近期写的一个Vue电商后台管理系统,在订单管理中的订单列表那块,调用物流信息接口报错,原来的那个接口使用不了
Error:
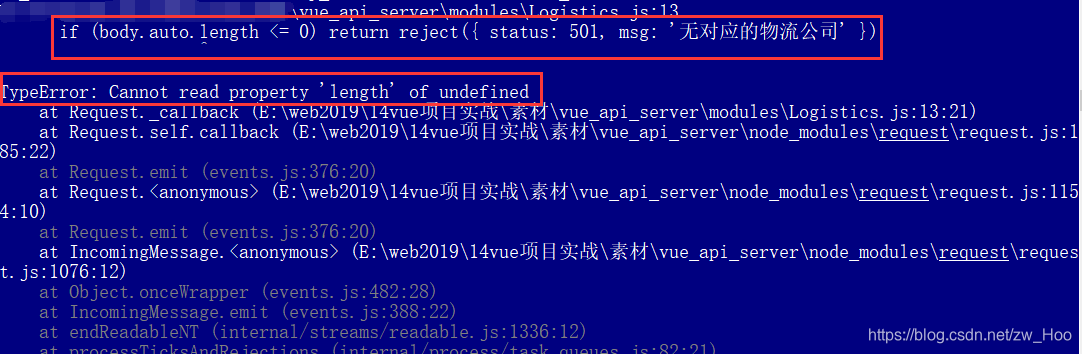
if(body.auto.length <= 0) return reject({ status: 501, msg: '无对应的物流公司' })
TypeError: Cannot read property 'length' of undefined

模拟 Data 数据:
logisticsInfo: [
{
"time": "2018-05-10 09:39:00",
"ftime": "2018-05-10 09:39:00",
"context": "已签收,感谢使用顺丰,期待再次为您服务",
"location": ""
},
{
"time": "2018-05-10 08:23:00",
"ftime": "2018-05-10 08:23:00",
"context": "[北京市]北京海淀育新小区营业点派件员 顺丰速运 95338正在为您派件",
"location": ""
},
{
"time": "2018-05-10 07:32:00",
"ftime": "2018-05-10 07:32:00",
"context": "快件到达 [北京海淀育新小区营业点]",
"location": ""
},
{
"time": "2018-05-10 02:03:00",
"ftime": "2018-05-10 02:03:00",
"context": "快件在[北京顺义集散中心]已装车,准备发往 [北京海淀育新小区营业点]",
"location": ""
},
{
"time": "2018-05-09 23:05:00",
"ftime": "2018-05-09 23:05:00",
"context": "快件到达 [北京顺义集散中心]",
"location": ""
},
{
"time": "2018-05-09 21:21:00",
"ftime": "2018-05-09 21:21:00",
"context": "快件在[北京宝胜营业点]已装车,准备发往 [北京顺义集散中心]",
"location": ""
},
{
"time": "2018-05-09 13:07:00",
"ftime": "2018-05-09 13:07:00",
"context": "顺丰速运 已收取快件",
"location": ""
},
{
"time": "2018-05-09 12:25:03",
"ftime": "2018-05-09 12:25:03",
"context": "卖家发货",
"location": ""
},
{
"time": "2018-05-09 12:22:24",
"ftime": "2018-05-09 12:22:24",
"context": "您的订单将由HLA(北京海淀区清河中街店)门店安排发货。",
"location": ""
},
{
"time": "2018-05-08 21:36:04",
"ftime": "2018-05-08 21:36:04",
"context": "商品已经下单",
"location": ""
}
]
该模块完整代码:
<template>
<div>
<!-- 卡片视图区域 -->
<el-card>
<!-- 订单列表数据 -->
<el-table :data="orderlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格" prop="order_price"></el-table-column>
<el-table-column label="是否付款" prop="pay_status">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.pay_status === '1'">已付款</el-tag>
<el-tag type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send">
<template slot-scope="scope">
{{scope.row.is_send}}
</template>
</el-table-column>
<el-table-column label="下单时间" prop="create_time">
<template slot-scope="scope">
{{scope.row.create_time | dateFormat}}
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="">
<el-button size="mini" type="primary" icon="el-icon-edit" @click="showBox"></el-button>
<el-button size="mini" type="danger" icon="el-icon-location" @click="showProgressBox"></el-button>
</template>
</el-table-column>
</el-table>
</el-card>
<!-- 展示物流进度的对话框 -->
<el-dialog title="物流进度" :visible.sync="progressVisible" width="50%">
<!-- 时间线 -->
<el-timeline>
<!-- <el-timeline-item v-for="(activity, index) in progressInfo" :key="index"
:timestamp="activity.time">
{{ activity.context }}
</el-timeline-item> -->
<!-- timestamp 时间戳 string -->
<el-timeline-item v-for="(activity, index) in logisticsInfo" :key="index"
:timestamp="activity.time">
{{activity.context}}
</el-timeline-item>
</el-timeline>
</el-dialog>
</div>
</template>
<script>
import cityData from './citydata.js'
export default {
data() {
return {
progressVisible: false,
// 物流数据信息
logisticsInfo: [
{
"time": "2018-05-10 09:39:00",
"ftime": "2018-05-10 09:39:00",
"context": "已签收,感谢使用顺丰,期待再次为您服务",
"location": ""
},
{
"time": "2018-05-10 08:23:00",
"ftime": "2018-05-10 08:23:00",
"context": "[北京市]北京海淀育新小区营业点派件员 顺丰速运 95338正在为您派件",
"location": ""
},
{
"time": "2018-05-10 07:32:00",
"ftime": "2018-05-10 07:32:00",
"context": "快件到达 [北京海淀育新小区营业点]",
"location": ""
},
{
"time": "2018-05-10 02:03:00",
"ftime": "2018-05-10 02:03:00",
"context": "快件在[北京顺义集散中心]已装车,准备发往 [北京海淀育新小区营业点]",
"location": ""
},
{
"time": "2018-05-09 23:05:00",
"ftime": "2018-05-09 23:05:00",
"context": "快件到达 [北京顺义集散中心]",
"location": ""
},
{
"time": "2018-05-09 21:21:00",
"ftime": "2018-05-09 21:21:00",
"context": "快件在[北京宝胜营业点]已装车,准备发往 [北京顺义集散中心]",
"location": ""
},
{
"time": "2018-05-09 13:07:00",
"ftime": "2018-05-09 13:07:00",
"context": "顺丰速运 已收取快件",
"location": ""
},
{
"time": "2018-05-09 12:25:03",
"ftime": "2018-05-09 12:25:03",
"context": "卖家发货",
"location": ""
},
{
"time": "2018-05-09 12:22:24",
"ftime": "2018-05-09 12:22:24",
"context": "您的订单将由HLA(北京海淀区清河中街店)门店安排发货。",
"location": ""
},
{
"time": "2018-05-08 21:36:04",
"ftime": "2018-05-08 21:36:04",
"context": "商品已经下单",
"location": ""
}
]
}
},
created() {
this.getOrderList()
},
methods: {
async getOrderList() {
// 解构成data属性 重名为res
const { data: res } = await this.$http.get('orders',{ params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败!')
}
console.log(res);
// 后台获得的数据挂载在data身上
this.total = res.data.total
this.orderlist = res.data.goods
},
// 展示修改地址对话框
showBox() {
this.addressVisible = true
},
addressDialogClosed() {
this.$refs.addressFormRef.resetFields()
},
showProgressBox() {
this.progressVisible = true;
}
}
}
</script>
<style lang="less" scoped>
@import '../../plugins/timeline/timeline.css';
@import '../../plugins/timeline-item/timeline-item.css';
.el-cascader {
width: 100%;
}
</style>