|

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第四次实验</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
margin: 100px auto;
width: 700px;
height: 500px;
background-color: #f3f4fa;
}
.box-hd {
height: 56px;
border: 1.5px solid #333333;
padding-top: 15px;
background: url(images/123.png) no-repeat;
}
.left h3 {
font-size: 24px;
}
.left p {
color: #FF0000;
text-align: right;
font-weight: 700;
}
.right {
float: right;
margin: 0 70px 0 40px;
}
.right img {
display: block;
height: 40px;
width: 40px;
}
.left {
float: left;
margin: 0 20px 0 30px;
}
.box-bd {
margin-top: 15px;
}
.box-bd table {
}
.box-bd table td {
width: 240px;
line-height: 36px;
height: 36px;
padding-left: 8px;
}
.box-bd table td input {
border-top: 2px solid #000000;
border-left: 2px solid #000000;
padding-left: 2px;
height: 20px;
margin-right: 8px;
}
.box-bd table span {
color: #FF0000;
}
.box-ft .button {
margin-left: 290px;
}
.button input {
display: inline-block;
margin-right: 38px;
margin-bottom: 9px;
padding: 6px;
width: 80px;
height: 34px;
line-height: 20px;
border-radius: 5px;
border: 1px solid #333333;
}
.logo {
height: 22px;
}
.logo img {
margin-left: 280px;
float: left;
height: 160%;
vertical-align: bottom;
}
.logo h4 {
float: left;
margin-left: 4px;
font-size: 14px;
font-weight: 400;
color: gray;
line-height: 34px;
}
</style>
</head>
<body>
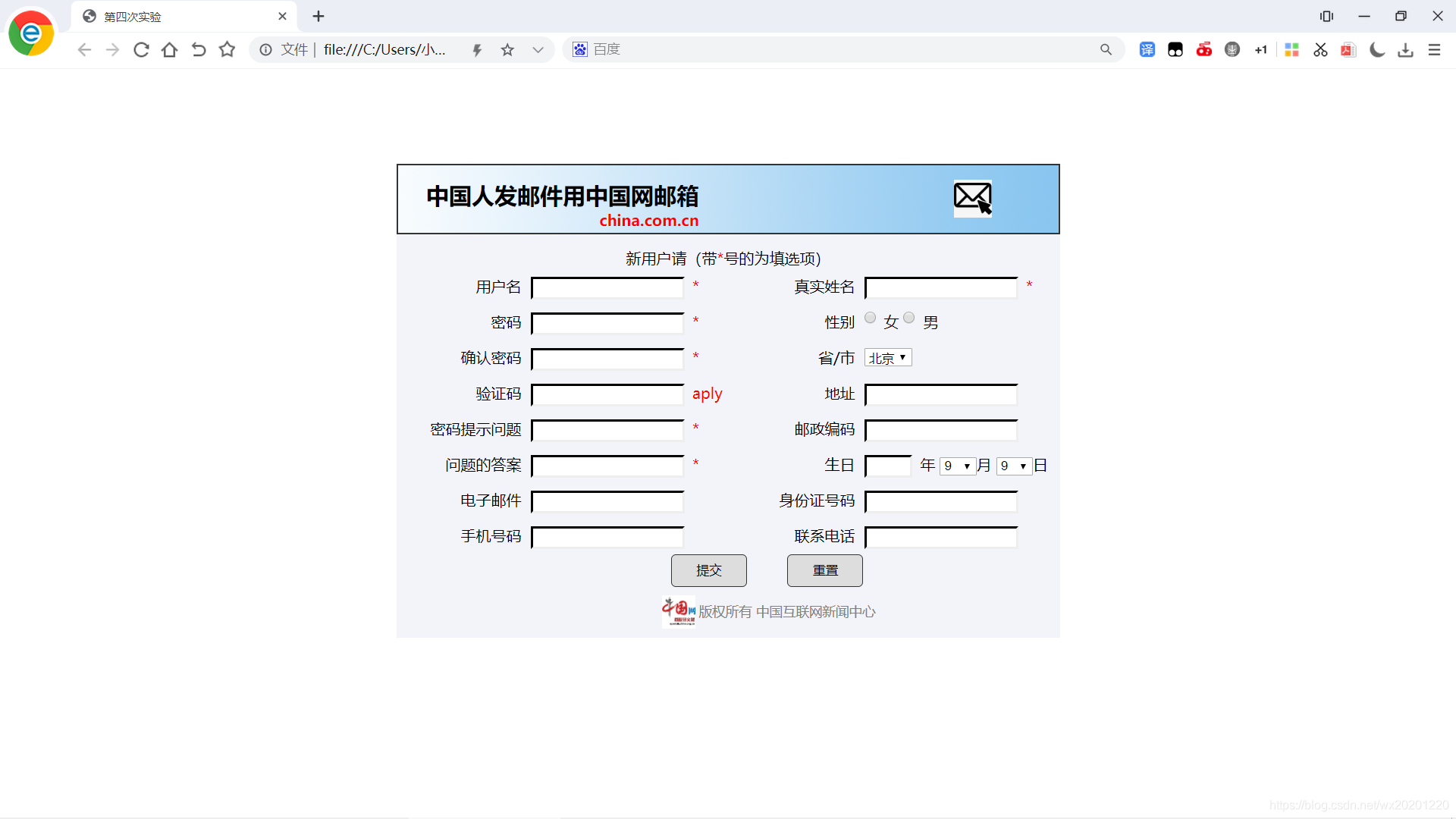
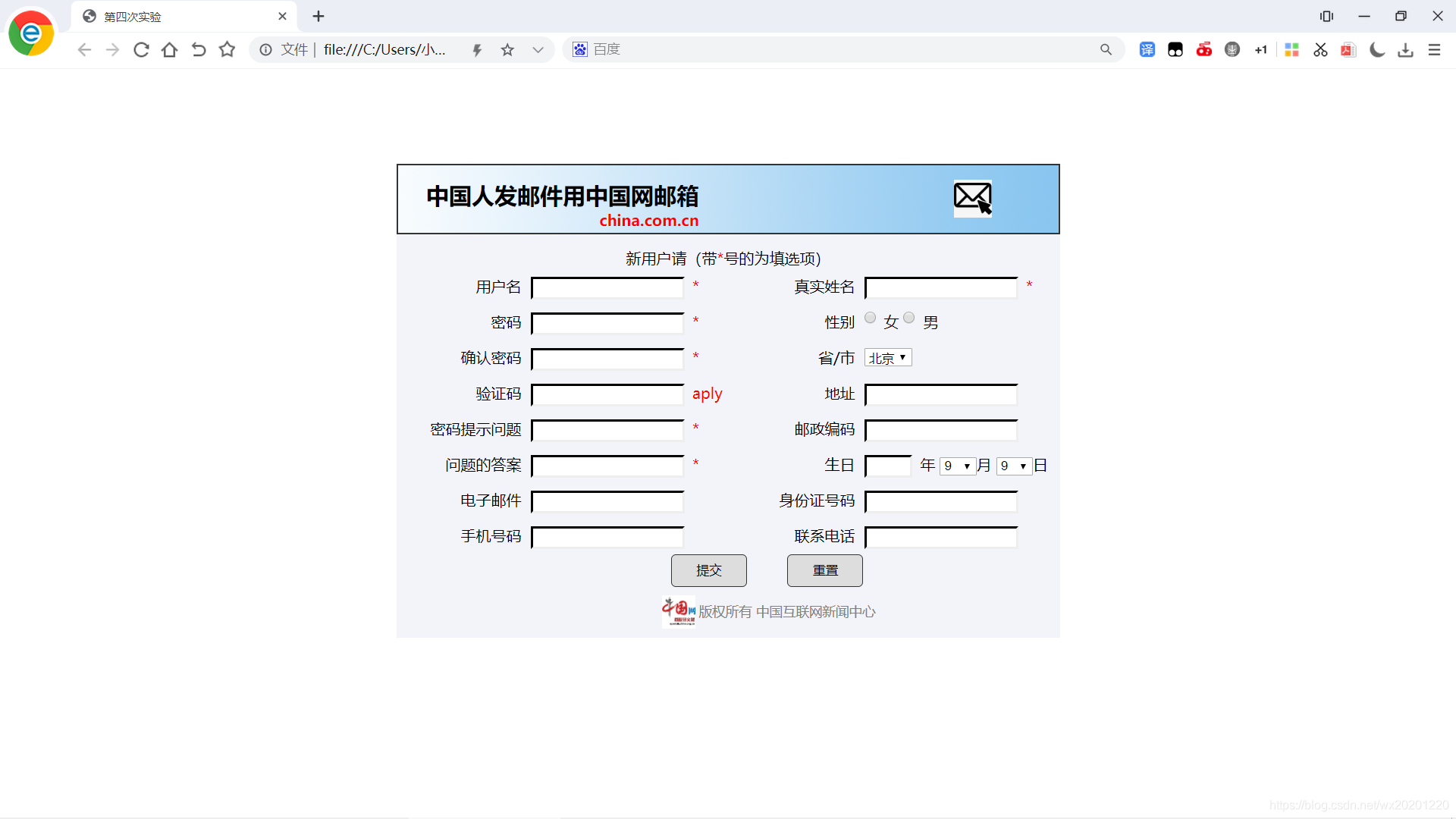
<div class="box">
<div class="box-hd">
<div class="right">
<img src="images/mail.jpg" alt="">
</div>
<div class="left">
<h3>中国人发邮件用中国网邮箱</h3>
<p>china.com.cn</p>
</div>
</div>
<div class="box-bd">
<table border="0" cellspacing="" cellpadding="">
<caption>新用户请(带<span>*</span>号的为填选项)</caption>
<tr>
<td align="right">用户名</td>
<td><input type="text" /><span>*</span></td>
<td align="right">真实姓名</td>
<td><input type="text" /><span>*</span></td>
</tr>
<tr>
<td align="right">密码</td>
<td><input type="text" /><span>*</span></td>
<td align="right">性别</td>
<td align="left"><input type="radio" name="sex">女
<input type="radio" name="sex">男
</td>
</tr>
<tr>
<td align="right">确认密码</td>
<td><input type="text" /><span>*</span></td>
<td align="right">省/市</td>
<td>
<select>
<option>北京</option>
<option>上海</option>
<option>广东</option>
<option>深圳</option>
</select>
</td>
</tr>
<tr>
<td align="right">验证码</td>
<td><input type="text" /><span>aply</span></td>
<td align="right">地址</td>
<td><input type="text" /></td>
</tr>
<tr>
<td align="right">密码提示问题</td>
<td><input type="text" /><span>*</span></td>
<td align="right">邮政编码</td>
<td><input type="text" /></td>
</tr>
<tr>
<td align="right">问题的答案</td>
<td><input type="text" /><span>*</span></td>
<td align="right">生日</td>
<td><input type="text" style="width: 45px;">年
<select>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>月
<select>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>日
</td>
</tr>
<tr>
<td align="right">电子邮件</td>
<td><input type="text" /></td>
<td align="right">身份证号码</td>
<td><input type="text" /></td>
</tr>
<tr>
<td align="right">手机号码</td>
<td><input type="text" /></td>
<td align="right">联系电话</td>
<td><input type="text" /></td>
</tr>
</table>
</div>
<div class="box-ft">
<div class="button">
<input type="submit" name="提交" />
<input type="reset" name="重置">
</div>
<div class="logo">
<img src="images/中国网.jpg" alt="">
<h4>版权所有 中国互联网新闻中心</h4>
</div>
</div>
</div>
</body>
<script>
var myinput = document.querySelector('table').querySelectorAll('input');
var myspan = document.querySelector('table').querySelectorAll('span');
myinput[0].onblur = function() {
if (myinput[0].value.length !== 0) {
myspan[1].innerHTML = '';
} else {
myspan[1].innerHTML = '*';
}
}
myinput[1].onblur = function() {
if (myinput[1].value.length !== 0) {
myspan[2].innerHTML = '';
} else {
myspan[2].innerHTML = '*';
}
}
myinput[2].onblur = function() {
if (myinput[2].value.length !== 0) {
myspan[3].innerHTML = '';
} else {
myspan[3].innerHTML = '*';
}
}
myinput[5].onblur = function() {
if (myinput[5].value.length !== 0 && myinput[5].value == myinput[2].value) {
myspan[4].innerHTML = '';
} else {
myspan[4].innerHTML = '*';
}
}
myinput[8].onblur = function() {
if (myinput[8].value.length !== 0) {
myspan[6].innerHTML = '';
} else {
myspan[6].innerHTML = '*';
}
}
myinput[10].onblur = function() {
if (myinput[10].value.length !== 0) {
myspan[7].innerHTML = '';
} else {
myspan[7].innerHTML = '*';
}
}
var regn= new RegExp("^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$");
myinput[12].onblur = function() {
if (!regn.test(this.value)) {
alert('请输入正确的邮箱');
}
}
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/;
myinput[14].onblur = function() {
if (this.value.length !== 11 || !myreg.text(this.value)) {
alert('请输入正确的手机号');
}
}
var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
myinput[13].onblur = function() {
if (reg.test(this.value) === false) {
alert("请输入正确的身份证号码");
}
}
</script>
</html>
|