fiber
react fiber
https://zhuanlan.zhihu.com/p/26027085
这篇文章有解释
fiber之前的协调,react会递归比对虚拟dom树,找出需要更新的节点然后同步更新他们,这个过程称为Reconcilation(协调)
在协调期间,react会一直占用浏览器资源,这样就会到这用户触发的事件得不到响应,还会导致掉帧,用户会感觉到卡顿。
一个虚拟dom也是最小工作单位,但其工作超过16ms,react也没办法,所以会造成卡顿。
这中调度方式叫做合作式调度,需要浏览器相信用户写的代码。
先基本了解一下fiber之前的代码是如何的

一颗dom树,深度遍历打印key


这种遍历是递归遍历,一旦层级较深,耗时就会过长,而且一旦中断,恢复就比较难了。
fiber的出现就很好的解决了这一点。
fiber可以合理的分配cpu资源,从而提高用户的响应速度。
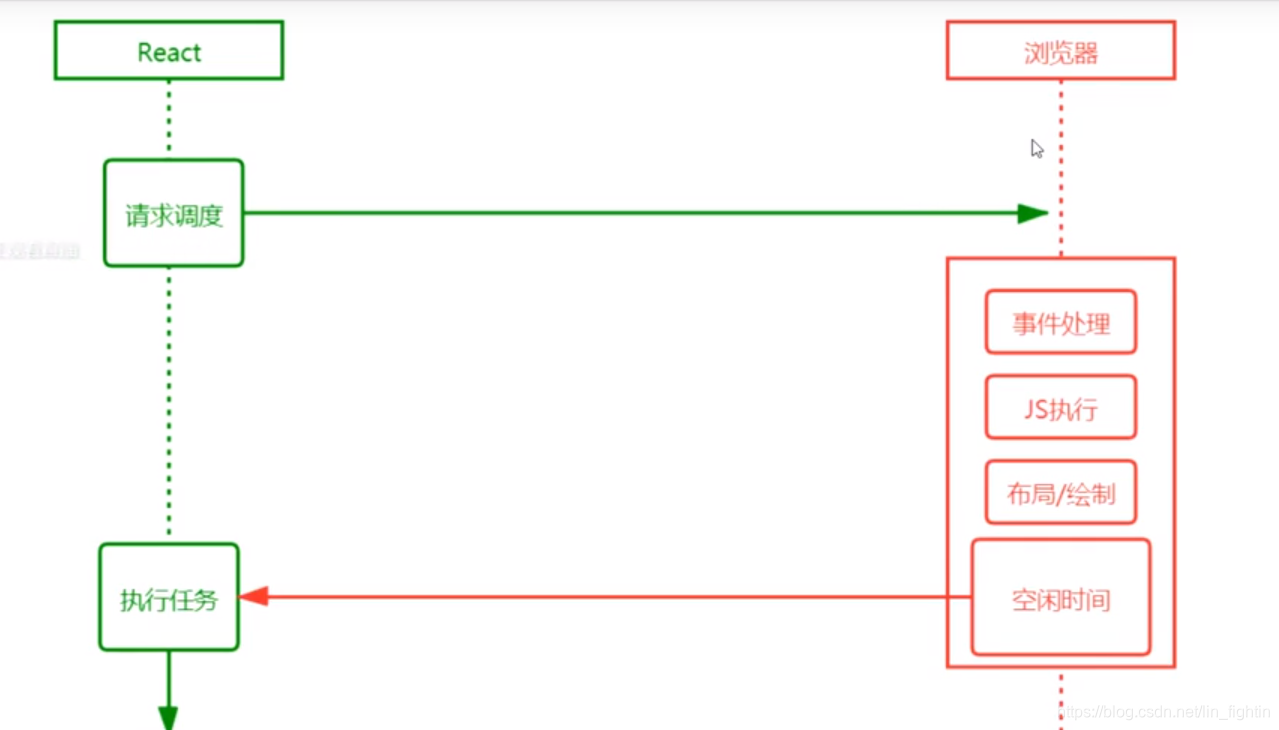
fiber架构可以让Reconcilation(协调)过程变得可中断,适时的让出cpu执行权,可以让浏览器响应用户操作。
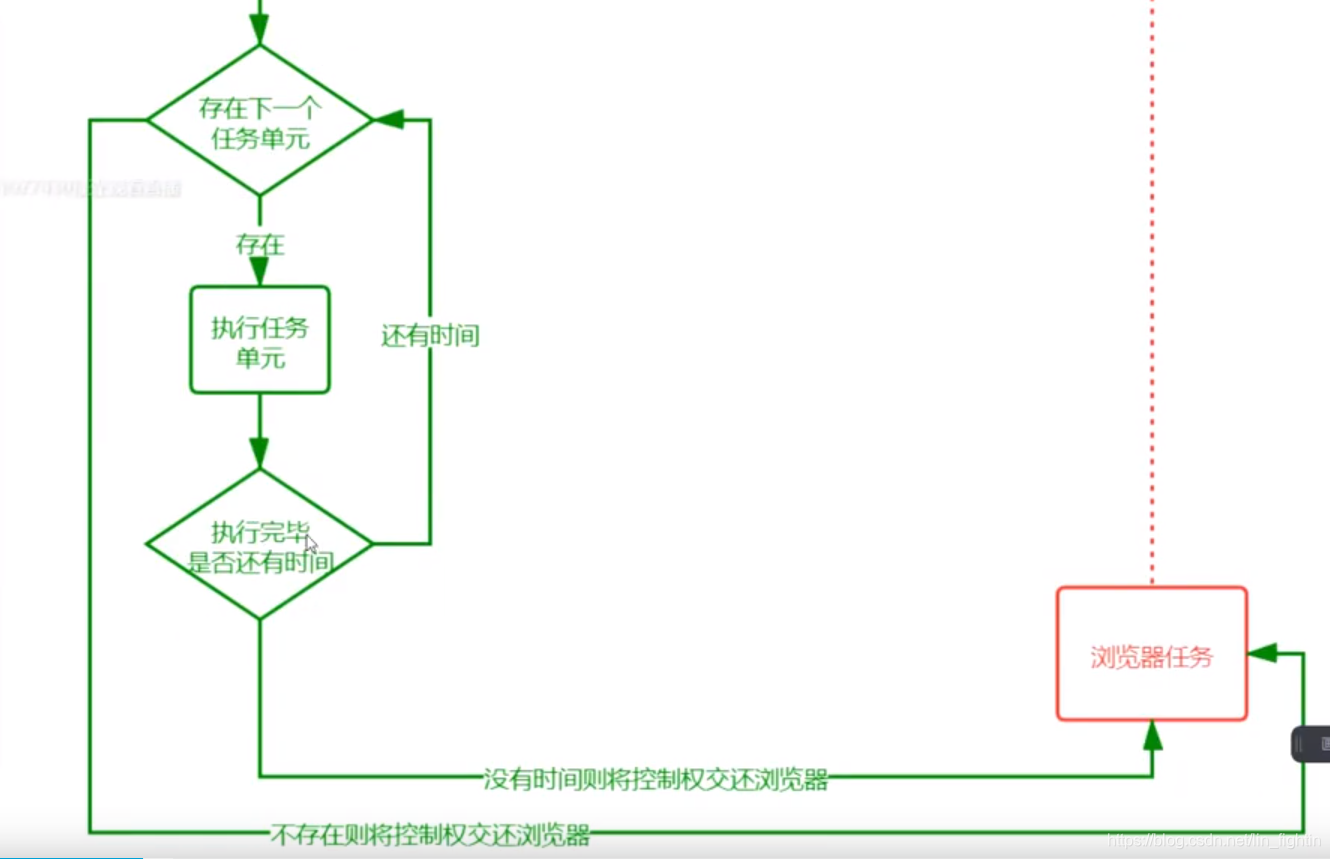
fiber是一个执行单元,每次执行完一个执行单元,react就会检查还剩多少时间,如果没有时间就把控制权转让出去。

fiber的实现
Reac目前的做法是使用链表,每个虚拟dom节点内部表示为一个fiber。
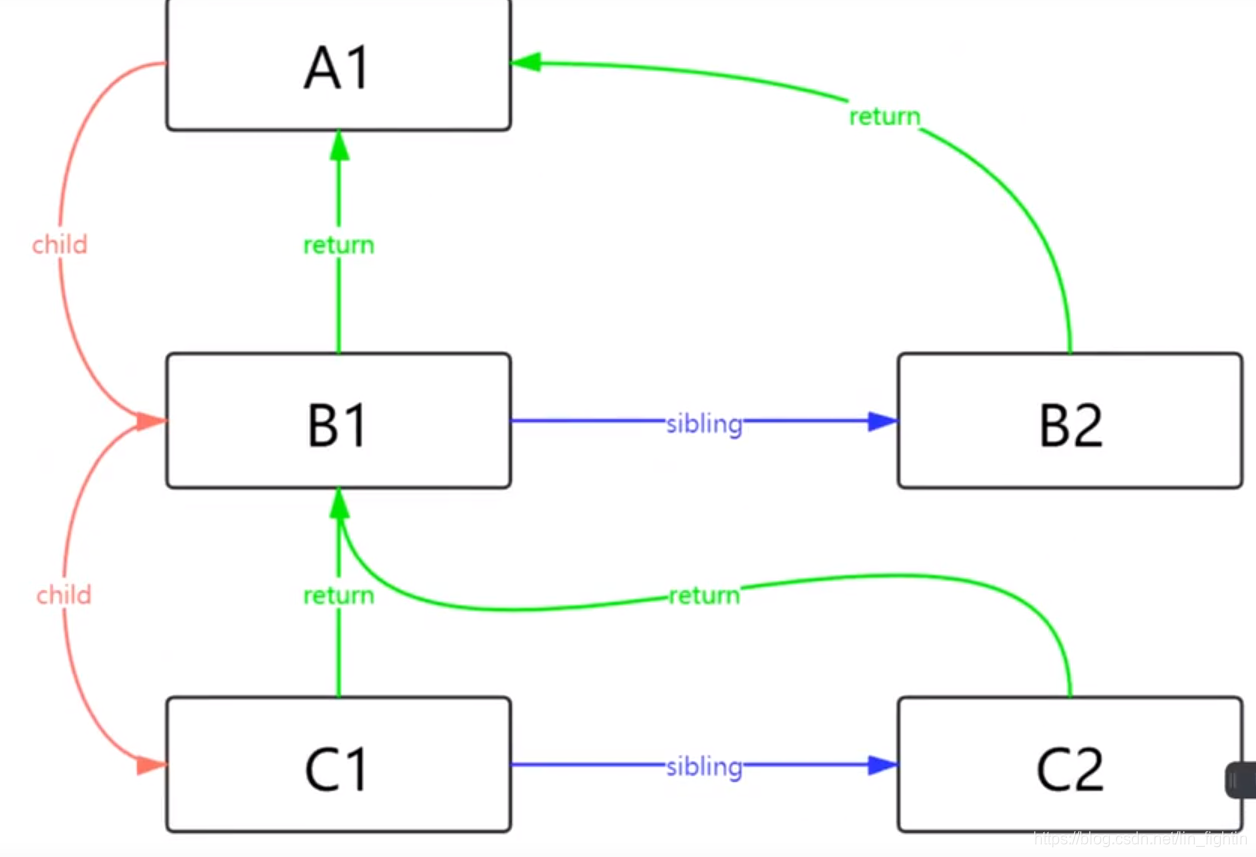
如图


每个fiber有三个属性,类型type(any),父节点return(fiber)
指向第一个子节点child(fiber),下一个弟弟sibling(fiber)
fiber执行阶段
每次渲染有两个阶段 Reconciliation阶段和commit阶段
协调阶段: 可以认为是diff阶段,这个阶段可以被中断,会找出所有节点变更,比如新增,删除,属性变更,这些变更react称之为副作用。
提交阶段:将上一个阶段计算出来的需要处理的副作用一次性执行了,这个阶段必须同步执行,且不能被打断。

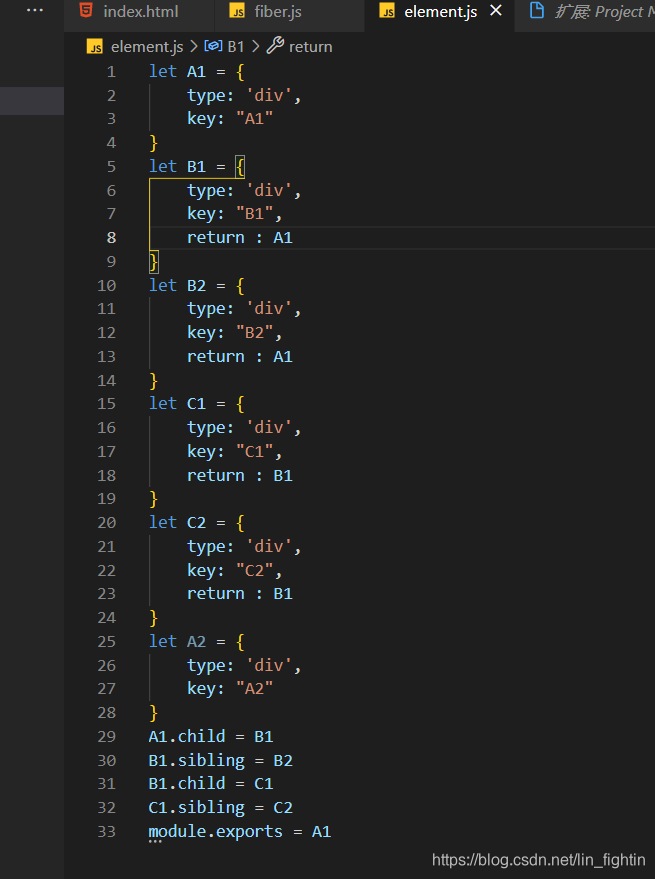
这是根据上图写的一颗树。
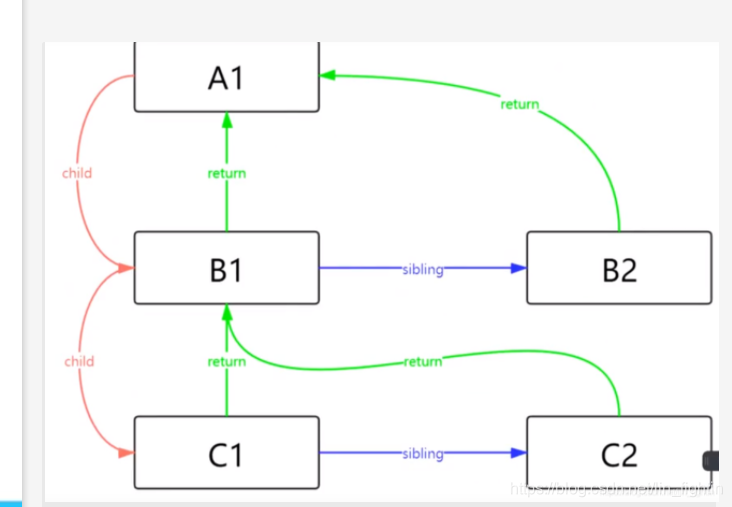
遍历规则:
1 先儿子,后弟弟,再叔叔
2 自己所有子节点完成后自己完成
如这个图,从A1开始,A1有儿子,到B1,B1再到C1,此时C1没有儿子了,所以C1就算完成,接着遍历弟弟C2,C2也没儿子了,也完成了,然后B1的儿子都执行忘了,B1也算完成,B1完成了继续执行弟弟B2(也算执行叔叔b2),B2没儿子,所以也完成了,因为B1,B2都完成了,而且他们没有叔叔,即A1没有弟弟,所以就到了A1完成。
遍历的顺序: A1-B1-C1-C2-B2
完成的顺序: C1-C2_-B1-B2-A1

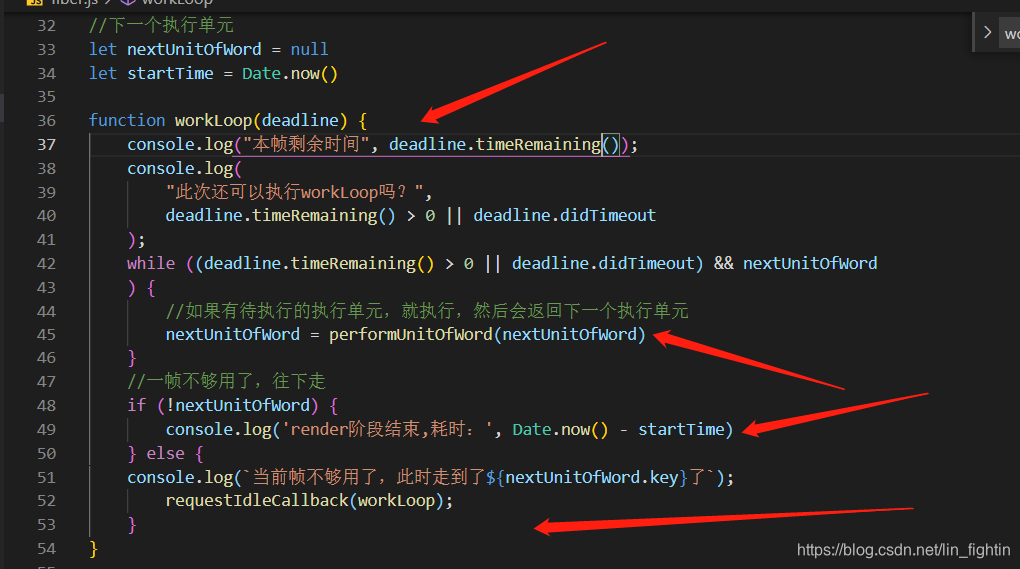
实现一个workLoop,用来执行fiber阶段

三步骤,先判断大儿子,再判断弟弟,最后再返回自己父亲。

打印下

可以看到是符合预判的。
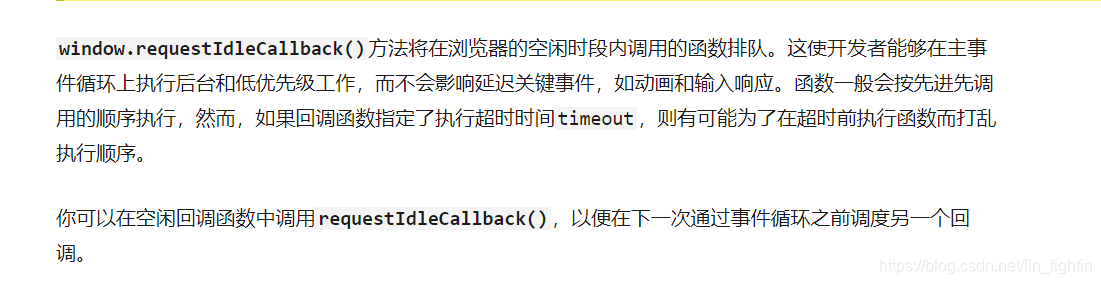
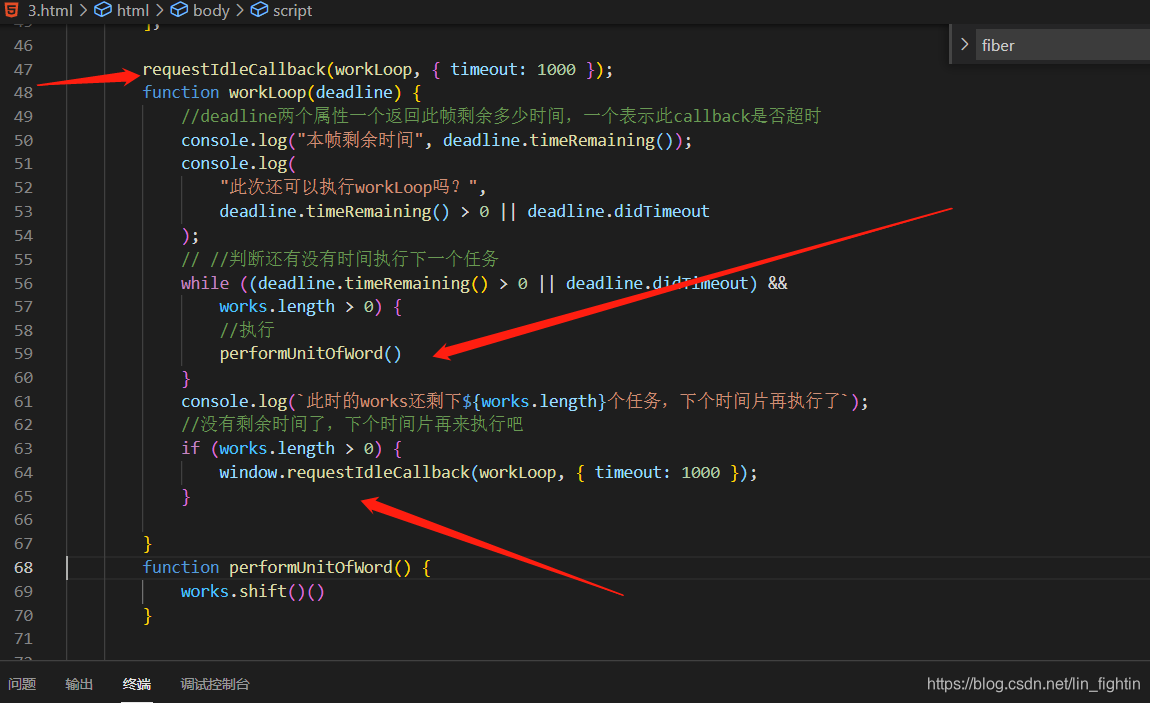
再结合我们的requestIdleCallback

requestIdleCallback会申请时间片,当一帧渲染完还有时间的时候执行该回调函数。
如图

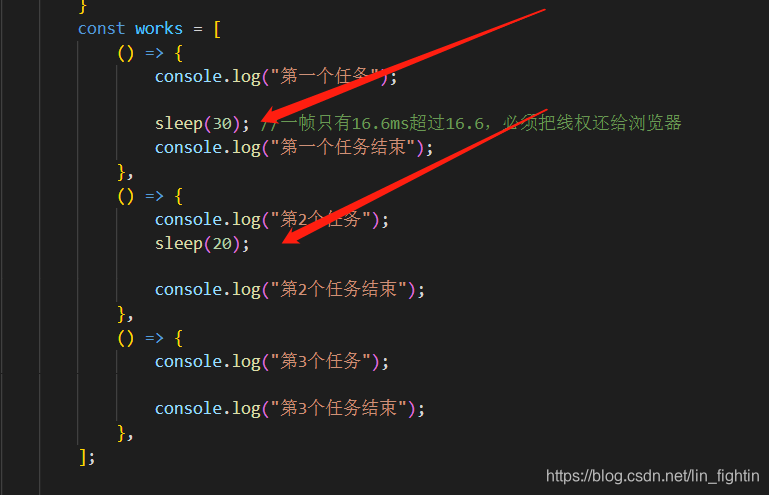
创建一个数组,放着四个任务,

调用requestIdleCallback函数,遍历执行works,执行workLoop函数,
该函数进来会先判断有没有剩余时间,并且works还有任务吗,有的话执行performUnitofWord函数执行任务,当超时后,会跳出while循环,然后任务还没完成完的话会继承调用requestIdleCallback函数在下个帧空闲的时间调用。


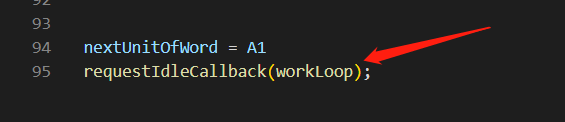
将他与我们定义的执行fiber阶段的函数结合起来使用,

直接调用requestIdleCallback执行我们的workLoop

同样的逻辑,当当前帧有剩余时间的执行继续执行下个fiber,没有的话就等下个时间片再执行.

可以看到耗时大概是113ms,因为有五个要执行,时间差不多

还可以传入第二个任务,因为当浏览器很可能没空的时候没有时间片分配,timeout是当你超过这个时间就必须执行我这个回调,不管你有没有空闲时间。所以requestIdLeCallback是属于低优先级,而requestAnimationFrame则是属于高优先级,他会在浏览器绘制前进行调用。
fiber小结:在fiber之前遍历虚拟dom的话是深度优先,无法停止,层级一深,耗时长,造成卡顿。在fiber之后,结合requestIdLeCallback,调用执行workLoop函数,通过requestldLeCallback的deadline拿到当前的帧剩余的时间戳,结合单链表的结构(nextUnitOfWord=perforUnitOfWord(nextPerforUnitOfWord))拿到下一个fiber,如果时间不够执行就先将权限还给浏览器,再在下个requestldLecallback再去调用fiber,,解决了之前的无法停止,卡顿问题。

相当于链表实现了一个类似于可以中断的功能。