一、认识组件化
1.1组件化思想
在我们日常生活中,遇到一个较为复杂问题。通常会将其分解为一个个小的问题。再逐一击破。
组件化开发的思想就是类似于这样。
如果我们一个页面中所有处理逻辑都放在一起。在处理起来就十分的麻烦。
并且最重要的是不利于后期的维护和拓展。
但是如果我们将页面拆分成一个个小的模块。每一个功能模块都各自完成属于自己的这部分独立的功能,那么,以后这个页面的管理和拓展维护就变得十分容易了
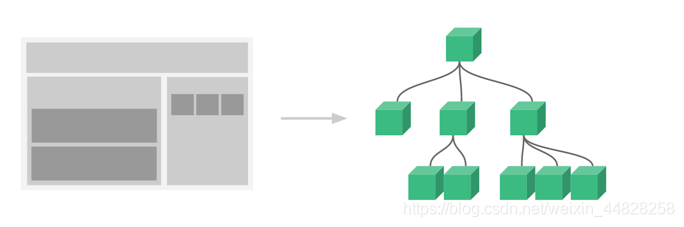
组件化思想是Vue.js的重要思想
- 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
- 任何的应用都会被抽成一个组件树。

1.2 组件化思想的应用
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的、可复用的组件。
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强。
二、注册组件
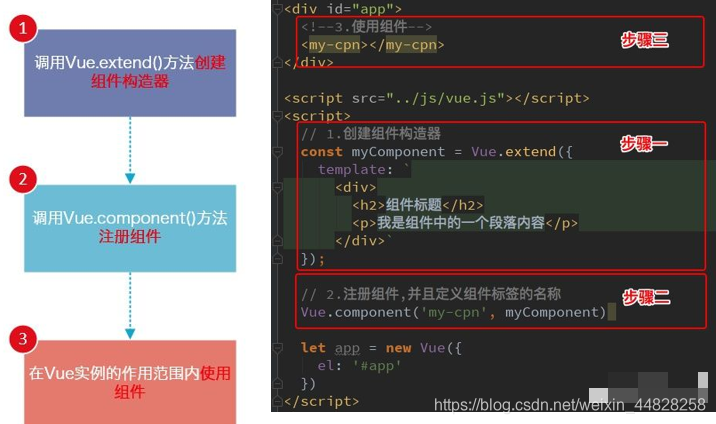
2.1 注册组件的基本步骤
- 创建组件构造器
- 注册组件
- 使用组件

2.2 注册组件步骤解析

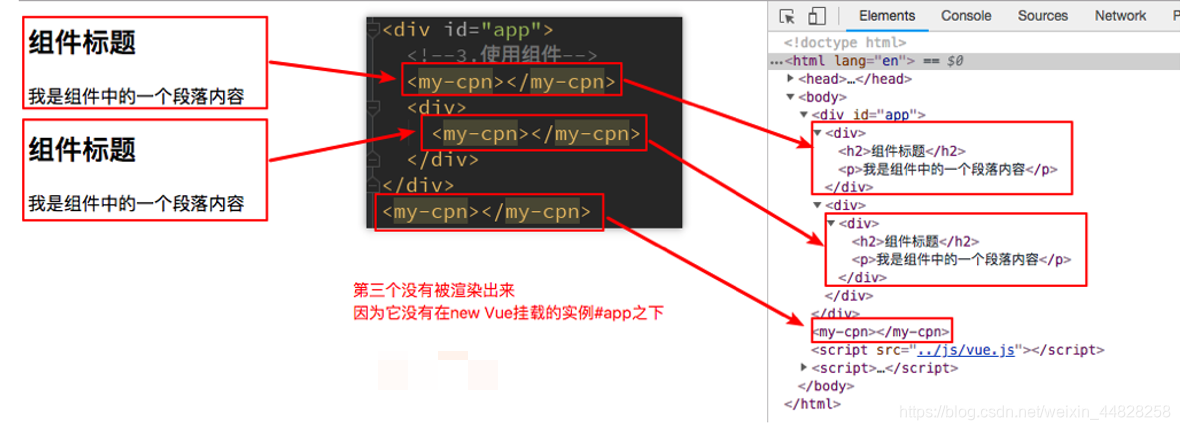
2.3 必须在Vue实例下使用注册的组件

三、组件其他补充
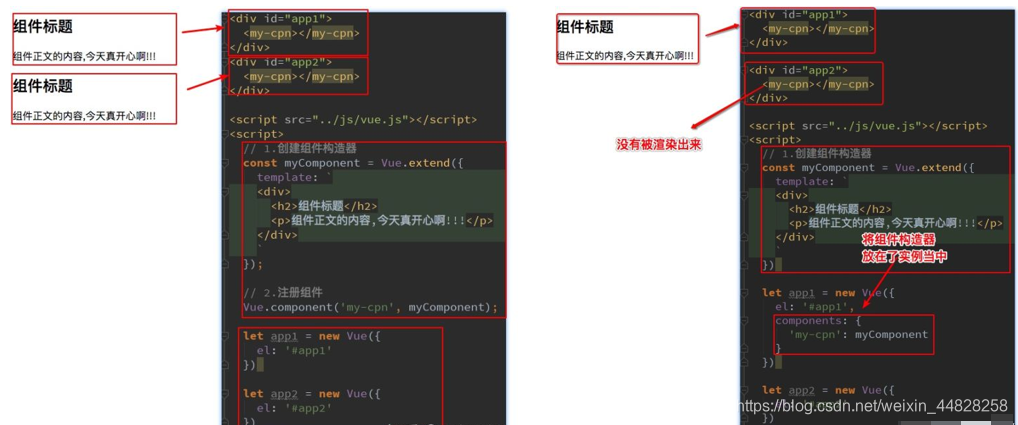
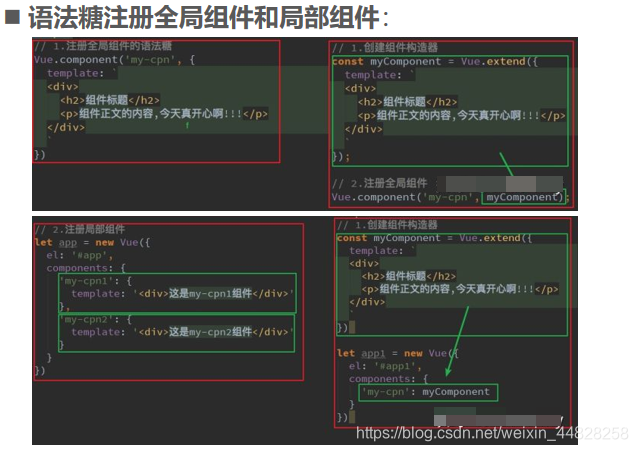
3.1 全局组件和局部组件
当我们通过调用Vue.component()注册组件时,组件的注册是全局的
这意味着该组件可以在任意Vue示例下使用。
如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件

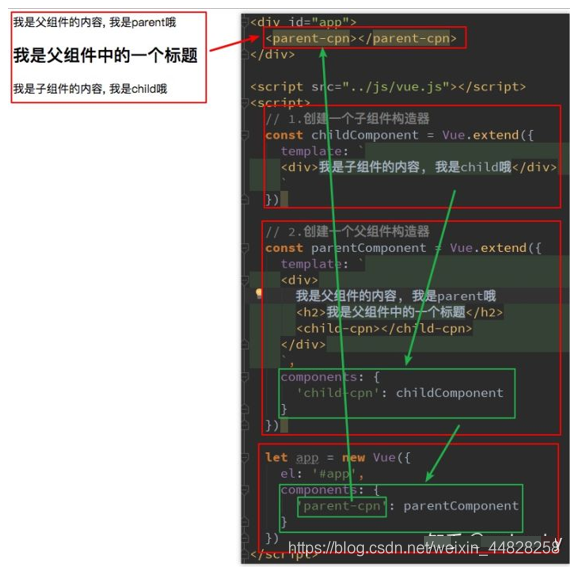
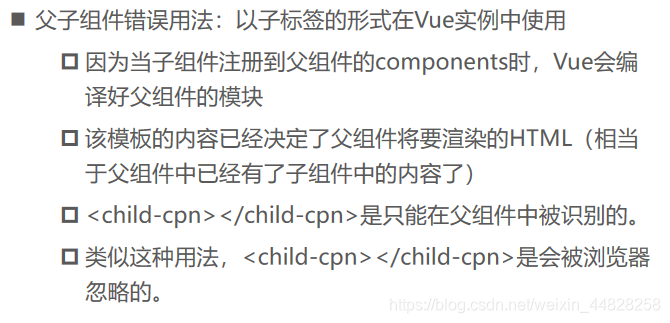
3.2 父组件和子组件
- 组件和组件之间存在层级关系
- 而其中一种非常重要的关系就是父子组件的关系


3.3 注册组件语法糖
在上面注册组件的方式,可能会有些繁琐。
Vue为了简化这个过程,提供了注册的语法糖。
主要是省去了调用Vue.extend()的步骤,而是可以直接使用一个对象来代替。

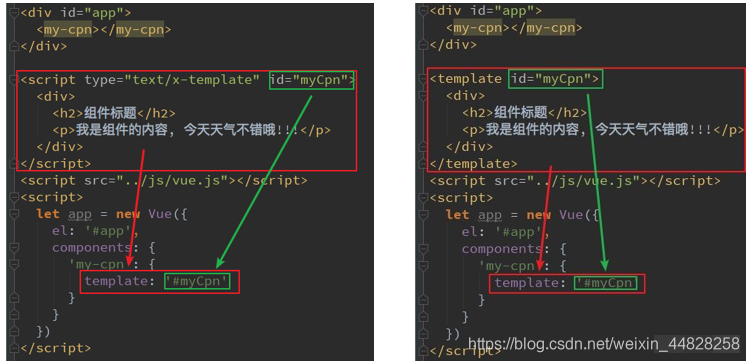
3.4 模板的分离写法
在上文中,我们通过语法糖简化了Vue组件的注册过程,另外还有一个地方的写法比较麻烦,就是template模块写法。
如果我们能将其中的HTML分离出来写,然后挂载到对应的组件上,必然结构会变得非常清晰。
- Vue提供了两种方案来定义HTML模块内容:
- 使用script标签
- 使用template标签

四、组件数据存放
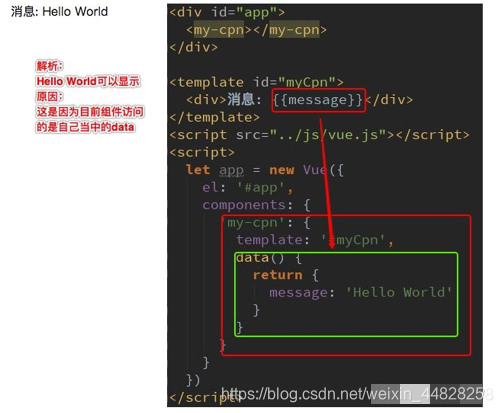
4.1 组件可以访问Vue实例数据吗?
-
组件是一个单独功能模块的封装
这个模块有属于自己的HTML模板,也应该有属性自己的数据data。 -
组件中的数据是保存在哪里呢?顶层的Vue实例中吗?
我们先来测试一下,组件中能不能直接访问Vue实例中的data

4.2 组件数据的存放
- 组件对象也有一个data属性(也可以有methods等属性,下面我们有用到)
- 只是这个data属性必须是一个函数
- 而且这个函数返回一个对象,对象内部保存着数据

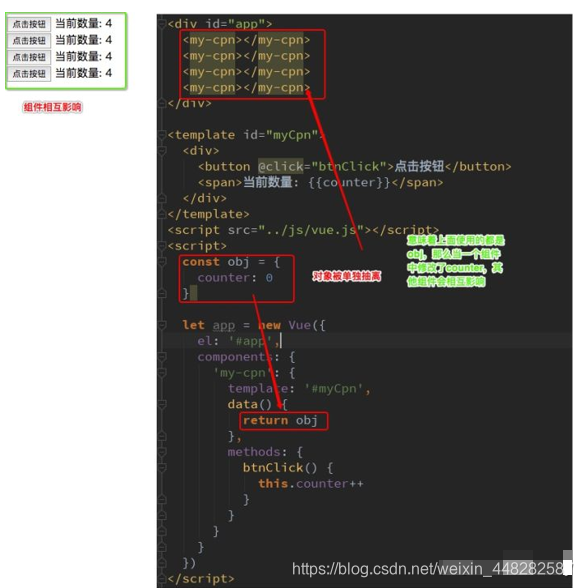
4.3 为什么data在组件中必须是一个函数呢?
首先,如果不是一个函数,Vue直接就会报错。
其次,原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。

五、父子组件通信
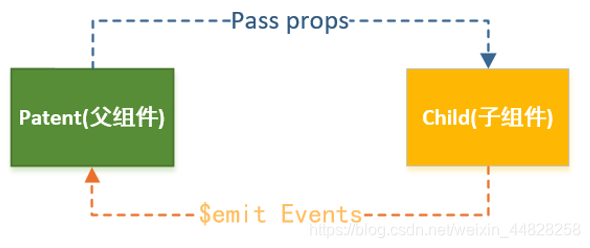
5.1 父子组件两种通信方式
通过props向子组件传递数据
通过事件向父组件发送消息

5.2 父级向子级传递
5.2.1 props基本用法
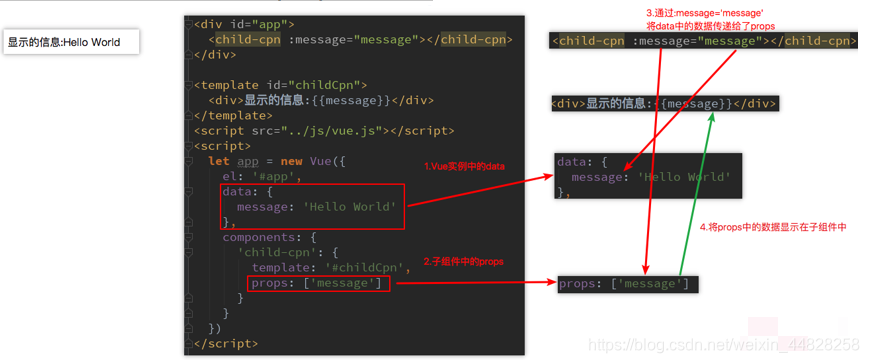
在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
我们先来看一个最简单的props传递:

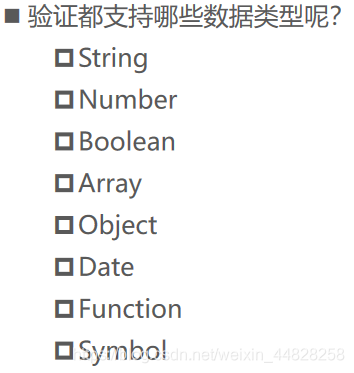
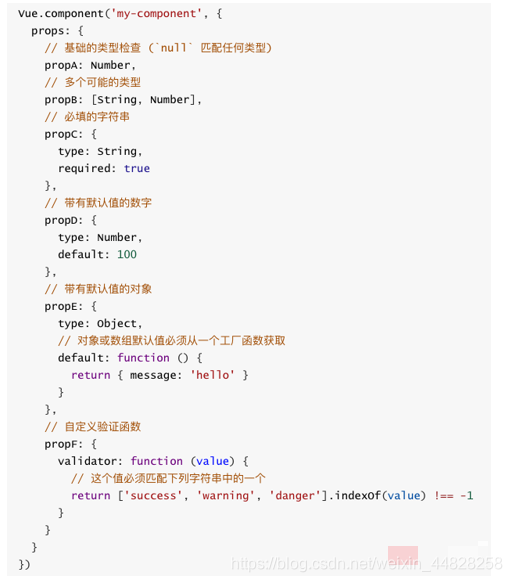
5.3.2 props数据验证
我们说过,除了数组之外,我们也可以使用对象,当需要对props进行类型等验证时,就需要对象写法了。

示例:

当我们有自定义构造函数时,验证也支持自定义的类型
示例:

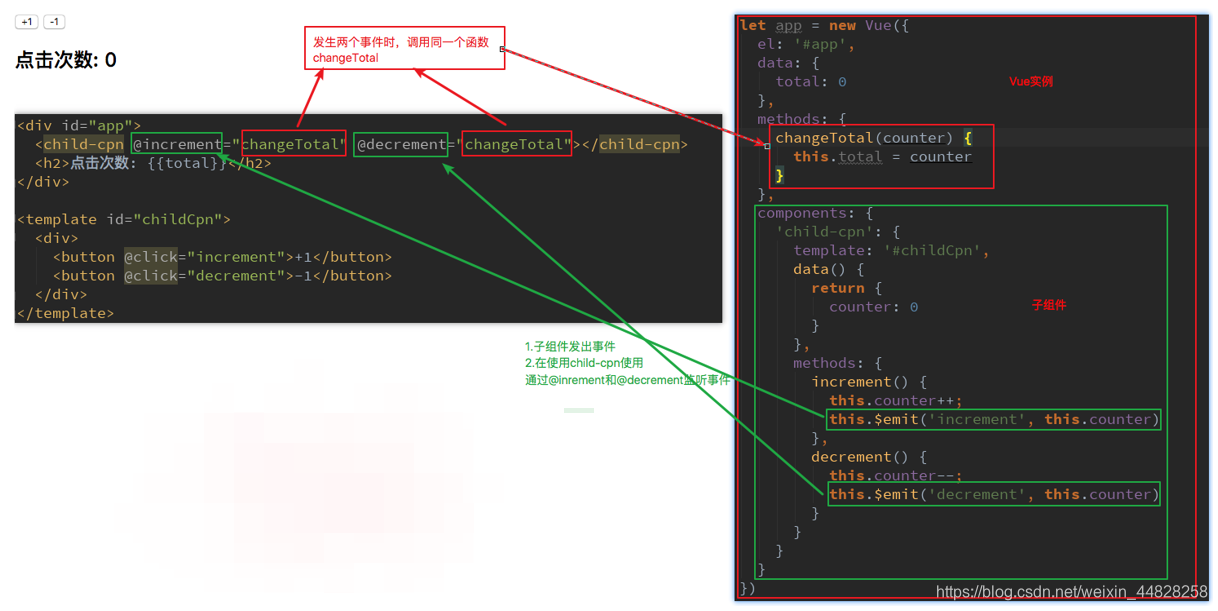
5.3 子级向父级传递
我们需要使用自定义事件来完成



八、父子组件的访问方式
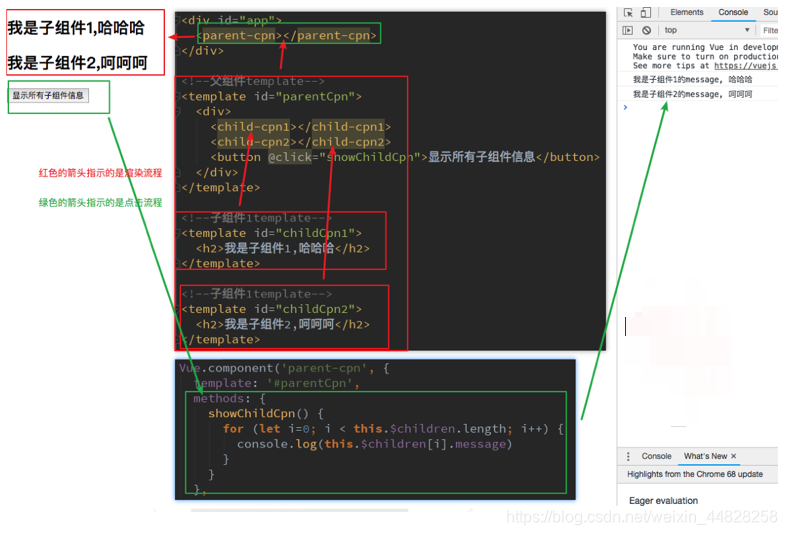
8.1 $children


8.2 $refs

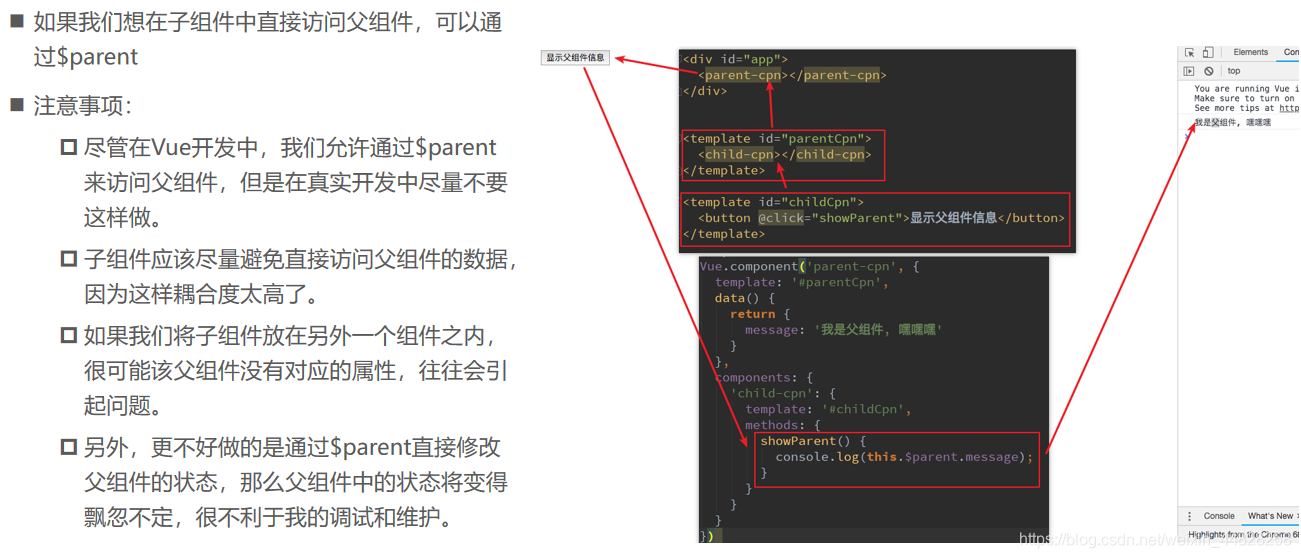
8.3 $parent

8.4 非父子组件通信

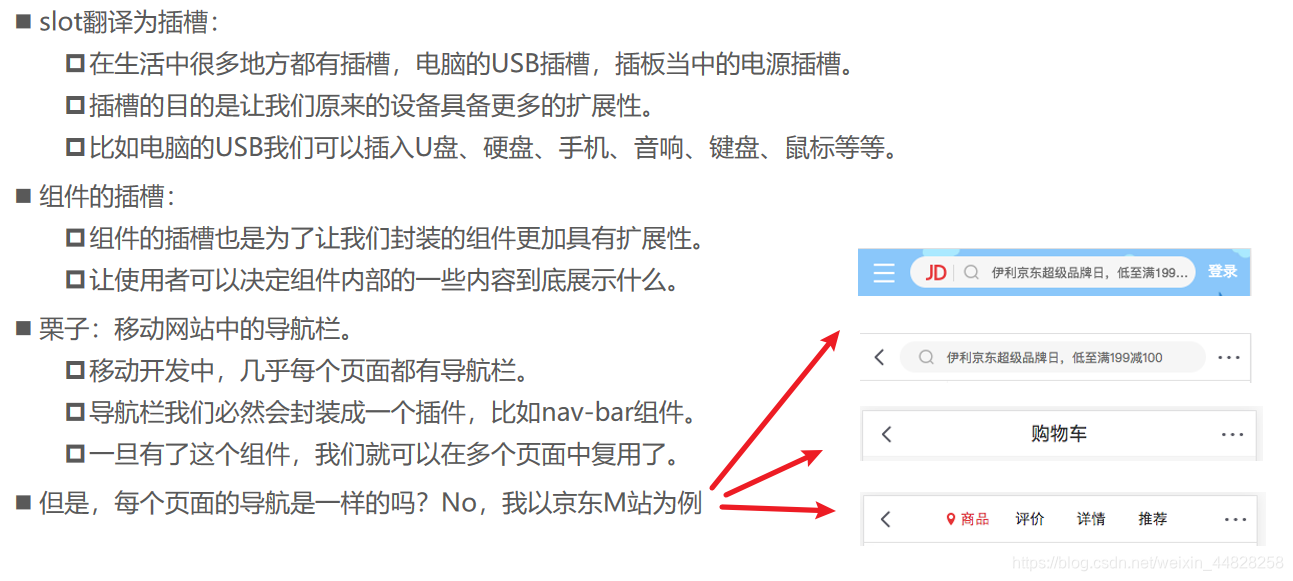
九、插槽slot
9.1 what,why

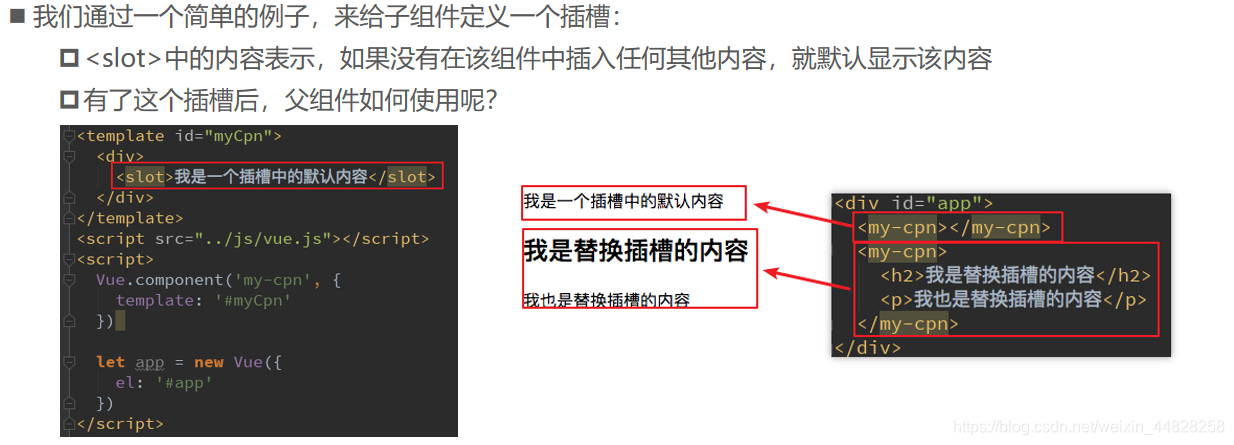
9.2 基本使用

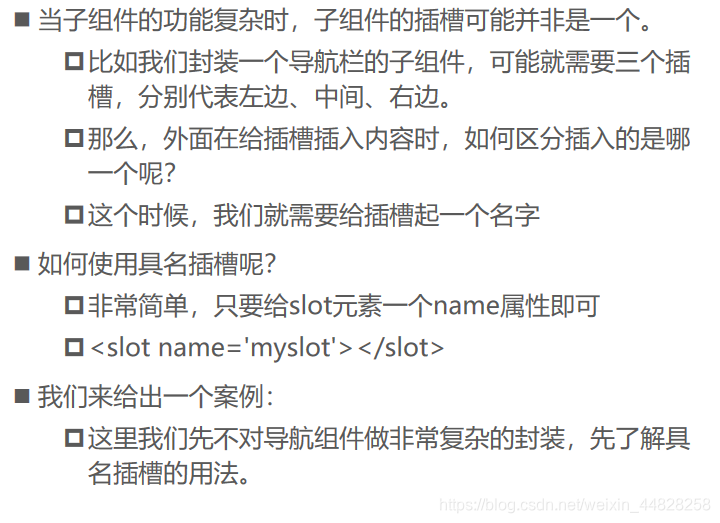
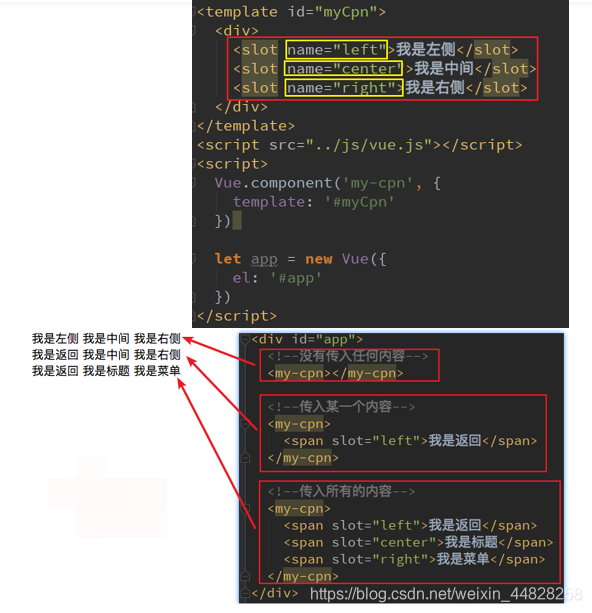
9.3 具名插槽


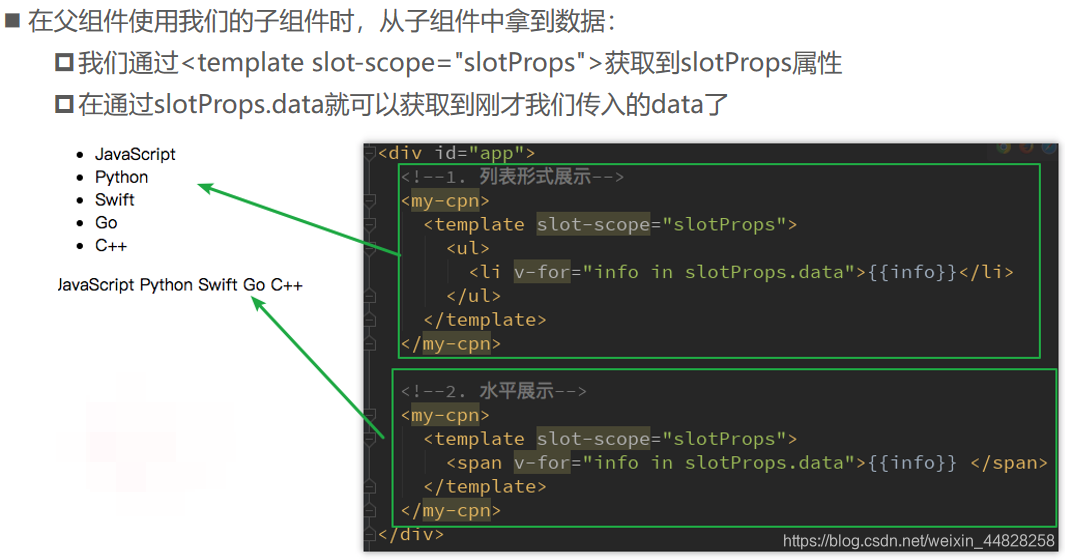
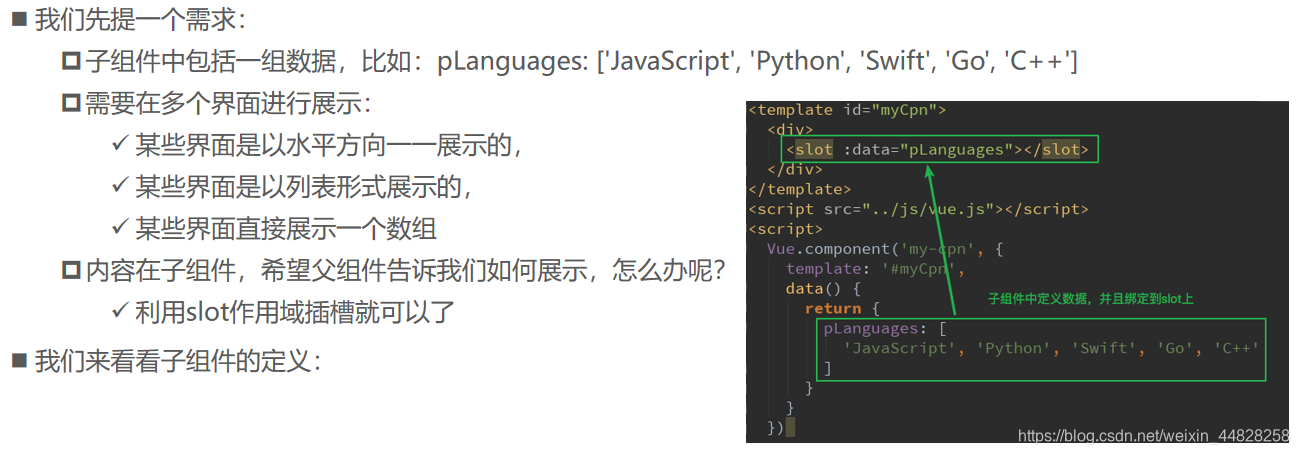
9.4 作用域插槽
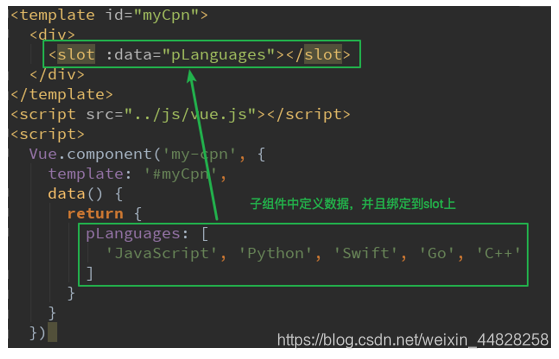
9.4.1 作用域插槽–准备


9.4.1 作用域插槽–使用