字符串长度length
字符串拼接,数值相加,字符相连
字符串拼接升级,把变量加上,但不能放进字符串里
布尔型
参与运算的话
true当作1来看,false当作0来看
null是空值,和数字1相加就是1
undefined和字符串相加就会拼接,和数字相加就是undefined
typeof用于检测数据类型
通过typeof来检测数据类型
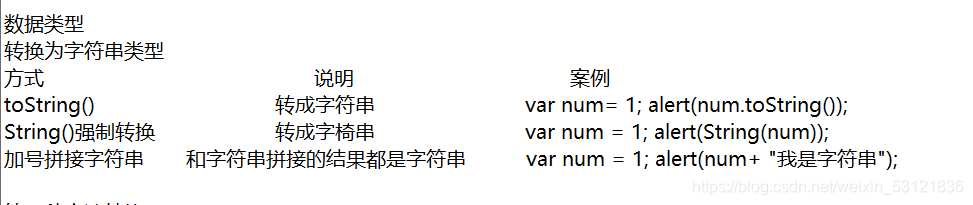
- 转换成字符串型

第一种方法转换
var num = 10;
var str =num.toString();
第二种方法转换
var num=10;
console.log(String(num));
第三种方法转换
var num=10;
console.log(num+’’);
-
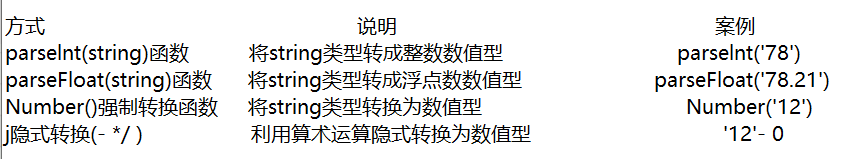
转换成数值型

-
类型转换应用
- ` var age = prompt('请输入您的年龄');
// 1. parseInt(变量)可以把字符型的转换为数字型得到是整数/l
console.log(parseInt(age));
console.log(parseInt('3.14')); //3
console.log(parseInt('3.94')); //3
console.log(parseInt('120px '));// 120会去到这个px单位
// 2. parseFloat(变量)可以把字符型的转换为数字型得到是小数浮点数
console.log(parseFloat('3.14'));
console.log(parseFloat('120p*')); //120会去到这个px单位
// 3.利用 Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
//4.利用了算数运算-*/隐式转换
console.log('12' - 0);
//弹出一个输入框(prompt),让用户输入出生年份(用户输入)
//把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄
//弹出警示框(alert),把计算的结果输出(输出结果)
var year = prompt('请您输入您的出生年份');
var age = 2018 - year; // year取过来的是字符串型但是这里用的减法有隐式转换
alert('您今年已经' + age + '岁了');
//先弹出第一个输入框,提示用户输入第一个值保存起来
// 再弹出第二个框,提示用户输入第二个值保存起来
//把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
//弹出警示框(alert),把计算的结果输出(输出结果)
var num1 = prompt('请您输入第一个值:');
var num2 = prompt('请您输入第二个值:');
var result = parseFloat(num1) + parseFloat(num2);
alert('您的结果是:' + result);
`
Boolean()函数 将其他类型转换成布尔值
代表空和否定的为false其他都为true
- 优先级

- 前置递增和后置递增小结
前置递增和后置递增运算符可以简化代码的编写,让变量的值+1比以前写法更简单单独使用时,运行结果相同
与其他代码联用时,执行结果会不同
后置:先原值运算,后自加(先人后己)
前置∶先自加,后运算(先已后人)
开发时,大多使用后置递增/减,并且代码独占一行,例如:num++;或者num–;
- 1.逻辑与
语法:表达式1&&表达式2
●如果第一个表达式的值为真,则返回表达式2
t
如果第一个表达式的值为假,则返回表达式1
- 2.逻辑或
语法∶表达式1|表达式2
如果第一个表达式的值为真,则返回表达式1如果第一个表达式的值为假,则返回表达式2
// 1.用我们的布尔值参与的逻辑运算true && false == false
// 2. 123 &&456是值或者是表达式参与逻辑运算?
// 3.逻辑与短路运算如果表达式1结果为真则返回表达式2如果表达式1为假那么返回表达式1
console.log(123 & 8 456); // 456
console.log(0 && 456); 1 / 0
console.log(0 && 1 + 2 & 8 456 * 56789);// 0
console.log('' && 1 + 2 88 456 * 56789);// '"
//如果有空的或者否定的为假其余是真的0'' null undefined NaN
//4.逻辑或短路运算如果表达式1结果为真则返回的是表达式1如果表达式1结果为假则返回表达式2
console.log(123 | l 456); // 123
console.log(123 || 456 | l 456 + 123);// 123
console.log(e ll 456 | l 456 + 123); // 456
//逻辑中断很重要它会影响我们程序运行结果思密达
var num = 0;
console.log(123 | l num++);
console.log(num); // 0
- 语句实际应用
var year = prompt('请您输入年份:');
if (year % 4 == 0 && year % 100 != e | l year % 400 == 0)
{
lalert('您输入的年份是闰年');
I
}else {
alert('您输入的年份是平年');
}
// 1.多分支语句―就是利用多个条件来选择不同的语句执行得到不同的结果多选1的过程// 2. if else if语句是多分支语句
/ / 3.语法规范
if (条件表达式1) {
1 / 语句1;
} else if (条件表达式2) {
//语句2;
} else if (条件表达式3){
//语句3;
}else if{
//最后的语句
}
三元表达式
// 1.有三元运算符组成的式子我们称为三元表达式
// 2.++num3 + 5 ?∶
// 3.语法结构
//条件表达式?表达式1:表达式2
// 4.执行思路
//如果条件表达式结果为真则返回表达式1的值 如果条件表达式结果为假则返回表达式2的值
// 5.代码体验
var num = 10;
var result = num > 5 ?‘是的’: ‘不是的';//我们知道表达式是有返回值的console.log(result);
// if (num > 5) {
// result = '是的';
// }
// else {
// I result = '不是的';
// }
switch语句
// 1. switch语句也是多分支语句也可以实现多选1
// 2.语法结构 switch 转换、开关case小例子或者选项的意思
switch(表达式) {
case value1:
执行语句1; break;
case value2:
执行语句2; break;
...
default:
执行最后的语句;
I
}
// 3.执行思路﹐利用我们的表达式的值和 case后面的选项值相匹配如果匹配上,就执行该case里面的语句如果都没有匹配上,那么执行default里面的语句
// 4.代码验证
switch (2) {
case 1:
console.log('这是1'); break;
case 2:
console.log('这是2'); break;
case 3:
console.log('这是3'); break;
default:
console.log('没有匹配结果');
}
- for循环
- `// 1. for重复执行某些代码,通常跟计数有关系
// 2. for语法结构
// for(初始化变量;条件表达式;操作表达式){
//循环体
// }
// 3.初始化变量就是用var声明的一个普通变量,通常用于作为计数器使用
// 4.条件表达式就是用来决定每一次循环是否继续执行就是终止的条件
//5.操作表达式是每次循环最后执行的代码经常用于我们计数器变量进行更新(递增或者递减)
for循环实际操作
// 1.求1-100之间所有数的平均值需要一个sum和的变量还需要一个平均值 average变量
var sum = 0;
var average = 0;
for (var i = 1; i <= 100; i++) {
sum = sum + i;
}
average = sum / 100; console.log(average);
// 2.求1-100之间所有偶数和奇数的和 我们需要一个偶数的和变量even还需要一个奇数 odd
var even = 0;
var odd = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
even = even + i;
} else {
odd = odd + i;
}
}
console.log(' 1~100之间所有的偶数和是' + even);
console.log('1~100之间所有的奇数和是' + odd);
// 3.求1-100之间所有能被3整除的数字的和
var result = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
result = result + i;
}
}
console.log('1~100之间能够被3整数的数字的和是:' + result);