?前言
1.创建项目
2.vue-router 懒加载
3.安装配置sass
4.封装axios API
5.vuex 状态管理
一,创建项目
1.1 全局安装vue-cli
![]()
1.2生成项目模板(以my_project为项目名称)
![]()
3.进入生成的项目文件夹
?![]()
4.初始化,安装依赖
![]()
5.运行
![]()
6.打包
?![]()
二, vue-router 路由懒加载?
?2.1 修改router文件夹下面的index.js 原路由加载

修改为懒加载方式一(异步组件实现懒加载):
?
修改为懒加载方式二(ES6提出的import方法,最常用):

?三,安装配置sass
3.1安装sass
npm install sass-loader@7.3.1 --save-dev
npm install node-sass@4.14.1 --save-dev


备注: 如果sass-loader版本过高的话,会有报错,所以一般安装7的版本
?3.2 使用sass
如果a标签字体颜色变成了红色,则代表sass使用成功
sass 详细使用请查看
?四,封装axios API
4.1 安装axios?
npm install axios --save
4.2 封装axios api
一般我们会在项目的src目录中, 新建一个api文件夹,理由建一个axios.js 和 api.js, axios.js 用来封装我们的axios, api.js用来统一管理我们的接口
axios.js文件

api.js文件

五,vuex使用
5.1安装
cnpm i vuex --save-dev
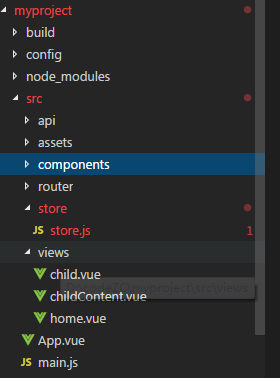
5.2 src下 建立store文件夹,并在store下的建立store.js文件

5.3 在 store.js 中引入 Vue 和 Vuex?

5.4 main.js中挂载

关于vuex 刷新页面数据消失解决方案 请查看 vuex简入文章
?
