<<按照我的想法整理的刘龙宾老师的笔记>>
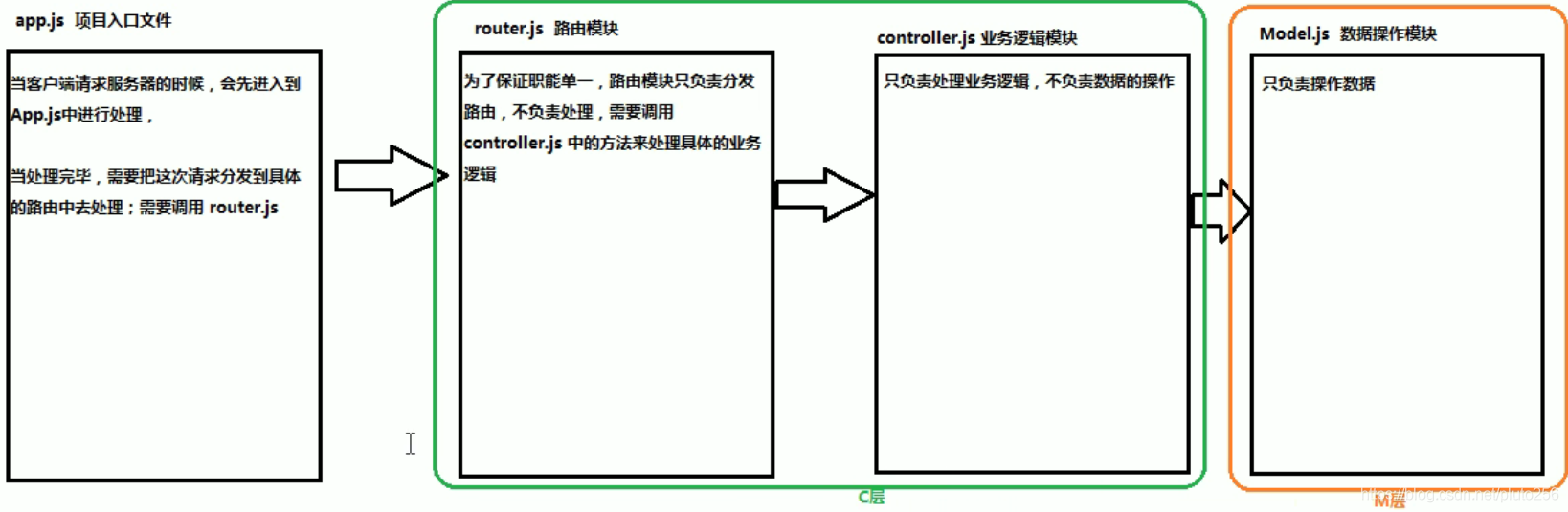
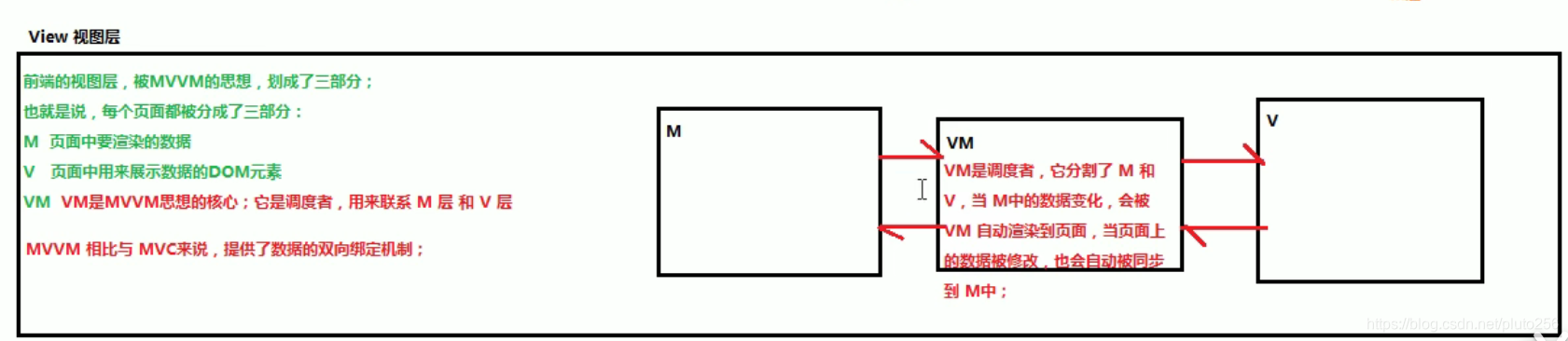
Node(后端)中的 MVC 与 前端中的 MVVM 之间的区别
- MVC 是后端的分层开发概念;
- MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel


<!-- 1.导入vue的包 -->
<script src="./lib/vue.js"></script>
</head>
<body>
<!-- 将来new的vue实例,会控制这个元素中的所有内容 -->
<!-- vue实例所控制的的这个元素区域,就是我们的V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
//2.创建一个是vue实例
//当我们导入包之后,在浏览器的内存中,就多了一个vue的构造函数
//注意:我们new出来的这个 vm对象就是我们MVVM中的VM调度者
var vm = new Vue({
el: '#app',//表示,当前我们new的这个vue实例,要控制页面上的那个区域
data: {//这里的data就是MVVM中的M,专门用来保存每个页面的数据
msg: '123'
}
})
</script>?注意:Mustache语法(双大括号)只能用在 元素标签内容区域,不能在 属性中使用
? ? ? ? ? ?这种{{ }} 语法叫做插值表达式,在插值表达式中可以写任何合法的js表达式
? ? ? ? ? ? v-text属性语法叫做指令
????????????在Vue中,所有的指令都是属性,指令都是以v-开头
Vue之 - 基本的代码结构和插值表达式、v-cloak
- 使用 插值表达式,存在内容闪烁的问题,但是,
v-text没有闪烁问题; - 在插值表达式中,可以使用?
v-cloak?解决闪烁问题;<style> [v-cloak]{ display: none; } </style> </head> <body> <div id="app"> <!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 --> <p v-cloak>{{msg}}</p> - 插值表达式只会插入内容,并不会清楚其余的内容;?
v-text?会把元素中之前的内容都清空
?Vue指令之v-text和v-html
需要渲染的msg中包含有htnl标签时需使用v-html
<div>{{msg2}}</div>
<div v-text="msg2"></div>
<!-- v-html 会解析标签 -->
<div v-html="msg2"></div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg2:'<h1>这是测试</h1>',
}
})
</script>Vue指令之v-bind的三种用法
- 直接使用指令
v-bind - 使用简化指令
: (推荐使用简写)
<div id="app">
<input type="button" value="按钮" v-bind:title="btnTitle" >
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
btnTitle: '这是按钮的 自定义 title 值'
}
})
</script>?3.在绑定的时候,拼接绑定内容:
:id="btnTitle + '这是追加的内容'"?????????v-bind:?指令中,如果想要实现表达式的拼接,?被拼接的?字符串,一定要?用?引号包裹起来,?否则,会被当作?变量解析
Vue指令之v-on
<div id="app">
<!-- Vue 中 提供了 v-on: 来为元素绑定 事件 -->
<!-- 绑定的事件处理函数,必须定义到 VM 实例的 methods 属性中 -->
<input type="button" value="点击一下按钮, 俊哥 胖3斤" v-on:click="add">
<hr>
<h3>俊哥当前重量值: {{ weight }} 斤</h3>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
weight: 10
},
methods: {
add() { // 对象中,定义函数属性的简写形式
// 在 methods 中,如果想要访问 data 中的 值,只能通过 this.*** 来访问
this.weight += 3
// 注意: 当 data 中的数据变化之后,会被 VM 调度者 监听到,然后,自动把最新的数据,应用到 页面上;
}
}
});
</script>v-on缩写成@
@click="add"Vue指令之v-model和双向数据绑定
<body>
<div id="app">
<!-- v-bind: 指令只能实现数据的单项绑定, 从 data 自动同步到 view 上 -->
<h3>{{ msg }}</h3>
<!-- <input type="text" :value="msg"> -->
<!-- 在 Vue 中,只有 v-model 指令实现了数据的双向绑定,其它指令都是单向的 -->
<!-- 注意: v-model 只能应用在 表单元素中 -->
<!-- 什么是表单元素: input text radio checkbox textarea select -->
<input type="text" v-model="msg">
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '哈哈'
},
methods: {}
});
</script>
</body>总结:
<!-- 如果要在项目中使用 VUE 开发了: 分为3步: -->
<!-- 1. 引包 -->
<!-- 2. 定义 将来要被 Vue 控制的 元素 -->
<!-- 3. new 一个 Vue 的实例 -->
<!-- el 只要要控制的区域 data 指定要渲染的数据 methods 要触发的事件处理函数 -->
<!-- {{ }} v-cloak -->
<!-- v-text -->
<!-- v-html -->
<!-- v-bind: 缩写 : -->
<!-- v-on: 缩写 @ -->
<!-- v-model 实现数据双向绑定的指令 -->
<!-- data 中的数据,如果想要在 methods 中访问, 直接使用 this.属性名 即可 -->
<!-- data 中,可以存放一些共享的数据, 这样,当前实例中的任何地方,都可以直接使用 this.属性名来访问这些共享的数据了 -->事件修饰符:
- .stop 阻止冒泡
<input type="button" value="按钮" @click.stop="btnClick"> - .prevent 阻止默认事件
<a href="http://www.baidu.com" @click.prevent="linkClick">去度娘</a> - .capture 添加事件侦听器时使用事件捕获模式
-
<div id="inner" @click.capture="innerClick"> - .self 只当事件在该元素本身(比如不是子元素)触发时触发回调
<div id="inner" @click.self="innerClick"> - .once 事件只触发一次
<input type="button" value="按钮" @click.once="btnClick">
.self与.stop的区别
?.self只管自己,不影响别人
.stop所有人都影响
在Vue中使用样式
使用class样式
- 数组
<h1 :class="['red', 'thin']">这是一个邪恶的H1</h1> - 数组中使用三元表达式
<h1 :class="['red', 'thin', isactive?'active':'']">这是一个邪恶的H1</h1> - 数组中嵌套对象
<h1 :class="['red', 'thin', {'active': isactive}]">这是一个邪恶的H1</h1> - 直接使用对象
<h1 :class="{red:true, italic:true, active:true, thin:true}">这是一个邪恶的H1</h1>
使用内联样式
- 直接在元素上通过?
:style?的形式,书写样式对象<h1 :style="{color: 'red', 'font-size': '40px'}">这是一个善良的H1</h1> - 将样式对象,定义到?
data?中,并直接引用到?:style?中- 在data上定义样式:
data: { h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' } } - 在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="h1StyleObj">这是一个善良的H1</h1>
- 在data上定义样式:
- 在?
:style?中通过数组,引用多个?data?上的样式对象- 在data上定义样式:
data: { h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' }, h1StyleObj2: { fontStyle: 'italic' } } - 在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="[h1StyleObj, h1StyleObj2]">这是一个善良的H1</h1>
- 在data上定义样式:
在Vue中使用样式
使用class样式
- 数组
<h1 :class="['red', 'thin']">这是一个邪恶的H1</h1> - 数组中使用三元表达式
<h1 :class="['red', 'thin', isactive?'active':'']">这是一个邪恶的H1</h1> - 数组中嵌套对象
<h1 :class="['red', 'thin', {'active': isactive}]">这是一个邪恶的H1</h1> - 直接使用对象
<h1 :class="{red:true, italic:true, active:true, thin:true}">这是一个邪恶的H1</h1>
使用内联样式
- 直接在元素上通过?
:style?的形式,书写样式对象<h1 :style="{color: 'red', 'font-size': '40px'}">这是一个善良的H1</h1> - 将样式对象,定义到?
data?中,并直接引用到?:style?中- 在data上定义样式:
data: { h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' } } - 在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="h1StyleObj">这是一个善良的H1</h1>
- 在data上定义样式:
- 在?
:style?中通过数组,引用多个?data?上的样式对象- 在data上定义样式:
data: { h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' }, h1StyleObj2: { fontStyle: 'italic' } } - 在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="[h1StyleObj, h1StyleObj2]">这是一个善良的H1</h1>
- 在data上定义样式:
Vue指令之v-for和key属性
- 迭代数组
<ul>
<li v-for="(item, i) in list">索引:{{i}} --- 姓名:{{item.name}} --- 年龄:{{item.age}}</li>
</ul>- 迭代对象中的属性
<!-- 循环遍历对象身上的属性 --> <div v-for="(val, key, i) in userInfo">{{val}} --- {{key}} --- {{i}}</div> - 迭代数字
<p v-for="i in 10">这是第 {{i}} 个P标签</p>
2.2.0+ 的版本里,当在组件中使用?v-for 时,key 现在是必须的。
??????今后,只要涉及到了??v-for?这种循环,推荐,给?循环的每一项添加?:key?属性?
??????其中,?:key?属性,只接受?number?或?string?类型的数据,不要直接为?:key?指定对象
?????:key?指定的值,必须具有唯一性
-
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “就地复用” 策略。如果数据项的顺序被改变,Vue将不是移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
-
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。
Vue指令之v-if和v-show
v-if?和?v-show?只有一个作用,就是根据指定的标识符,切换元素的显示和隐藏状态、
v-if?是实时的创建或移除元素,从而达到元素的显示和隐藏
v-show?是通过为元素?添加或移除?display:none?来实现?隐藏?和?显示的
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。