6.1、概述
组件?(Component) 是 Vue.js 最强大的功能之一,它是html、css、js等的一个聚合体。
组件化
- 将一个具备完整功能的项目的一部分分割多处使用
- 加快项目的进度
- 可以进行项目的复用
组件注册分为:全局组件?和 局部组件
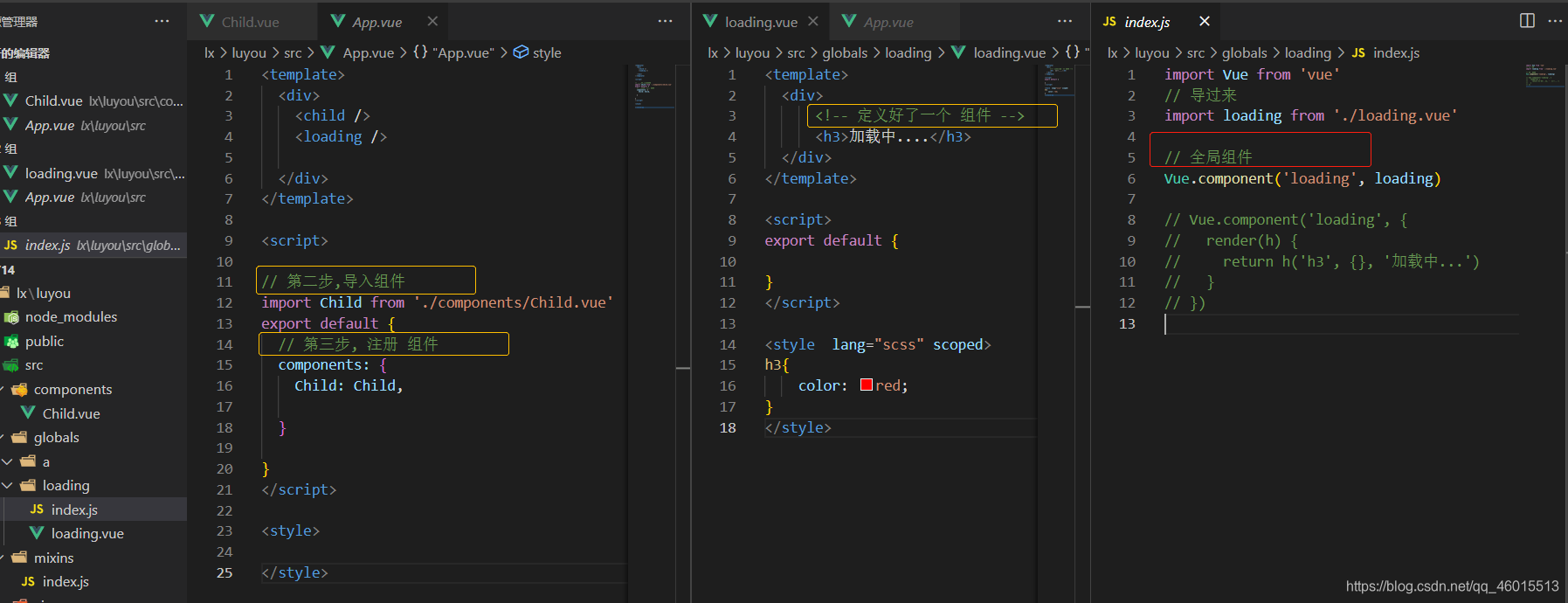
6.2、全局注册组件
Vue.component('Hello', {
??data (){
????return {
??????msg: 'HelloWorld'
????}
??},
??render: h => h('div', {}, '我是一个全局组件')
});

?
?
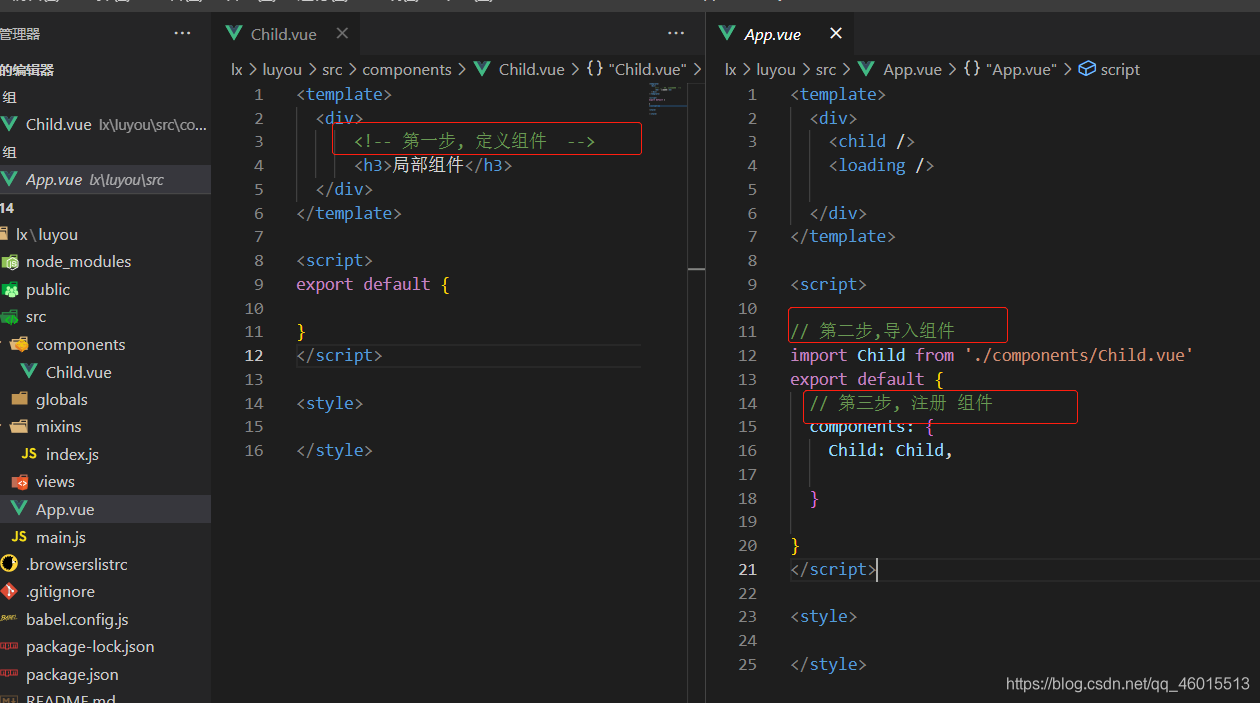
6.3、局部注册组件
只能在当前注册它的vue实例中使用,通过某个?Vue 实例/组件的实例选项 components 注册仅在其作用域中可用的组件

?
6.4、组件间传值
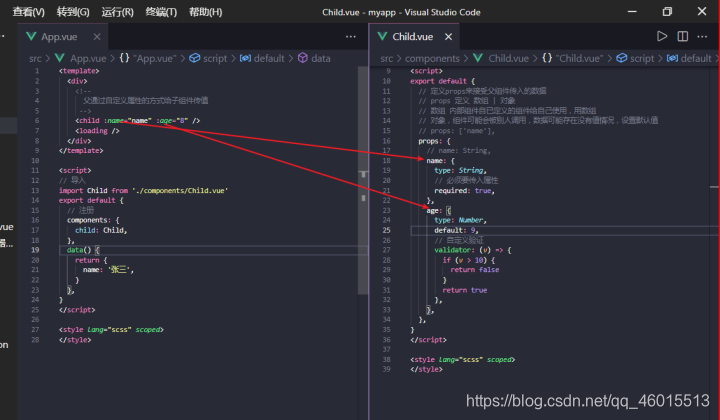
6.4.1、父组件向子组件传值
- 父组件以属性的形式绑定值到子组件身上
- 子组件通过使用属性props接收(props是单向绑定的(只读属性):当父组件的属性变化时,将传导给子组件,但是反过来不会)

?
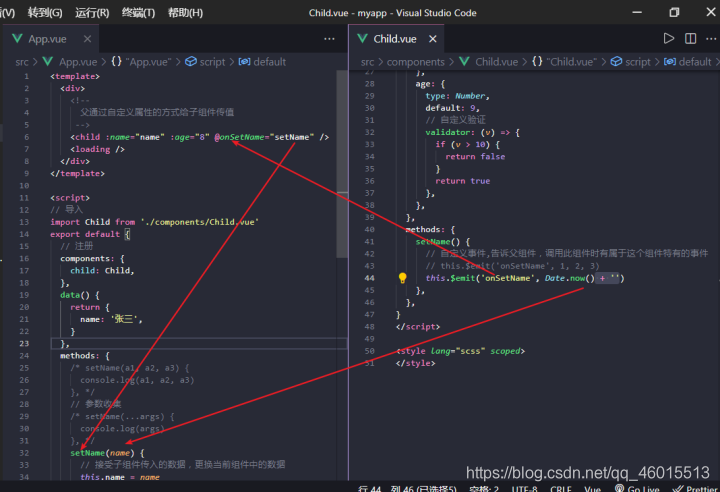
6.4.2、子组件向父组件传值
- 子组件用$emit()定义自定义事件,$emit()第一个参数为 自定义的事件名称 ????第二个参数为需要传递的数据
- 父组件用v-on(@)绑定子组件定义的自定义事件名,监听子组件的事件,实现通信

?
6.4.3、事件总线
非父子组件或更多层级间组件间传值,在Vue中通过单独的事件中心来管理组件间的传值。
- 建立统一的事件中心
const?bus = new Vue()
- 传递数据方,通过一个事件触发bus.$emit(方法名,传递的数据)
- 接收数据方,在生命周期函数中,通过bus.$on(方法名,()=>{})来监听
- 销毁事件,在接受数据方,通过bus.$off(方法名)销毁之后无法监听数据