使用Hbuilder打包vue项目为安卓app(含可用证书下载)
写文章目的:之前学习的视频里视频首先用的不是Hbuilder,是用的Sublime,他是结合apicloud来使用感觉很麻烦。上网找了下Hbuilder对此相关的详细资料也比较少
但是这!也绝不会阻挡我放弃使用Hbuilder!经过摸索后完整搞定
前期准备
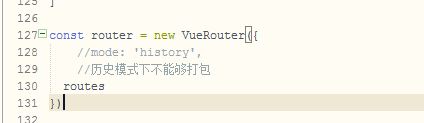
前期准备是先在本地打包一次:在写完VUE项目后,确保没有错误。确保index.js里的路由模式不能为历史模式
输入命令:npm build serve
得到dist文件夹,将文件夹找地方复制粘贴好
提示:以下是本篇文章正文内容,下面案例可供参考
一、将dist文件夹转换为移动项目
将复制好后的dist文件夹拖进Hbuilder里面,拖入后右键dist文件夹,点击转换成移动App,完成图如下
进入mainfest.json,要改点东西,首先点击下方的应用信息,改下应用名称,就是app的名称,重力感应选第一个
紧接着图标配置,启动图片配置,sdk配置,这三个都可以不用配,这里我配了个图标,图标要选左上角对应的安卓图标
模块权限配置,看着加,这里我将其全部移除掉,因为项目中没有用到这些权限,
页面引用关系点进去一键生成即可
二、发布App
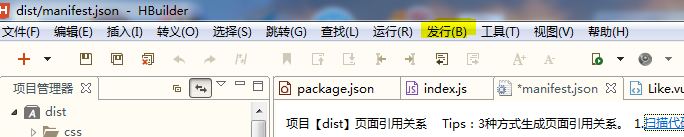
点击上方的发行——云打包-打原生安装包
点击使用自有证书,谷歌开发者证书,下面的广告剔除掉
期间如果需要登录dcloud认证一下就认证一下,认证下手机号。不过身份证拍照那些就不用,因为有下面这份证书。依照证书信息填写好即可打包
点击下载
提取码:qdtq
证书信息:
别名:testapp
密码:123456
其他信息:test
最后
打包下载后完成,发到手机端试试可行否