踩坑
最近在自己的项目中,遇见了一个bug,很奇葩,根据网上的博客来说,一般,要带参传输只需要在upload控件下的,before参数中使用this.data就可以传输了,然而来看我们的代码

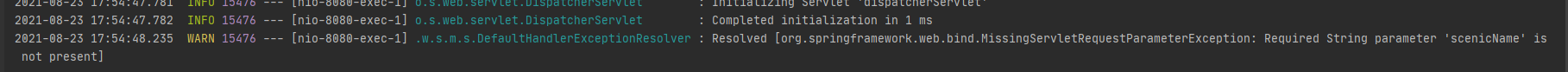
怎么看好像都对,然而后台就是拿不到参数

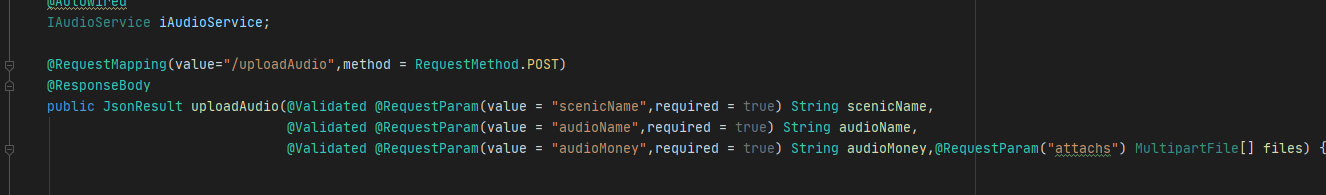
检查后台也没问题

这样拿参数完全没有问题,思来想去,想了一天,尝试了网上的各种方法,但是却没有任何作用,并且postman可以上传

解决办法
逐一排查说明后端代码没有任何问题,那么错误只能在前端,但是具体在哪里又不知道,最后才发现问题所在原来是before后面不可以加箭头函数,只能用function,因为用了箭头函数,this的指向对象就发生了改变,就会导致原来的this.data失效。改成以下就可以了

结语
当然这只是众多原因之中的一种,具体原因还是要看项目本身的错误是什么,逐一仔细排查才是。