LayUI
的介绍
layui
(谐?:类
UI)
是?款采??身模块规范编写的前端
UI
框架,遵循原?
HTML/CSS/JS
的书写与组织形式,?槛极低,拿来即?。
由国?开发,
16
年出?的框架,其主要提供了很多好看、?便的样式,并且基本拿来即?,和
Bootstrap
有些相似,但该框架有个极?的好处就是定义了很多前后端交互的样式接?,如分?表格,只需在前端配置好接?,后端则按照定义好的接?规则返回数据,即可完成??的展示,极?减少了后
端?员的开发成本。
LayUI
的特点
(
1
)
layui
属于轻?级框架,简单美观。适?于开发后端模式,它在服务端??上有?常好的效果。
(
2
)
layui
是提供给后端开发?员的
ui
框架,基于
DOM
驱动
栅格系统
????????为了丰富??布局,简化 HTML/CSS
代码的耦合,并提升多终端的适配能?,
layui
引进了?套具备响应式能?的栅格系统。将容器进?了
12
等分,预设了
4*12
种
CSS
排列类,它们在移动设备平
板、桌?中
/
?尺?四种不同的屏幕下发挥着各?的作?
栅格布局规则
1.
采?
layui-row 来定义?,如
<div class="layui-row"></div>
2.
采?类似
layui-col-md*
这样的预设类来定义?组列(
column
),且放在?(
row
)内。其中:
????????变量 md
代表的是不同屏幕下的标记
????????变量 *
代表的是该列所占?的
12
等分数(如
6/12
),可选值为
1 - 12
????????如果多个列的“
等分数值
”
总和等于
12
,则刚好满?排列。如果?于
12
,多余的列将?动另起
??。
3.
列可以同时出现最多四种不同的组合,分别是:
xs
(超?屏幕,如?机)、
sm
(?屏幕,如平
板)、
md
(桌?中等屏幕)、
lg
(桌??型屏幕)。
4.
可对列追加类似
layui-col-space5
、
layui-col-md-offffset3
这样的预设类来定义列的间距和偏移。
5.
可以在列(
column
)元素中放?你??的任意元素填充内容
如:

列边距
????????
????????通过“
列间距
”
的预设类,来设定列之间的间距。且??中最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进?步保证分列的宽度精细程度。我们结合??常?
的边距,预设了
12
种不同尺?的边距
?持列之间为 1px-30px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔
layui-col-space1
layui-col-space2
layui-col-space4
layui-col-space5
layui-col-space6
layui-col-space8
layui-col-space10
layui-col-space12
layui-col-space14
layui-col-space15
layui-col-space16
layui-col-space18
layui-col-space20
layui-col-space22
layui-col-space24
layui-col-space25
layui-col-space26
layui-col-space28
layui-col-space30
注意:
1. layui-col-space
:设置后不起作?主要是因为
设置的是
padding
,
也就是说是
向内缩
,所以设置背
景?
padding
也是会添上颜?,看起来好像没有间距?样。可以在??在加?个
div
,来达到?
的。
2.
间距?般不?于
30px
,如果超过
30
,建议使?列偏移。
列偏移
对列追加 类似
layui-col-md-offffset*
的预设类,从?让列向右偏移。其中
*
号代表的是偏移占据的列数,可选中为
1 - 12
。
如:
layui-col-md-offffset3
,即代表在
“
中型桌?屏幕
”
下,让该列向右偏移
3
个列宽度
<h3>列偏移</h3>
????????<div class="layui-row">
????????????????<div class="layui-col-md4" style="background-color: rosybrown;">
????????????????4/12
????????????????</div>
????????????? ? <div class="layui-col-md4 layui-col-md-offset4"
???????????????????????? style="background-color: cornflowerblue;">
?????????????? ????????? 偏移4列,从?在最右
????????????????</div>
????????</div>
?
注:列偏移可针对不同屏幕的标准进?设定,在当前设定的屏幕下有效,当低于桌?屏幕的规定的临界值,就会堆叠排列。
列嵌套
可以对栅格进??穷层次的嵌套。在列元素(
layui-col-md*
)中插??元素(
layui-row
),即可完成嵌套。
基本元素
1.按钮
??????? 主题
????????????????
????????????????<!-- 不同主题的按钮 -->
????????????????<button class="layui-btn">默认按钮</button>
????????????????<button class="layui-btn layui-btn-primary">原始按钮</button>
????????????????<button class="layui-btn layui-btn-normal">百搭按钮</button>
????????????????<button class="layui-btn layui-btn-warm">暖?按钮</button>
????????????????<button class="layui-btn layui-btn-danger">警告按钮</button>
????????????????<button class="layui-btn layui-btn-disabled">禁?按钮</button>
??????? 尺寸
????????????????
????????????????<!-- 不同尺?的按钮 -->
????????????????<button class="layui-btn layui-btn-primary layui-btn-lg">?型</button>
????????????????<button class="layui-btn">默认</button>
????????????????<button class="layui-btn layui-btn-sm layui-btn-danger">?型</button>
????????????????<button class="layui-btn layui-btn-xs">迷你</button>
???????
圆角
????????????????layui-btn-radius
????????????????
????????????????<button class="layui-btn layui-btn-radius">默认按钮</button>
????????????????<button class="layui-btn layui-btn-primary layui-btn-radius">原始按钮</button>
????????????????<button class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮</button>
????????????????<button class="layui-btn layui-btn-warm layui-btn-radius">暖?按钮</button>
????????????????<button class="layui-btn layui-btn-danger layui-btn-radius">警告按钮</button>
????????????????<button class="layui-btn layui-btn-disabled layui-btn-radius">禁?按钮</button>
??????? 图标
????????????????
????????????????<button type="button" class="layui-btn">
????????????????<i class="layui-icon">
</i> 添加
????????????????</button>
????????????????<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
????????????????<i class="layui-icon">ဂ
</i> 刷新
????????????????</button>
2.
导航
????????
依赖加载模块:
element
????????
????????实现步骤:
????????????????1. 引?的资源
????????????????????????
????????????????????????<link rel="stylesheet" href="layui/css/layui.css">
????????????????????????<script src="layui/layui.js"></script>
????????????????2. 依赖加载模块
????????????????????????<script type="text/javascript">
????????????????????????// 注意:导航 依赖 element 模块,否则?法进?功能性操作
??????????????????????? layui.use('element', function(){
????????????????????????var element = layui.element;
????????????????????????});
????????????????????????</script>
????????????????
3.
显示指定类型的导航
?平导航
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">?数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决?案</a>
<dl class="layui-nav-child"> <!-- ?级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
垂直
/
侧边导航
<ul class="layui-nav layui-nav-tree" >
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决?案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">?数据</a></li>
</ul>
?平导航:
layui-nav
垂直导航需要追加
class
:
layui-nav-tree
侧边导航需要追加
class
:
layui-nav-tree layui-nav-side
3.
选项卡
????????
????????导航菜单可应?于头部和侧边,?持响应式,?持删除选项卡等功能。
????????依赖加载模块:
element
实现步骤
1.
引?的资源
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
2.
依赖加载模块
<script type="text/javascript">
// 注意:选项卡 依赖 element 模块,否则?法进?功能性操作
layui.use('element', function(){
var element = layui.element;
});
</script>
3.
加载
HTML
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">?站设置</li>
<li>?户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
选项卡?格
????????默认?格:layui-tab
????????简洁?格需要追加class
:
layui-tab-brief
????????卡??格需要追加class
:
layui-tab-card
4.
表格
????????基础属性

<!-- ?个带有隔?背景,且?边框?格的?尺?表格 -->
<table class="layui-table" lay-even lay-size="lg" lay-skin="row">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加?时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤?</td>
<td>2016-11-29</td>
<td>??就像是?场修?</td>
</tr>
<tr>
<td>许闲?</td>
<td>2016-11-28</td>
<td>于千万?之中遇?你所遇?的?,于千万年之中,时间的?涯的荒??…</td>
</tr>
</tbody>
</table>
5.
表单
依赖加载模块:
form
1.
在?个容器中设定
class="layui-form"
来标识?个表单元素块
??????
<form class="layui-form" action="">
</form>
2.
基本的?区块结构,它提供了响应式的?持。可以换成其他结构,但必须要在外层容器中定
义
class="layui-form"
,
form
模块才能正常?作。
<div class="layui-form-item">
????????<label class="layui-form-label">标签区域</label>
????????<div class="layui-input-block">
????????原始表单元素区域
????????</div>
</div>
????????
1.
输?框
????????????????
????????????????<input type="text" name="title" required lay-verify="required" placeholder="请
输?标题" autocomplete="off" class="layui-input" />
????????required:注册浏览器所规定的必填字段
????????lay-verify:注册
form
模块需要验证的类型
????????class="layui-input":
layui.css
提供的通?
CSS
类
????????
2.
下拉选择框
????????????????
????????????????属性selected可设定默认项
????????????????属性disabled开启禁?,
select
和
option
标签都?持
????????????????可以通过 optgroup 标签给
select
分组
????????????????通过设定属性 lay-search 来开启搜索匹配功能
????????3.
复选框
????????????????<h2>默认?格:</h2>
????????????????<input type="checkbox" name="" title="写作" checked>
????????????????<input type="checkbox" name="" title="发呆">
????????????????<input type="checkbox" name="" title="禁?" disabled>
????????????????<h2>原始?格:</h2>
????????????????<input type="checkbox" name="" title="写作" lay-skin="primary" checked>
????????????????<input type="checkbox" name="" title="发呆" lay-skin="primary">
????????????????<input type="checkbox" name="" title="禁?" lay-skin="primary" disabled>
????????????????属性title可?定义?本(温馨提示:如果只想显示复选框,可以不?设置
title
)
????????????????属性checked可设定默认选中
????????????????属性lay-skin可设置复选框的?格 (原始?格:
lay-skin="primary"
)
????????????????设置value="1"可?定义值,否则选中时返回的就是默认的
on
????????


????????4. 开关
????????????????将复选框checkbox,通过设定
lay-skin="switch"
形成了开关?格
<input type="checkbox" name="xxx" lay-skin="switch">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
<input type="checkbox" name="aaa" lay-skin="switch" disabled>
属性
checked
可设定默认开
属性
disabled
开启禁?
属性
lay-text
可?定义开关两种状态的?本 (两种?本?
"|"
隔开)
设置
value="1"
可?定义值,否则选中时返回的就是默认的
on
????????5. 单选框
????????????????属性title可?定义?本
????????????????属性disabled开启禁?
????????????????设置value="xxx"可?定义值,否则选中时返回的就是默认的
on
????????????????<input type="radio" name="sex" value="nan" title="男">
????????????????<input type="radio" name="sex" value="nv" title="?" checked>
????????????????<input type="radio" name="sex" value="" title="中性" disabled>
????????6.?本域
????????????????class="layui-textarea":layui.css
提供的通?
CSS
类
????????
??????? 7.组装?内表单
????????????????class="layui-inline":定义外层?内
????????????????class="layui-input-inline":定义内层?内
组件
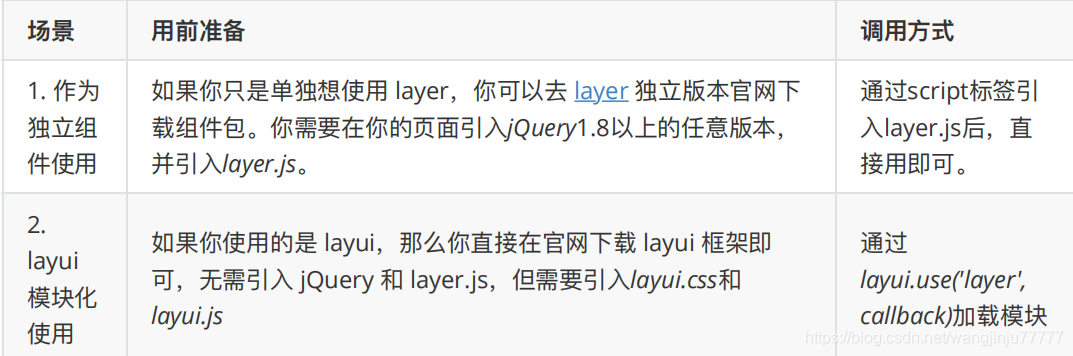
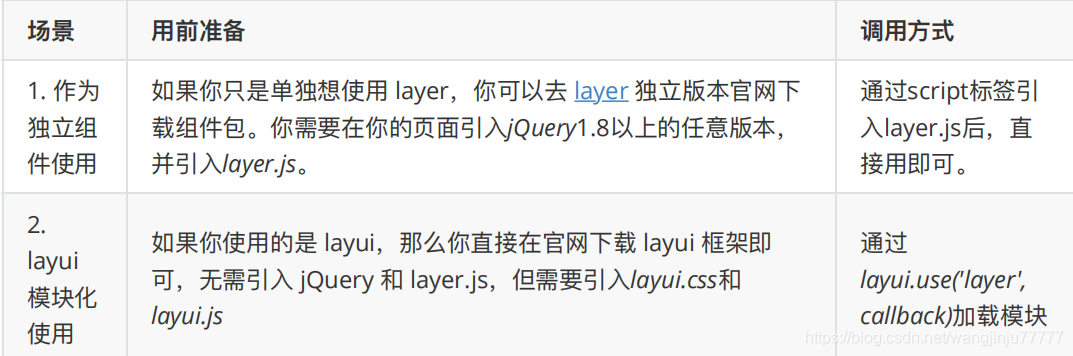
1.
弹出层
????????模块加载名称:layer
,独?版本:
layer.layui.com
????????
使?场景:

?2. 基础参数
????????1. type - 基本层类型
????????????????类型:Number,默认:
0
????????????????可传?的值有:
????????????????0(信息框,默认)
????????????????1(??层)
????????????????2(iframe
层)
????????????????3(加载层)
????????????????4(tips
层)
????????2. title - 标题
????????????????类型:String/Array/Boolean,默认:
'
信息
'
????????????????title?持三种类型的值:
????????????????若传?的是普通的字符串,如 title :'我是标题
'
,那么只会改变标题?本;
????????????????若需要?定义样式,可以title: ['?本
', 'font-size:18px;']
,数组第?项可以写任意
????????????????css样式;若你不想显示标题栏,可以 title: false
;
????????
3. content -
内容
????????????????类型:String/DOM/Array,默认:
''
????????????????content可传?的值是灵活多变的,不仅可以传?普通的html
内容,还可以指定
DOM
。
????????4. area -
宽?
????????????????类型:String/Array,默认:
'auto'
????????????????在默认状态下,layer是宽?都?适应的。
????????????????当定义宽度时,你可以area: '500px',?度仍然是?适应的。
????????????????当宽?都要定义时,你可以area: ['500px', '300px']。
????????
????????5. icon - 图标????????
????????????????注:信息框和加载层的私有参数。
????????????????类型:Number,默认:
-1
(信息框)
/0
(加载层)
????????????????信息框默认不显示图标。当你想显示图标时,默认层可以传?0-6。如果是加载层,可以传?
0-2
。
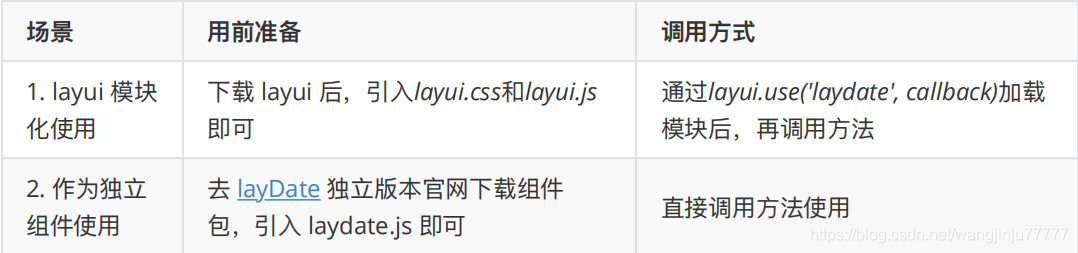
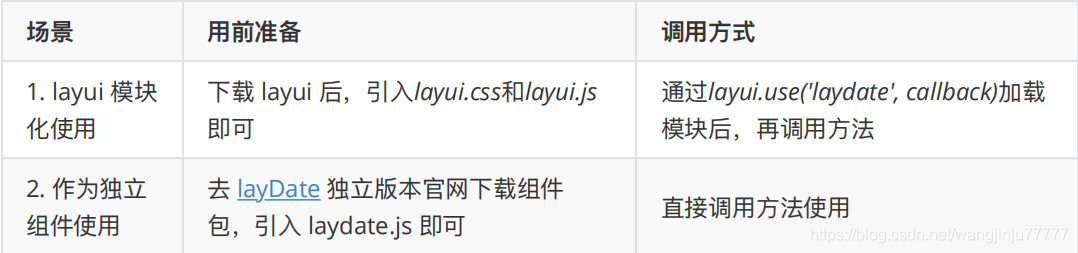
2.日期与时间选择

?
?
?