[TypeScript 基础系列] TypeScript 的安装以及编写第一个 TS 文件
在写 React+TypeScript 的项目有些吃力,现在开始重新学习一下 TypeScript。本篇内容主要就是环境的安装以及学习第一个 TypeScript 文件编写。
为什么要使用 TypeScript
JavaScript 最为人所喜爱和诟病的特性就在于它的灵活性,在编写小型的个人项目时,使用 JavaScript 的开发效率显然更快。但是在现在前段项目越来越复杂化的情况,使用 JavaScript 反而会降低开发效率,使得开发周期变得更长。
其主要原因就是在于无法相信和确认 JavaScript 中的类型和传值,以至于很多时候在编写 JavaScript 代码时,都需要一遍一遍地确认对值进行确认:
// 并且很多时候没有智能提示,可能最终无法取值的原因是因为简单的拼写错误
if (a && a.b && a.b.c) {
// 操作 a.b.c
}
// 或者需要对某个值进行合适的判断才能够对其进行赋值操作等
if (a !== undefined && a === null) {
// 对 a 进行赋值
a = value;
} else if (a) {
// 如果 a 已经存在,可能需要进行其他的操作
}
使用 TypeScript 可以有效的通过 TypeScript 所带的类型系统减少这样不必要的操作,对于多人合作的大型项目来说,可以更有效的节省花在判断上的时间,综合提高开发效率。
另外,TypeScript 原生对新的 EcmaScript 特性就有支持,因此在项目中立刻就是用 EcmaScript 所推出的新特性。至于浏览器的支持方面,因为 TypeScript 本身是无法在浏览器上运行的,最终还是会被编译成 JavaScript 的代码,因此,只要通过指定编译后的 JavaScript 的版本,就可以有效的解决浏览器的支持问题。
也因为 TypeScript 最终会被编译成 JavaScript,TypeScript 可以被用于所有运行 JavaScript 的运行时,如浏览器、Node 项目。
TypeScript 的开发工具——VSCode
在开始学习 TypeScript 之前,先需要下载一个能够使用 TypeScript 的 IDE/编辑器,这里选择的是和 TypeScript 一脉相传的 VSCode。
之所以说 TypeScript 和 VSCode 一脉相传是因为,VSCode 和 TypeScript 均是微软旗下推出的免费开源产品,并且由微软官方对其进行支持和维护。VSCode 目前也是由 TypeScript 进行开发,对于 TypeScript 可以说有着生态圈的支持。
VSCode 的下载方法同样也非常简单,直接到 VSCode 管网所提供的下载链接下载即可:https://code.visualstudio.com/download。官网上提供的都是 下载器(installer),Windows、多个 Linux 系统以及 MacOS 均有支持。
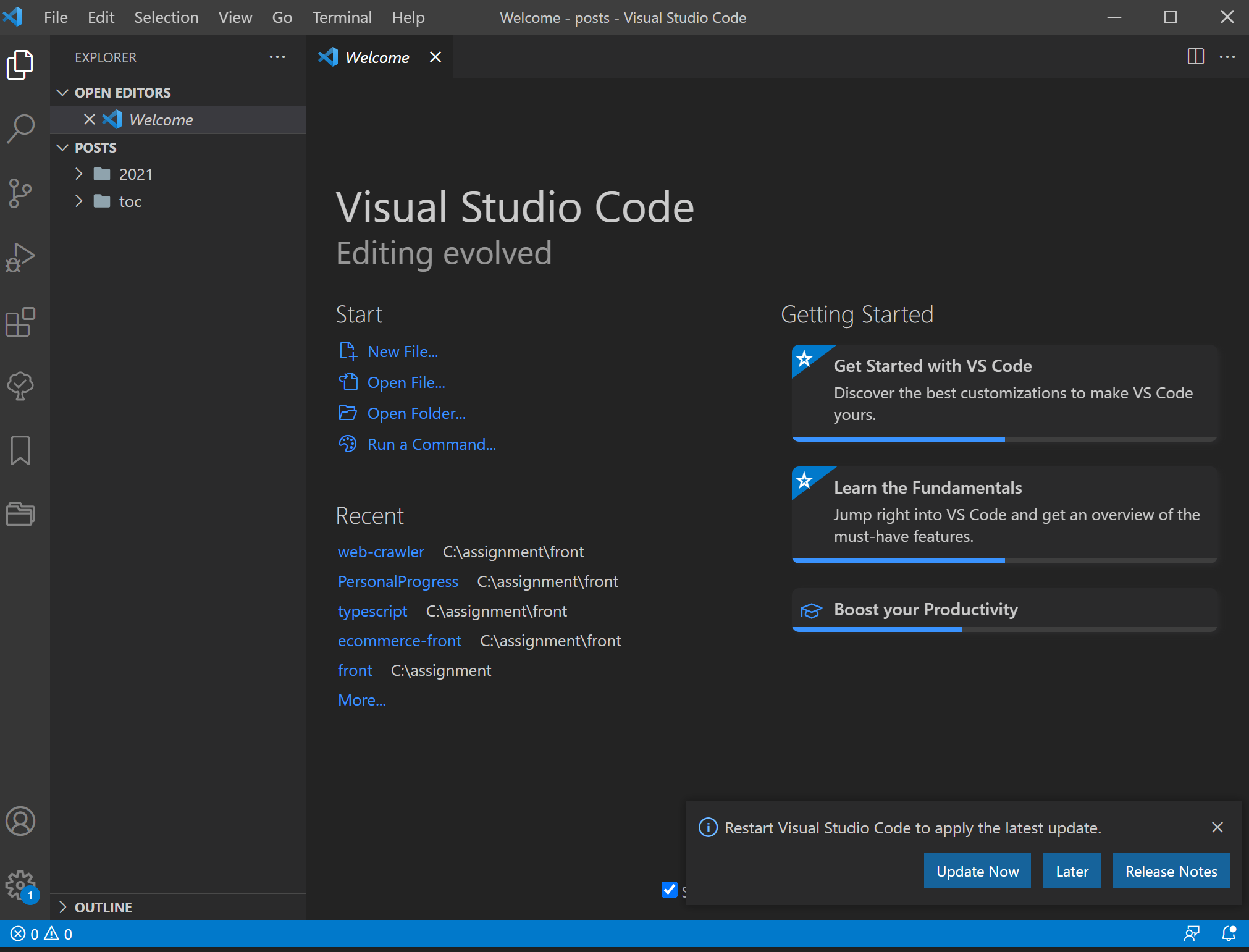
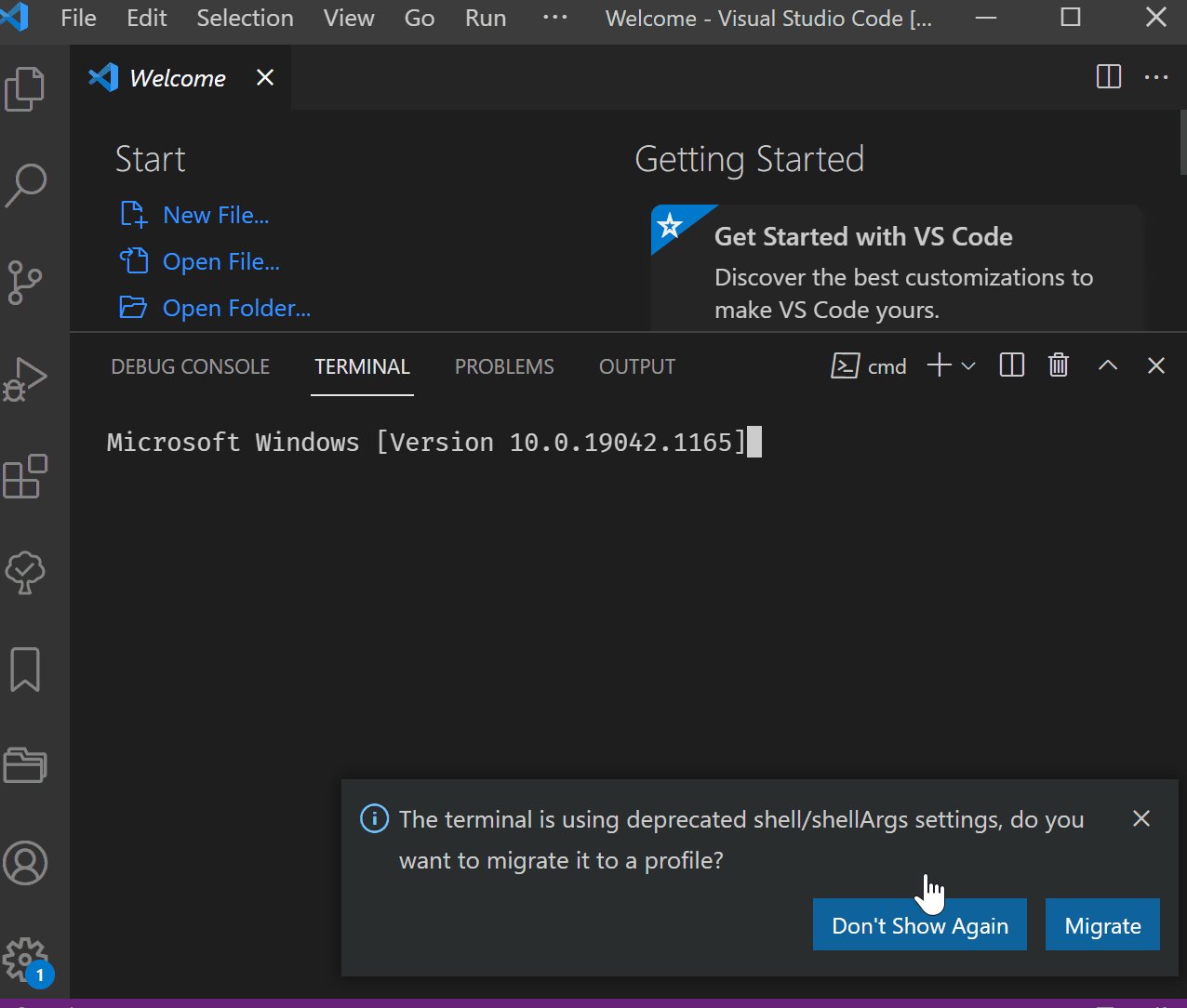
VSCode 的初始界面如下:

最左侧的 OPEN EDITORS 表示打开的文件,下面 POSTS 代表的是当前的 工作区(workspace),所以这个名字会随着工作区的而有所差异。
除此之外,使用 ctrl + ` 可以快速的调出终端从而进行操作,如:

Linux 与 MacOS 可能需要添加额外的启动命令,如将执行文件加到 .bashrc 下执行,Windows 下一旦安装好了 VSCode,便可以在终端可以使用 code . 去打开当前的文件夹,对于有多个 工作空间(workspace) 协同合作的项目来说,非常的方便了。
VSCode 既然和 TypeScript 都是由微软出品的,那么自然 VScode 对于 TypeScript 的适配性也非常的高,例如说 VSCode 就内置了很多对于 TypeScript 功能支持:
-
修改 TypeScript 的版本
VSCode 直接在信息栏中就能显示 TypeScript 的版本信息,这里使用的版本是
4.3.5:
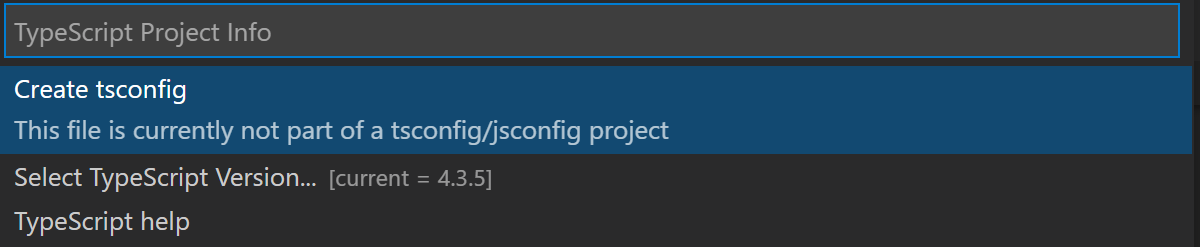
点击版本信息会跳出提示,通过 VSCode 提供的提示可以轻松的修改 TypeScript 的版本。

TypeScript 版本的修改方式主要有两种,一种通过创建新的 tsconfig 文件,通过配置 TypeScript 去实现,这部分在学习到配置再继续做笔记。
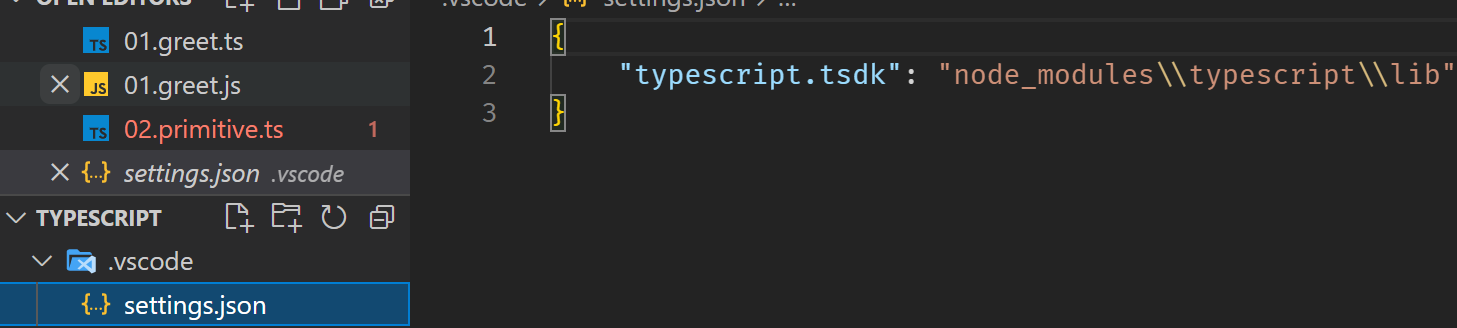
另一种就是通过配置 VSCode 的配置文件去实现,这种方式会在当前工作空间下新建一个
.vsccode > settings.json,通过该配置文件配置当前工作空间。
-
VSCode 提供的快速补全功能
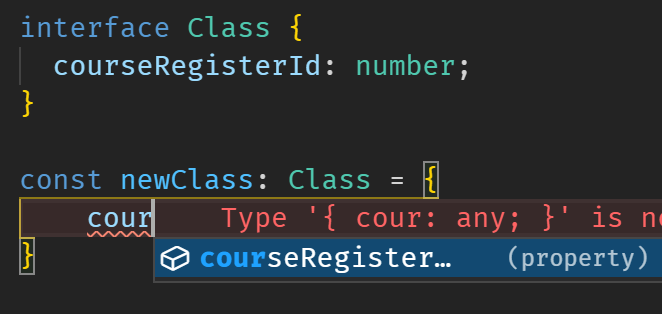
这也是 VSCode 提供的一个对 TypeScript 很好的支持,假设有一个新的定义如下:
interface Class { courseRegisterId: number; }在新建实例的时候,VSCode 就会根据已经实现的 interface,进行智能提示:

智能提示可以去除在 JavaScript 开发中经常碰到的拼写错误,从而减少 Debug 的事件。
TypeScript 的开发环境
这里快速的过一遍 TypeScript 的开发环境的安装,以及便写第一个 TypeScript 文件。
NodeJS 的安装
这里默认听说过 TypeScript 的朋友知道什么是 NodeJS,NodeJS 是一个支持多平台运行的 JavaScript 运行时(runtime),下载地址在这里:https://nodejs.org/en/download/。
NodeJS 的安装基本上也是下载安装器、运行安装器即可,在运行成功后使用下列命令去确认安装成功即可:
C:\assignment\front\typescrip>npm --version
6.14.12
C:\assignment\front\typescrip>node --version
v12.22.1
TypeScript 的安装
TypeScript 的下载方式可以通过 NodeJS 去完成,一般下载下载安装方式有两种:
-
全局安装
安装方式如下:
C:\assignment\front\typescrip> npm install -g typescript如果是个人用的项目,并且不考虑分享源码的话可以使用本地安装的方式。
-
根据项目进行安装(推荐)
C:\assignment\front\typescrip> npm install typescript否则还是需要将 TypeScript 加到所属项目的 package.json 中去,否则他人下载了项目源码后,可能会因为安装的版本不同造成报错,从而导致无法运行。
TypeScript 的测试
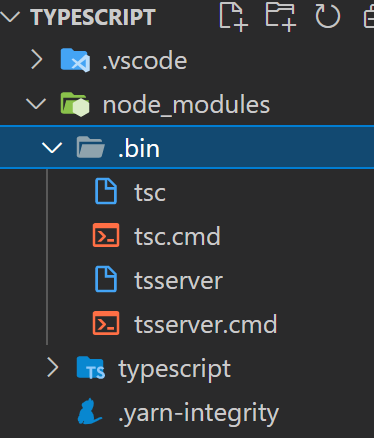
这里以项目级别的安装为例,安装后 TypeScript 后的 node_modules 下会多出一个 .bin 的文件夹,中间会保存一些 compiler,如:

另外一个确认方法就是通过 VSCode 去确认 TypeScript 已经安装成功了。前文对 VSCode 这个工具的介绍中,曾经提到过 VSCode 对 TypeScript 的支持相当友好,也可以智能化地对 TypeScript 提供提示,如:

最后一步就是尝试编写以及编译编写好的 TypeScript,去最终确认 TypeScript 已经成功的安装和配置完毕了。
现阶段还没有学习过 TypeScript 的语法,不过 Typescript 本身就是 JavaScript 的超集,也支持渐进式地修改开发,,所以可以用编写 JavaScript 的方法去编写 TypeScript。这里就新建一个名为 01.greet.ts 的文件,并且编写如下代码:
const hello = function (name) {
console.log('hello', name);
};
hello('John');
TypeScript 默认支持最新的 EcmaScript 语法,而 const 已经是 ES2015 的老黄历了,这里只是对 TypeScript 所提供的支持进行一个基础的测试。随后在终端运行 yarn/node tsc 命令去对 TypeScript 文件进行编译——TypeScript 无法在浏览器端直接运行,最终在打包上传钱还是需要被编译成 JavaScript。
yarn run v1.22.11
$ C:\assignment\front\typescript\node_modules\.bin\tsc 01.greet.ts
Done in 7.64s. > yarn tsc 01.greet.ts
yarn run v1.22.11
$ C:\assignment\front\typescript\node_modules\.bin\tsc 01.greet.ts
Done in 7.64s.
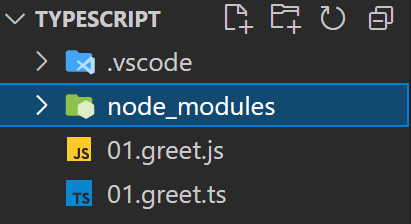
此时项目结构如下:

可以看到,经过了 yarn tsc 的命令编译 TypeScript 文件之后,一个新的 JavaScript 文件生成了。

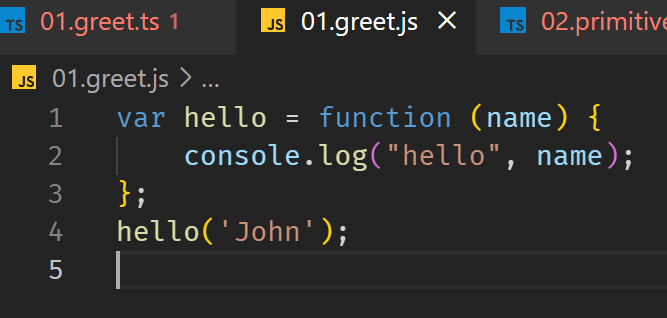
而 JavaScript 文件的内容,与 TypeScript 文件中的内容也是几乎一亩一样的。只不过 Typescript 文件中使用的是 ES6 的新特性,而 JavaScript 中则是 ES5 的旧特性。除此之外,JavaScript 文件也可以正常的进行运行:
C:\assignment\front\typescript>node 01.greet.js
hello John
至此就可以确认 TypeScript 已经正确地被成功安装,而第一个 TypeScript 文件也已经编写、编译、运行完毕过了。