Vue-router的使用[vue3.0版本]
一、Vue-router
vue-router有三个概念 route, routes, router。
1、route,一条路由,它是单数,点击内容后跳转到指定内容,home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
2、routes ,一组路由,所有路由组合形成的一个数组。
[ {home 按钮 =>home内容 }, { about按钮 => about 内容} ]
3、router 是一个机制,相当于一个管理者,来管理路由。
routes 只是定义了一组路由,它放在那里是静止的,当请求来了,怎么办? 就是当用户点击home按钮的时候,怎么办?这时router会到routes 中去查找,去找到对应的 home内容,所以页面中就显示了 home内容。
4、客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home内容的时候,about 中的内容全部隐藏,反之也是一样。
客户端路由有两种实现方式:基于hash 和基于html5 history api(可参考这篇文章:https://blog.csdn.net/qq_44827845/article/details/119819702?spm=1001.2014.3001.5501)
二、Vue项目实现路由跳转
1.Vue脚手架创建项目,安装对应模块
1.vue create vue-routerDemo(必须有vue-cli)
2.安装所有需要的模块

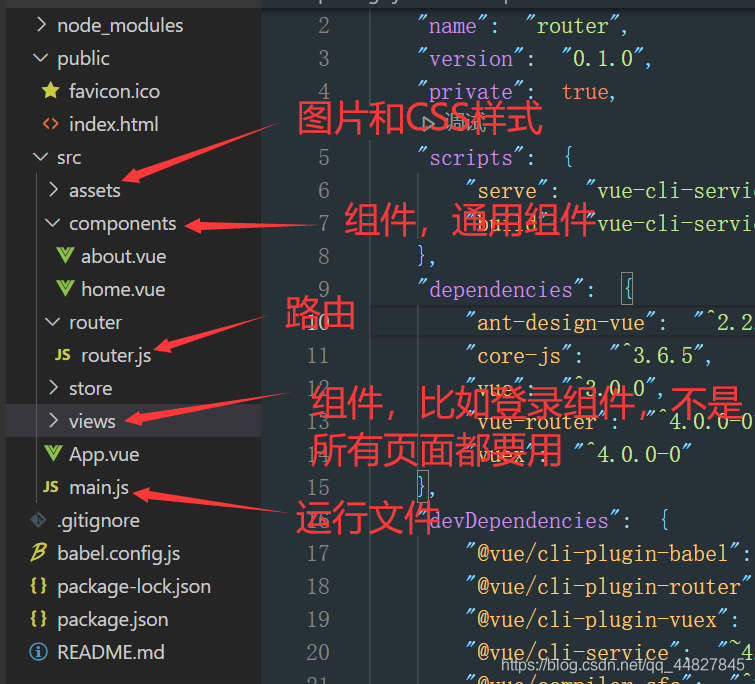
components:通用组件,比如分页
views:组件,通常写事件,判断的内容
2.最简单的Vue-router路由机制
1.在components文件夹下新建两个vue文件:home.vue+about.vue
<template>
<div>
<h1>home</h1>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
msg: "我是home 组件"
}
}
}
</script>
<template>
<div>
<h1>about</h1>
<p>{{aboutMsg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
aboutMsg: '我是about组件'
}
}
}
</script>
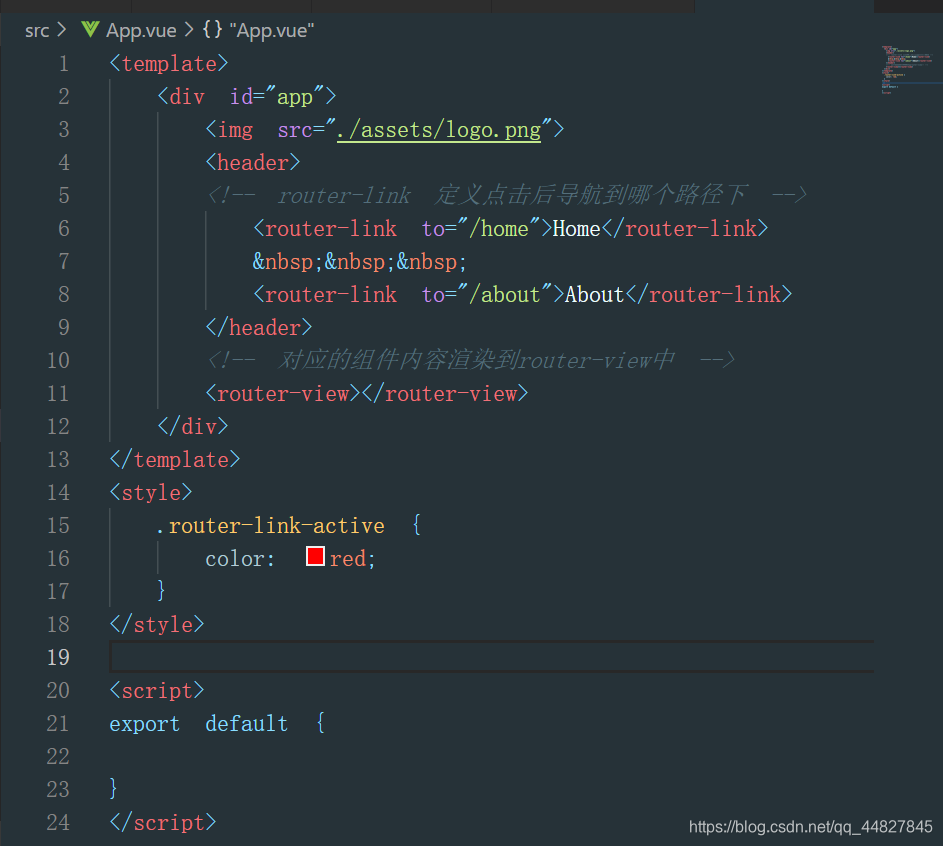
2.在 App.vue中 定义<router-link >和</router-view>
<template>
<div id="app">
<img src="./assets/logo.png">
<header>
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
</header>
<!-- 对应的组件内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
3.在router文件夹下的定义router.js, 就是定义路径到组件的映射。
import { createRouter, createWebHistory } from 'vue-router'
// import VueRouter from "vue-router";
// import Vue from "vue";
import home from '../components/home.vue';
import about from '../components/about.vue';
// Vue.use(VueRouter);
const routes = [
{
path: '/home',
component: home
},
{
path: '/about',
component: about
},
// 重定向
{
path: '/',
redirect: '/home'
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router;
最开始因为我是采用最新的脚手架安装的是vue3.0,而很多文章使用的是vue2.0
我运行之后爆错:
Uncaught TypeError:Cannot read property ‘use‘ of undefined
因为版本不对。
它们的区别:vue3.0采用createRouter,不采用Vue.use(VueRouter)
4.在main.js中引入路由,注入到根实例中。
import { createApp } from 'vue'
// import Vue from 'vue'
import App from './App.vue'
import router from './router/router'
// import store from './store'
createApp(App).use(router).mount('#app');
// vue 2.0写法
// new Vue({
// el: '#app',
// router, // 注入到根实例中
// render: h => h(App)
// })
同样,版本区别:Vue 3 文档声明一个Vue实例使用的createApp()。
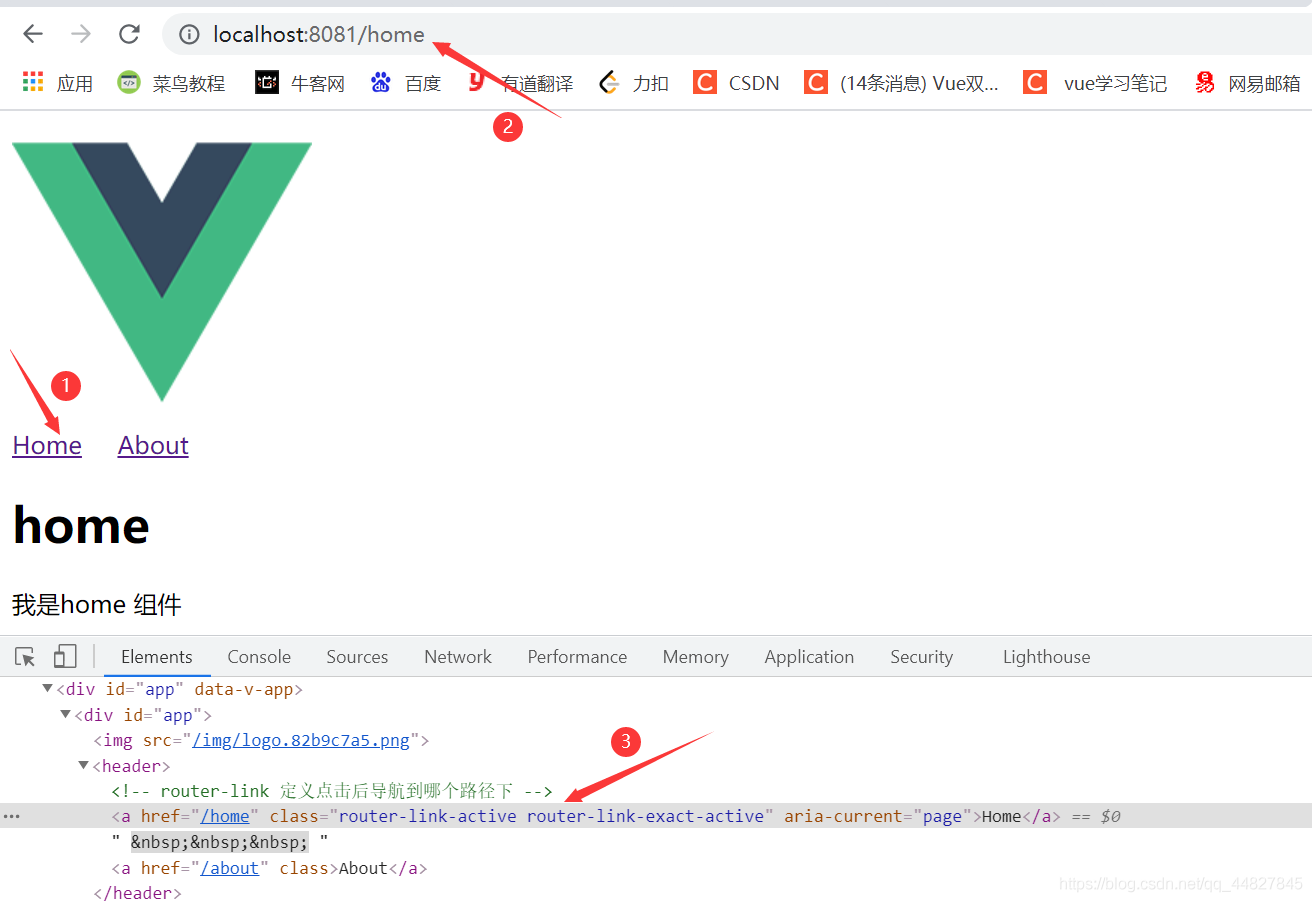
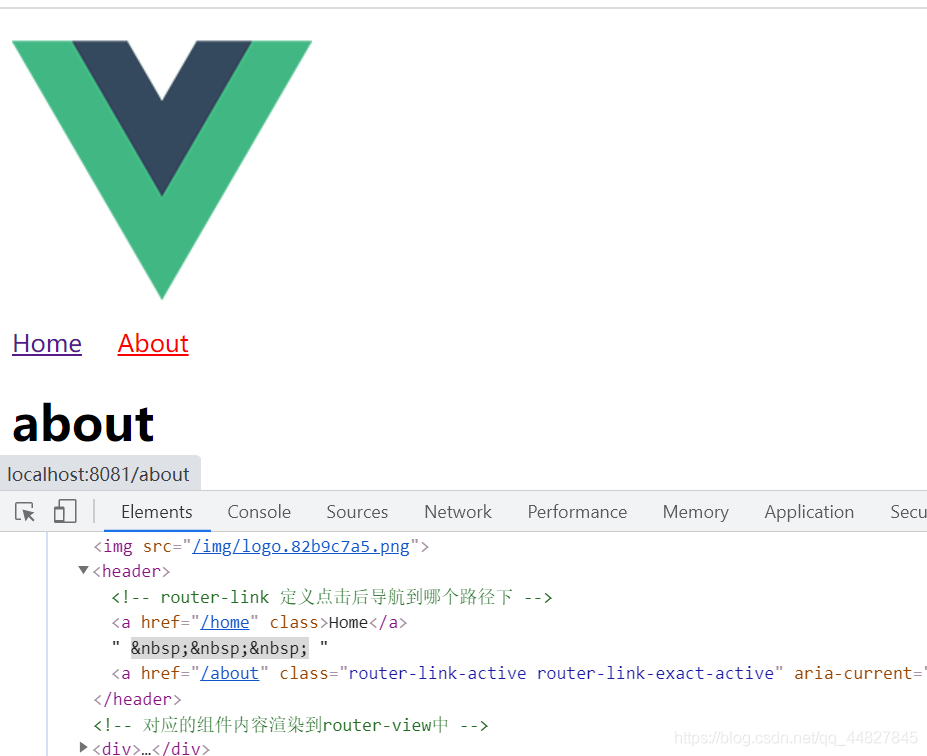
5.结果

可以看到,router-link渲染为a标签,to渲染为href属性。
同时,会发现选中 router-link 后,vueRouter 会自动添加 .router-link-active 这个类,那么我们可以利用这个类添加属性,改变颜色。


3.动态路由
3.1静态部分
之前定义的两个路由,都是定义好的,是严格匹配的,只有router-link 中的to属性和 js 中一条路由route中 path 一模一样,才能显示相应的组件。
但有时现实却不是这样的,当我们去访问网站并登录成功后,它会显示
欢迎你,+ 你的名字。
不同的用户登录, 只是显示“你的名字” 部分不同,其它部分是一样的。这就表示user组件,不同的用户(就是用户的id不同),它都会导航到同一个user 组件中。这样我们在配置路由的时候,就不能写死, 就是路由中的path属性,不能写死,那要怎么设置?
都是导航到 user 组件,路径中肯定有user,只是用户的id 不同,那就给路径划分一个动态部分来匹配不同的id. 。在vue-router中,动态部分 以: 开头,那么路径就变成了/user/:id, 这条路由就可以这么写: { path:"/user/:id", component: user }
1.定义一个user组件
<template>
<div>
<h1>User</h1>
<div>我是user组件</div>
</div>
</template>
<script>
export default {
}
</script>
2.页面中再添加两个router-link 用于导航
<template>
<div id="app">
<img src="./assets/logo.png">
<header>
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
<hr>
<!-- 增加两个到user组件的导航,可以看到这里使用了不同的to属性 -->
<router-link to="/user/123">User123</router-link>
<router-link to="/user/456">User456</router-link>
</header>
<!-- 对应的组件内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template>
<style>
.router-link-active {
color: red;
}
</style>
<script>
export default {
}
</script>
3.最后router.js中添加路由配置
import { createRouter, createWebHistory } from 'vue-router'
// import VueRouter from "vue-router";
// import Vue from "vue";
import home from '../components/home.vue';
import about from '../components/about.vue';
import user from '../components/user.vue';
// Vue.use(VueRouter);
const routes = [
{
path: '/home',
component: home
},
{
path: '/about',
component: about
},
// 重定向
{
path: '/',
redirect: '/home'
},
/*新增user路径,配置了动态的id*/
{
path: "/user/:id",
component: user
},
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router;

点击User13或者User456都是导航至user组件。
3.2获取动态部分
组件中要显示不同部分的内容,也就是“你的名字”。
当整个vue-router 注入到根实例后,在组件的内部,可以通过this.$route 来获取到 router 实例。它有一个params 属性,就是来获得这个动态部分的。
它是一个对象,属性名就是路径中定义的动态部分 id, 属性值就是router-link中to属性中的动态部分,如123。
使用vuex时,组件中想要获取到state 中的状态,使用computed属性,在这里也是一样,在组件中,定义一个computed 属性dynamicSegment
1.user 组件
<template>
<div>
<h1>User</h1>
<div>我是user组件, 动态部分是{{dynamicSegment}}</div>
</div>
</template>
<script>
export default {
computed: {
dynamicSegment () {
return this.$route.params.id
}
}
}
</script>

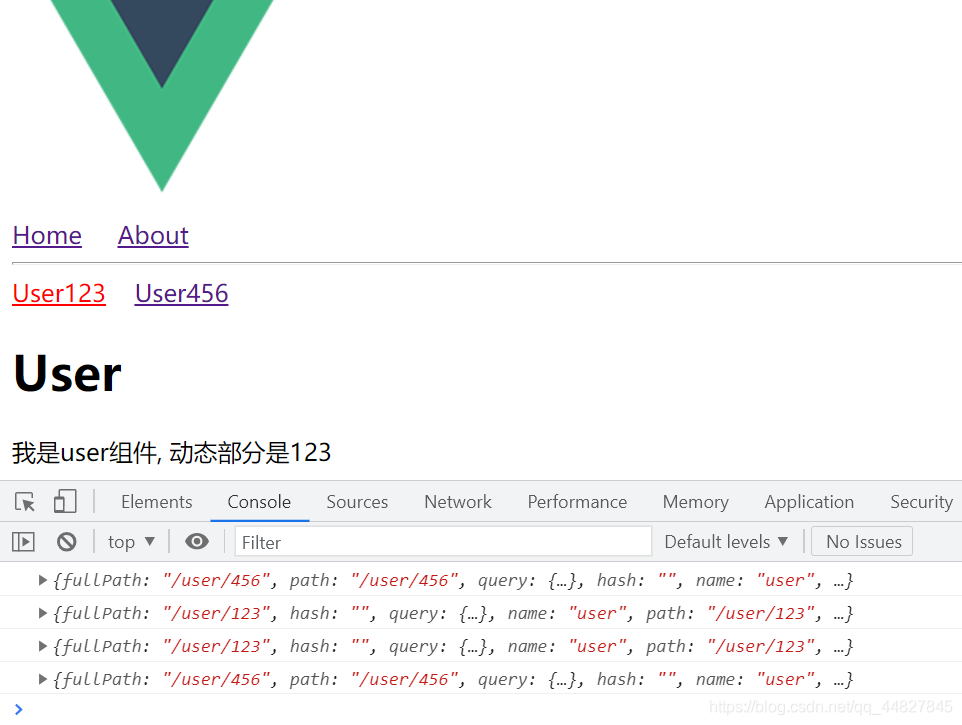
这里存在一个问题,就是动态路由在来回切换时,它们指向同一组件,user,vue不会销毁再创建这个组件,而是复用这个组件。
当第一次点击(如:user123)的时候,vue 把对应的组件渲染出来,但在user123, user456点击来回切换的时候,这个组件就不会发生变化了。
这时如果想要在组件来回切换的时候做点事情,那么只能在组件内部(user.vue中)利用watch 来监听
$route的变化。
user.vue组件
<script>
export default {
data () {
return {
dynamicSegment: ''
}
},
watch: {
$route (to,from){
// to表示的是你要去的那个组件,from 表示的是你从哪个组件过来的,它们是两个对象,你可以把它打印出来,它们也有一个param 属性
console.log(to);
console.log(from);
this.dynamicSegment = to.params.id
}
}
}
</script>

4.嵌套路由
嵌套路由,主要是由我们的页面结构所决定的。当我们进入到home页面的时候,home页面下面还有分类,如手机系列,平板系列,电脑系列。当我们点击各个分类的时候,它需要路由到各个部分。如点击手机,它肯定到对应到手机的部分。
1.home.vue 组件
<template>
<div>
<h1>home</h1>
<!-- <p>{{msg}}</p> -->
<p>
<router-link to="/home/phone">手机</router-link>
<router-link to="/home/tablet">平板</router-link>
<router-link to="/home/computer">电脑</router-link>
</p>
<router-view></router-view>
</div>
</template>
<script>
// export default {
// data () {
// return {
// msg: "我是home 组件"
// }
// }
// }
</script>
2.router.js(不要忘记import引入)
const routes = [
{
path: '/home',
component: home,
children: [
{
path: "phone",
component: phone
},
{
path: "tablet",
component: tablet
},
{
path: "computer",
component: computer
},
// 当进入到home时,显示下面的组件
{
path: "",
component: phone
}
]
},
{
path: '/about',
component: about
},
// 重定向
{
path: '/',
redirect: '/home'
},
/*新增user路径,配置了动态的id*/
{
path: "/user/:id",
component: user
},
]
3.新建三个组件,例如:computer.vue
<template>
<div>
<h1>computer</h1>
<p>{{computerMsg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
computerMsg: '我是home组件下的computer组件'
}
}
}
</script>

5.命名路由
命名路由,很简单,看名字就知道,这个路由有一个名字,也就是路由有一个name属性。
1.给user路由添加name属性
{
path: “/user/:id”,
name: “user”,
component: user
}
2.命名路由的使用
<router-link to="/user/123">User123</router-link>
// 和下面等价
<router-link :to="{ name: 'user', params: { id: 123 }}">User123</router-link>
// 当使用对象作为路由的时候,to前面要加一个冒号,表示绑定

编程式导航:这主要应用到按钮点击上。当点击按钮的时候,跳转另一个组件, 这只能用代码,调用rourter.push() 方法。 当们把router 注入到根实例中后,组件中通过 this.$router 可以获取到router, 所以在组件中使用。
this.$router.push(’{name:“home”}’), 就可以跳转到home界面