前言
一直想开发一个功能比较强大的项目,但是一直没有动手,最近终于有点时间来折腾它了。由于时隔两年没有接触前端了,所以需要一个小项目先练练手感。等这个项目完工之后在着手搞一个大工程。都说好记星不如烂笔头,现在就将这一个过程记录下来,万一有什么踩坑的地方,也可以提示后来人。
路由导航守卫
背景:
多个页签切换,导致vuex中的数据错乱,比如F5刷新界面之后,初始化获取到的数据乱了。
解决方案:
使用路由守卫。
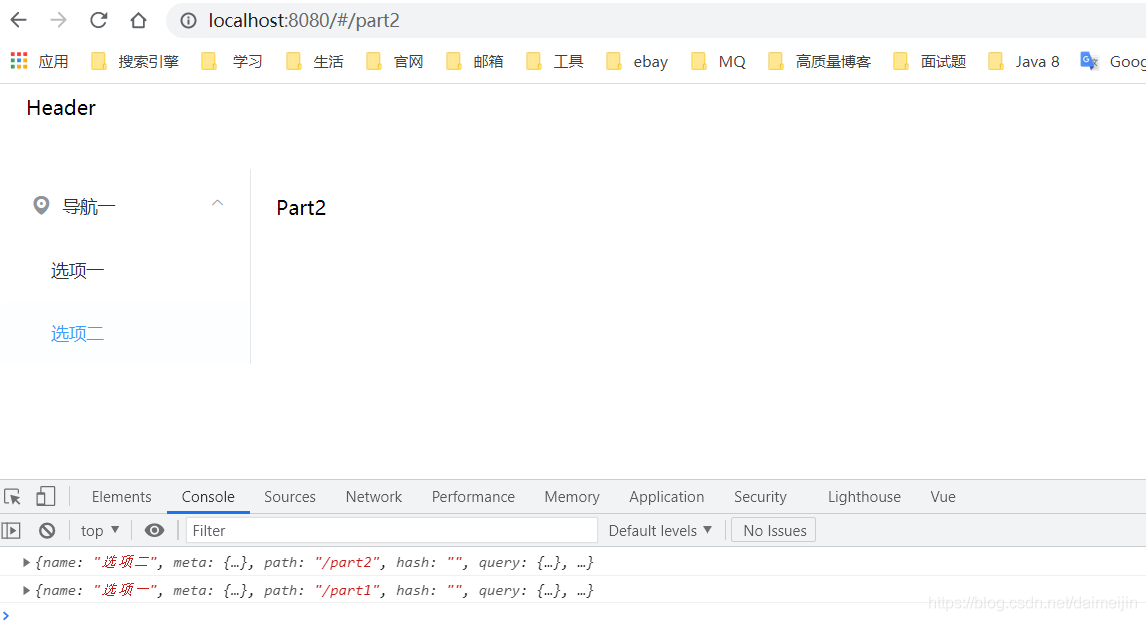
测试路由守卫
router.beforeEach((to, from, next) => {
console.log(to);
console.log(from);
// 跳到下一个路由
next();
})
从选项一切换到选项二

如果注释掉next()
router.beforeEach((to, from, next) => {
console.log(to);
console.log(from);
// 跳到下一个路由
// next();
})
将会跳转不到下一个选项卡
next跳转
router.beforeEach((to, from, next) => {
console.log(to);
console.log(from);
// 跳到下一个路由
next()
// 停在当前路由
// next(false);
// 跳转到指定路由
// next('/');
// 跳转到error处理器
// next(error);
})