登录模块
项目场景:
基于vue-element-admin 修改一个blog管理后台。
vue-element-admin 拉取代码后能够正常的运行,现在需要修改登录为自己的API接口
解决方案:
-
首先根据官方文档,关闭调mock模拟数据

-
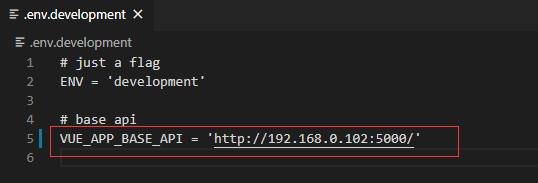
修改.env.development的api地址

-
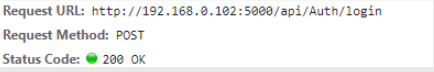
在浏览器中调试可以看出,api请求基础url已经修改,但是具体请求接口仍然没有变

-
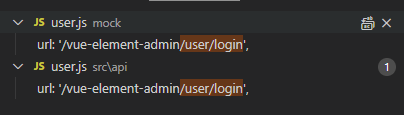
全局搜索找/user/login,结果如下

-
mock模块数据忽略,直接修改api的地址为我们本地地址即可

-
改为本地系统中的用户名,报错如下,直接进行全局搜索

-
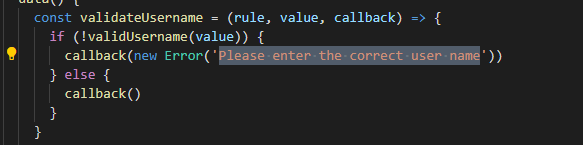
发现系统默认对登录的用户名有校验,只能允许admin’, 'editor’进行登录,直接取消校验,直接调用callback()

-
登录成功,返回也成功了,但是没有进行跳转,前端没有报错,我们只能从代码入手,通过request方法进入request.js方法中发现,作者自定义了一套返回响应码的机制,修改为我们自己api对应的响应码就ok了。

-
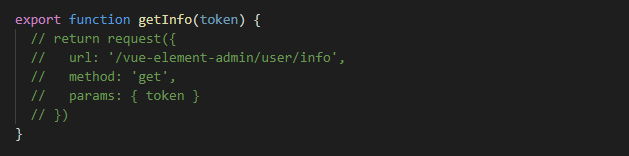
再次进行登录,/vue-element-admin/user/info直接404了,看了一下我们的api是没有这个接口的,直接先干掉

-
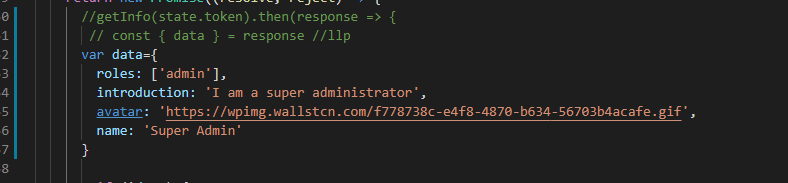
仍然报错,在看了一下,尴尬了还不能直接干掉,返回了一堆乱七八糟的数据,突然想到取mock中看看返回的数据长啥子样子 ,根据请求的url在mock中找到了相应的数据,把admin的返回数据copy到getinfo()中,等我们稍后再回过头来处理

-
登录成功,可以看见内容了,但是404又出来了,/vue-element-admin/transaction/list的url获取失败,继续上一次方法,去mock中看看返回的数据格式。原来就是一个列表数据对象,我们的工程不需要这个模块,直接干掉。注释掉index.vue中TransactionTable的相关内容就好了。

-
到此为止,我们的不报错的登录就OK了.
- 取消掉项目中eslint的代码检查,删除掉package.json中的这2个部分,和package.json所有包含eslint的条目即可
