前言:
看到大佬的博客推荐 也去看了这个up主的视频,很短,很有用
https://www.bilibili.com/video/BV14y4y1M7Nc?p=2
gitee源码:
https://gitee.com/web-paul/springboot-vue
第一部分:vue前端
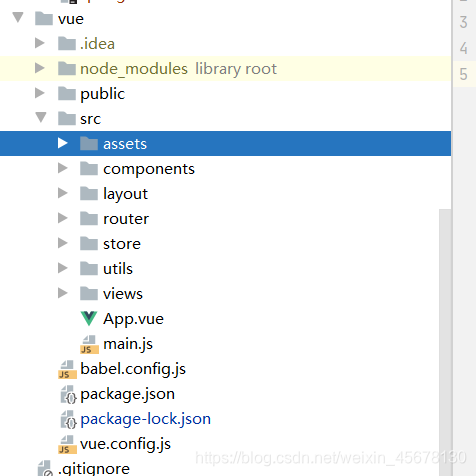
目录:

一、assets目录:
引用了一个全局css样式,最后在main.js引入即可

main.js中:
import '@/assets/css/global.css'
二、components目录:

Aside代表侧边栏组件:

el-menu这个标签记住了
1处代表设置默认高亮的地方
2处router代表路由根据下面的index自动调整,index一定要填对名字
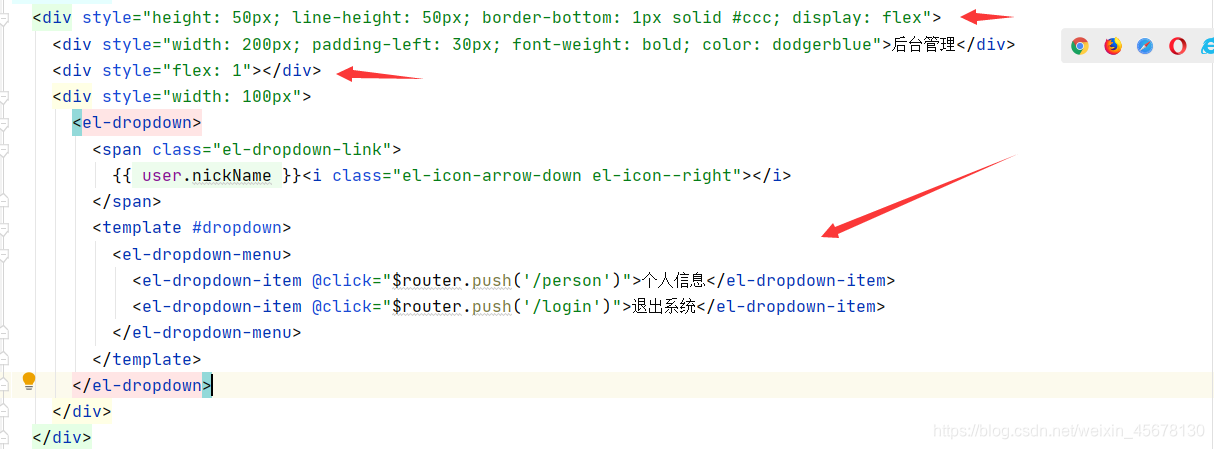
下面是头部栏组件:

首先整体被一个大的div盒子包围住了 使用的flex布局
第一部分200px
第二部分flex设置为1
第三部分设置100px在最右边 然后使用了el-dropdown下拉菜单
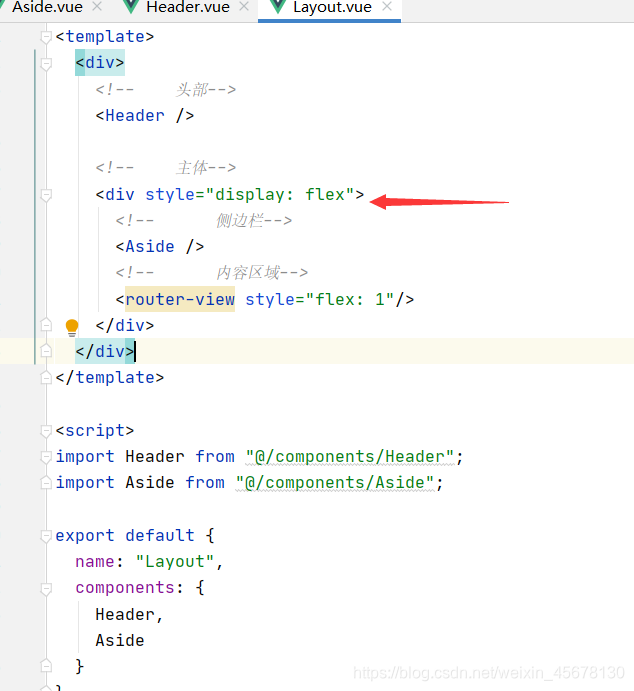
三、Layout 总体布局
将头部栏 侧边栏 内容栏拼接在了一起

四、路由js
开始套娃 redirect是/的重定向

权限问题:未登录不得进入(通过sessionstorage取值 parse转化为对象):

五、封装request.js +跨域用的js (用直接ctrl+v)
request.js:
import axios from 'axios'
import router from "@/router";
const request = axios.create({
baseURL: "/api",
timeout: 5000
})
// 请求白名单,如果请求在白名单里面,将不会被拦截校验权限
const whiteUrls = ["/user/login", '/user/register']
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
if (!whiteUrls.includes(config.url)) { // 校验请求白名单
// 取出sessionStorage里面缓存的用户信息
let userJson = sessionStorage.getItem("user")
if (!userJson) {
router.push("/login")
}
}
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
vue-config.js:
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 9876,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:9090', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'/api': '' //选择忽略拦截器里面的单词
}
}
}
}
}
跨域:

六、讲解登陆注册功能:
十分容易上手的页面布局 及使用element-plus的调用接口函数
详细请见gitee源码 学习

七、页面的表单部分(el-table):

代码详细请见源码
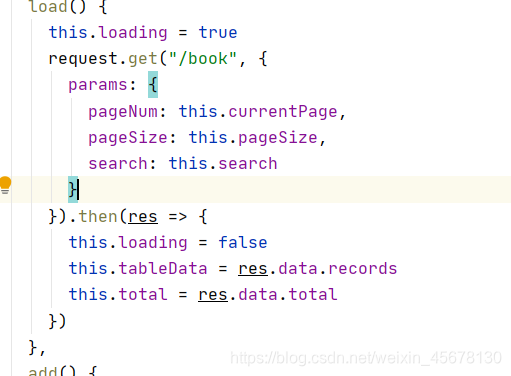
补充 request.get方法传多参数的样子写法如下:

第二部分:Springboot后端
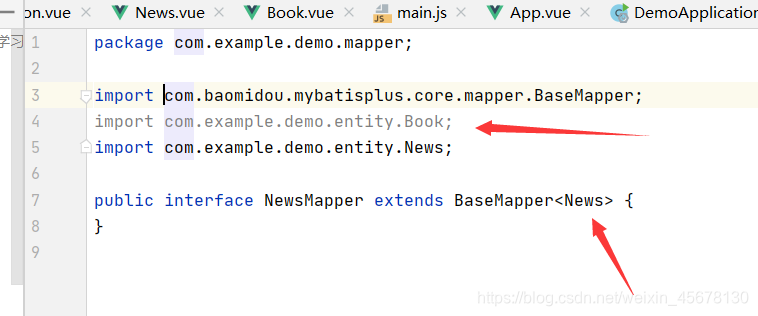
一、mapper类 不用手写sql 而是用了mybatis-plus 继承即可

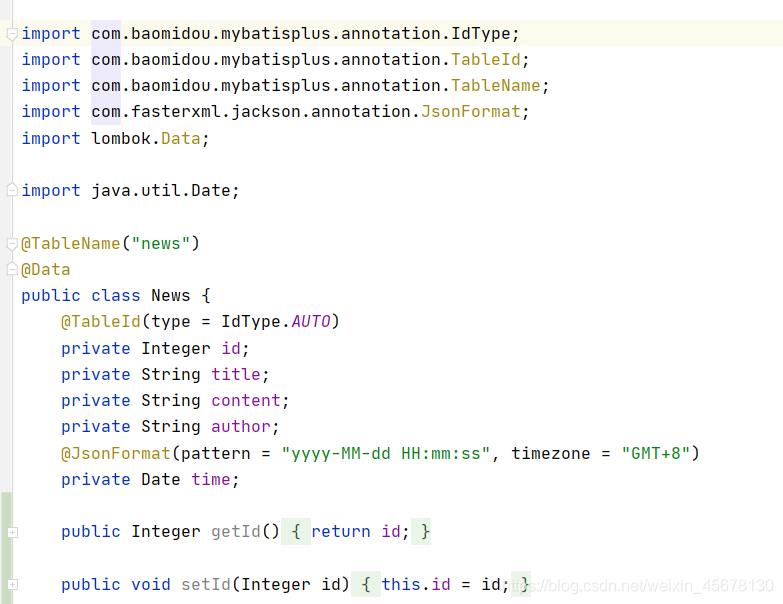
二、实体类 用了lombok
不用写getter和setter了 但要安lombok插件 不然idea爆红

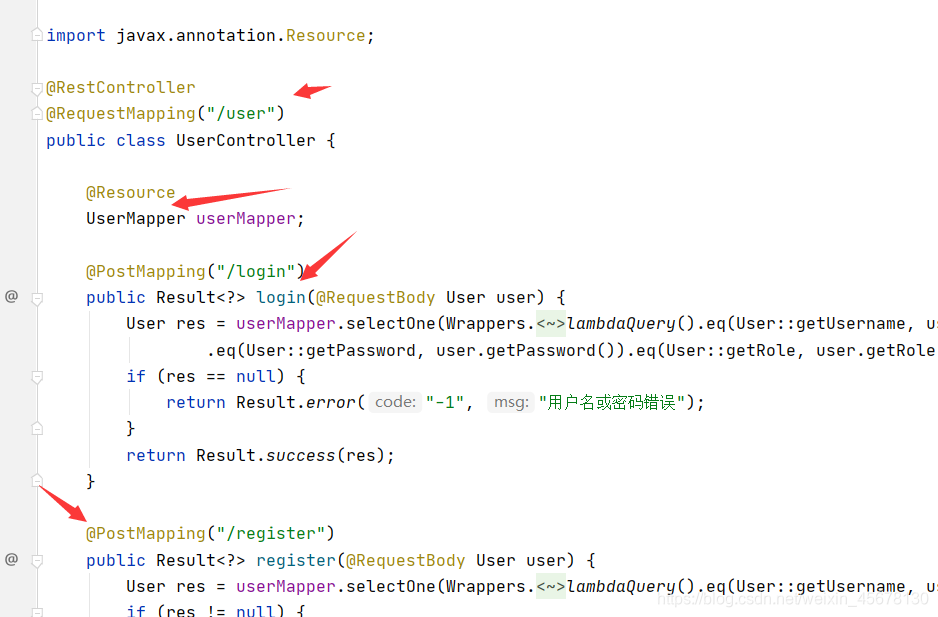
三、关于控制层
手写前两个注解很常用 先加上
@Resource注入mapper 按理应该有个service层
然后postmapping是发送参数的
@RequestBody注解很重要 传参是要加 和json数据交互

补充一个返回类:
result:
package com.example.demo.common;
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Result() {
}
public Result(T data) {
this.data = data;
}
public static Result success() {
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
public static <T> Result<T> success(T data) {
Result<T> result = new Result<>(data);
result.setCode("0");
result.setMsg("成功");
return result;
}
public static Result error(String code, String msg) {
Result result = new Result();
result.setCode(code);
result.setMsg(msg);
return result;
}
}
最后
vue项目打包为dist:
npm run build
java项目打包:
mvn clean
然后complile编译一下
最后打包
要target目录里的jar包