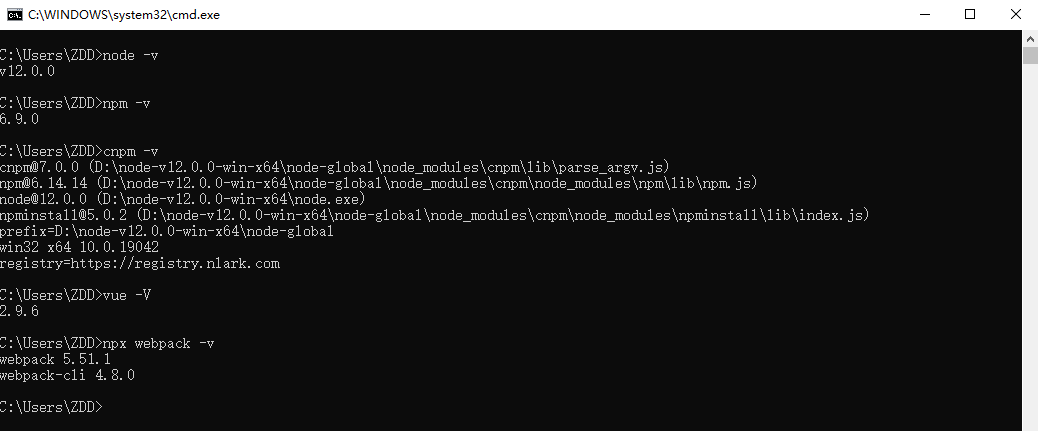
10.具体相关版本汇总: