??近期开始学习vue3,所以在这里记录一下,主要使用的是脚手架的方式搭建的项目。注意点:我这里是直接在vue2.x的基础上全局安装vue3脚手架的,达到vue2.x和vue3可以同时使用的效果,所以跟官网的安装介绍会有所不同。
一、环境搭建
1、安装node环境
??版本需要在8.9以上,包括8.9版本。可以使用 node -v 检查自己安装的node版本。

2、搭建脚手架 vue-cli3.0 (全局安装)
npm install @vue/cli -g
可以使用 vue -V 检查是否安装成功。

二、开始搭建项目
??环境安装好之后,我们就可以开始搭建项目了。
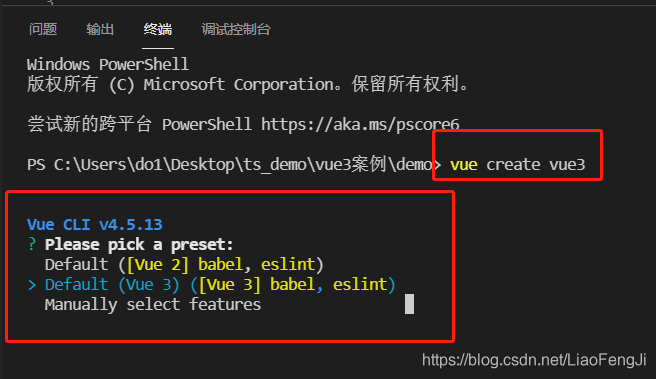
??首先,运行 vue create +项目名 搭建项目,注意项目名称不支持驼峰命名。
vue create 项目名称
??回车之后,我们会发现开发工具会提示我们要创建vue2的项目还是vue3的项目,此时我们只需要按住键盘的上下键选择到vue3那个选项即可,如下:


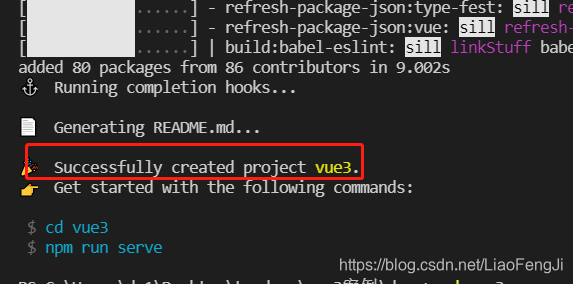
??在运行期间会提示 要使用 yarn 还是npm,根据自己喜欢选择即可,我这里选择的是 npm。当出现下面这个就表示安装成功了。我们可以看到此时的项目目录是这样的:

然后我们进入对应的文件夹,运行 npm run serve 启动项目即可:

项目启动成功后打开网页,我们能开到这样的页面:

这样就表示我们创建好了vue3项目了,然后就可以根据自己的项目需求进行开发了。
三、补充说明
??如果根据以上方法安装了vue3之后,还想使用 vue init webpack 项目名称 创建vue2.x项目,则需要运行一下 npm i -g @vue/cli-init 这个代码,这个的目的是使 vue2.x和vue3 兼容。
PS:使用 vue init webpack 项目名称 搭建 vue2.x 可以看这里 ? https://blog.csdn.net/LiaoFengJi/article/details/93972525