vue:组件之间的通信
1、子组件获取父组件数据
在vue中,组件和组件之间是可以相互通信的,包括父子组件间,兄弟组件间都可以互相通信。
1.子组件获取父组件
? 在vue中,组件实例的作用域是孤立的,默认情况下,父子组件的数据是不能共享的,也就是说,子组件是不能直接访问父组件的数据的。为此,vue给我们提供了一个数据传递的选项prop,用来将父组件的数据传递给子组件。具体使用如下:
父组件给子组件传值的步骤:
1、在js代码中创建子组件对象时,使用props来设置父组件调用子组件时的属性名(数组);
2、调用子组件标签时,通过属性向子组件传值
3、在子组件的视图中获取父组件传过来的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue_18</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="age"/>
<comp01 :age='age'></comp01>
</div>
<template id = 'comp01'>
<div>
<h1>{{msg}}</h1>
<h2>{{age}}</h2>
<input type="text" v-model="uname"/>
<br>
<input type="text" v-model="realname"/>
<!-- 2.通过属性向子组件传值 -->
<comp02 :uname='uname' pass='123' :realname='realname'></comp02>
</div>
</template>
<template id = 'comp02'>
<div>
<h3>{{msg}}</h3>
<!-- 3.获取父组件传过来的值 -->
uname: {{uname}} ,pass:{{pass}},realname:{{realname}}
</div>
</template>
<script type="text/javascript">
let comp02 = {
template: "#comp02",
data(){
return {
msg:'子组件'
}
},
//1.使用props来设置父组件来调用子组件时的属性名
props:['uname','pass','realname']
}
let comp01 = {
template: "#comp01",
data(){
return {
msg:'父组件',
uname: 'tom2',
realname:'老李',
age:18
}
},
components:{
comp02:comp02 //相当于 comp02 : comp02
},
props:['age']
}
let vm = new Vue({
el: '#app',
data:{
age:11
},
components:{ //在vm对象中注册组件
comp01
}
})
</script>
</body>
</html>
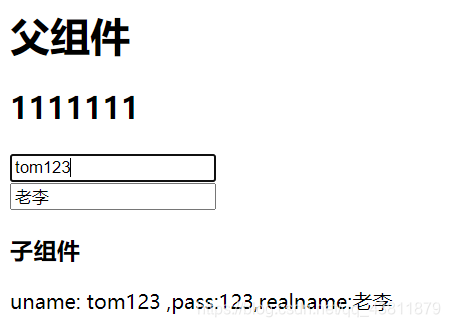
在上面这个例子中 子组件中通过props:[‘uname’,‘pass’,‘realname’]来声明接受父组件向子组件传递的载体,也就是uname,pass,realname这三个属性。
2、父组件获取子组件数据
父组件想要获取子组件的数据时,需要子组件通过emit主动将自己的数据发送给父组件
子组件给父组件传值的步骤:
1、在子组件的模板代码中触发向父组件传值的事件
2、在子组件的对象的函数中,通过$emit函数向父组件发送数据
3、在父组件调用子组件标签时,绑定子组件提供的 fromchild事件,设置接收数据的函数
4、在父组件对象中创建函数,通过参数接收子组件传来的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue_19_子组件给父组件传值</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<comp01></comp01>
</div>
<template id = 'comp01'>
<div>
<h1>{{msg}}</h1>
<h3>子组件组件传来的值:{{user.uname}}</h3>
<!-- 3.绑定子组件提供的fromChild事件,设置接受数据的函数 -->
<comp02 @fromchild='get' ></comp02>
</div>
</template>
<template id = 'comp02'>
<div>
<h3>{{msg}}</h3>
<input type="text" v-model="user.uname" />
<!-- 1、触发向父组件传值的事件 -->
<button @click="doSend()">向父组件传值</button>
</div>
</template>
<script type="text/javascript">
let comp02 = {
template: "#comp02",
data(){
return {
msg:'子组件',
user:{
uname:'jerry',
pass:123
}
}
},
methods:{
doSend(){
//2.通过$emit函数向父组件发送数据
//参数1表示调用子组件标签的事件名,
//参数2表示要发送的数据
this.$emit('fromchild',this.user);
}
}
}
let comp01 = {
template: "#comp01",
data(){
return {
msg:'父组件',
user:{
}
}
},
components:{
comp02:comp02 //相当于 comp02 : comp02
},
methods:{
//4.创建函数。通过参数接受子组件传来的值
get(a){
this.user = a;
}
}
}
let vm = new Vue({
el: '#app',
components:{ //在vm对象中注册组件
comp01
}
})
</script>
</body>
</html>

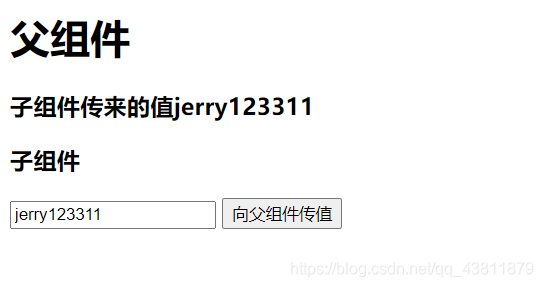
首先,我们需要在子组件中触发一个主动发送数据的事件,在上面这个例子中用的是<button @click=“doSend()”>向父组件传值定义了一个doSend()事件
其次就是要在点击事件中使用emit方法,这个emit接受两个参数,传递数据的事件和需要传递的数据,这个传递数据的事件也是自定义的;
然后在父组件中引用子组件,并在引用的子组件中使用on监听上一步传递数据的事件,也就是上面这个例子中的fromchild
最后就是在父组件中使用这个事件,事件带有一个参数就是从子组件中发送过来的数据。
在上面这个例子中子组件向父组件传了一个user对象。