文章目录

Vue核心知识点(二)
前言
本博客是对以下视频教程做的一个笔记总结,这个笔记和视频不是一一对应的,但可作为参考,不喜勿喷。
本博客是Vue核心知识点的第二篇,第一篇在这儿:Vue核心(一) 。由于内容太多,一篇博客写不完,所以写了**Vue核心知识点(二)**这篇博客。
如果对你有所帮助,欢迎点赞,评论,转发。
这篇博客的主要内容有:
- 指令补充==>自定义指令。
- 指令补充==>局部指令和全局指令。
- 计算和监视属性。
- 过滤器。
- 收集表单数据。
1、自定义指令、局部指令、全局指令
需求1:定义一个
v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。需求2:定义一个
v-fbind指令,和v-bind功能类似,但可以当元素被插入页面时,让其所绑定的input元素默认获取焦点。
1.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>自定义指令、全局指令、局部指令</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>1、数字放大10倍</h2>
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
<hr>
<h2>2、当元素被插入页面时,让绑定的input元素默认获取焦点</h2>
<input type="text" v-fbind="n" v-abc v-def>
<!--<input type="text" v-fbind:value="n"> v-fbind指令的value值为n-->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false; //关闭Vue的生产提示
/*自定义全局指令abc(配置对象)*/
Vue.directive('abc', {
/*指令和元素成功绑定时(一上来)*/
bind(element, binding) {
console.log("指令和元素成功绑定");
},
/*指令所在元素被插入页面时*/
inserted(element, binding) {
console.log("指令所在元素被插入页面");
},
/*指令所在的模板被重新解析时(模板中的数据发生改变时,模板会被重新解析)*/
update(element, binding) {
console.log("模板中数据发生改变,指令所在模板被重新解析");
}
});
/*自定义全局指令def(函数式)*/
Vue.directive('def', (element, binding) => {
//箭头函数
console.log("全局指令---函数式---");
console.log("def指令的value值---" + binding.value);
});
const vm = new Vue({
data() {
return {
n: 1
};
},
/*定义指令(局部)*/
directives: {
/*函数形式*/
// big:function (element,binding) {}
big(element, binding) {
//big函数何时会被调用??
//1、指令和元素绑定成功时(一上来)
//2、指令所在模板被重新解析时
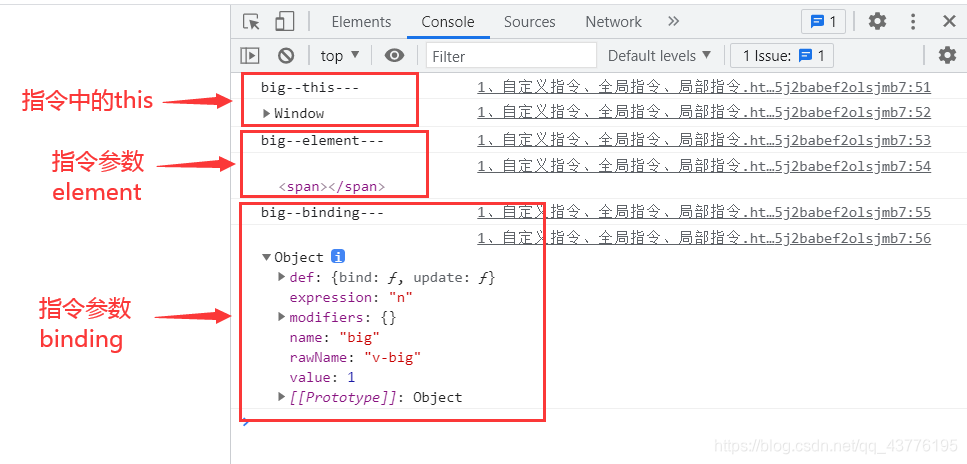
/*指令参数输出*/
// console.log('big--this---');
// console.log(this); //此处的this是window
// console.log('big--element---');
// console.log(element); //使用big指令的标签,此处是span标签
// console.log('big--binding---');
// console.log(binding); //绑定对象,包含了一系列参数,如:指令的value值
element.innerText = binding.value * 10; //放大10倍
},
/*配置对象形式*/
fbind: {
/*指令和元素成功绑定时(一上来)*/
bind(element, binding) {
console.log("指令和元素成功绑定");
element.value = binding.value;
},
/*指令所在元素被插入页面时*/
inserted(element, binding) {
console.log("指令所在元素被插入页面");
/*当元素被成功插入页面时,元素获取焦点
(注意,元素没有被插入页面时,元素是无法获取到焦点的)*/
element.focus(); //元素获取焦点
},
/*指令所在的模板被重新解析时(模板中的数据发生改变时,模板会被重新解析)*/
update(element, binding) {
console.log("模板中数据发生改变,指令所在模板被重新解析");
element.value = binding.value;
}
}
}
});
vm.$mount('#root');
</script>
</html>
指令参数输出如下:

1.2 总结
自定义指令总结:
-
一、定义语法:
-
局部指令:
new Vue({ directives{指令名:回调函数} })或者
new Vue({ directives:{指令名:配置对象} }) -
全局指令:
Vue.directive(指令名,配置对象)或者
Vue.directive(指令名,回调函数)注意:directives和data,methods等属性是同级的!!
-
-
二、配置对象中常用的3个回调:
bind:指令与元素成功绑定时调用。inserted:指令所在元素被插入页面时调用。update:指令所在模板结构被重新解析时调用。
-
三、备注:
- 指令定义时不加
v-,但使用时要加v-; - 指令名如果是多个单词,要使用kebab-case命名方式(小写,多个单词间横线隔开),
- 不要用camelCase(小驼峰)命名。
- 指令定义时不加
2、计算属性
案例:姓名案例。
需求:根据姓和名,拼成全名。
如下图:

2.1 姓名案例_插值语法实现
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>姓名案例_插值语法实现</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="endName"> <br><br>
全名:{{firstName}}--{{endName}}
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
data() {
return {
firstName: '张',
endName: '三'
};
}
});
/*将Vue实例挂载到root容器上*/
vm.$mount('#root');
</script>
</html>
2.2 姓名案例_methods实现
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>姓名案例_methods实现</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="endName"> <br><br>
<!--差值语法:只要Vue实例和原型上有的都可以直接写,
fullName函数是Vue实例上有的,所以可以直接写调用-->
全名:{{fullName()}}
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
/*data:{
firstName: '张',
endName: '三'
},*/
data() {
return {
firstName: '张',
endName: '三'
};
},
methods: {
/*全名*/
fullName() {
return this.firstName + '---' + this.endName;
}
}
});
/*将Vue实例挂载到root容器上*/
vm.$mount('#root');
</script>
</html>
2.3 姓名案例_计算属性实现
定义:所谓计算属性是指,要用的属性不存在,要
通过已有属性计算得来。即:在已有属性的基础上,通过对已有属性的计算,产生一个新的属性。
2.3.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>姓名案例_计算属性实现</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="endName"> <br><br>
全名:{{fullName}}
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
var vm = new Vue({
data() {
return {
firstName: '张',
endName: '三'
};
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get() {
console.log("get...");
/*一般来说,由Vue管理的函数,只要不写成箭头函数,this都是Vue实例对象*/
console.log(this); //此处的this是vm
return this.firstName + '-' + this.endName;
},
//set什么时候调用? 当fullName被修改时。
set(value) {
console.log("set...", value);
const arr = value.split('-');
/*当fullName被修改时,引起fullName这个计算属性所依赖的属性发生变化,
从而引起计算属性fullName的变化。*/
this.firstName = arr[0];
this.endName = arr[1];
}
}
}
// computed: {
// //计算属性简写
// fullName() {
// console.log('get被调用了');
// return this.firstName + '-' + this.lastName;
// }
// }
});
/*将vm挂载到root容器上*/
vm.$mount('#root');
</script>
</html>
2.3.2 总结
计算属性:
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了
Objcet.defineproperty方法提供的getter和setter。 - get函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
- 优势:与
methods实现相比,内部有缓存机制(复用),效率更高,调试方便。 - 备注:
- 计算属性最终会出现在
vm上,直接读取使用即可。 - 如果计算属性要被修改,那必须写
set函数去响应修改,且set中要引起计算时依赖的数据发生改变。 - 也就是说,如果在set中没有引起,计算属性所依赖的属性发生变化的话,计算属性也不会发生变化。
- 计算属性最终会出现在
3、监视属性
案例:点击按钮,切换天气。
如图:

3.1 天气案例_计算属性实现
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>天气案例_计算属性实现</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{weatherInfo}}</h2>
<button @click="isHot=!isHot">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
data() {
return {
isHot: true, //用于判断天气是否是炎热
};
},
computed: {
weatherInfo() {
/*计算属性的简写形式:
当有人读取weatherInfo属性时,就会执行该函数,实际上就是get()*/
return this.isHot ? '炎热' : '凉爽';
}
}
});
/*将Vue实例挂载到root容器上*/
vm.$mount('#root');
</script>
</html>
3.2 天气案例_监视属性watch
所谓监视,就是监视某些属性的值是否发生了改变,
而监视属性就是为了监视这些属性变化,而设定的一个属性(watch)。
3.2.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>天气案例_监视属性_watch实现</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{weatherInfo}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
data() {
return {
isHot: true,
};
},
methods: {
/*切换天气*/
changeWeather() {
this.isHot = !this.isHot;
}
},
/*监视属性:第一种写法*/
// watch: {
// isHot: {
// immediate: true, //初始化时调用一下handler
// //监视isHot属性,当isHot属性值发生改变时,handler函数自动会被调用
// handler(newValue, oldValue) {
// //handler什么时候调用?当isHot发生改变时。
// console.log('isHot被修改了');
// console.log('新值:' + newValue);
// console.log('旧值:' + oldValue);
// }
// }
// },
computed: {
weatherInfo() {
return this.isHot ? '炎热' : '凉爽';
}
}
});
/*挂载Vue实例*/
vm.$mount('#root');
/*监视属性:第二种写法(常用)*/
//如果开始的时候不知道要监视什么属性,后面可以采取这种方式对属性进行监视
vm.$watch('isHot', {
immediate: true, //初始化时调用一下handler
//监视isHot属性,当isHot属性值发生改变时,handler函数自动会被调用
handler(newValue, oldValue) {
console.log('isHot被修改了');
console.log('新值:' + newValue);
console.log('旧值:' + oldValue);
}
});
</script>
</html>
3.2.2 总结
监视属性watch:
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作。
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
new Vue时传入watch配置。- 通过
vm.$watch监视。
- 监视属性的作用:
- 当所监视的属性的值发生改变时,需要做一些事情(操作),
- 如:向后台发送请求等。
3.3 天气案例_深度监视
watch默认是浅层次的监视(一层),
深度监视是指,如果所监视的属性有多层(对象),
通过深度监视可以监视到属性内部值的变化。
3.3.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>天气案例_监视属性</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{weatherInfo}}</h2>
<button @click="changeWeather">切换天气</button>
<hr/>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">a++</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">b++</button>
<h3>e: {{numbers.c.d.e}}</h3>
<button @click="numbers={a:666,b:999}">彻底替换掉numbers</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
data() {
return {
isHot: true,
//深度监视:测试数据(numbers)
numbers: {
a: 1,
b: 2,
c: {
d: {e: 3}
}
}
};
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
computed: {
weatherInfo() {
return this.isHot ? '炎热' : '凉爽';
}
},
watch: {
/*监视numbers对象属性的变化*/
numbers: {
deep: true, //开启深度监视
handler() {
console.log('numbers变了...');
}
},
//简写
isHot(newValue, oldValue) {
//此处的this是Vue实例对象
console.log('isHot被修改了', newValue, oldValue, this);
}
}
});
vm.$mount('#root');
/*vm.$watch('isHot', {
immediate: true, //初始化时,让handler默认执行一次
deep: true, //开启深度监视
handler(newVal, oldVal) {
console.log('isHot被改了...');
}
});*/
vm.$watch('numbers.a', {
immediate: true, //初始化时,让handler默认执行一次
deep: true, //开启深度监视
handler(newVal, oldVal) {
//此处的this是Vue实例对象(handler写成普通函数)
console.log('a变了...', this);
}
});
//简写
vm.$watch('numbers.a', (newValue, oldValue) => {
/*****************个人理解,可能不对*************************/
//此处的this是window(handler写成箭头函数)
//箭头函数的this根据代码上下文决定,
//向外找到==>$watch()这个函数,这个函数底层是window管理的,
//所以箭头函数中的this指向的是window,而不是指向Vue实例对象
/*****************个人理解,可能不对*************************/
console.log('a变了...', newValue, oldValue, this);
});
</script>
</html>
3.3.2 总结
-
深度监视:
-
Vue中的watch默认不监测对象内部值的改变(一层)。 -
配置
deep:true可以监测对象内部值改变(多层)。 -
监视属性都有简写的形式。
watch: { //简写 属性名(newValue, oldValue) { //此处的this是Vue实例对象 console.log('xxx被修改了', newValue, oldValue, this); } }或
//简写 vm.$watch('numbers.a', (newValue, oldValue) => { //此处的this是window(handler写成箭头函数) console.log('a变了...', newValue, oldValue, this); });
-
-
备注:
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!- 使用
watch时根据数据的具体结构,决定是否采用深度监视。 - 注意this指向问题。
-
箭头函数没有自己的this, 它的this是继承而来; 默认指向在定义它时所处的对象(宿主对象),而不是执行时的对象, 定义它的时候,可能环境是window; 箭头函数可以方便地让我们在 setTimeout ,setInterval中方便的使用this。
-
箭头函数中,this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。
例如下面这段函数中,this指向的是Person对象,此时的箭头函数所处的宿主对象是Person,而不是执行时的对象Window,所以this指向的是person。

3.4 姓名案例_watch实现
3.4.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>姓名案例_watch实现</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
endName: '三',
fullName: '张-三'
},
watch: {
firstName(val) {
setTimeout(() => {
console.log(this);
this.fullName = val + '-' + this.lastName;
}, 1000);
},
endName(val) {
this.fullName = this.firstName + '-' + val;
}
}
});
</script>
</html>
3.4.2 总结(重要)
computed和watch之间的区别:
computed能完成的功能,watch都可以完成。watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。- 两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样
this的指向才是vm或 组件实例对象。 - 所有不被Vue所管理的函数, 最好写成箭头函数,这样
this的指向才是vm或 组件实例对象。 - 不被
Vue所管理的函数有:定时器的回调函数、ajax的回调函数、Promise的回调函数等。
- 所有被Vue管理的函数,最好写成普通函数,这样
4、过滤器
所谓过滤器,是指对要显示的数据进行特定格式化后(也就是对数据进行处理后)再显示,
适用于一些简单逻辑的处理。
4.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>过滤器</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!--dayjs: 时间相关的js工具包-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.10.6/dayjs.min.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- methods实现 -->
<h3>现在是:{{getFormatTime()}}</h3>
<!-- 计算属性实现 -->
<h3>现在是:{{formatTime}}</h3>
<!-- 过滤器实现 |的左边time的值作为过滤器的第一个参数 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<!--可以是多个过滤器,从左到右,一起起效果-->
<h3>现在是:{{time|timeFormater('YYYY年MM月DD日 HH:mm')|mySlice}}</h3>
<!--和v-bind配合使用,如下:对msg使用mySlice过滤器,进行字符串截取,y="Hell"-->
<h3 :y="msg|mySlice">哈哈</h3>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false; //关闭Vue的生产提示
/*定义全局过滤器:多个Vue实例中可以用*/
Vue.filter('mySlice', function (value) {
//从0开始,截取4个字符
return value.slice(0, 4);
});
const vm = new Vue({
data() {
return {
time: 1628969177603,//时间戳
msg: 'Hello, Vue!'
};
},
methods: {
getFormatTime() {
console.log(this.time);
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss');
}
},
computed: {
formatTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss');
}
},
/*局部过滤器*/
filters: {
/*定义了一个名叫timeFormater的过滤器:过滤器要有返回值,否则页面上什么也没有。
* 不传参,字符串格式就默认为 str 指定的字符串,如果传参,就替换为参数指定的*/
timeFormater(value, str = 'YYYY年MM月DD日 HH:mm:ss') {
console.log('value----', value);
return dayjs(value).format(str);
}
}
});
/*挂载Vue实例到root容器上*/
vm.$mount('#root');
</script>
</html>
4.2 总结
过滤器:
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 分类:
- 全局过滤器:多个
Vue实例中可以用。 - 局部过滤器:在哪个
Vue实例中定义,哪个Vue实例就可以使用。
- 全局过滤器:多个
- 语法:
- 注册过滤器:
Vue.filter(name,callback)或new Vue{filters:{ }}。 - 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”。
- 注册过滤器:
- 备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联。
- 并没有改变原本的数据, 是产生新的对应的数据。
- 使用过滤器时,
| 的左边变量的值作为过滤器的第一个参数。
5、收集表单数据
这个案例只是为了熟悉一些和表单相关的指令和修饰符。
5.1 代码示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>收集表单数据</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<!--阻止form中button的默认提交事件-->
<form @submit.prevent="showInfo()">
<!--v-model.trim:去掉前后的空格,中间的不去-->
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
<!--v-model.trim:去掉前后的空格,中间的不去-->
密码:<input type="password" v-model.trim="userInfo.password"> <br/><br/>
<!--v-model.number:限制只能输入数字-->
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" value="male" v-model="userInfo.sex">
女<input type="radio" name="sex" value="female" v-model="userInfo.sex"> <br/><br/>
爱好:
学习<input type="checkbox" value="study" v-model="userInfo.hobby">
打游戏<input type="checkbox" value="game" v-model="userInfo.hobby">
吃饭<input type="checkbox" value="eat" v-model="userInfo.hobby">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择城市</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="guangzhou">广州</option>
</select>
<br/><br/>
其他信息:
<!--trim:去掉前后的空格,中间的不去
lazy:当失去焦点后再收集数据-->
<textarea v-model.trim.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="#">《用户协议》</a>
<!--form表单中的button按钮,默认会自动提交表单在表单页面中,
在form中的button默认的时候点击时间会执行form的提交事件(相当于默认为submit类型),
如果需要阻止它:将button的type修改为button可以阻止(或者采取其他方式阻止)。
-->
<!--type="button"阻止默认提交,默认为 type="submit"-->
<!--<button type="button">提交</button>-->
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false; //关闭Vue的生产提示
const vm = new Vue({
data() {
return {
/*用户信息*/
userInfo: {
account: '', //账号
password: '', //密码
age: 18, //年龄
sex: 'female', //性别
hobby: [], //爱好
city: 'guangzhou', //城市
other: '', //文本域
agree: '', //复选框(同意or不同意协议)
}
};
},
methods: {
showInfo() {
//将js对象转换为字符串,然后输出
console.log(JSON.stringify(this.userInfo));
}
}
});
/*挂载Vue实例到root容器上*/
vm.$mount('#root');
</script>
</html>
5.2 总结
- 若:
< input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 - 若:
< input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 - 若:
< input type="checkbox"/>- 没有配置input的value属性,那么收集的就是
checked(勾选 or 未勾选,是布尔值)。 - 配置input的value属性:
v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)。v-model的初始值是数组,那么收集的的就是value组成的数组。
- 没有配置input的value属性,那么收集的就是
- 备注:v-model的三个修饰符:
lazy:失去焦点再收集数据。number:输入字符串转为有效的数字。trim:输入首尾空格过滤。
6、结语
这篇博客就写到这里,有什么不对的地方欢迎指正。
如果对你有帮助,欢迎点赞,评论和转发。
谢谢。