1、什么是组件化
(1)组件化的思想:
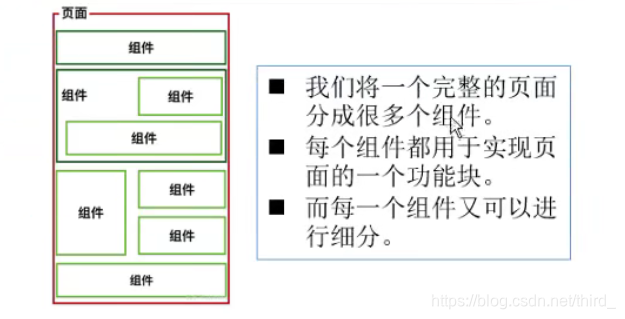
- 如果我们将页面中所有的逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
- 但如果,我们将一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。

(2)Vue组件化的思想
????????组件化是Vue.js中的重要思想:
- 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
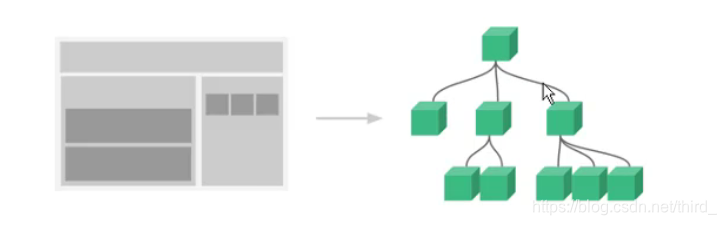
- 任何的应用都会被抽象成一颗组件树。?

(3)组件化思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的、可复用的组件。
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强。
2、注册组件的基本步骤
(1)组件的使用分成三个步骤:
- 创建组件构造器。
- 注册组件(全局注册和局部注册)。
- 使用组件。
(2)注册组件步骤解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件的使用-->
<my-cpn></my-cpn>
<my-cpn></my-cpn>
<my-cpn></my-cpn>
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建组件构造器对象
const cpnC = Vue.extend({
template: `
<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈</p>
<p>我是内容,呵呵呵呵</p>
</div>
`
})
// 2.注册组件,两个参数,一个是组件的标签名,以什么样的名称使用组件
Vue.component('my-cpn', cpnC)
const app = new Vue({
el: '#app',
data: {
names: ['why', 'kobe', 'gay yang', 'baby']
}
})
</script>
</body>
可以看到执行结果如下,我们使用4行代码就复用了四次组件:

上面代码中的步骤都代表什么含义呢??
????????1) Vue.extend():
- 调用Vue.extend()创建一个组件构造器。
- 通常在创建组件构造器时,传入template代表我们自定义组件的模板。
- 该模板就是在使用到组件的地方,要显示的HTML代码。
- 事实上,这种写法在Vue2.X的文档中几乎已经看不到了,它会直接使用到下面我们会讲到的语法糖,但是在很多资料中还是会提到这种方式,而且这种方式是学习后面方式的基础。
? ? ? ? 2) Vue.component():?
- 调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
- 所以需要传递两个参数:1、注册组件的标签名 2、组件构造器
? ? ? ? 3) 组件必须挂载在某个Vue实例下,否则它不会生效。
3.全局组件和局部组件
(1)全局组件的创建和使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件的使用-->
<my-cpn></my-cpn>
</div>
<div id="app2">
<!--组件的使用-->
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建组件构造器对象
const cpnC = Vue.extend({
template: `
<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈</p>
<p>我是内容,呵呵呵呵</p>
</div>
`
})
// 2.注册组件(全局组件,意味着可以在多个Vue的实例下面使用)
Vue.component('my-cpn', cpnC)
const app = new Vue({
el: '#app',
data: {
names: ['why', 'kobe', 'gay yang', 'baby']
}
})
const app2 = new Vue({
el: '#app2'
})
</script>
</body>
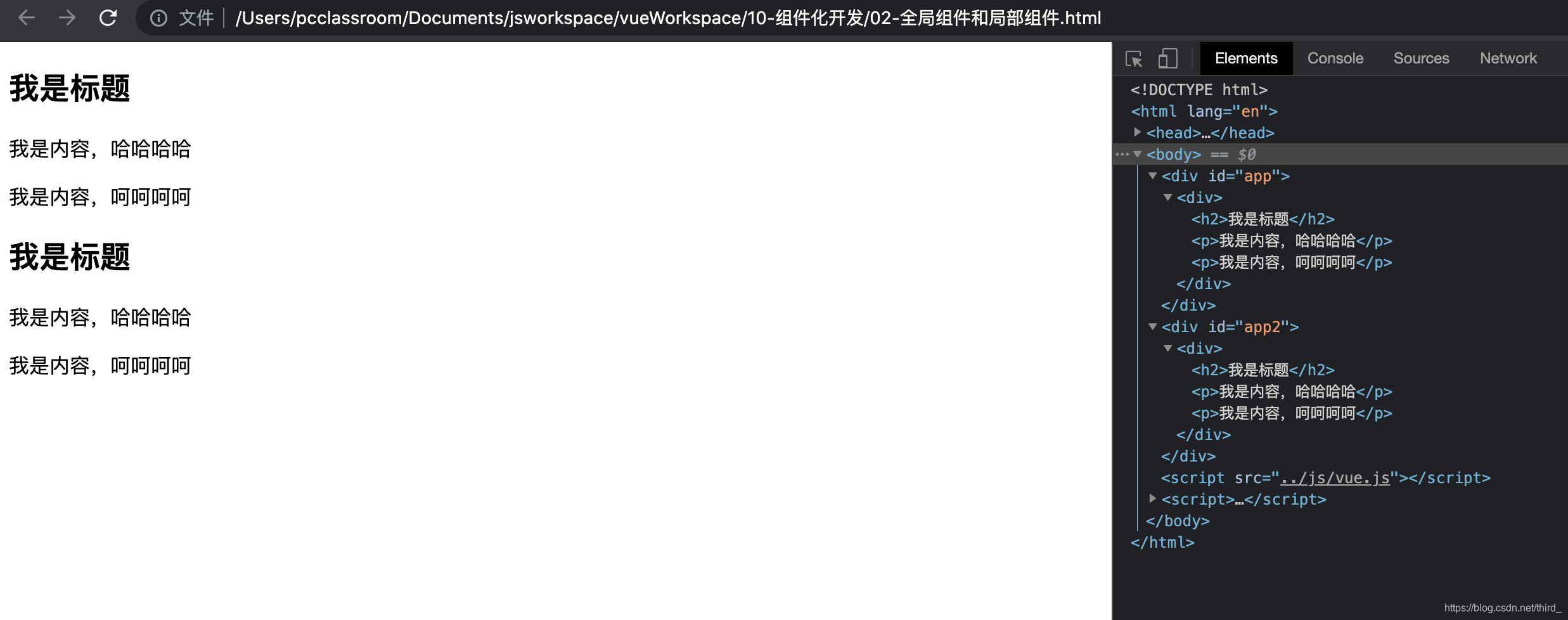
????????执行结果如下:?

(2)局部组件的创建和使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件的使用-->
<cpn></cpn>
</div>
<div id="app2">
<!--此处组件应该不生效,因为是局部组件-->
<cpn></cpn>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建组件构造器对象
const cpnC = Vue.extend({
template: `
<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈</p>
<p>我是内容,呵呵呵呵</p>
</div>
`
})
const app = new Vue({
el: '#app',
components:{
//cpn使用组件时的标签名
cpn: cpnC
}
})
const app2 = new Vue({
el: '#app2'
})
</script>
</body>
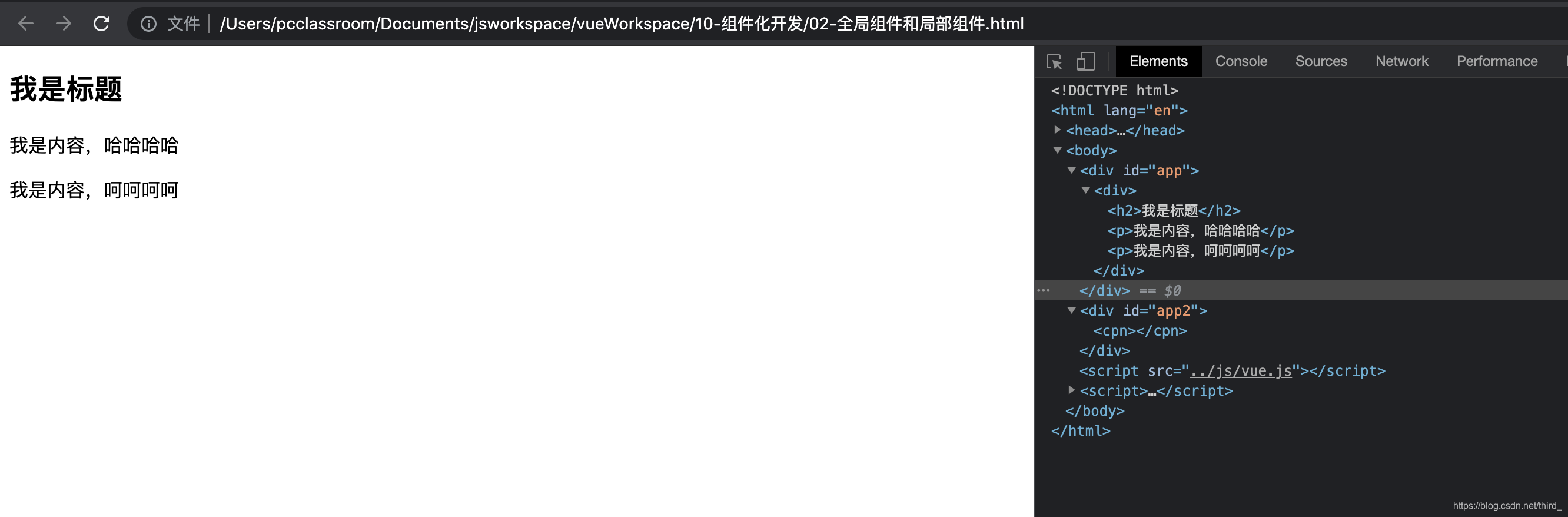
????????执行结果如下,可以看到在app2的Vue实例中组件是不生效的:?

4.父组件和子组件?
(1)在前面我们看到了组件树:
- 组件和组件之间存在层级关系。
- 其中一种非常重要的关系就是父子组件的关系。
(2)父子组件的错误用法:以子标签的形式在Vue实例中使用
- 因为当子组件注册到父组件的components时,Vue会编译好父组件的模块
- 该模板的内容已经决定了父组件将要渲染的HTML(相当于父组件中已经有了子组件中的内容了)
- <cpn1></cpn1>是只能在父组件中被识别的
- 类似这种用法,<cpn1></cpn1>是会被浏览器忽略的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件的使用-->
<cpn2></cpn2>
<!--这么使用会报错,因为没有在vue组件中注册cpn1组件,组件是有作用域的
<cpn1></cpn1>
-->
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建第一个组件构造器(子组件)
const cpnC1 = Vue.extend({
template: `
<div>
<h2>我是标题1</h2>
<p>我是内容,哈哈哈哈</p>
</div>
`
})
// 2.创建第二个组件构造器(父组件)
const cpnC2 = Vue.extend({
template: `
<div>
<h2>我是标题2</h2>
<p>我是内容,呵呵呵呵</p>
<cpn1></cpn1>
</div>
`,
// 在父组件里面定义子组件
components: {
cpn1: cpnC1
}
})
// root
const app = new Vue({
el: '#app',
components: {
//cpn1使用组件时的标签名
cpn2: cpnC2
}
})
</script>
</body>
执行结果如下:
?5.注册组件语法糖
使用Vue.extend(),Vue.component()注册组件的方式,可能会有些繁琐。
- Vue为了简化这个过程,提供了注册的语法糖。
- 主要是省去了调用Vue.extend()? 的步骤,而是直接可以用一个对象来代替。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件的使用-->
<my-cpn></my-cpn>
<cpn2></cpn2>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.注册组件的语法糖方式--全局组件
Vue.component('my-cpn', {
template: `
<div>
<h2>我是标题1</h2>
<p>我是内容,哈哈哈哈</p>
</div>
`
})
// 2.注册局部组件的语法糖形式?
const app = new Vue({
el: '#app',
components: {
'cpn2': {
template: `
<div>
<h2>我是标题2</h2>
<p>我是内容,呵呵呵呵</p>
</div>
`
}
}
})
</script>
</body>
执行结果如下:

?