1.新建文件夹 文件

import axios from 'axios'
const request = axios.create({
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
?2.IDEA打开终端输入指令(-S 本地安装的意思)

3.继续写Home页面

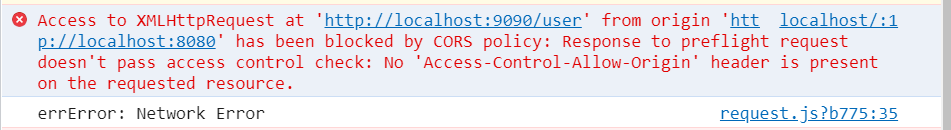
4.解决跨域问题

?5.新建文件?

?6.重写Home

?7.创建成功(500错误 未知 过一会就好了)

?
其中配置文件参考:配置文件来源